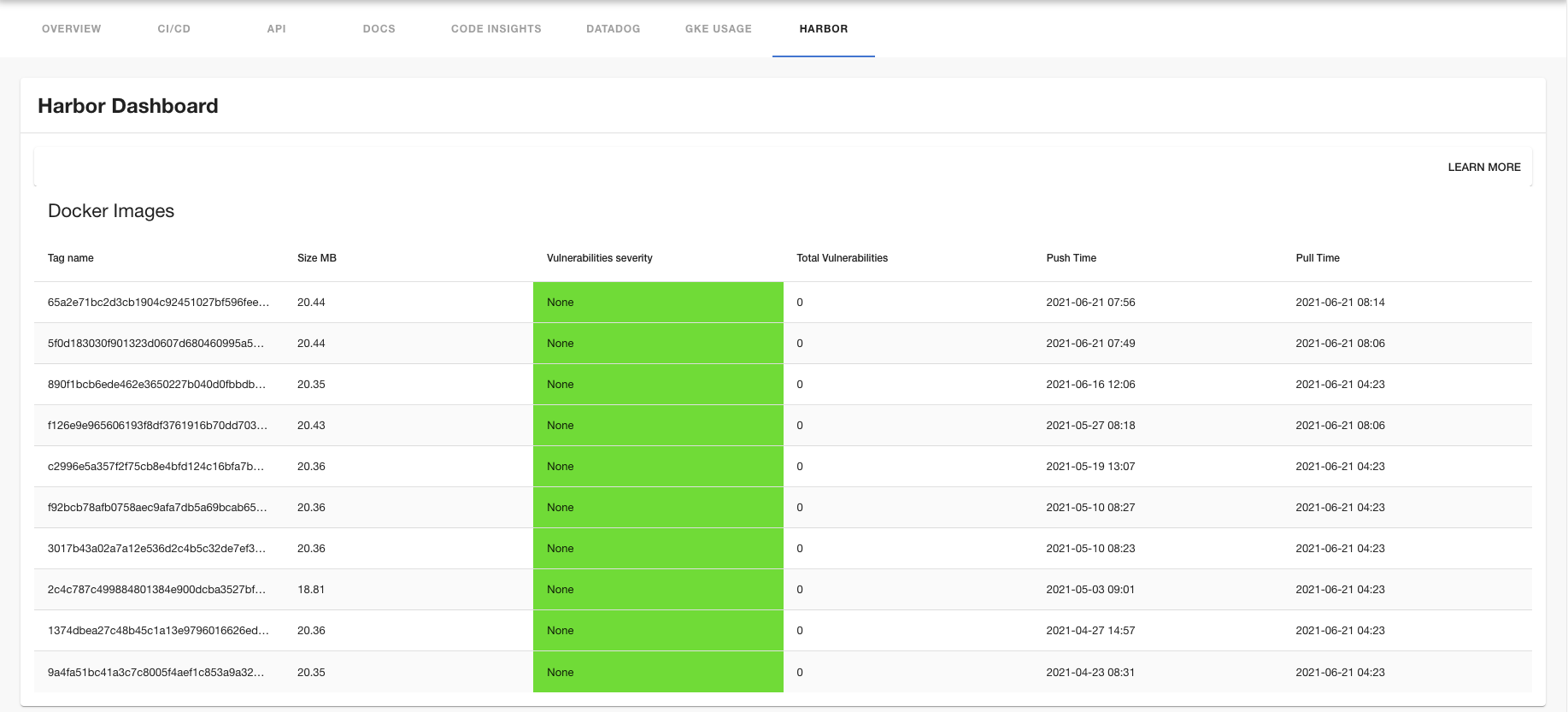
Welcome to the harbor backend plugin! This plugin will show information about your docker images within harbor
cd package/app
yarn add @bestsellerit/backstage-plugin-harbor// packages/app/src/plugins.ts
export { plugin as harbor } from '@bestsellerit/backstage-plugin-harbor';// packages/app/src/components/catalog/EntityPage.tsx
import { Router as HarborRouter } from '@bestsellerit/backstage-plugin-harbor';
const serviceEntityPage = (
<EntityPageLayout>
// ...
<EntityLayout.Route path="/harbor" title="Harbor">
<EntityHarborContent />
</EntityLayout.Route>
</EntityPageLayout>
)// packages/app/src/components/catalog/EntityPage.tsx
const overviewContent = (
<Grid container spacing={6} alignItems="stretch">
// ...
<EntitySwitch>
<EntitySwitch.Case if={isHarborAvailable}>
<Grid item>
<EntityHarborCard/>
</Grid>
</EntitySwitch.Case>
</EntitySwitch>
...
</Grid>
);cd packages/backend
yarn add @bestsellerit/backstage-plugin-harbor-backendCreate a new file named packages/backend/src/plugins/harbor.ts, and add the following to it
import { createRouter } from '@bestsellerit/backstage-plugin-harbor-backend';
import { Router } from 'express';
import { PluginEnvironment } from '../types';
export default async function createPlugin({
logger,
config,
}: PluginEnvironment): Promise<Router> {
return await createRouter({ logger, config });
}And finally, wire this into the overall backend router. Edit packages/backend/src/index.ts
import harbor from './plugins/harbor';
// ...
async function main() {
// ...
const harborEnv = useHotMemoize(module, () => createEnv('harbor'));
apiRouter.use('/harbor', await harborusage(harborEnv));The plugin requires configuration in the Backstage app-config.yaml to connect to harbors API.
harbor:
# This is the traditional way of configuring the Harbor plugin.
baseUrl: https://harbor.yourdomain.com
username:
$env: HARBOR_USERNAME
password:
$env: HARBOR_PASSWORD
# This is the way to go if you need to connect to multiple Harbor instances. You can also combine those approaches.
instances:
- host: harbor.yourdomain.com
baseUrl: https://harbor.yourdomain.com
username:
$env: HARBOR_USERNAME
password:
$env: HARBOR_PASSWORDAdding annotations and values to your component file.
apiVersion: backstage.io/v1alpha1
kind: System
metadata:
name: sample-system
description: "A sample system"
annotations:
# This will use harbor.baseUrl
goharbor.io/repository-slug: project/repository
# OR
# This will use harbor.instances[].baseUrl based on the matching host
goharbor.io/repository-slug: harbor.yourdomain.com/project/repository
# OR
# This will fetch the first image from harbor.baseUrl and the second image from harbor.instances[].baseUrl
goharbor.io/repository-slug: project/repository, harbor.yourdomain.com/project/repository Everyone is welcome to contribute to this repository. Feel free to raise issues or to submit Pull Requests.
To test the plugin locally set environment variables APP_CONFIG_harbor_baseUrl, APP_CONFIG_harbor_username and APP_CONFIG_harbor_password. Run "yarn start" and access the endpoint at http://localhost:7007/artifacts?project={your-project-name}&repository={your-repo-name}
This Backstage plugin was initially created by BESTSELLER and transferred to us.