yarn add -D storybook-addon-react-live-editTo get this addon in your story book you have to register the panel, addLiveSource story creator
and optionally add a scope decorator to make additional components and utilities available in live editor scope
Add to .storybook/addons.js
import 'storybook-addon-react-live-edit/dist/register';Add to .storybook/config.js
import {setAddon} from '@storybook/react';
import LiveEdit, {setOptions} from 'storybook-addon-react-live-edit';
setOptions({ theme: 'darcula', presets: ['react'] });
setAddon(LiveEdit);addDecorator to .storybook/config.js
import {addDecorator} from '@storybook/react';
import {withLiveEditScope} from 'storybook-addon-react-live-edit';
import ExternalComponent from 'a-apackage';
addDecorator(withLiveEditScope({ ExternalComponent }));or
addDecorator to particular stories
import {withLiveEditScope} from 'storybook-addon-react-live-edit';
import ExternalComponent from 'a-apackage';
storiesOf("Demo", module)
.addDecorator(withLiveEditScope({ React, ExternalComponent }))
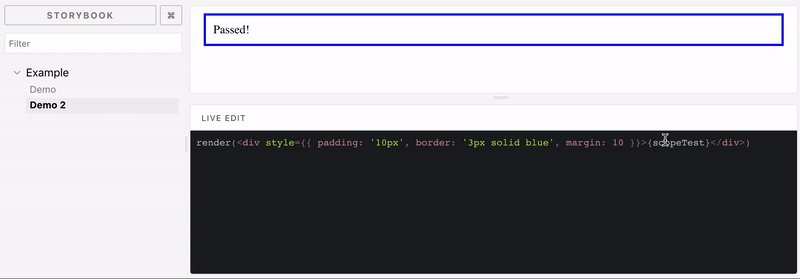
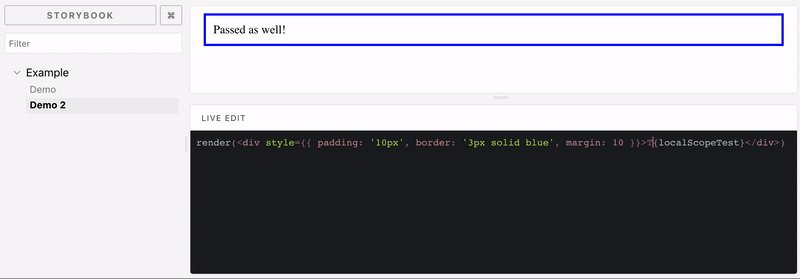
.addLiveSource('demo', `return <div>{scopeTest}</div>`);When LiveEdit addon is registered with storybooks setAddon function new method addLiveSource
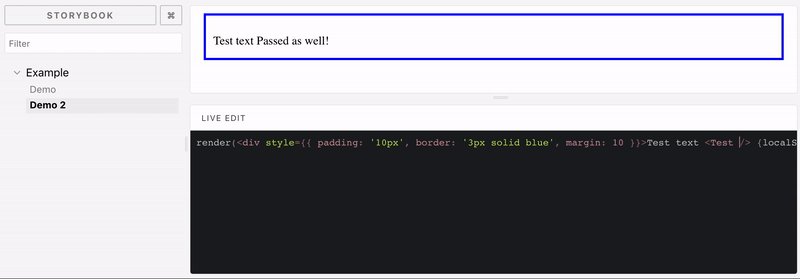
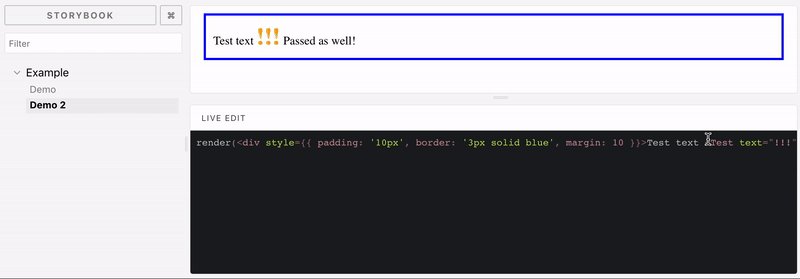
to add a story from source provided as a string. This source can be edited in "Live edit" panel
storiesOf("Demo", module)
.addLiveSource('demo', `return <div>{scopeTest}</div>`);or
You can use withLiveEdit story creator
storiesOf("Demo", module)
.add('demo', withLiveEdit(`return <div>{scopeTest}</div>`));addLiveSource(name, source[, scope])
name(string, required) - the story namesource(string, required) - story source to be rendered in preview and available for editing in "Live edit" panelscope(object, optional) - variables provided to rendered story, these can be additional components, utilities or any other data. Scope is merged with all variables previously provided bywithLiveEditScopedecorators.
withLiveEdit(source[, scope])
source(string, required) - story source to be rendered in preview and available for editing in "Live edit" panelscope(object, optional) - variables provided to rendered story, these can be additional components, utilities or any other data. Scope is merged with all variables previously provided bywithLiveEditScopedecorators.
withLiveEditScope(scope)
scope(object, required) - variables provided to rendered story, these can be additional components, utilities or any other data. Scope is merged with all variables previously provided bywithLiveEditScopedecorators. React should be imported and provided within the scope object.
To run provided example execute following command, storybook will run on port 3000
yarn example