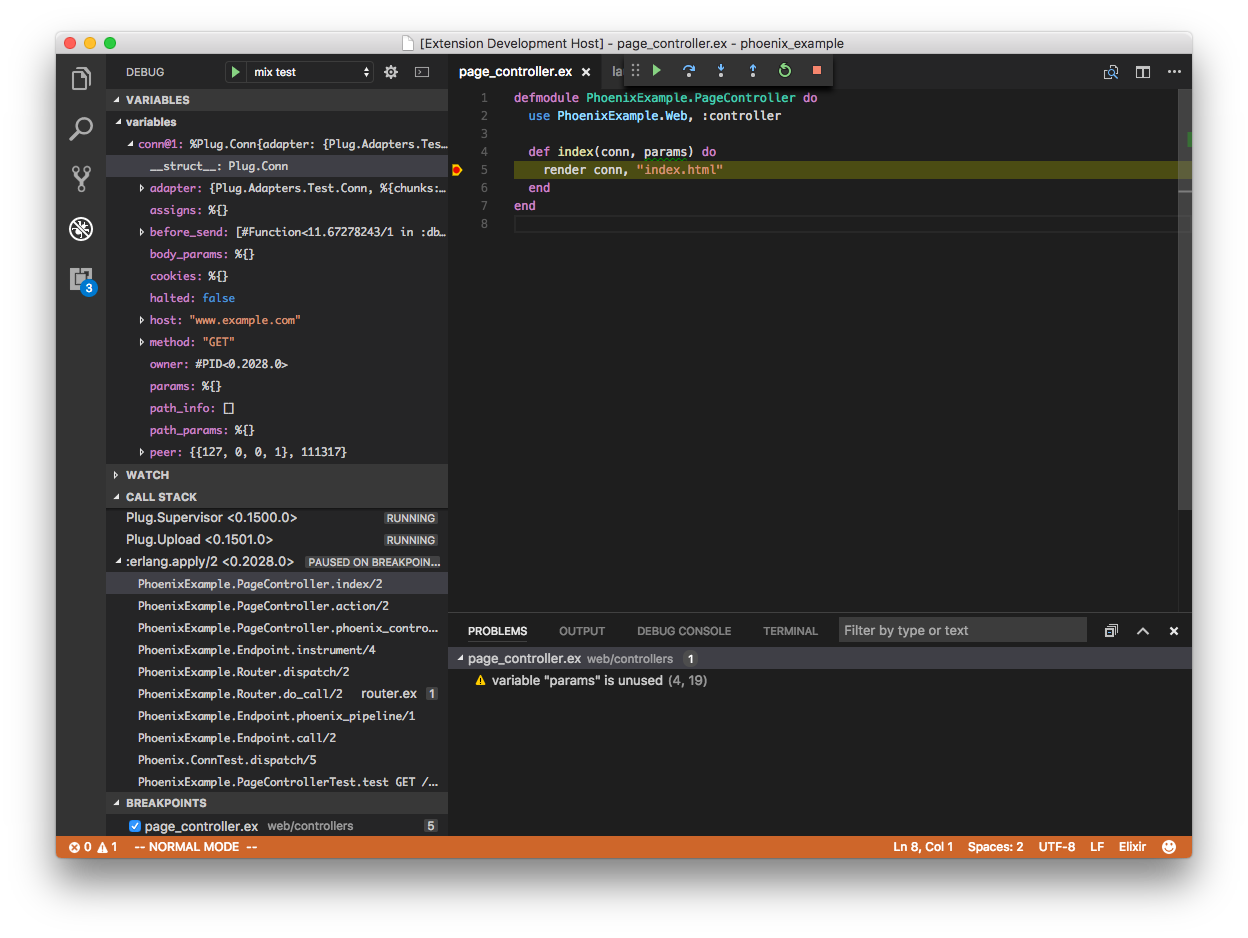
Provides Elixir language support and debugger. This extension is powered by the Elixir Language Server (ElixirLS), an Elixir implementation of Microsoft's IDE-agnostic Language Server Protocol and VS Code debug protocol. Visit its page for more information. For a guide to debugger usage in Elixir, read this blog post.
Features include:
- Code completion
- Debugger support VSCode debugging docs
- Test discovery, running and debugging via Test Explorer VSCode test API announcment
- Automatic, incremental Dialyzer analysis
- Automatic suggestion for @spec annotations based on Dialyzer's inferred success typings
- Diagnostic reporting of build warnings and errors
- Go-to-definition and Go-to-implementation
- Task provider with collection of mix tasks VSCode tasks
- Smart automatic closing of code blocks
- Documentation lookup on hover
- Function signature provider
- Code formatter (Triggered by
Alt + Shift + Fhotkey or enablingeditor.formatOnSave) - Find references to functions and modules
- Document and Workspace symbols provider
- Multi-root workspaces
The elixir-lsp/vscode-elixir-ls repo began as a fork when the original repo at JakeBecker/vscode-elixir-ls became inactive for an extended period of time. So we decided to start an active fork to merge dormant PR's and fix issues where possible. We also believe in an open and shared governance model to share the work instead of relying on one person to shoulder the whole burden.
The original repository has now been deprecated in favor of this one. Future updates to the original VS Code ElixirLS extension will come from this repo.
ElixirLS is opinionated and sets the following default settings for Elixir files:
{
// Based on Elixir formatter's style
"editor.insertSpaces": true,
// Note: While it is possible to override this in your VSCode configuration, the Elixir Formatter
// does not support a configurable tab size, so if you override this then you should not use the
// formatter.
"editor.tabSize": 2,
"files.trimTrailingWhitespace": true,
"files.insertFinalNewline": true,
"files.trimFinalNewlines": true,
// Provides smart completion for "do" and "fn ->" blocks. Does not run the Elixir formatter.
"editor.formatOnType": true,
// Misc
"editor.wordBasedSuggestions": false,
"editor.trimAutoWhitespace": false
}You can, of course, change them in your user settings, or on a per project basis in .vscode/settings.json.
emmet is a plugin that makes it easier to write html: https://code.visualstudio.com/docs/editor/emmet
Open VSCode and hit Ctrl+Shift+P (or Cmd+Shift+P) and type "Preference: Open Settings (JSON)"
Add or edit your emmet.includedLanguages to include the new Language Id:
"emmet.includeLanguages": {
"html-eex": "html"
}See ElixirLS for details on the supported Elixir and Erlang versions.
If you run into issues with the extension then try these debugging steps:
- Make sure you have hex and git installed
- Make sure github.com and hex.pm are accessible. You may need to configure HTTPS proxy. If your setup uses TLS man-in-the-middle inspection you may need to set
HEX_UNSAFE_HTTPS=1. - If ElixirLS fails to start you can try cleaning the
Mix.installdirectory (location on your system can be obtained by callingPath.join(Mix.Utils.mix_cache(), "installs")fromiexsession) - Restart ElixirLS with a custom command
restart - Run
mix cleanormix clean --depsin ElixirLS with custom commandmixClean - Restart your editor (which will restart ElixirLS)
- After stopping your editor, remove the entire
.elixir_lsdirectory, then restart your editor- NOTE: This will cause you to have to re-run the entire dialyzer build
You may need to set elixirLS.mixEnv, elixirLS.mixTarget and elixirLS.projectDir if your project requires it. By default ElixirLS compiles code with MIX_ENV=test, MIX_TARGET=host and assumes that mix.exs is located in the workspace root directory.
If you get an error like the following immediately on startup:
[Warn - 1:56:04 PM] ** (exit) exited in: GenServer.call(ElixirLS.LanguageServer.JsonRpc, {:packet, %{...snip...}}, 5000)
** (EXIT) no process: the process is not alive or there's no process currently associated with the given name, possibly because its application isn't started
and you installed Elixir and Erlang from the Erlang Solutions repository, you may not have a full installation of erlang. This can be solved with sudo apt-get install esl-erlang. Originally reported in #208.
