| Challenge Parameters | Challenge Details |
|---|---|
| Create a public repository | sunnyside-agency |
| Challenge type | Consolidation |
| Duration | 2 days |
| Team | Solo-Duo |
| Deadline | Thursday evening |
| Submission form | None |
- Write meaningful, semantically correct HTML
- Use modern positioning techniques using the
gridorflexboxmodel - Create a "pixel-perfect" integration from a given wireframe
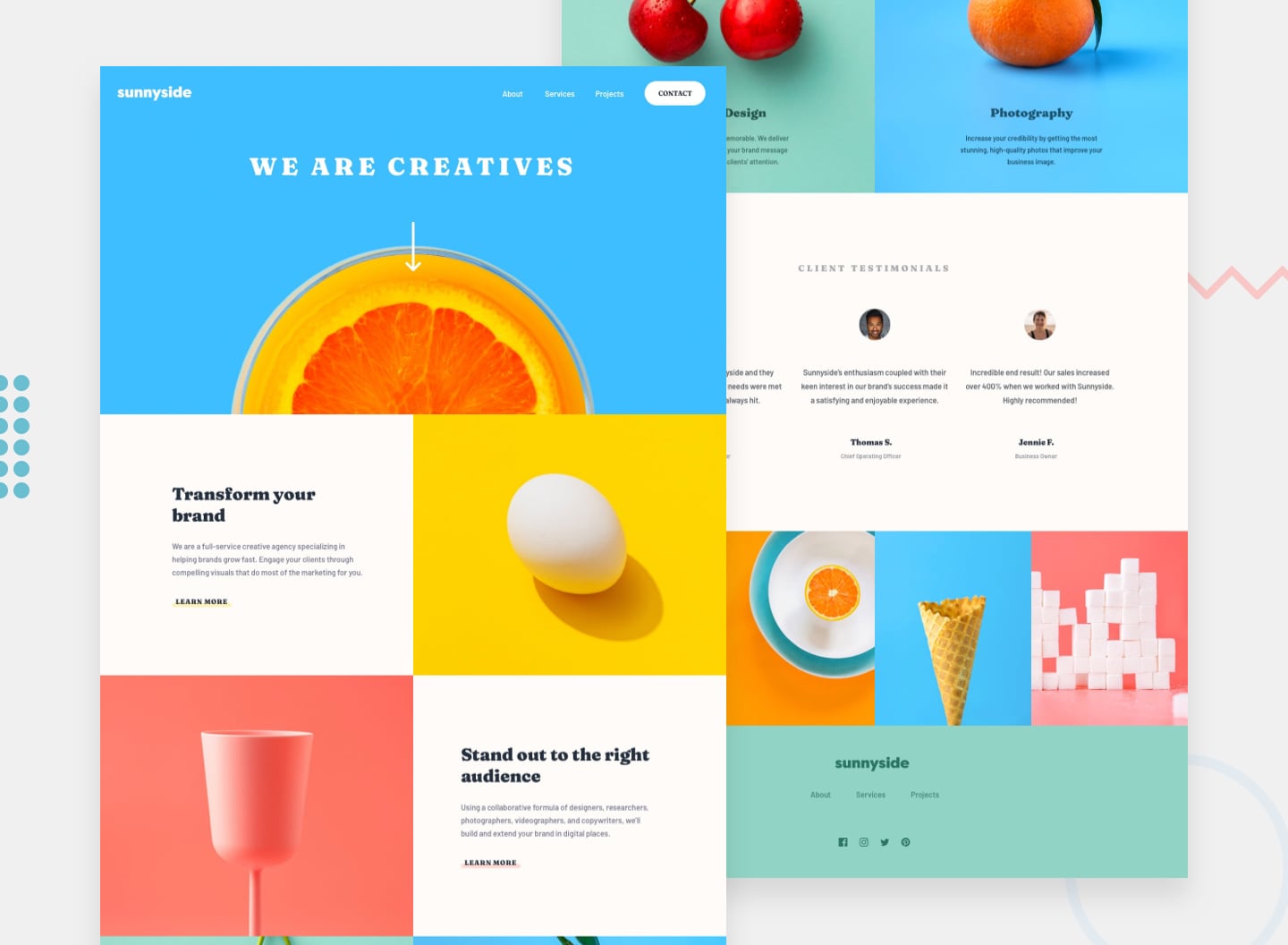
You've been asked to implement a design for a newly created agency.
The graphic designer gave you all the elements so you can code the thing yourself. You have 2 days, with the power of flexboxes and/or grids you should be able to make it!
You should use Sass + the power of B.E.M.
- B.E.M.
- SASS (scss)
- Semantic HTML
- Responsive HTML images
- Pixel perfection, what does it mean?
- When to use PX, REM, EM? 🤯
- Trello
- Sketching a website to understand it more
- Burger menu (possible without JavaScript)
- Correct use of multiple selectors
- CSS Grid
- CSS Flex-box
- SEO close to perfection
<!--Testimonial section-->
<article class="testimonial">
<h3 class="testiomonial__name">Elizabeth Swann.</h3>
<div class="testimonial__image">
<img class="image__responsive--small" src="..." alt="BEM is efficient" />
</div>
<p class="testimonial__text">...</p>
</article>/*This is how we would call Blocks, elements(__) and modifiers (--)*/
.testimonial {
... &__name {
...;
}
&__image {
...;
}
&__text {
...;
}
}
.image {
...;
&__responsive {
...;
&__small {
/*this is the maximum level of nesting you should go!*/
}
}
}All the informations you need are available in the resources folder.
There is also a figma available here : https://www.figma.com/file/XAkjbnDhAjD4hzHPMmAS4U/sunnyside-becode
- Generate a report with Lighthouse & try to improve it as mush as you can
- Make hover animation
- Look for animation opportunities
- See if you can animate the content, as you scroll down and reset when we scroll up. (fade in, fade out?)
- Be creative! This would be something for your portfolio, make it perfect! clean it up, add new things.