A project connect twincat2/3 ADS UI for Test and Study.
This project is the implementation of this Node-ADS Project with UI , Thank you to these people.
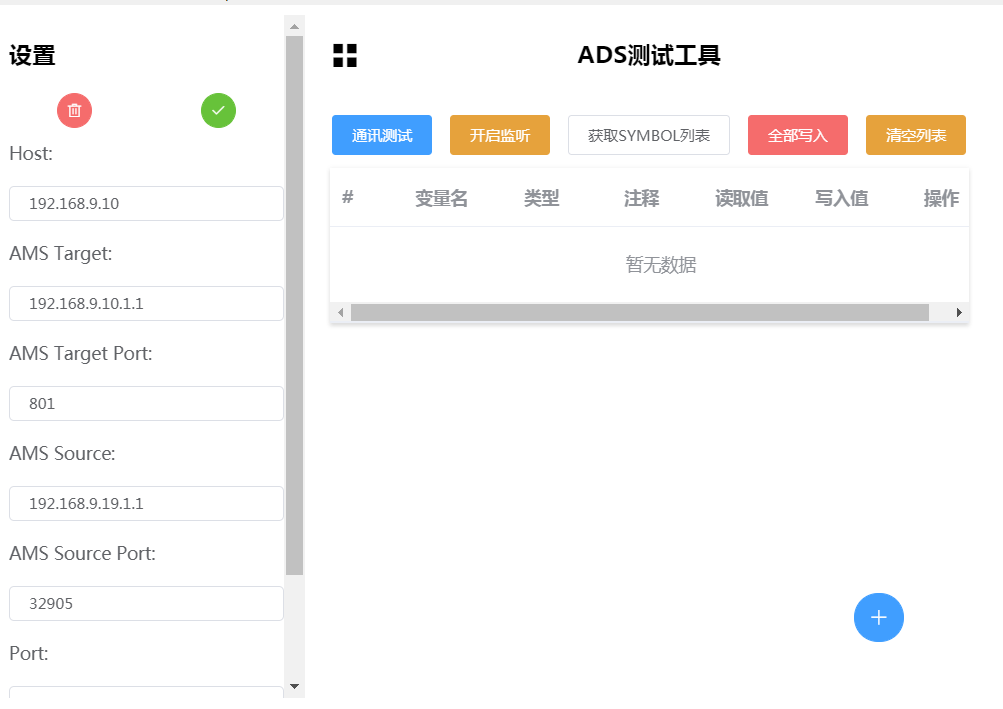
- Setting connect info √
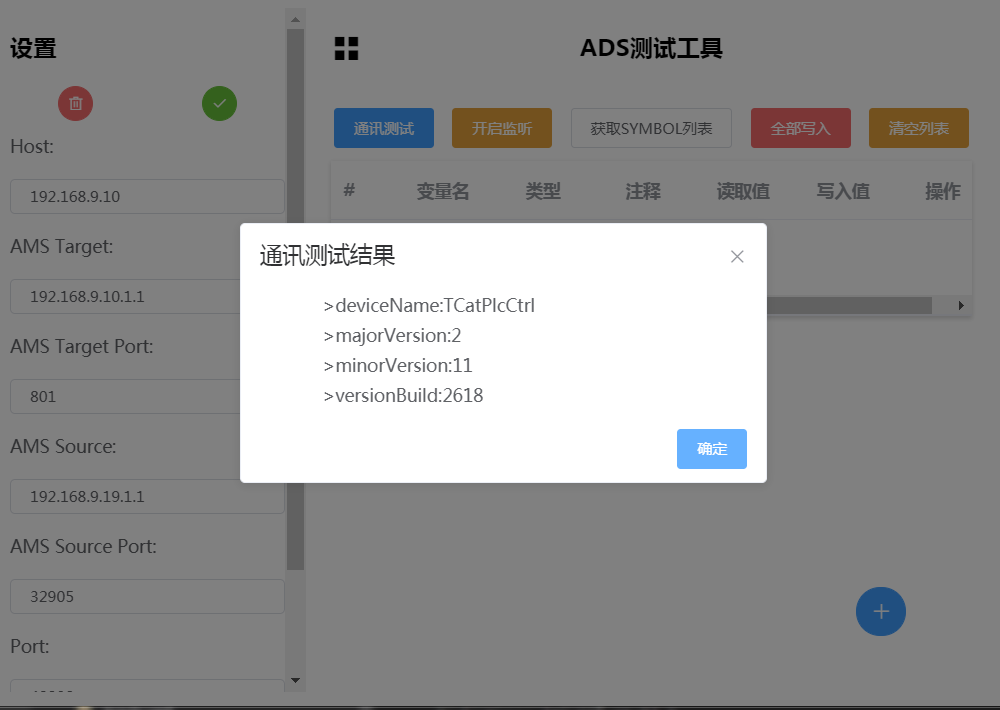
- connect and connect test √
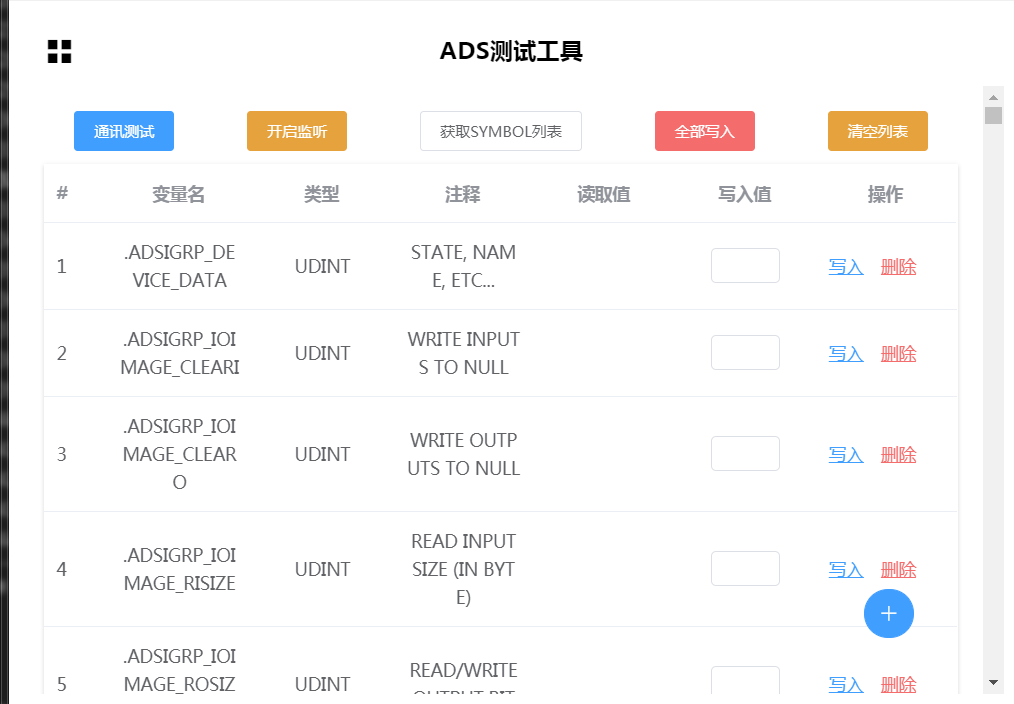
- