Build a Website to Showcase your Resume
Overview
Want to make your application stand out to recruiters and learn a few new skills in the process? This workshop will walk you through how to code a resume website. The best part is that you don't have to download any coding tools or know any programming languages to get started.
Using the power of github.dev, a service that allows you to work with files in GitHub, and Static Web Apps, you'll code a resume website using only your browser window. By the end of the workshop, you'll be able to send anyone a link where they can view your resume online.
| Project Goal | Build a resume web site using HTML, CSS, and host it on Static Web Apps |
|---|---|
| What will you learn | Basics of HTML and CSS to showcase your skills in an online resume |
| What you'll need | A modern web browser like Microsoft Edge or Google Chrome, a GitHub account and an Azure account |
| Duration | 1 - 1.5 hour(s) |
| Just want to try the app or see the solution? | Solution |
| Slides | Powerpoint |
| Author | Ornella Altunyan |
| Modification-Author | Reshmi Sriram |
Video walk-through
🎥 Click this image to watch Ornella and Burke as they walk you through the workshop
Prerequisites
To create your resume website, you'll need to download a modern web browser like Microsoft Edge or Google Chrome. You'll also need a GitHub account.
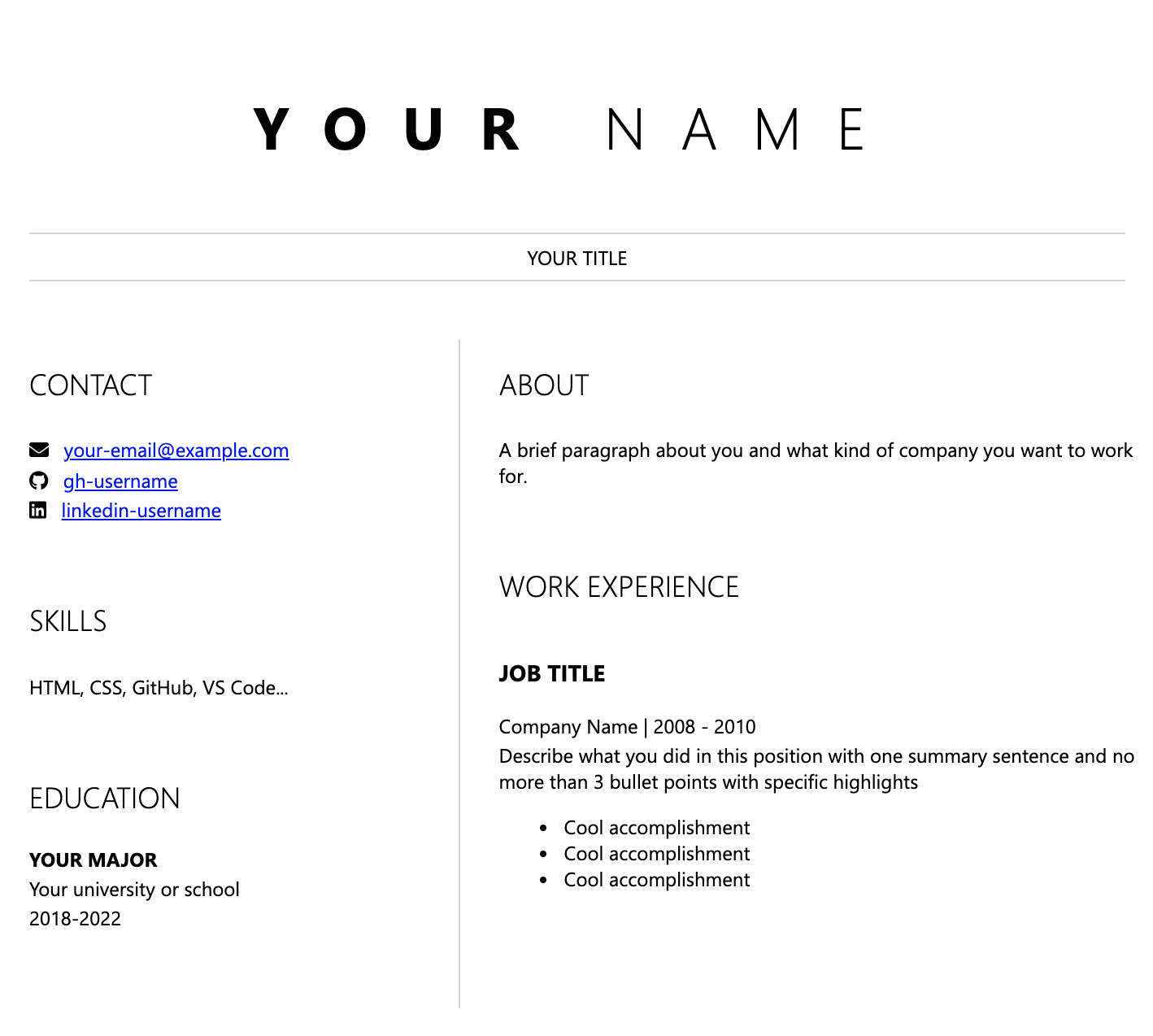
Final Project
By the end of this workshop, you'll have created a resume web site that will look like this:
Outline
In this workshop, you will:
- Set up your coding environment
- Learn basic HTML to outline your resume
- Fill in your resume content
- Style your resume with CSS
- Create your resume website with Static Web Apps
Let's get started!
Feedback
Be sure to give feedback about this workshop!
Static Web App Resources
- Official Documentation
- Static Web Apps CLI Documentation
- Latest monthly community updates and other relevant SWA blogs - This Month in SWA
- Azure Tips and Tricks - SWA Series
Other Resources
To see the full workshop repository with other interesting and easy-learn modules, kindly check out this repository
Follow Static Web Apps on Github repo, Twitter and Dev.to 💖