The reactive, serverless, client-side, offline-first database for your next javascript-application.
RxDB is a Javascript-based database with..
Installation:
npm install rxdb --saveES6:
import * as RxDB from 'rxdb';
RxDB.create('heroesDB', 'websql', 'myLongAndStupidPassword', true) // create database
.then(db => db.collection('mycollection', mySchema)) // create collection
.then(collection => collection.insert({name: 'Bob'})) // insert documentES5:
var RxDB = require('rxdb');
RxDB.create('heroesDB', 'websql', 'myLongAndStupidPassword', true) // create database
.then(function(db) {return db.collection('mycollection', mySchema);}) // create collection
.then(function(collection) {collection.insert({name: 'Bob'});}) // insert documentTo find data in your collection, you can use chained mango-queries, which you maybe know from mongoDB or mongoose. Example:
myCollection
.find()
.where('name').ne('Alice')
.where('age').gt(18).lt(67)
.limit(10)
.sort('-age')
.exec().then( docs => {
console.dir(docs);
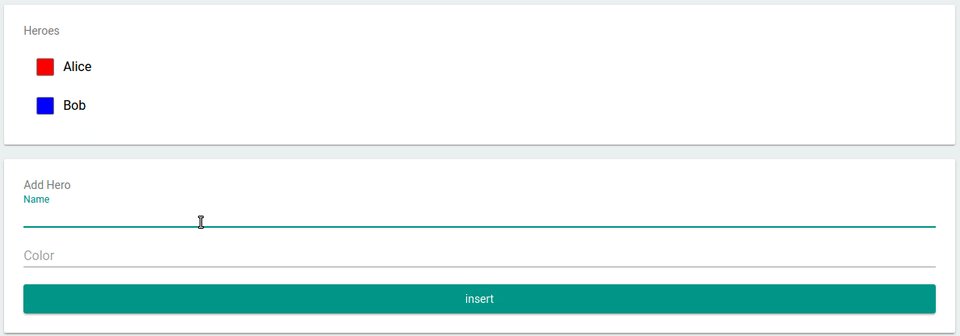
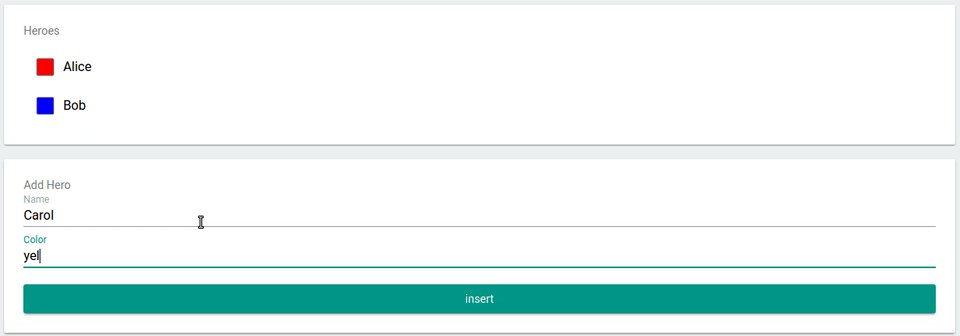
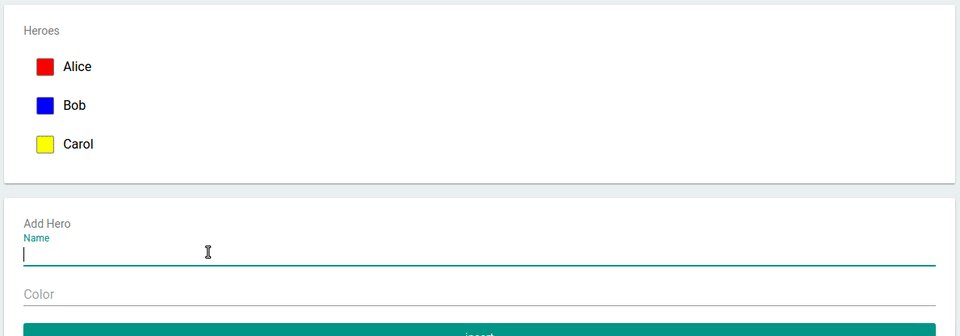
});RxDB implements rxjs to make your data reactive. This makes it easy to always show the real-time database-state in the dom without manually re-submitting your queries.