On fedora if you only install the elixir package you will not have a full erlang installation, this can be fixed by running sudo dnf install erlang (reported in #231)
If you are seeing the message "Invalid beam file or no abstract code", you need to make sure that your Mix project is set to use the elixirc compiler option --debug-info, which can be done by adding the following line to your mix.exs project section:
elixirc_options: [debug_info: Mix.env() == :dev]
For example:
defmodule MyApp.MixProject do
use Mix.Project
def project do
[
app: :my_app,
version: "0.1.0",
elixir: "~> 1.11",
elixirc_paths: elixirc_paths(Mix.env()),
elixirc_options: [debug_info: Mix.env() == :dev],
...
Check the output log by opening View > Output and selecting "ElixirLS" in the dropdown.
Check the developer console by opening Help > Toggle Developer Tools and include any errors that look relevant.
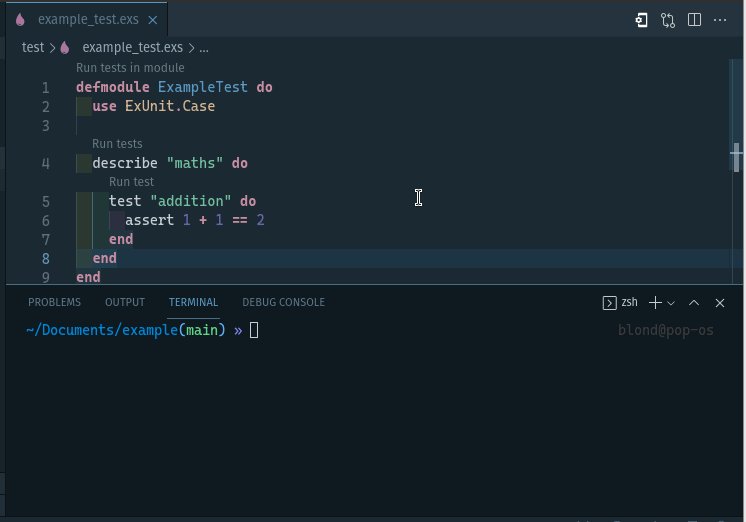
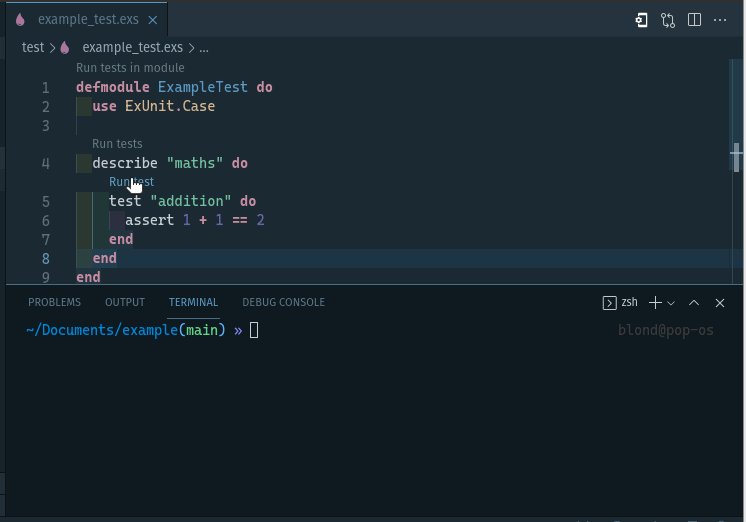
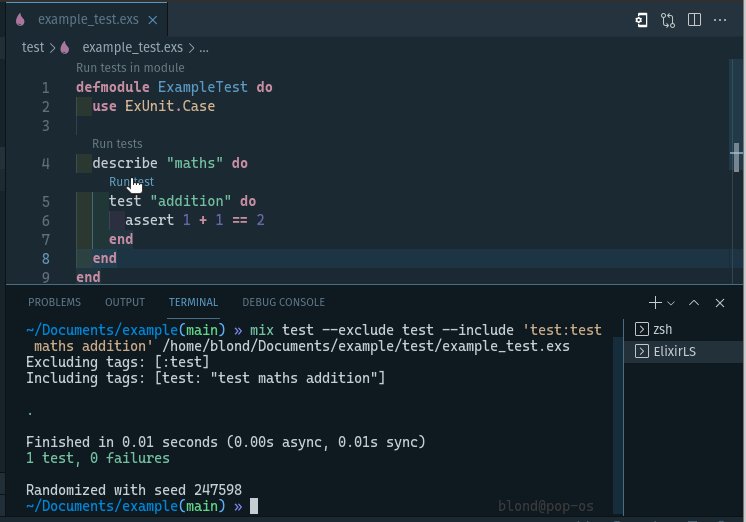
This feature allows ElixirLS to provide code lenses that help developers easily execute tests. This feature is currently experimental because of a few known issues as well as a lack of large scale testing.
{
// Enable or disable test lenses. Defaults to false.
"elixirLS.enableTestLenses": true
}# Clone this repo recursively to ensure you get the elixir-ls submodule
git clone --recursive git@github.com:elixir-lsp/vscode-elixir-ls.git
# Fetch vscode-elixir-ls dependencies
cd vscode-elixir-ls
npm install
# Fetch elixir-ls dependencies
cd elixir-ls
mix deps.get
MIX_ENV=prod mix compileTo launch the extension from VS Code, run the "Launch Extension local" launch configuration from Run and Debug view or press F5.
Alternatively, you can build and install the extension locally using vsce command and code CLI.
# Navigate to vscode-elixir-ls project root
cd ..
# Build the extension
npx vsce package
