💻 Online Editor: Make a game | 👀 Gallery: Find games | 🕸 Landing Page | 🎮 Firmware | 👾 Engine
Sprig is a game console where every user is a creator. It can only be obtained by building a tile-based game in the web-based game editor and shipping it in the community gallery. It's made by Hack Club.
You should be able to get started in Sprig with very little programming experience. Even if you're an expert, you should still be able to have fun. Sprig games are designed to be shared and hacked on with friends. Every game submitted is easily viewable and editable in our gallery allowing people to learn from and build off each other.
...custom handheld game console built by Hack Club. Fall of 2022, we are giving a Sprig (valued at over $100 in components alone) to every teenage hacker that successfully shares a game they create in our community gallery.
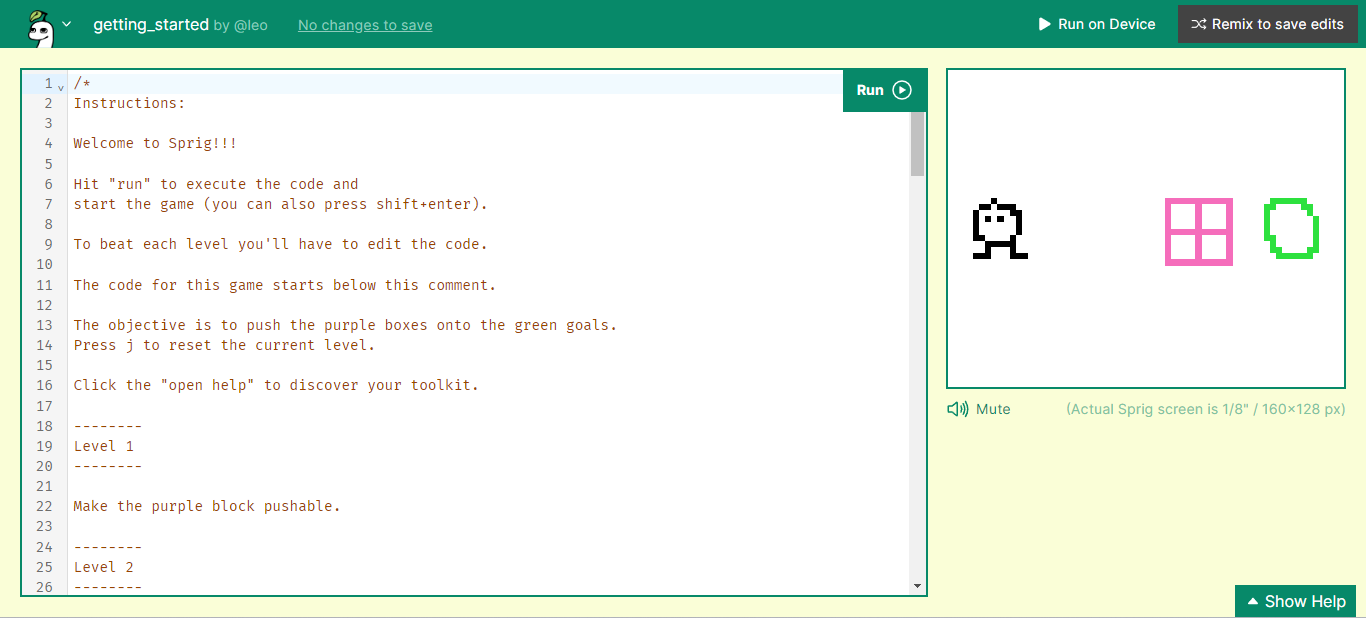
...web-based game editor that transforms learning to code from studying language syntax to making small creative projects. The Sprig game engine exposes a small construction kit for making tile-based games. This construction kit helps you focus on being creative instead of learning big APIs. The games are just JavaScript and we built a custom system to run that same JavaScript on the microcontroller!
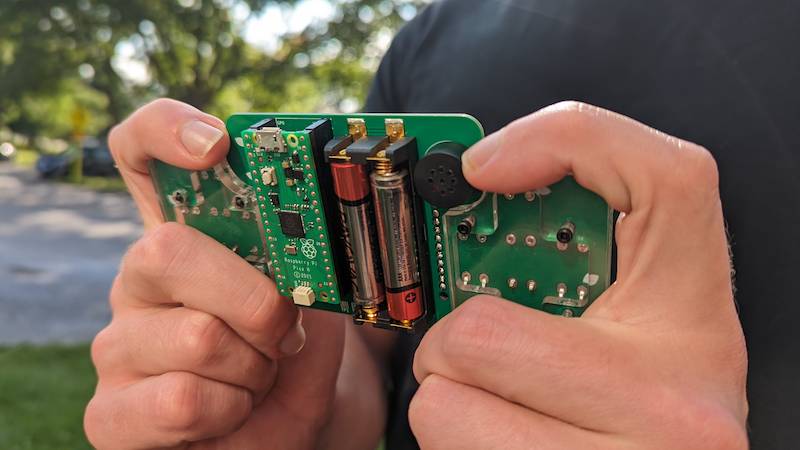
...hardware development kit. It’s not just for gaming! The Sprig console is designed to be assembled and disassembled. Each kit includes parts needed for getting started with hardware engineering and embedded systems programming. This includes a Raspberry Pi Pico, a TFT7735 screen, a MAX98357A I2S class D audio amplifier, a whole bunch of buttons, LEDs, a speaker, and a carrier board which wires all these components together while exposing the remaining pins on the microcontroller. It’s a complete system for generating graphics, sound, and handling tactile inputs which is reprogrammable at the touch of a button.
