
A Space to practice and achieve DREAMS
Live Website
PS - Our cloud is permanenly closed due to cost issues if ou want to test our code compilation then please contact Ratul Dawar.
Table of Contents
Domain
- Full-Stack Web Development
About The Project
Space, a new way to learn and practice! Space is the best integrated platform to enhance your technical skills and practice for you interviews.
Here's why:
- Low latency, high quality real-time audio-video interface, whiteboard, chat & IDE.
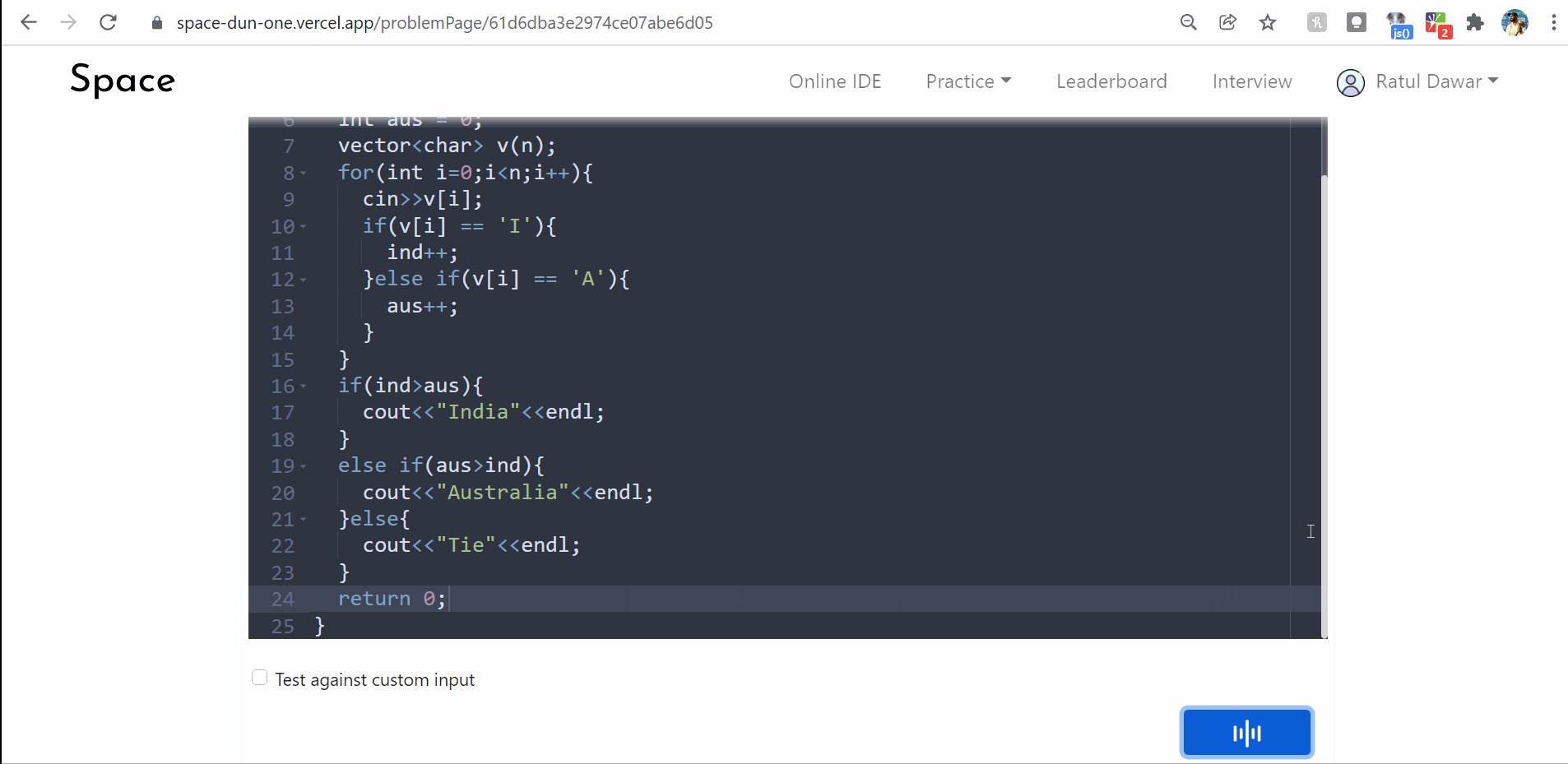
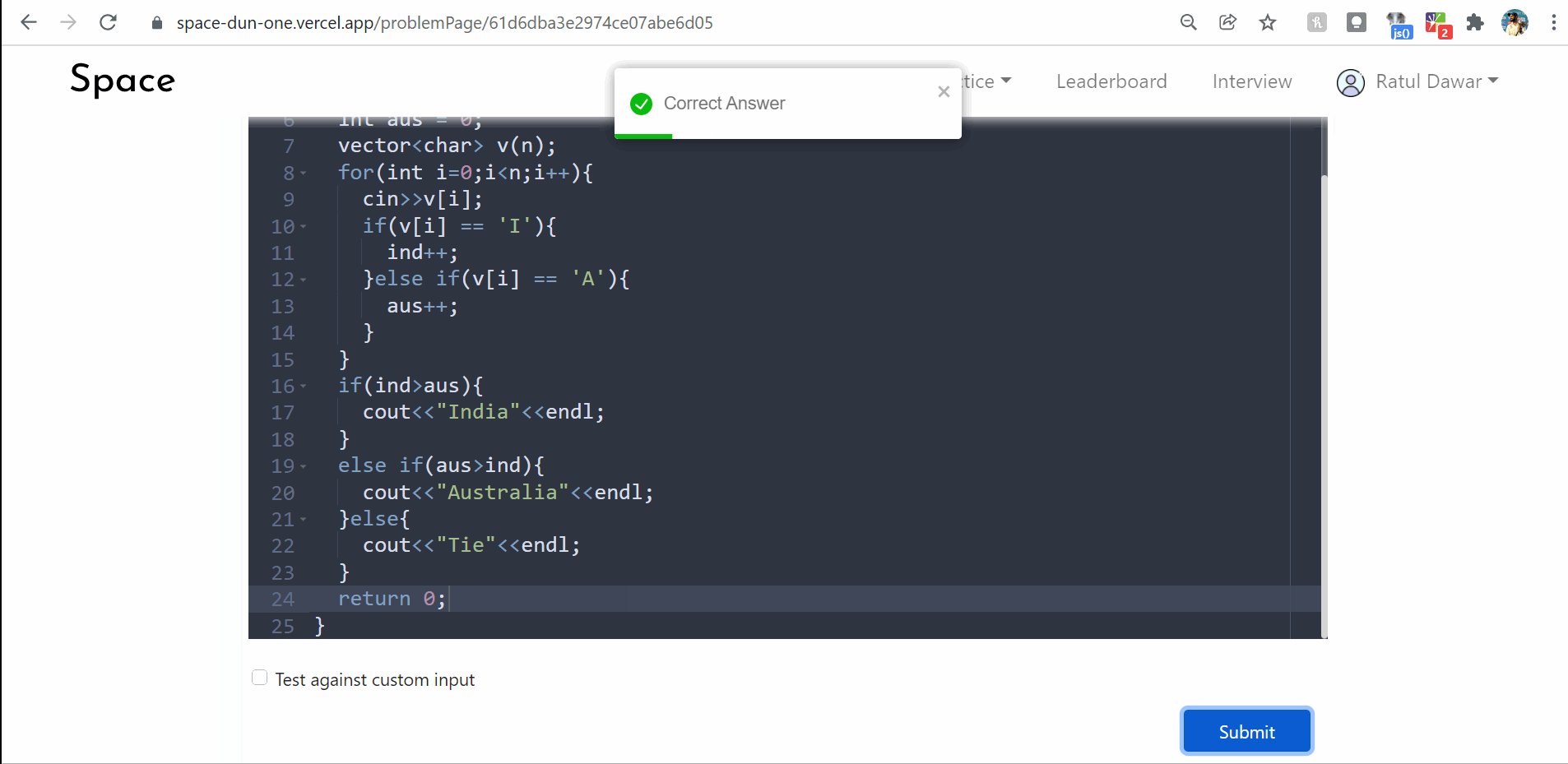
- Practice problems & submit it on our Space online judge.
Built With
Technologies used -
Achievements
-
User Profile :
- Users can create account and verify themselves using email.
- Verified users can login, edit their profile summary, see their progress using progress calender and also track the questions they have solved.
