✏️ Darkened Comfy Re-Skin | Color palette of Nyria's Comfy Theme
✏️ Darkened Dark Purple Re-Skin | Color palette of Quillish BD Theme
- Go into discord's settings
- Go to your
"Themes" - Click on
"Open Themes Folder"button (Above the search bar) - Download and move the Darkened.theme.css/Darkened Amoled.css/Darkened Purple.theme.css/Darkened Dark Purple Re-Skin/Darkened Comfy Re-Skin file into that folder
- Click the checkbox in the top-right corner of the theme container in discord to enable it
- ✔️ Good ol' darkness
- ✔️ Optional Scrollbars
- ✔️ Optional Codeblocks
- ✔️ Optional Radial Status
- ✔️ Optional Channel Icons
- ✔️ Support for some plugins
- ✔️ Optional Separated Chat Bars
- ✔️ Optional Horizontal Server List
- ❌ Light mode not supported
- ⭕ All Imports in main.css I deem a requirement with my theme (may change)
- xcruxiex's Friend Grid.
- LyGhT1337's CodeBlocks.
- mwittrien's Setting Icons.
- XYZenix's DragNDrop Modals.
- Gibbu & Tropix126's Radial Status.
- CorellanStoma's Mention Links & Context Icons.
- LuckFire's SeparatedChatBar -> Ported and edited.
- Xhylo's Channel Icons -> Ported + additions & fixes.
- maenDisease's ChannelTabsLined -> Inspiration for support.
- Nyria's Discolored & no-scrollbars Imports + Used Comfy theme as a base.
- A friend who shall not be named.
- Used, took inspiration and or edited some snippets from other themes/servers; thanks Gibbu, ClearVision, Couve & others.
🎥 Darkened Compact Import
Compact.Discord.mp4
Compact.Discord.Horizontal.Server.List.mp4
☰ User Settings, Server Actions and Message Actions Menus
| User Settings Menu | Server Actions Menu | Message Actions Menu |
|---|---|---|
 |
 |
 |
I got my SVG Icons from the links below; it's in order from best to worst (in my opinion). I'm not the original creator of the import, meaning I have no idea where he got his from; however, if I find out, I will update this.
- 1st: https://icons.getbootstrap.com
- 2nd: https://heroicons.com
- 3rd: https://primer.style/octicons/
- Useful: https://superdevresources.com/free-svg-icons/
| Channel Icons | Channel Icons + | Channel Icons ++ |
|---|---|---|
 |
 |
 |
➜ You'll need BetterDiscord for this to work.
➜ Make sure Dark is selected in the appearance settings, or it'll look like someone dropkicked discord.
➜ If you want to submit your re-skin, feel free to upload the file or paste the file's contents in the issues section and title it "Re-skin", please.
➜ 🚀 Thought I'd share this with all of you as this'll increase the performance of discord in a rather drastic way; however, it's not the best for people who want to create themes, given that it won't reload discord when you save. Hopefully, he'll change it in the future OpenAsar Website | OpenAsar GitHub
⌨ Variables
/*
\==================================================================================\
\ Main Variables \
\==================================================================================\
*/
.theme-dark {
--background-tertiary: #121212;
--background-secondary: #0d0d0d;
--background-secondary-alt: #090909;
--background-primary: #090909;
--background-mobile-primary: #23283d;
--background-mobile-secondary: #1e2233;
--channeltextarea-background: #101010; /* Main window text bar + reply bar background */
--background-accent: #6e85d3;
--background-message-hover: transparent;
--background-modifier-hover: #121212;
--background-modifier-active: #1a1e2e;
--background-modifier-selected: #171d2b;
--deprecated-card-bg: #12141f63;
--background-floating: #0d0d0d;
--deprecated-quickswitcher-input-background: #101320;
--elevation-low: none;
--scrollbar-auto-thumb: #101010;
--scrollbar-auto-track: #181818;
--scrollbar-thin-thumb: #141414;
--activity-card-background: #101320;
--border-color: #151515;
--popout-title: #141414;
--popout-background-main: #101010;
--jump-newmessage-bars-buttons: #353535;
--jump-newmessage-bars: #202020;
--Emoji-Menu: #060606;
}
.theme-light {
/* "Create a server" popup | I will never support light theme */
--background-tertiary: #090909;
--background-secondary: #090909;
--background-secondary-alt: #191f2e;
--background-primary: #121212;
--background-accent: #6e85d3;
--background-modifier-hover: #1a1e2e;
--background-modifier-active: #262b41;
--header-primary: #fff;
--header-secondary: #b1b5b9;
--text-normal: #8e9297;
--popout-secondary: #0d0d0d;
}⌛ Write-up
========================================================================
This is my first discord theme. I’m still "new" to all this CSS stuff; I only jumped into it late 2021 and have slowly been updating my theme over the past few months. I gradually got more comfortable with CSS and updated + fixed my theme for public use/testing. Nyria's themes gave me a lot of inspiration, and you'll 100% see what I mean if you use this.
