Read these instructions carefully. Understand exactly what is expected before starting this Sprint Challenge.
This challenge allows you to practice the concepts and techniques learned over the past week and apply them in a concrete project. This Sprint explored git and introductory JavaScript concepts. During this Sprint, you studied git, variable declaration, conditionals, loops, functions, arrays, and objects. In your challenge this week, you will demonstrate proficiency by completing the tasks in the index.js file.
This is an individual assessment. All work must be your own. Your challenge score is a measure of your ability to work independently using the material covered through this sprint. You need to demonstrate proficiency in the concepts and objectives introduced and practiced in preceding days.
You are not allowed to collaborate during the Sprint Challenge. Your work reflects your proficiency in Git, and JavaScript Basics.
In this challenge, you will use a data set of artists to build an "influential artists" webpage. This data comes from a set of "50 influential artists" on Kaggle. We have reduced the data to just 20 artists to make it slightly easier to work with.
Commit your code regularly and meaningfully.
Follow these steps to set up your project:
- Fork the repo
- Go into canvas and connect your repo to codegrade
- Clone your forked version of the repo
- DO NOT CREATE A BRANCH. You will be pushing your changes to the main/master today
- cd into your repo
- open the terminal in your vs code and type
npm install - next type
npm run testin your terminal - Complete your work making regular commits to main/master your codegrade score will update each time you make a push.
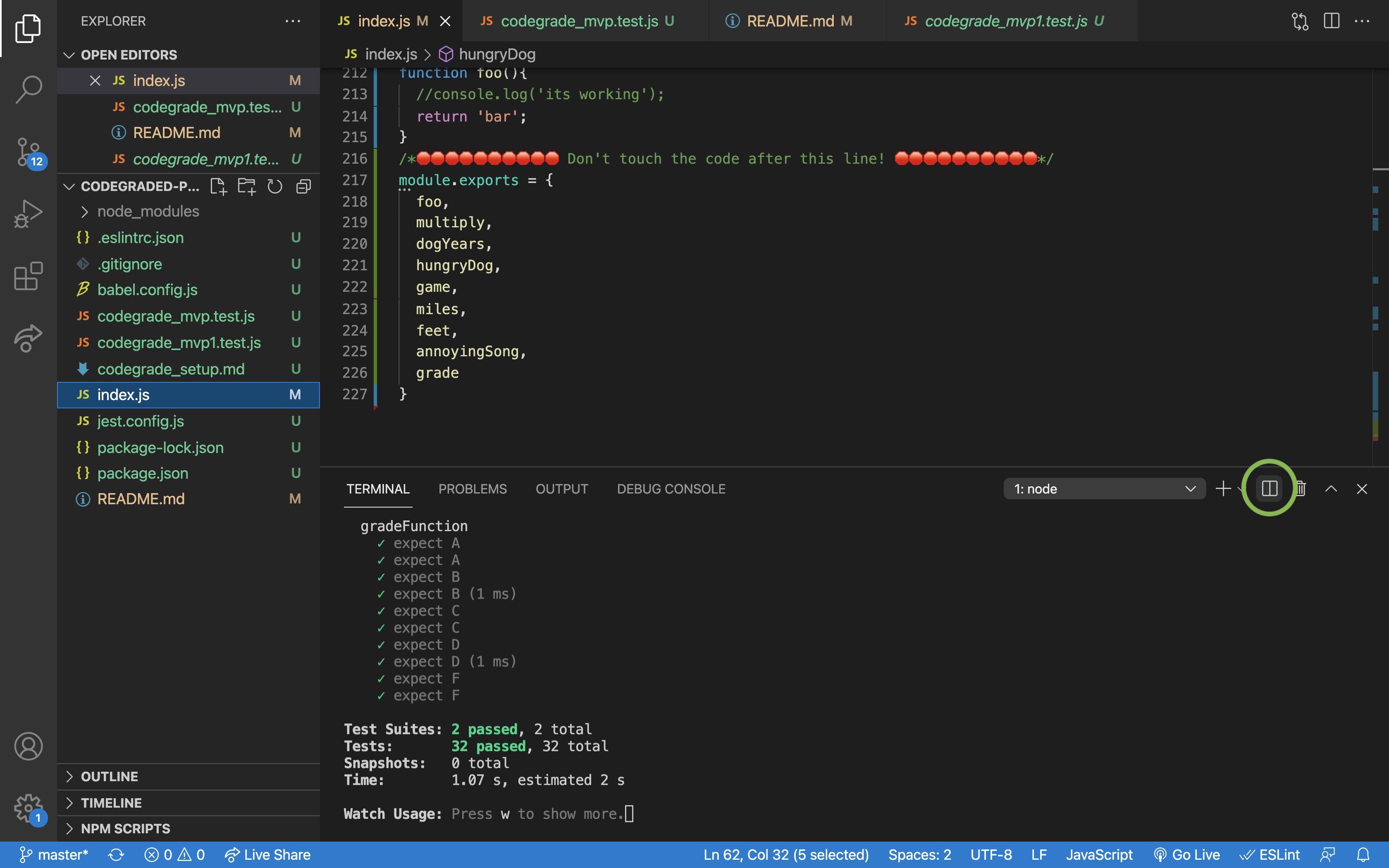
Open a second terminal inside of your project by clicking on the split terminal icon

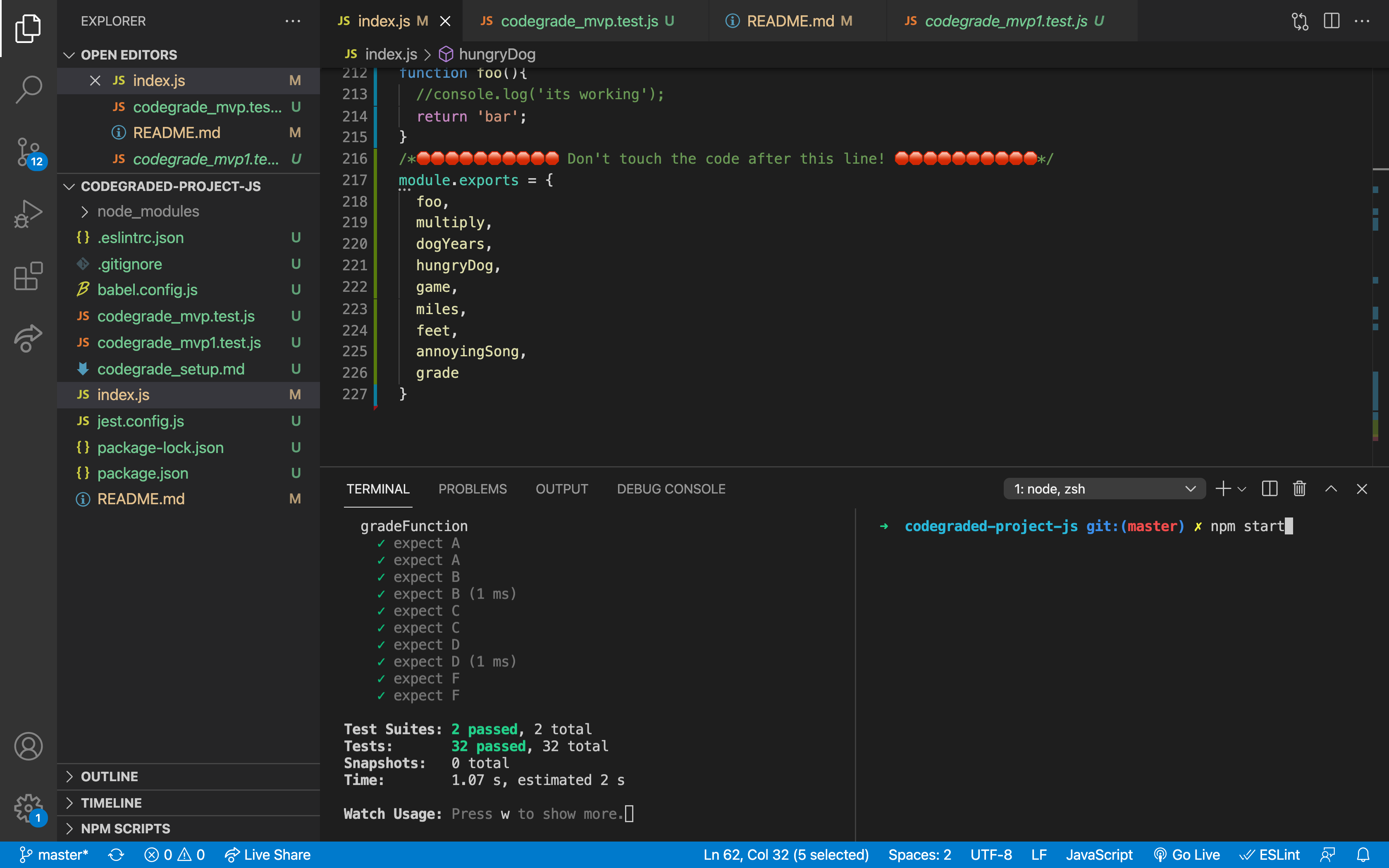
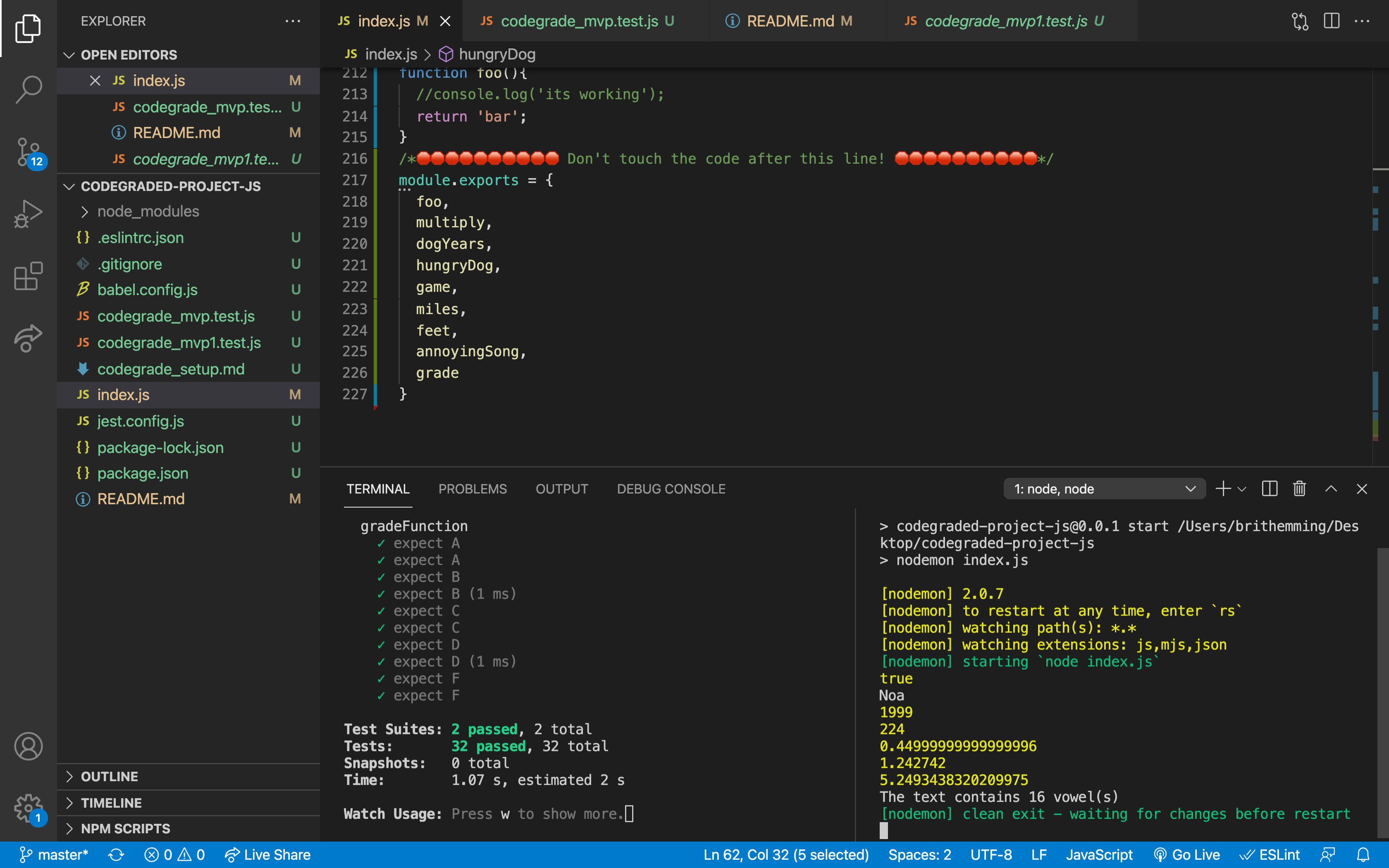
Inside of your second terminal type npm start

You will be running your tests in one terminal and debugging in the other. As you work on your code you should make use of console.log to check your progress and debug.

Navigate to index.js and complete the MVP challenges. Note that you need to scroll past data (or collapse data in VScode) to find the challenges below.