-
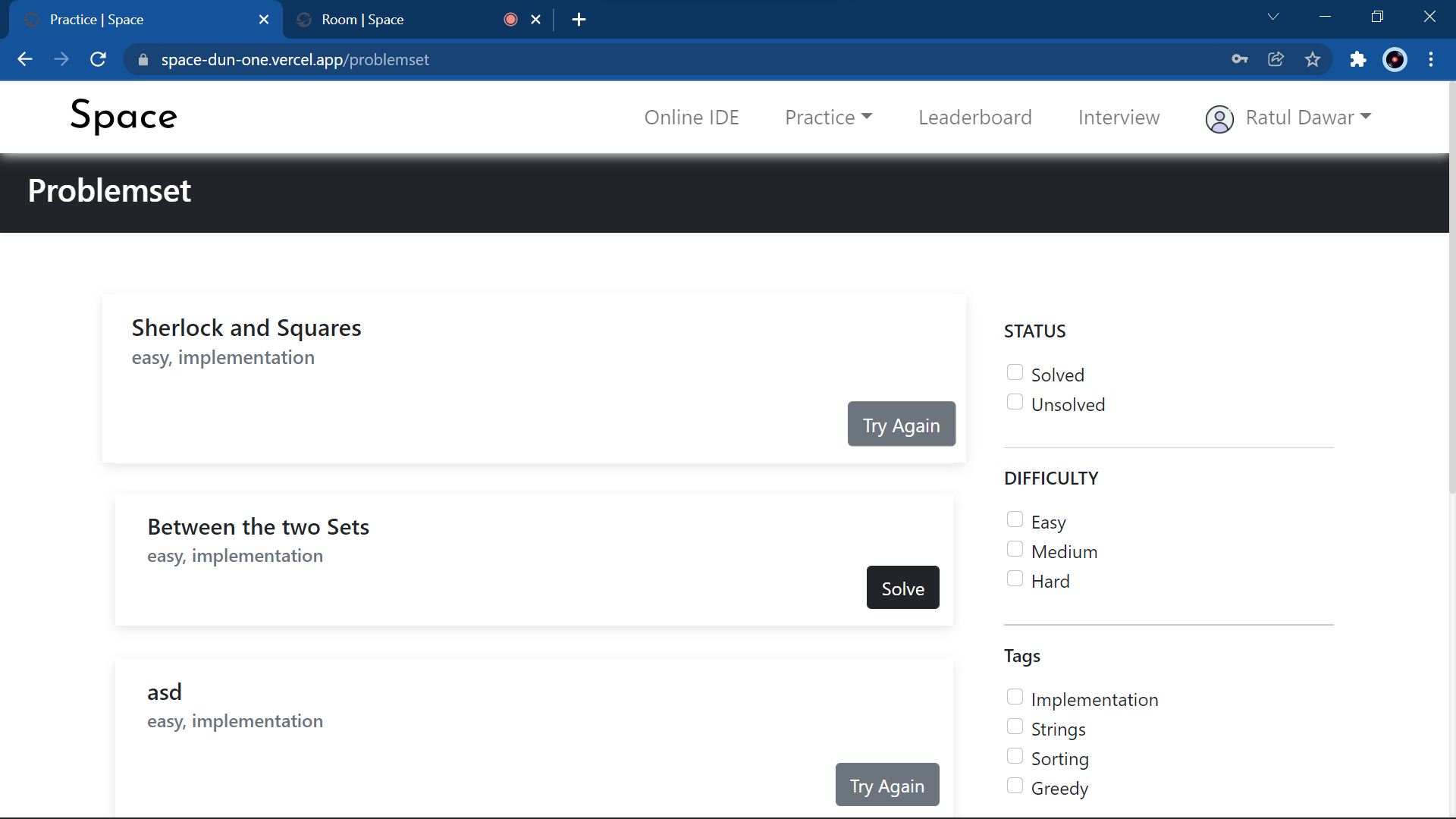
Problemset and Puzzles :
-
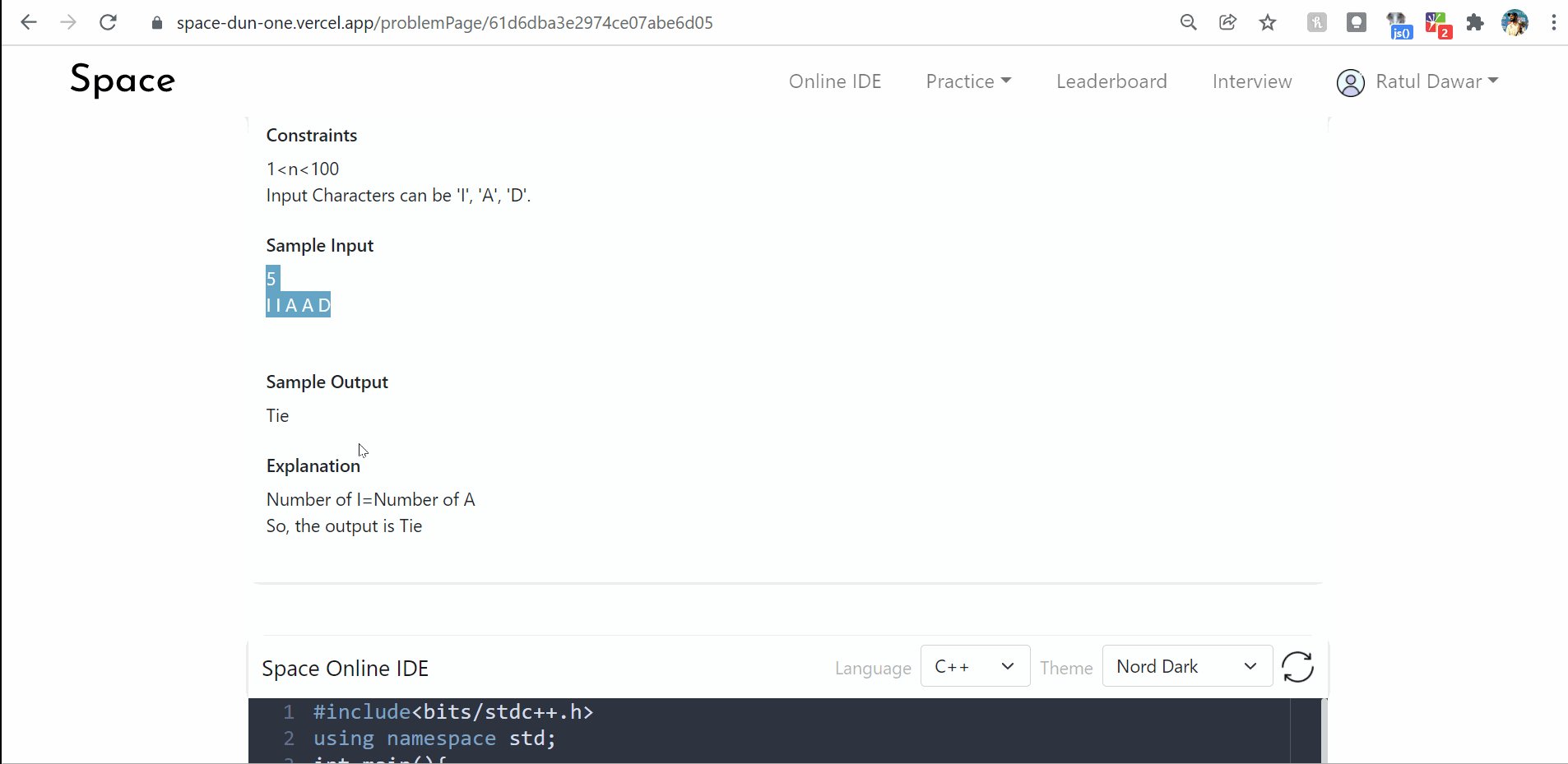
IDE :
-
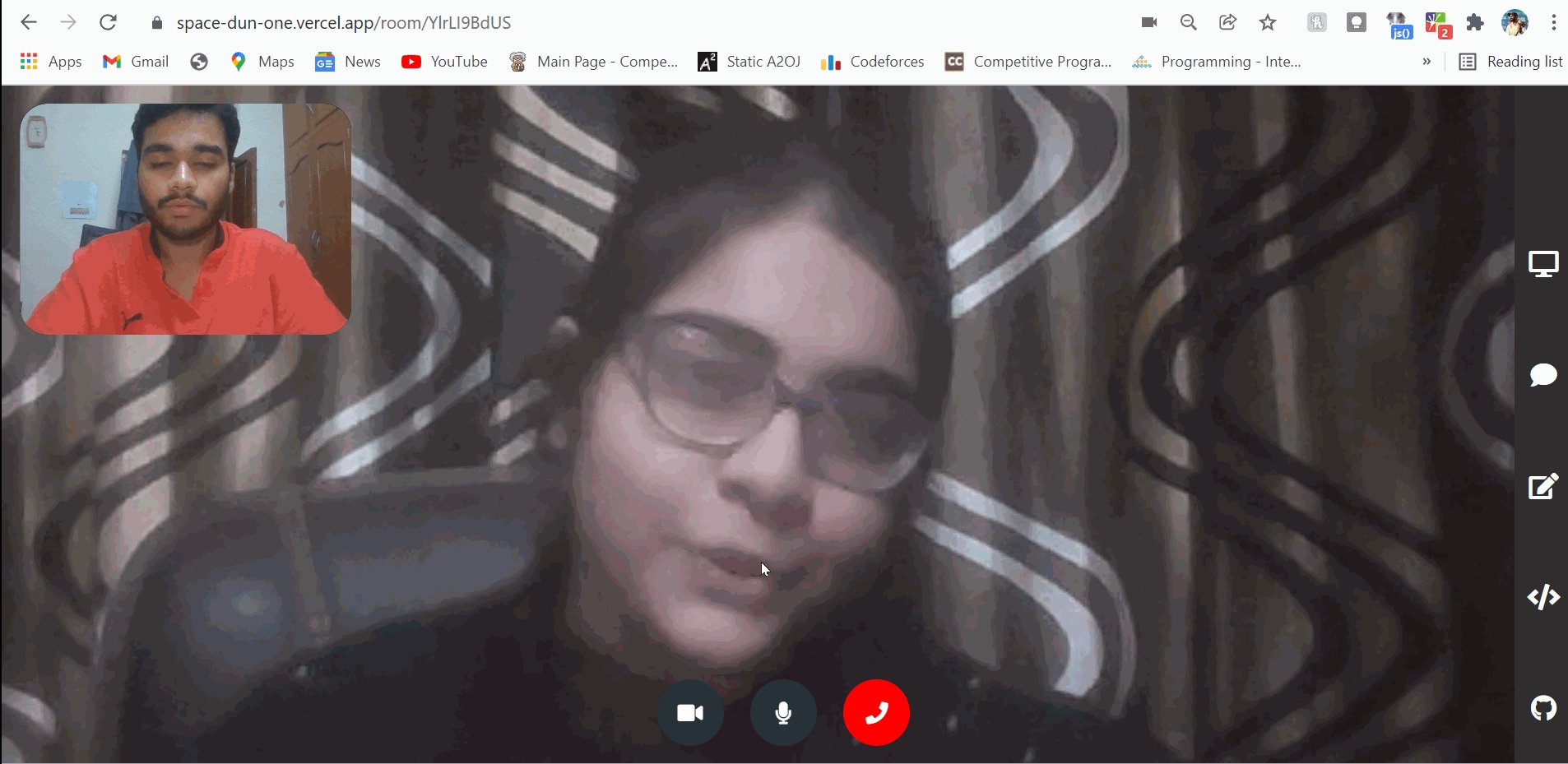
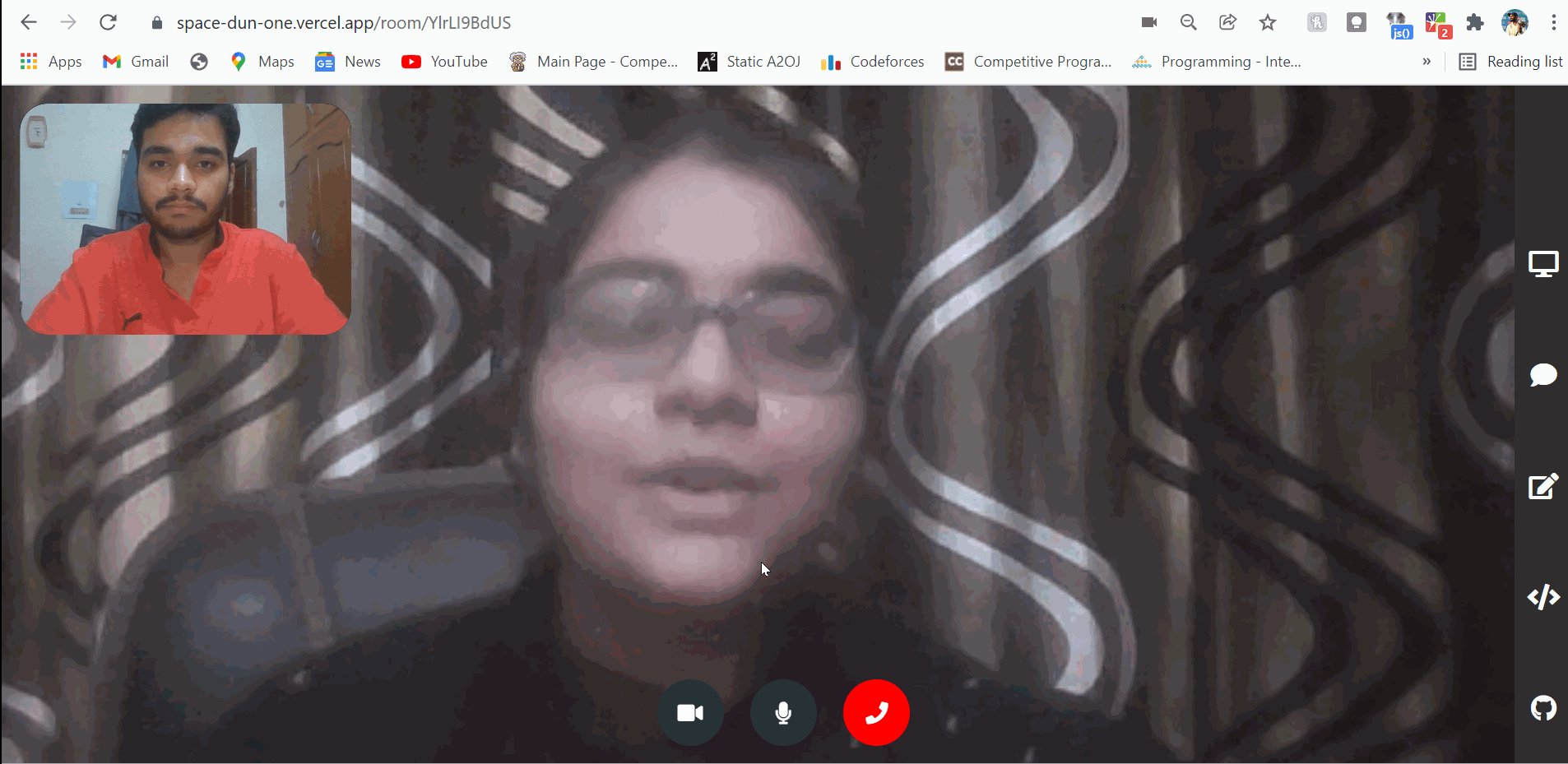
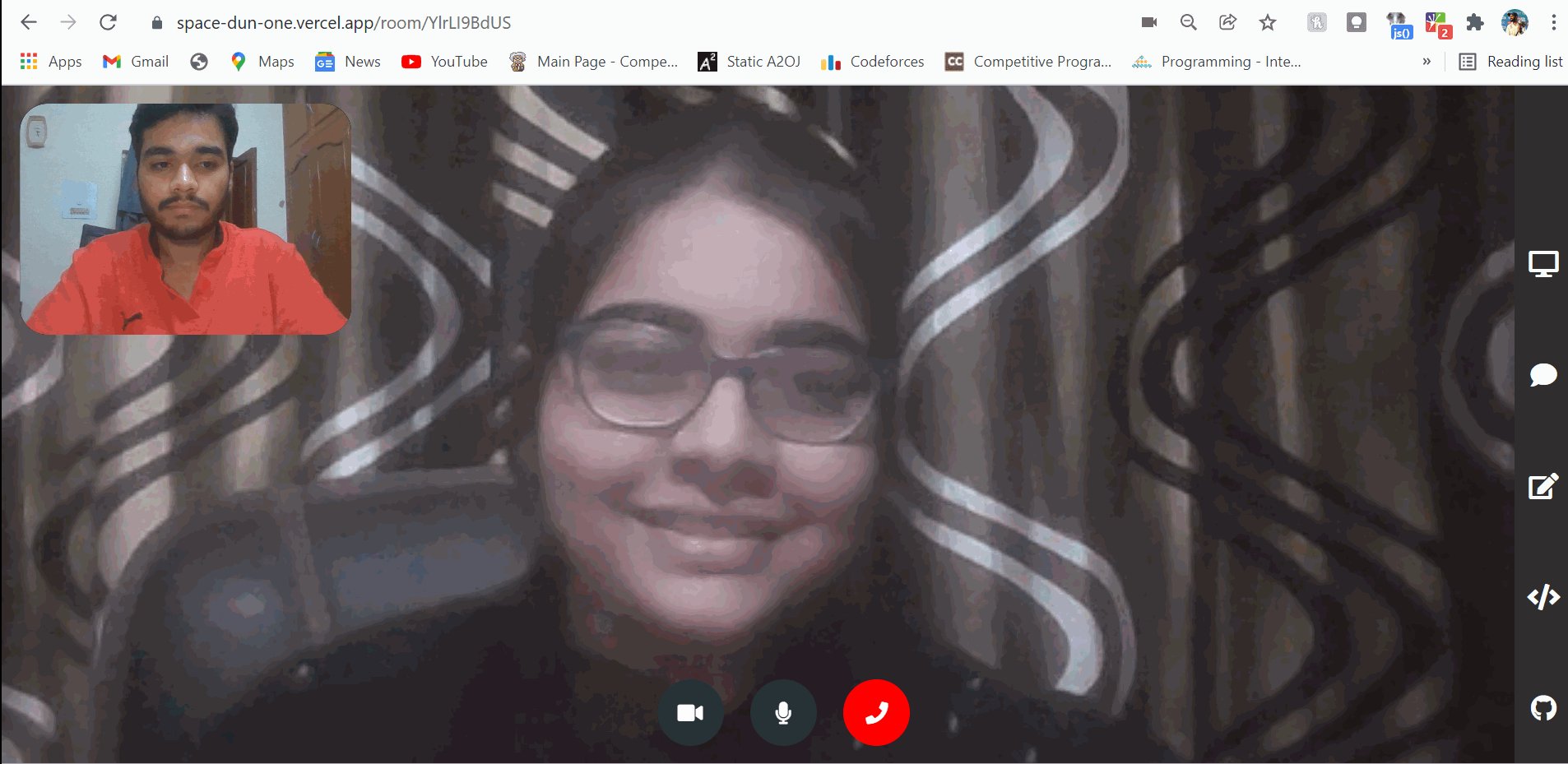
Interview :
- Automatic scheduling of interviews via email with room ID, date and time.
- Conduct and give interactive interviews using audio-video interface.