Sprig is open source. Shipping a game to the Sprig Gallery is contributing to an open-source project. Everything about Sprig is transparent and editable. That includes the hardware designs, the game engine, the embedded game engine for the RP2040 chip, and the editor and website itself (this repo)!
We did some fun engineering to get Sprig to work and to make your games run the same on your desktop computer and a $4 microcontroller. That involved custom JS runtimes with optimizations in C and even PIO assembly. We also documented some behind-the-scenes.
Make a game → Share it with the community → Receive your device → Play Sprig games on it → Hack on the device for more projects
Only teenagers and younger can receive Sprigs! All are welcome to submit to the gallery though.
People learn best when they make things that they care about, which they can then share with others. This type of learning philosophy is called constructionism, and Sprig is a type of microworld. A microworld is an environment where you can discover programming by using it to express yourself.
To get started you can follow this challenge in the editor, check out some Sprig workshops or Sprig jams.
Join the #sprig channel on the Hack Club Slack where you can join the development discussion and ask for help. We also have other channels for Sprig specific stuff:
#sprig-platform: For discussion of development of the Sprig platform as a whole.#sprig-gaming-controller: Building a case for the Sprig console to make it a portable gaming controller.#sprig-emulator: Development of emulator.#sprig-multiplayer: Development of multiplayer support.#sprig-lora: Development of Sprig-Lora communicator.#sdsprig: Development of Sprig loading from an SD Card.#sprig-minecraft: Development of Minecraft for Sprig.#sprig-ios-app: Development of iOS app.#sprig-engagement: Development of a bot to post every new game to#sprig.#vs-sprig: Development of Sprig extension for VS Code.#stationary-sprig: Making Sprig a home console.#spriggy-doom: Development of a clone of Doom.#sprigos-development: Development of the sprigOS, the sprig game that acts like an operating system.#spade: For discussions of Spade firmware/OS of the Sprig.#spaint: Make art with your sprig with sPaint and share.
Learn more about how to make games with Sprig check out the docs.
Sprig's editor and site pages are built with Astro using Preact for rendering. Perhaps somewhat unusually, we predominantly use Preact Signals for state management. The project structure is as follows:
src/pages/contains all the site's main pages and API routes. In general,.tsfiles are API routes and.astrofiles are pages. All pages are server-side rendered on demand and can make database calls and such.src/components/contains all the components used in the editor and site pages. Most components will have accompanying.module.cssfiles which contain vanilla CSS stylesheets which are scoped to the component. These "CSS modules" can be imported as a JS object containing referencable class names.src/lib/contains all the support code. Currently this is a mix of server and client code.src/legacy/has a bunch of old code from the v1 version of the editor which is kept for ease of porting the home and Get a Sprig pages. Since Astro lets us combine multiple frameworks, we're also using old Svelte code in some places.docs/contains documentation on how to use Sprig, includingdocs.mdwhich contains the help file embedded in the editor.public/contains static assets which are directly served.src/global.cssandsrc/components/standard-head.astrocontain code that's generally shared across all pages.
Everything pushed to GitHub and all pull requests are automatically deployed on Vercel.
Things you'll want installed:
We use Firebase as a database. To develop login/saving related features locally, you'll likely want to create a Firebase project for yourself. Then, create a service account, download the JSON file, and convert the contents to base64 (link to a tool to easily do this).
We recommend Visual Studio Code as a code editor. You should be automatically prompted to install some recommended extensions when you open the project.
In a terminal, clone the repo and install packages:
git clone https://github.com/hackclub/sprig/
cd sprig
yarn install
Next, you'll want to give Sprig access to the Firebase credentials you created. Make a .env file in the root of the project and enter FIREBASE_CREDENTIAL= followed by the base64 string you generated.
To start the dev server, run yarn dev and visit http://localhost:3000 in your web browser! Please create a GitHub issue if you cannot get something to work properly.
All engine code (responsible for running games, playing tunes, etc.) is in a different repo: https://github.com/hackclub/sprig-engine/.
If you want to work on the engine and test out your changes in the context of this repo, you'll want to use a feature called linking.
First set up the engine repo:
git clone https://github.com/hackclub/sprig-engine/
cd sprig-engine
yarn install
yarn link
Then, in this website's repo:
yarn link sprig
Now, run yarn dev in the engine repo to start the TypeScript build process.
The Sprig was developed by a team at Hack Club with assistance from Brian Silverman (who helped develop Scratch and the precursor to Lego Mindstorms), Vadim Gerasimov (engineer at Google who helped create Tetris when he was 15), and Quentin Bolsée (researcher at MIT and Vrije University Brussels), and dozens contributions from teenage open-source developers!
We're also grateful for amazing open-source projects that make this possible like Kaluma, JerryScript, uhtml, and CodeMirror.
Please refer to this document for a list of current team members who are accountable for maintaining certain aspects of the Sprig platform.
The Hack Club Sprig is open source and licensed under the MIT License. Fork, remix, and make it your own! Pull requests and other contributions greatly appreciated.