Issue: hossein-zare/react-native-dropdown-picker#678
- Create Expo project with
yarn create expo - Install
react-native-dropdown-pickerwithyarn add react-native-dropdown-picker - Follow the setup instructions to "Add a theme" https://hossein-zare.github.io/react-native-dropdown-picker-website/docs/advanced/themes#add-a-theme
The theme is defined in myTheme.js.
The dropdown picker is displayed in App.jsx.
Display the dropdown picker with the custom theme.
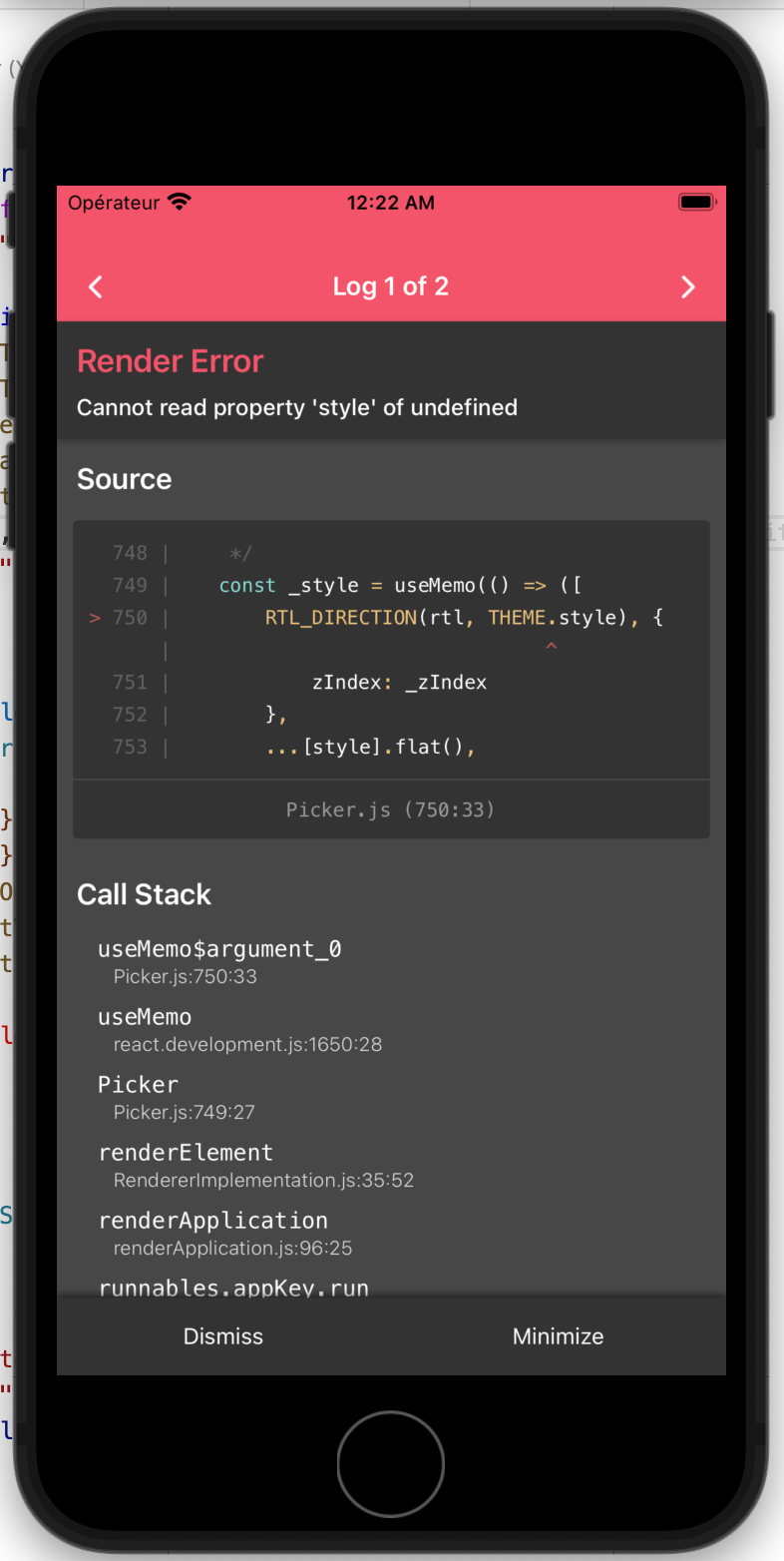
The dropdown throws an error:
ERROR TypeError: Cannot read property 'style' of undefined
This error is located at:
in Picker (created by App)
in RCTView (created by View)
in View (created by App)
in App (created by withDevTools(App))
in withDevTools(App)
in RCTView (created by View)
in View (created by AppContainer)
in RCTView (created by View)
in View (created by AppContainer)
in AppContainer
in main(RootComponent), js engine: hermes