heroCollection
.find()
.sort('name')
.$ // <- returns observable of query
.subscribe( docs => {
myDomElement.innerHTML = docs
.map(doc => '<li>' + doc.name + '</li>')
.join();
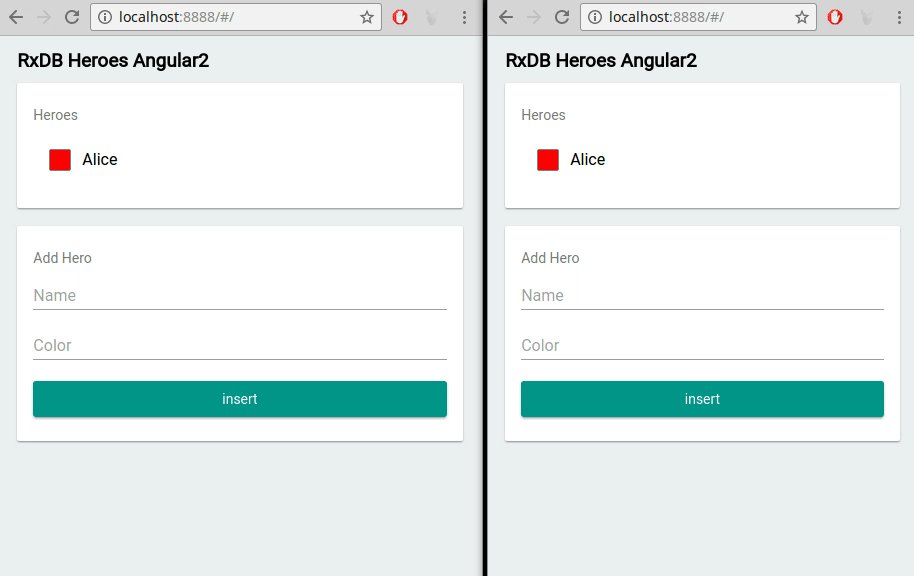
