URL shortener is a web application that reduces the length of link URL. So it's easier to remember, share and track.
View Demo
·
Report Bug
·
Request Feature
📚 Table of Contents
I've created this repository over 3 years ago, and have made it public for Hacktoberfest! This is a great opportunity for beginners to start their journey with contributing to open source. All PRs are welcome! :)
List of frameworks/libraries used to bootstrap the project.
List of things you need to run the project locally and how to install them.
- npm
npm install npm@latest -g
- Fork the repo
- Clone the repo
git clone https://github.com/your_username_/url-shortener.git
- Open the cloned repository using the
url-shortener.code-workspacefile (VSCode) - Install NPM packages
npm install && npm run install:all - Build the project
npm run build:all
- Run the project
npm run start:prod
- Go on your browser and open
http://localhost:3000/
You will find 3 folders
- 🎯
root - ✨
url-shortener/frontend - 🚀
url-shortener/backend
- Move to the frontend folder
cd ./frontend - Run the project (it will open a new window)
npm run start
- Vite will be now listening for changes in the code and reloading the solution
- Move to the backend folder
cd ./backend - Run the project (be sure that you built the frontend before)
npm run start:dev
- Nest will be now listening for changes in the code and reloading the solution
- You can easily build your application in a docker container and run it.
docker build . -t url-shortener docker run -p 3000:3000 url-shortener - Simply go to your favorite browser and visit
http://localhost:3000/to see your application.
- In case you have docker installed, you can single-click deploy and test your changes by running the following and going to
http://localhost:3000/on your browser.docker-compose up
Happy Hacking !
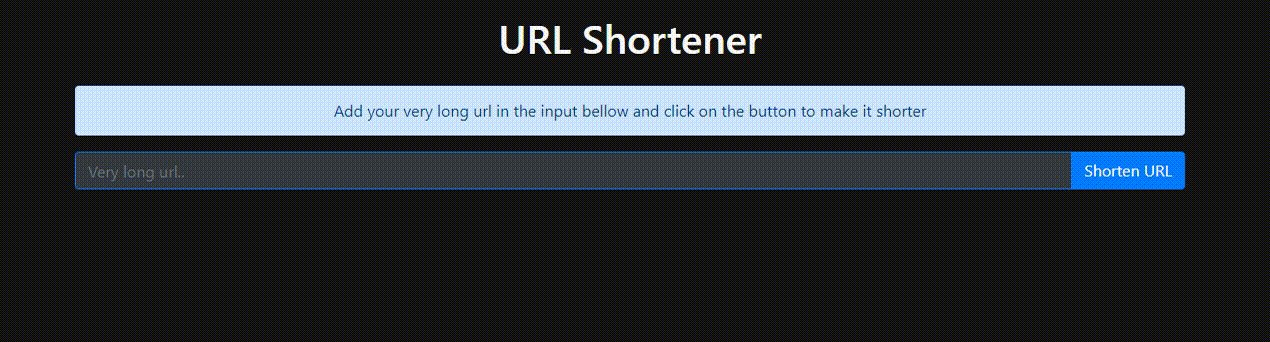
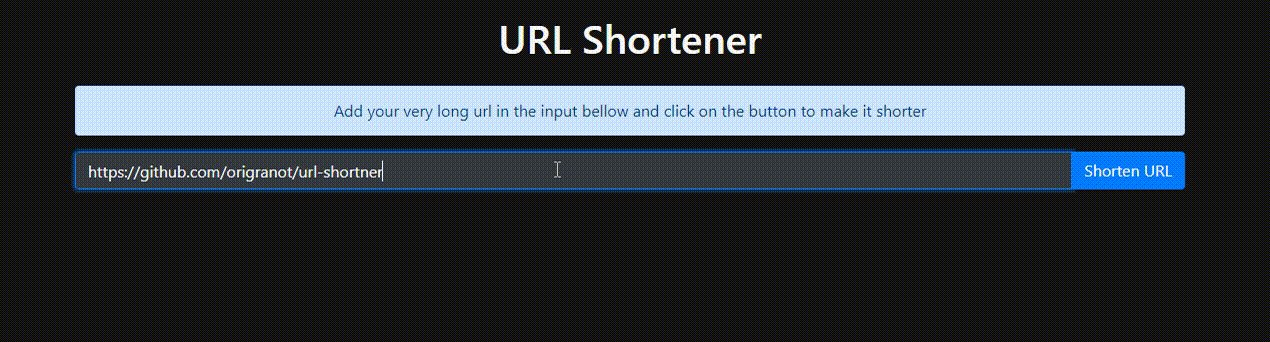
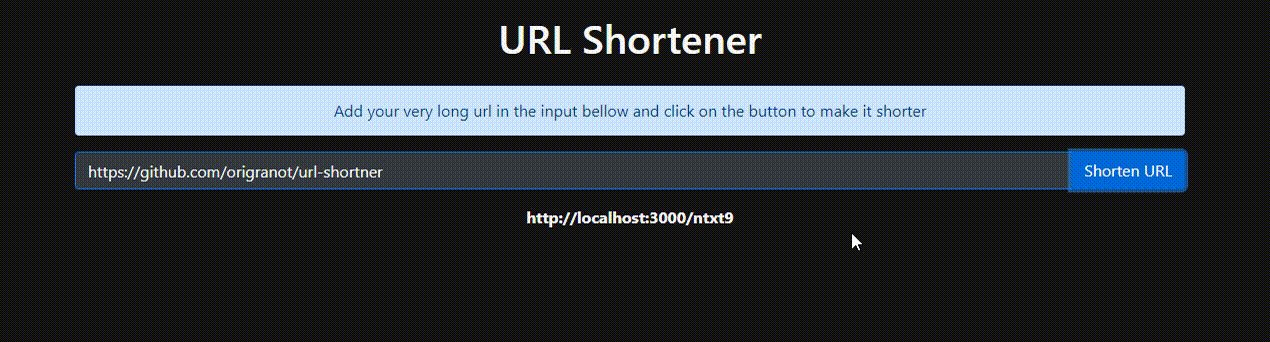
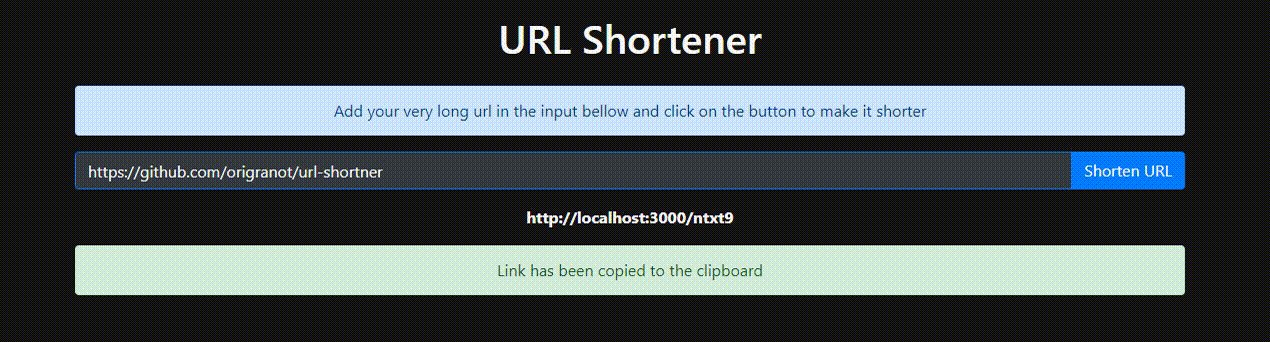
Simply copy and paste a URL into the provided area. Then click shorten URL! Your URL has now been shortened!
- Migrate backend to NestJS
- Migrate frontend to Qwik
- Better README
- Yarn instead of NPM
- Split front-end into components
- Better UI
- Animations
- Dark/Light mode
- Fonts?
- Add some testing
- Add logs
- Add a statistics page
- Add more ideas
Just create a Pull request already 😃
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star ⭐!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Project Link: https://github.com/origranot/url-shortener