- Share important links and handles using Space real-time chat.
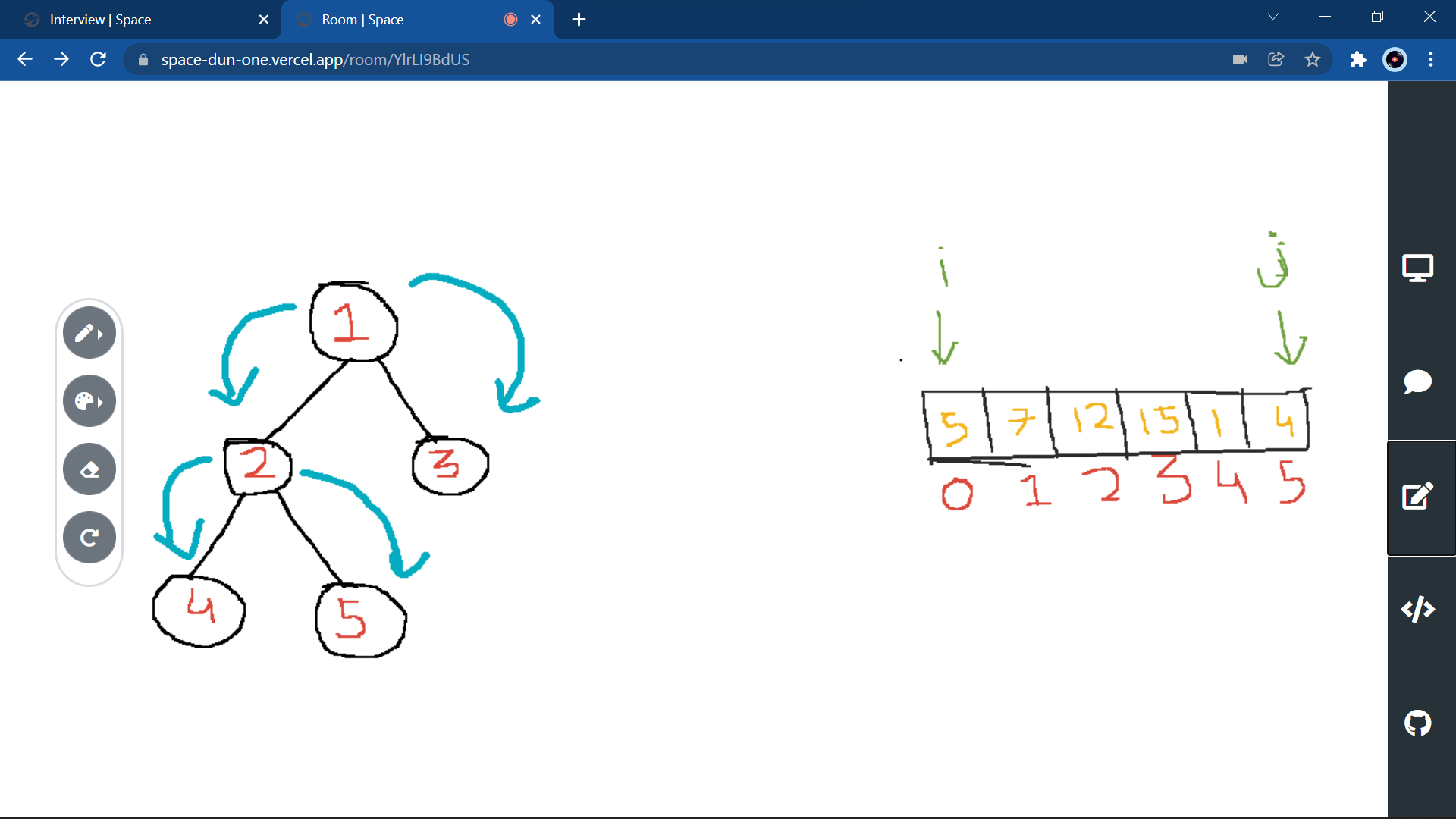
- Users can also share their ideas via drawings using Space real-time collaborative whiteboard.
-

- Users can look up their github profiles via space github viewer.
-

-
Admin Portal :
- Space admins can login and create problems and puzzles for users.