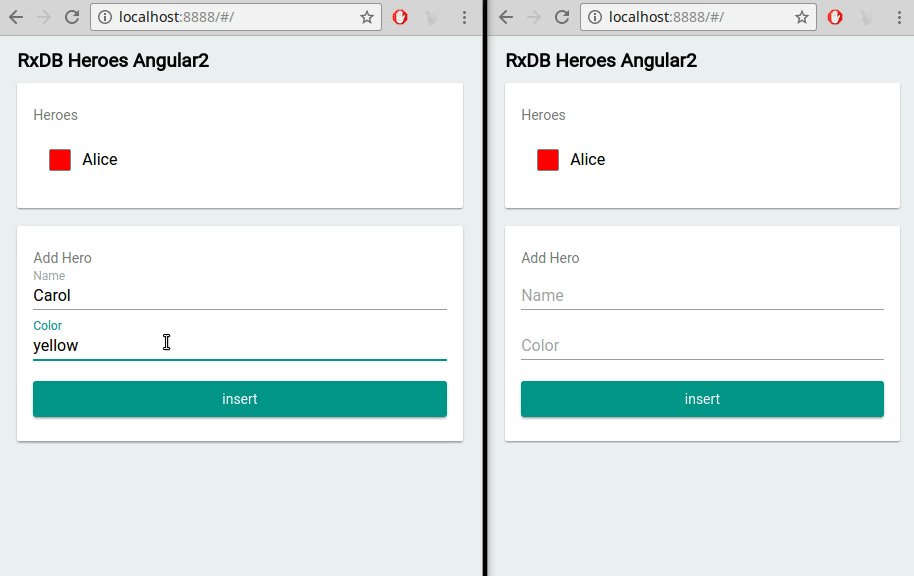
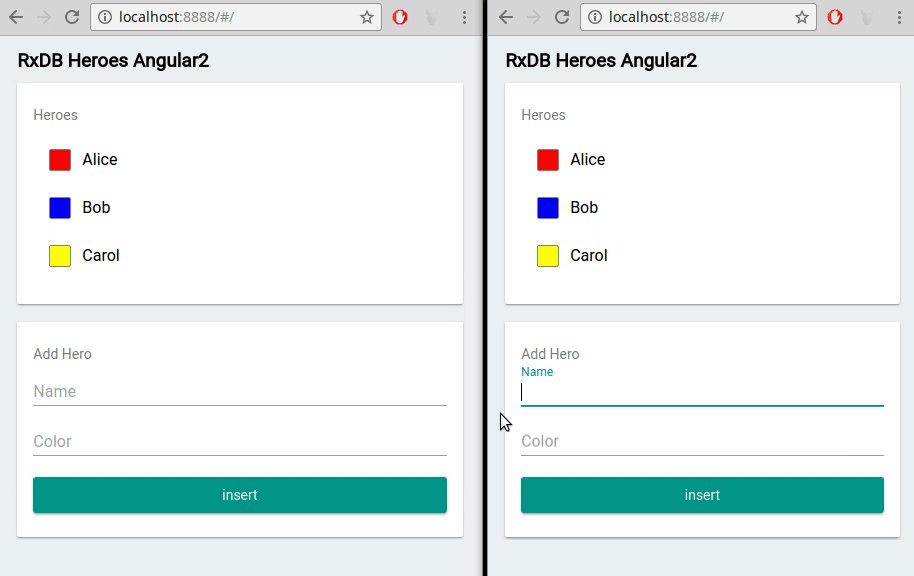
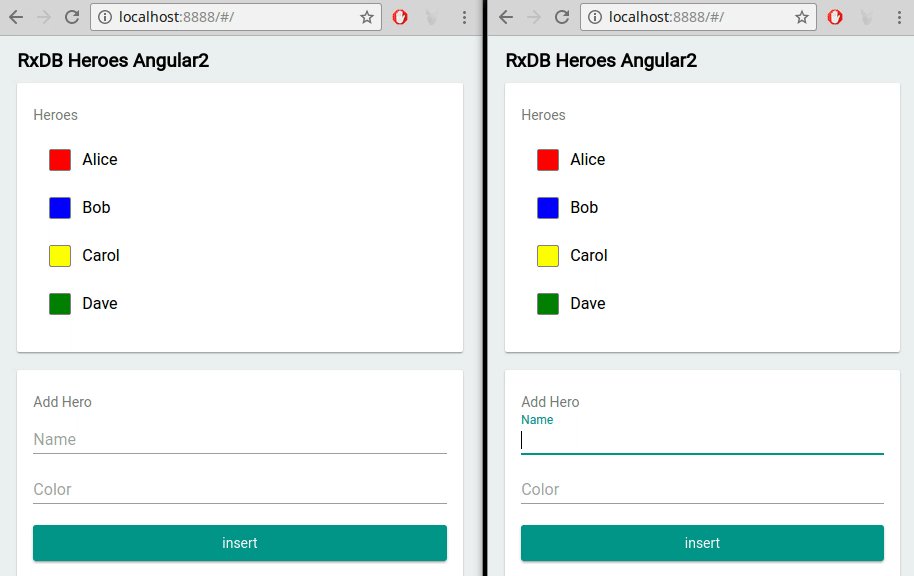
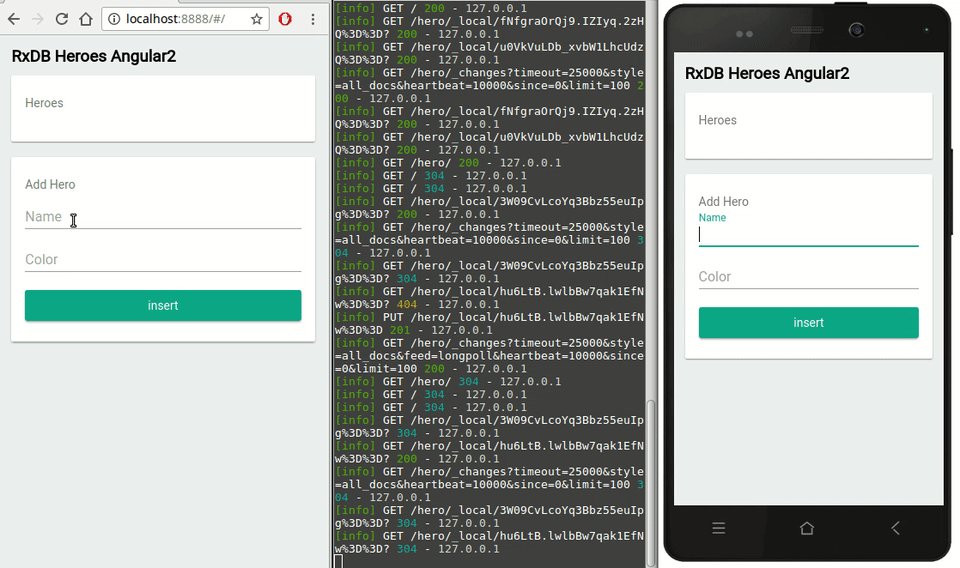
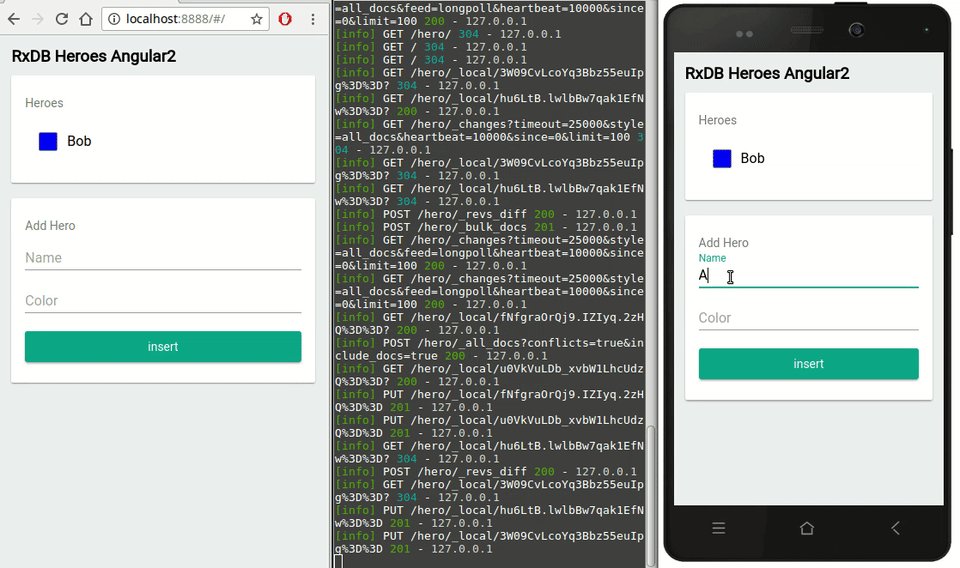
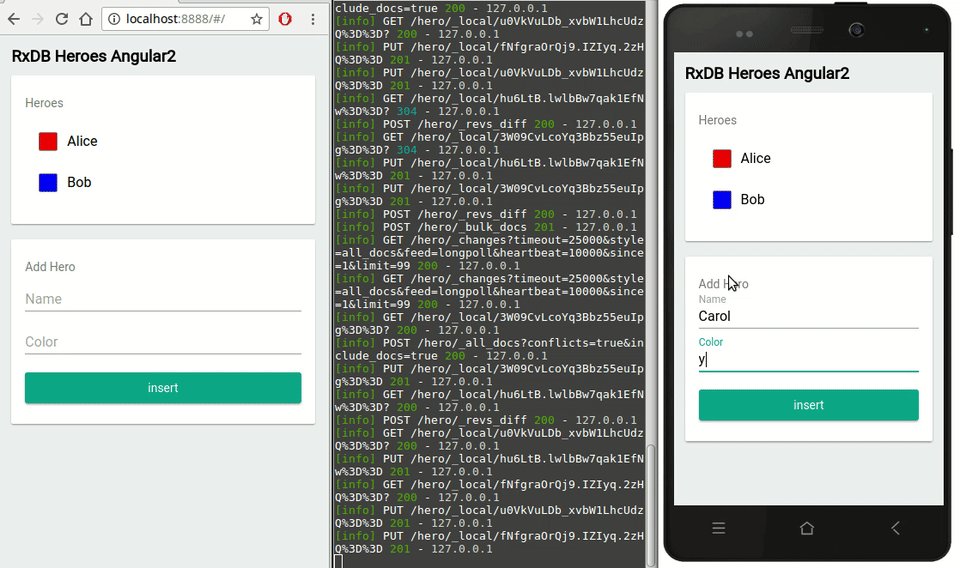