========================================================================
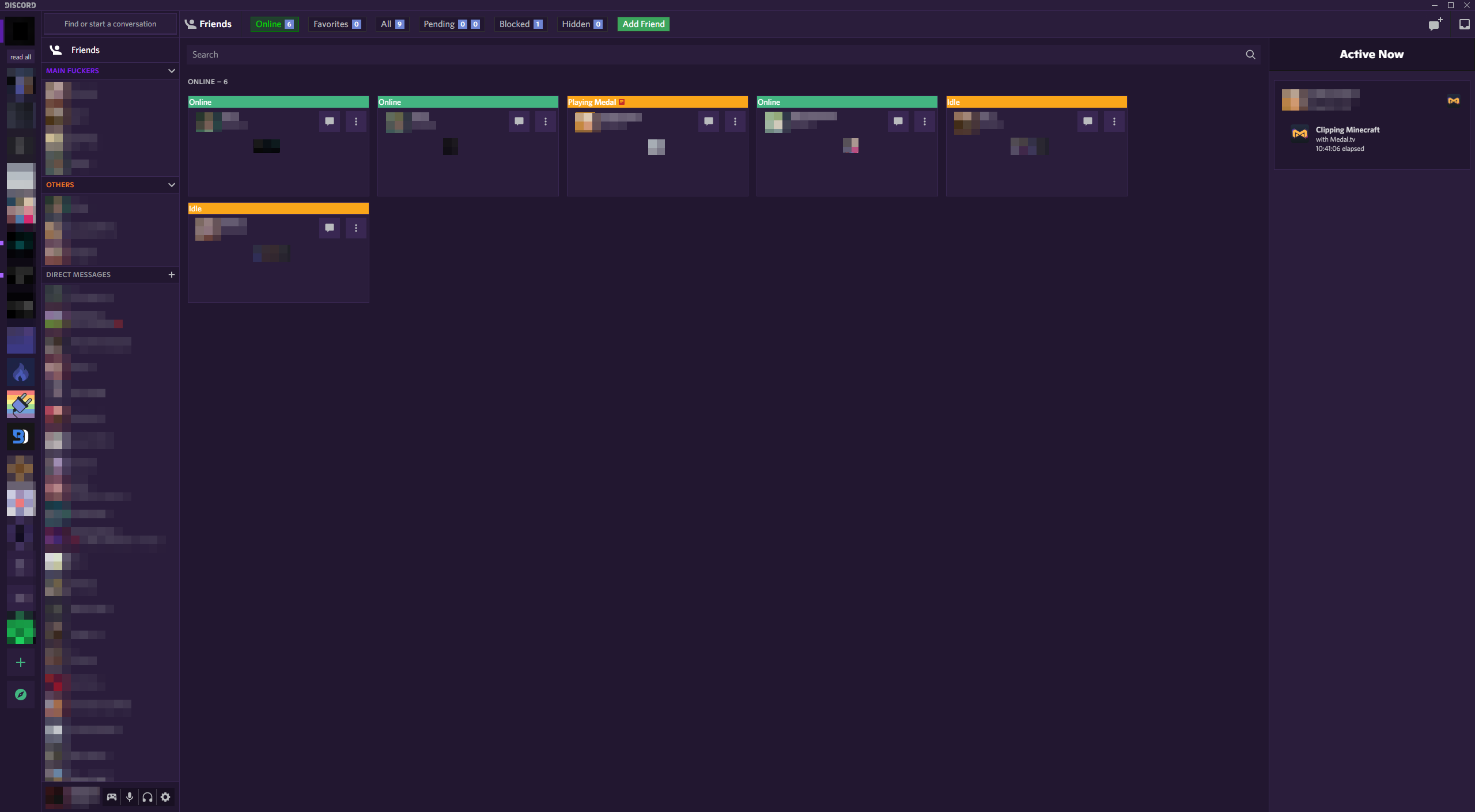
The people in the screenshots are not me, and I've blurred stuff as I don't want friends to get spammed and or added. moreover, I'd prefer it if people didn't know what server(s) I'm in for obvious reasons, and I'm a relatively private person cause I am clapped.
========================================================================
I'll update this as often as I can; however, I do not use the canary version of discord, nor am I some mastermind that can instantly fix/add stuff, so the updates may take a while to push if they change containers etc. on that note, I hope you enjoy the theme, and if you encounter any issues, bugs or want me to attempt to add support for a plugin you use, please tell me. Trying to learn basic CSS to the best of my ability.
========================================================================