- Admins can also track the problems that they have created.
- Link - https://space-for-work.vercel.app/
Getting Started
To get a local copy up and running follow these simple example steps.
Prerequisites
This is an example of how to list things you need to use the software and how to install them.
- npm
npm install npm@latest -g
Installation
- Clone the repo
git clone https://github.com/your_username_/Project-Name.git
For Client
-
Install NPM packages
npm install
-
Create a .env file and add following data -
# Add emailjs credentials REACT_APP_SERVICE_KEY="YOUR_SERVICE_KEY" REACT_APP_IR_KEY="YOUR_TEMPLATE_ID" REACT_APP_IE_KEY="YOUR_TEMPLATE_ID" REACT_APP_USER_KEY="YOUR_USER_KEY" # Add Firebase Config REACT_APP_API_KEY="FIREBASE_API_KEY" REACT_APP_AUTHD="FIREBASE_AUTH_DOMAIN" REACT_APP_PRO_ID="FIREBASE_PROJECT_ID" REACT_APP_STOREB="FIREBASE_STORAGE_BUCKET" REACT_APP_MSG_ID="FIREBASE_MESSENGING_SENDER_ID" REACT_APP_ID="FIREBASE_APP_ID" # Add the server REACT_APP_SERVER_URL="SERVER_URL"
-
To run the frontend -
npm start
For Server
-
Install NPM packages
npm install
-
Create a .env file and add following data -
PORT="ANY_ PORT" || 9000 DATABASE="MONGODB_URL" # Agora credentials APP_CERTIFICATE="YOUR_AGORA_APP_CERTIFICATE" APP_ID="YOUR_AGORA_APP_ID" # Virtual machine host IP VM_HOST_IP="YOUR_HOST_MACHINE_IP" # SSH credentials SSH_CONNECTOR_USERNAME="YOUR_SSH_USERNAME" SSH_CONNECTION_PORT="ANY_SSH_PORT" SSH_KEY="YOUR_SSH_KEY" # SSH key must be without BEGIN HEADER and END HEADER
-
To run the backend -
npm start
Team
- Team Name : PBX1
- Team Members :