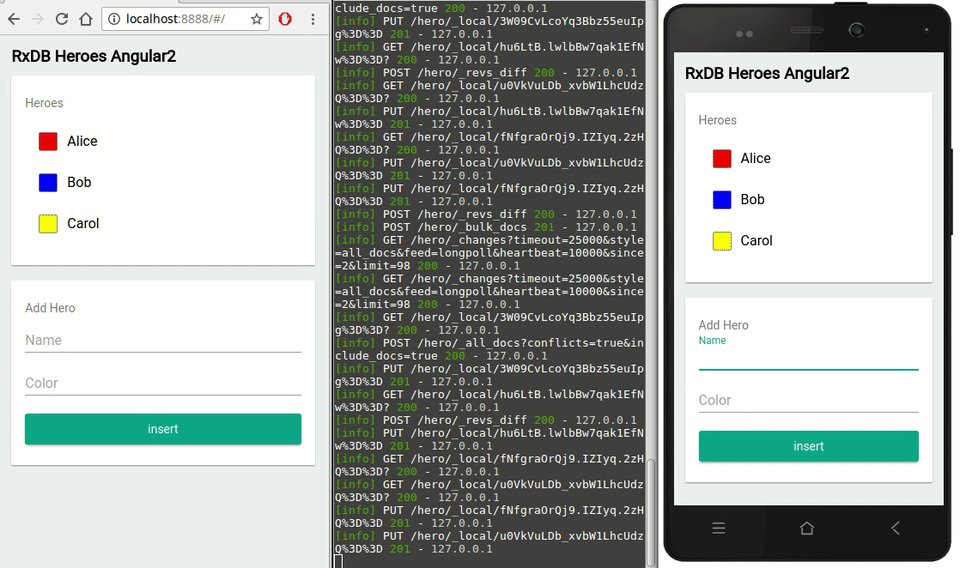
});When two instances of RxDB use the same storage-engine, their state and action-stream will be broadcasted. This means with two browser-windows the change of window #1 will automatically affect window #2. This works completely serverless.
Because RxDB relies on glorious PouchDB, it is easy to replicate the data between devices and servers. And yes, the changeEvents are also synced.
