This is a JavaScript free toast implementation for Blazor and Razor Components applications.
You can install the package via the NuGet package manager just search for Blazored.Toast. You can also install via powershell using the following command.
Install-Package Blazored.ToastOr via the dotnet CLI.
dotnet add package Blazored.ToastYou will need to register the Blazored Toast service in your application
Add the following line to your applications Startup.ConfigureServices method.
public void ConfigureServices(IServiceCollection services)
{
services.AddBlazoredToast();
}Add the following line to your applications Program.Main method.
builder.Services.AddBlazoredToast();Add the following to your _Imports.razor
@using Blazored.Toast
@using Blazored.Toast.ServicesAdd the <BlazoredToasts /> tag into your applications MainLayout.razor.
Toasts are configured using parameters on the <BlazoredToasts /> component. The following options are available.
- InfoClass
- InfoIconClass
- SuccessClass
- SuccessIconClass
- WarningClass
- WarningIconClass
- ErrorClass
- ErrorIconClass
- Position (Default: ToastPosition.TopRight)
- Timeout (Default: 5)
By default, you don't need to provide any settings everything will just work. But if you want to add icons to toasts or override the default styling then you can use the options above to do that.
For example, to add a icon from Font Awesome to all success toasts you can do the following.
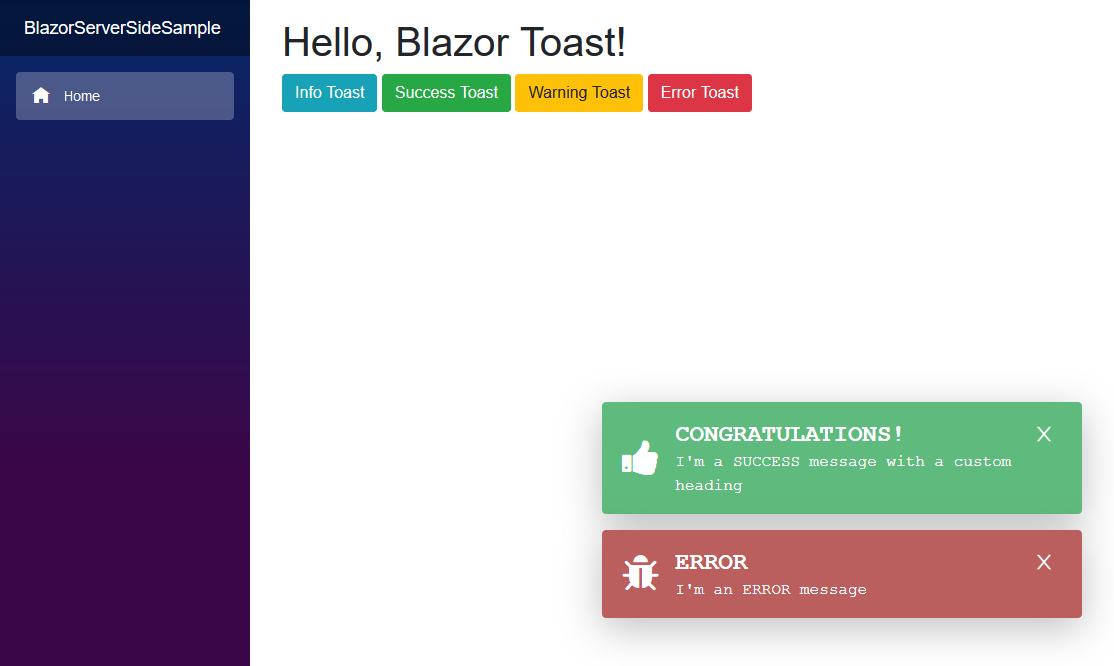
<BlazoredToasts SuccessIconClass="fa fa-thumbs-up"/>Setting the position also requires a reference to Blazored.Toast.Configuration, for example:
@using Blazored.Toast.Configuration
<BlazoredToasts Position="ToastPosition.BottomRight"
Timeout="10"
SuccessClass="success-toast-override"
SuccessIconClass="fa fa-thumbs-up"
ErrorIconClass="fa fa-bug" />The example above is from the samples.
Add the following line to the head tag of your _Host.cshtml (Blazor Server app) or index.html (Blazor WebAssembly).
<link href="_content/Blazored.Toast/blazored-toast.css" rel="stylesheet" />
In order to show a toast you have to inject the IToastService into the component or service you want to trigger a toast. You can then call one of the following methods depending on what kind of toast you want to display, passing in a message and an optional heading.
ShowInfoShowSuccessShowWarningShowError
@page "/toastdemo"
@inject IToastService toastService
<h1>Toast Demo</h1>
To show a toast just click one of the buttons below.
<button class="btn btn-info" @onclick="@(() => toastService.ShowInfo("I'm an INFO message"))">Info Toast</button>
<button class="btn btn-success" @onclick="@(() => toastService.ShowSuccess("I'm a SUCCESS message with a custom title", "Congratulations!"))">Success Toast</button>
<button class="btn btn-warning" @onclick="@(() => toastService.ShowWarning("I'm a WARNING message"))">Warning Toast</button>
<button class="btn btn-danger" @onclick="@(() => toastService.ShowError("I'm an ERROR message"))">Error Toast</button>Full examples for client and server-side Blazor are included in the samples.
- Check the
z-indexof your otherDOM Elements, make sure that the.blazored-toast-containerhas a higherz-indexthan the other components.