Syntax highlighting and IntelliSense for styled-components.
Uses a CSS grammar built on top of language-sass and language-css.
Inside VSCode, press Ctrl+P, and enter:
ext install vscode-styled-components
It should be the top result.
[Source]
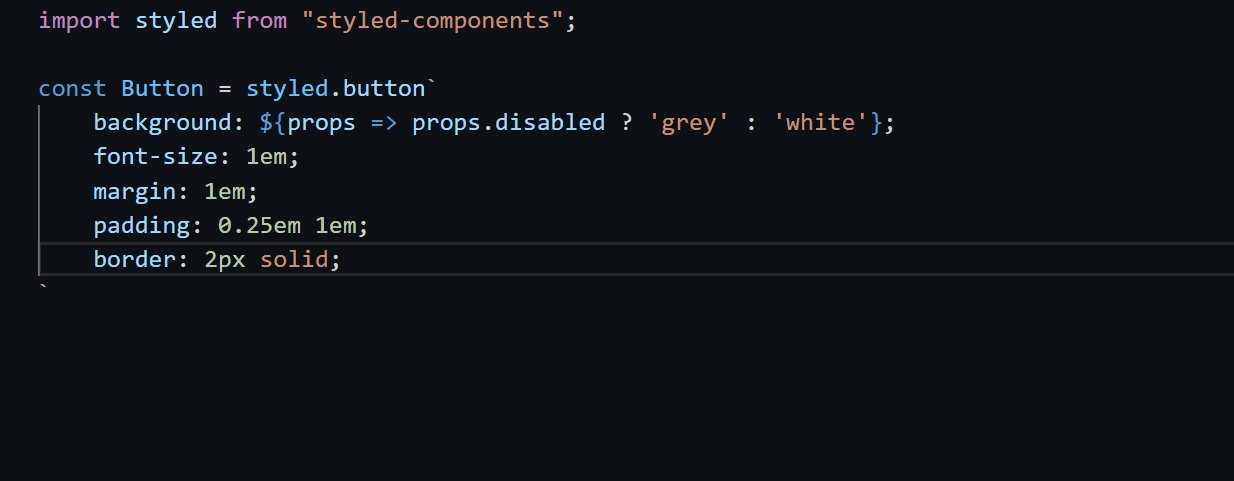
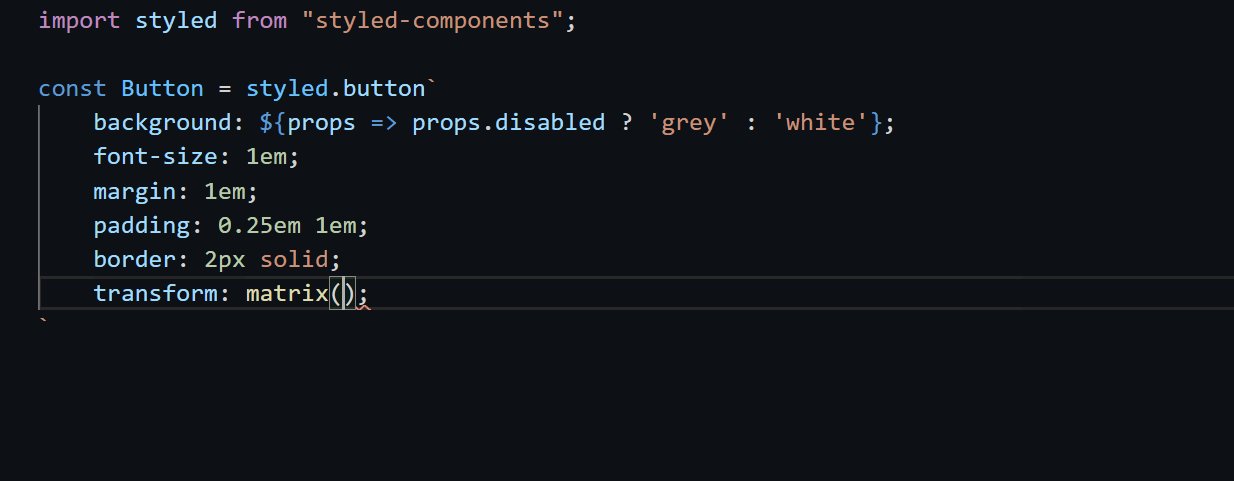
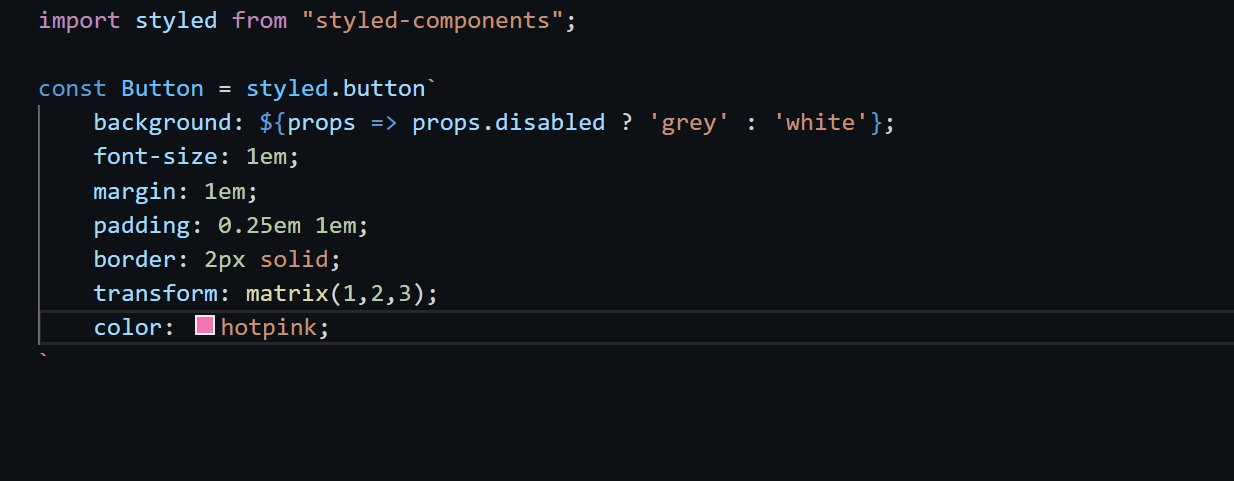
- Syntax highlighting for styled components in JavaScript and TypeScript.
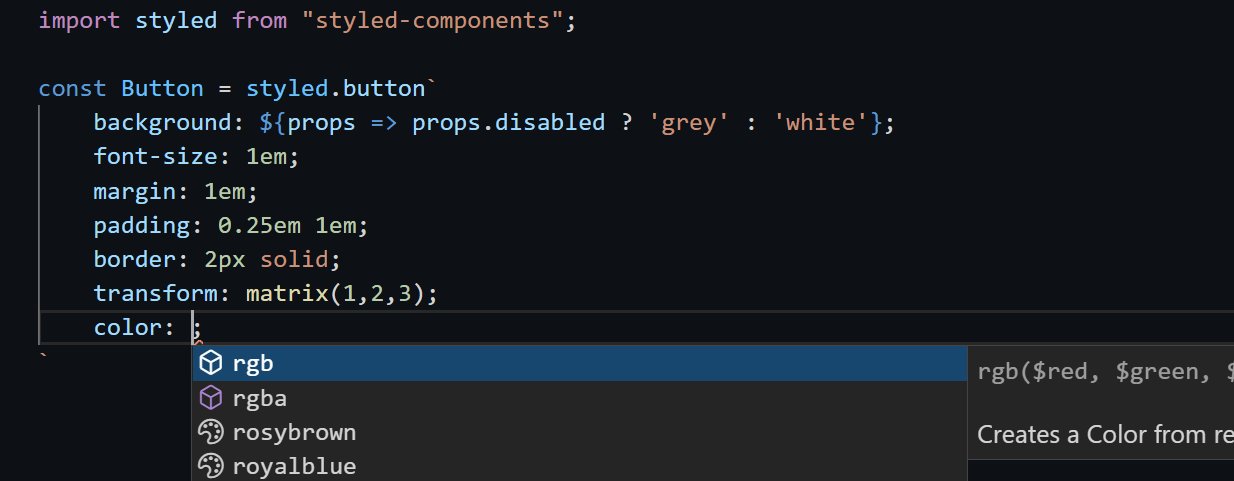
- Detailed CSS IntelliSense while working in styled strings.
- Syntax error reporting.
The styled-components extension adds highlighting and IntelliSense for styled-component template strings in JavaScript and TypeScript. See plugin configuration for information on configuring the linter and other language features.
Please check the issues list to see if it has already been raised. If it has you can vote on it with a thumbsUp emoji. Issues with the most votes tend to be prioritised.
see Contributing
Syntax Highlighting is specifically made to work with styled so make sure your default import is styled and nothing else.
See: styled-components#118 (comment)
Secondly make sure your file is set to the right language. It should be typescriptreact or javascriptreact. Using the correct extensions (jsx, tsx) should help with this.
Be sure to include "emmet.triggerExpansionOnTab": true in your VSCode settings to enable tab completion.** More settings and instructions can be found here.
This is an upstream issue in VSCode unfortunately. The root cause is here: microsoft/vscode#119736 which itself was raised from microsoft/vscode#51537. There was an issue raised in this repo but there's nothing that can be done on our end.
Property look up comes from the css language service which in turn comes from MDN Data. If its a custom property, or something that is not in MDN you can add your own property like so: microsoft/typescript-styled-plugin#58 (comment)
If however you believe this property is standard and thus missing you can raise this issue with either one of the above projects; please check for any raised issue first.