# Install it locally
code --install-extension *.vsix --forceNote that if you have the extension installed from the Visual Studio Marketplace and are also installing a locally built package, you may need to disable the Extensions: Auto Check Updates setting to prevent your local install from being replaced with the Marketplace version.
Most of the functionality of this extension comes from ElixirLS which is included as a Git submodule in the elixir-ls folder. Make sure you clone the repo using git clone --recursive or run git submodule init && git submodule update after cloning.
Including elixir-ls as a submodule makes it easy to develop and test code changes for ElixirLS itself. If you want to modify ElixirLS, not just its VS Code client code, you'll want to change the code in the elixir-ls subdirectory. Most often you don't need to explicitly build it. ElixirLS launch script should be able to pick up changes and rebuild accordingly via Mix.install.
When you're ready to contribute your changes back to ElixirLS then you need to fork the ElixirLS repo on Github and push any changes you make to the ElixirLS submodule to your fork. An example of how that might look:
# Enter the submodule directory. Now, if you run git commands, they run in the submodule
cd vscode-elixir-ls/elixir-ls
# Create your feature branch
git checkout -b my_new_branch
# Add your forked elixir-ls repository as a remote
git remote add my_fork git@github.com:<your_github_username>/elixir-ls.git
# Make changes in the elixir-ls folder, commit them, and push to your forked repo
git commit ...
git push my_fork my_new_branch
# Visit https://github.com/elixir-lsp/elixir-ls/compare to start a new Pull RequestYou should ensure that the tests run locally before submitting a PR, and if relevant add automated tests in the PR.
rm -rf out
npm run compile
npm testOr use test.sh/test.bat script that does the above.
There is another VS Code extension for Elixir, VSCode Elixir. It's powered by Elixir Sense, another language "smartness" server similar to ElixirLS. Much of this extension's client code (such as syntax highlighting) was copied directly from VSCode Elixir, for which they deserve all the credit.