Schemas are defined via jsonschema and are used to describe your data. Beside the jsonschema-keywords, you can also use primary and encrypted. Example:
var mySchema = {
title: "hero schema",
description: "describes a simple hero",
type: "object",
properties: {
name: {
type: "string",
primary: true // <- this means: unique, required, string and will be used as '_id'
},
secret: {
type: "string",
encrypted: true // <- this means that the value of this field is stored encrypted
},
skills: {
type: "array",
maxItems: 5,
uniqueItems: true,
item: {
type: "object",
properties: {
name: {
type: "string"
},
damage: {
type: "number"
}
}
}
}
},
required: ["color"]
};
By setting a schema-field to encrypted: true, the value of this field will be stored in encryption-mode and can't be read without the password. Of course you can also encrypt nested objects. Example:
"secret": {
"type": "string",
"encrypted": true
}The underlaying pouchdb can use different adapters as storage engine. You can so use RxDB in different environments by just switching the adapter. For example you can use websql in the browser, localstorage in mobile-browsers and a leveldown-adapter in nodejs.
// this requires the localstorage-adapter
RxDB.plugin(require('rxdb-adapter-localstorage'));
// this creates a database with the localstorage-adapter
RxDB.create('heroesDB', 'localstorage');RxDB lets you import and export the whole database or single collections into json-objects. This is helpful to trace bugs in your application or to move to a given state in your tests.
```js// export a single collection myCollection.dump() .then(json => { console.dir(json); });
// export the whole database myDatabase.dump() .then(json => { console.dir(json); });
// import the dump to the collection emptyCollection.importDump(json) .then(() => { console.log('done'); });
// import the dump to the database emptyDatabase.importDump(json) .then(() => { console.log('done'); });
<h3>Leader-Election</h3>
<p>
Imagine your website needs to get a piece of data from the server once every minute. To accomplish this task
you create a websocket or pull-interval. If your user now opens the site in 5 tabs parallel, it will run the interval
or create the socket 5 times. This is a waste of resources which can be solved by RxDB's LeaderElection.
</p>
```js
myRxDatabase.waitForLeadership()
.then(() => {
// this will only run when the instance becomes leader.
mySocket = createWebSocket();
});
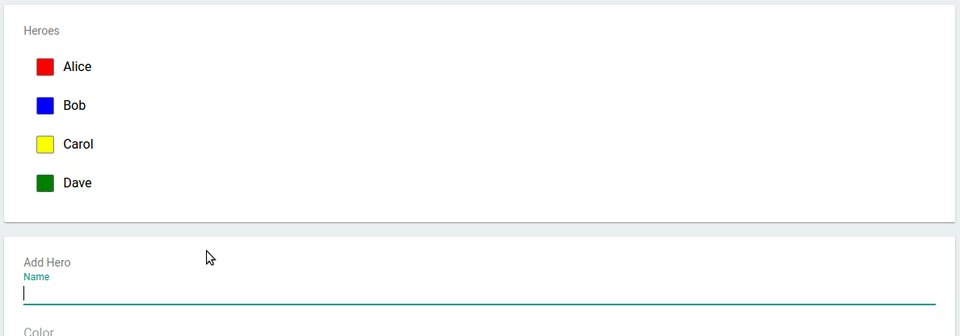
In this example the leader is marked with the crown ♛
Depending on which adapter and in which environment you use RxDB, client-side storage is limited in some way or the other. To save disc-space, RxDB has an internal schema-based key-compression to minimize the size of saved documents.
Example:
// when you save an object with big keys
await myCollection.insert({
firstName: 'foo'
lastName: 'bar'
stupidLongKey: 5
});
// RxDB will internally transform it to
{
'|a': 'foo'
'|b': 'bar'
'|c': 5
}
// so instead of 46 chars, the compressed-version has only 28
// the compression works internally, so you can of course still access values via the original key.names
console.log(myDoc.firstName);
// 'foo'All major evergreen browsers and IE11 are supported. Tests automatically run against Firefox and Chrome, and manually in a VirtualBox for IE11 and Edge.
As RxDB heavily relies on PouchDB, see their browser support for more information. Also do keep in mind that different browsers have different storage limits, especially on mobile devices.
Get started now by reading the docs or exploring the example-projects.
[Check out how you can contribute to this project](./docs/Contribute.md). Follow me on [twitter](https://twitter.com/pubkeypubkey) to not miss the latest enhancements.