This is a solution to the Interactive rating component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Select and submit a number rating
- See the "Thank you" card state after submitting a rating
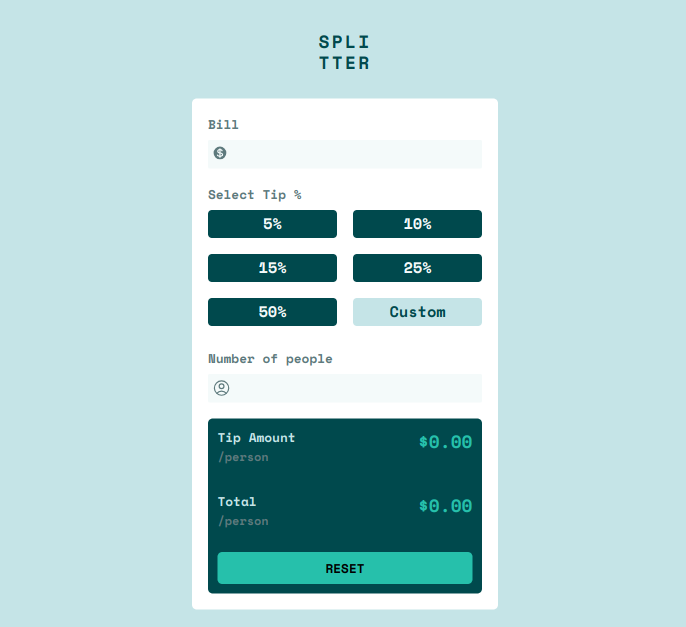
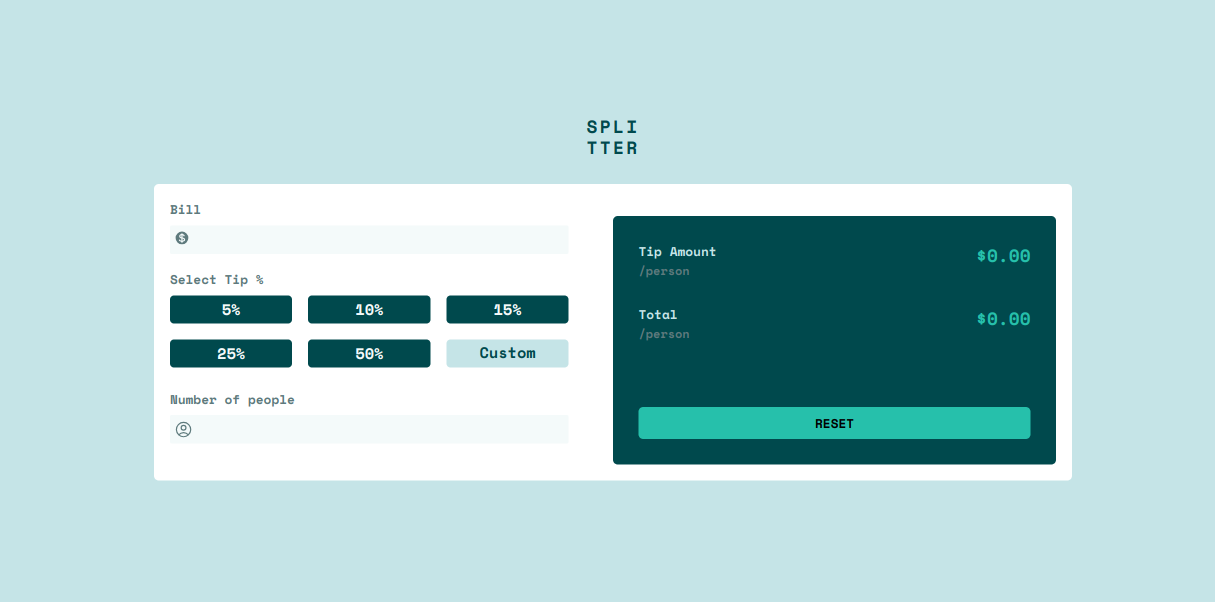
The following screenshots shows both the mobile and desktop version of the project.


- Solution URL: Source code
- Live Site URL: Netlify live web
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Responsive web design.
- Mobile-first workflow.
- Tailwind css.
- I has been a while since I said that I would be using tailwind css,however I have found it to be a useful tool indeed.I have also learnt that the for each loop js can return a value.
let val = "";
el.forEach((el) =>
el.addEventListener("click", function (e) {
val = e.target.value;
})
);I will continue learning and developing more projects by use of tools such as tailwind css and sass to enhance flexibility.
-
Tools - This helped me for color and web testing tools. I really liked this pattern and will use it going forward.
-
Tools - This is mozzila developer network for web developer documentation of html css and js.
-Tools-This is the official tailwind documentation website where you can learn tailwind css.
- Website - Erick Ngechu
- Frontend Mentor - @Rickyngechu
- Twitter - @Ricky_101com
I would like to acknowlegde Jonas schmedtman for the great skills he has offered me in his javascript courses.Furthermore I would like to pass my gratitude towards Kevin powell a great css master who has sharpened my css skills and responsive web design in general.
I would like to acknowledge the devlopers of Tailwind css.
Some youtube tutorials on accordion.