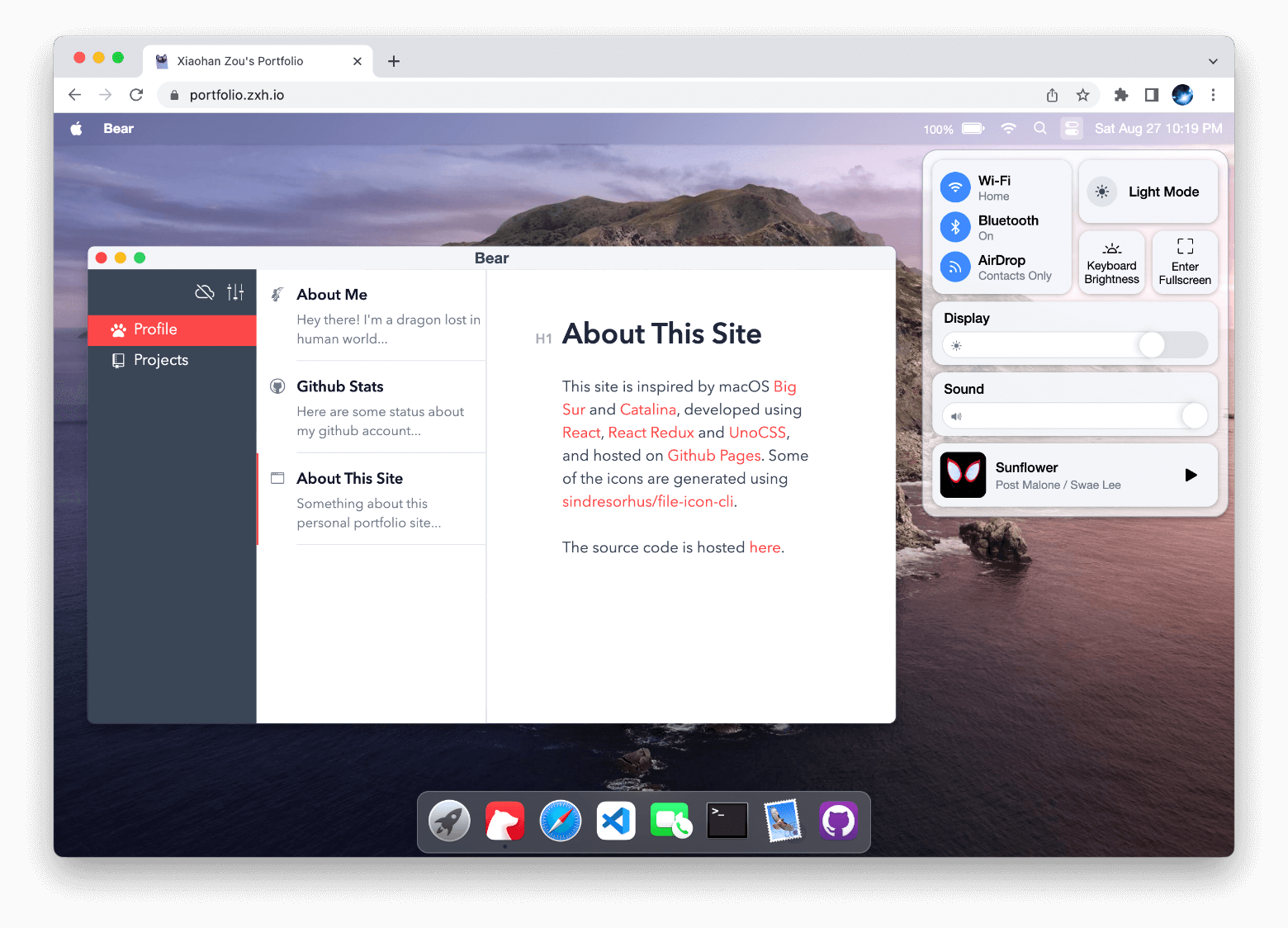
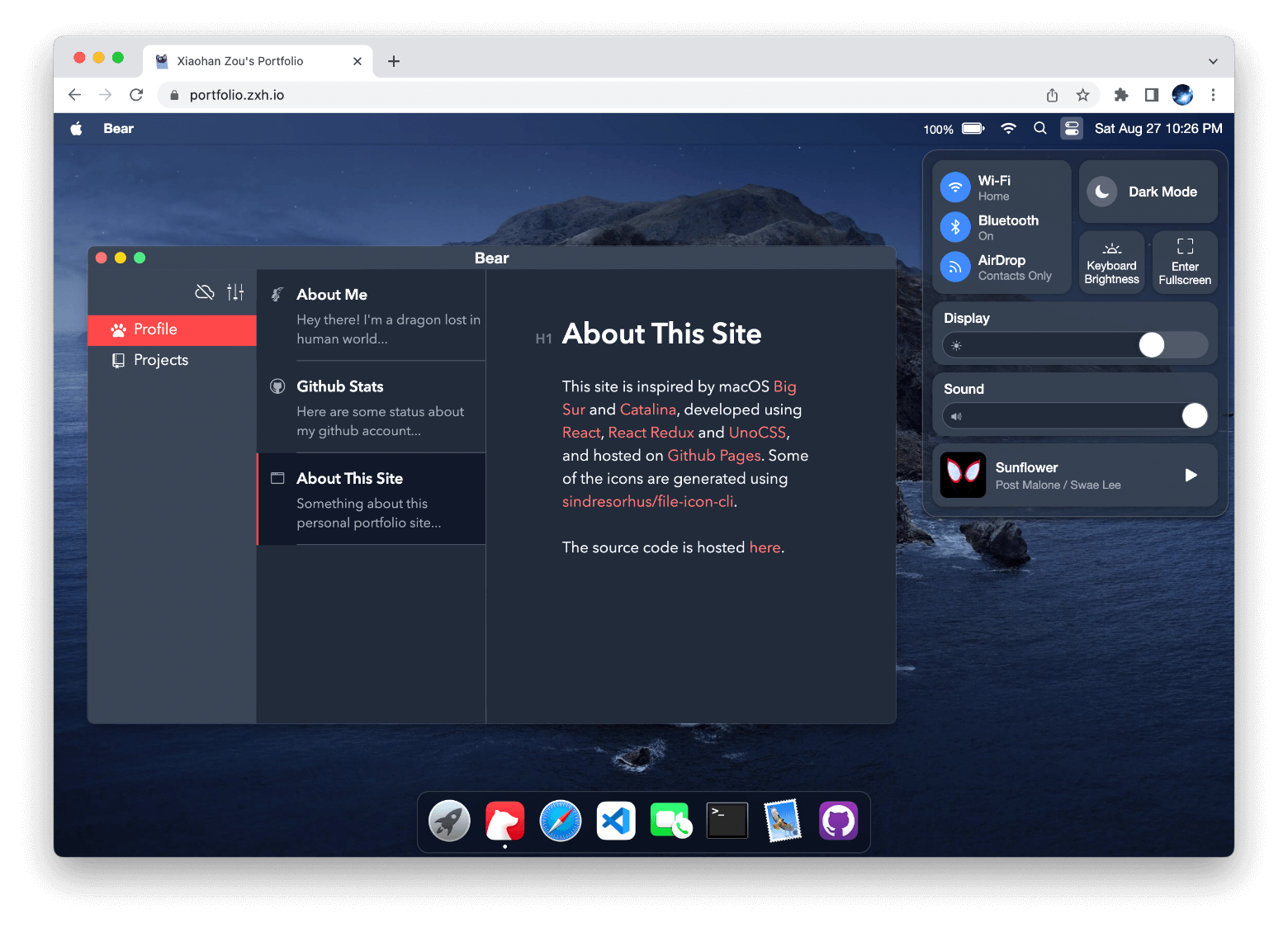
My portfolio website simulating macOS's GUI: https://portfolio.zxh.me
Powered by React + Zustand + UnoCSS + TypeScript + Vite.
Clone the repo and install dependencies:
pnpm installStart dev server (with hot reloading):
pnpm devBuild for production with minification to the dist folder:
pnpm build
-
Update 2023.06.26: Improve FaceTime.
-
Update 2021.12.05: Simulated the device's actual battery state using Battery API, displaying 100% charge on unsupported browsers.
-
Update 2021.12.05: Refactored for cleaner code by utilizing functional components and hooks. Refer to this branch for the previous version implemented with class components.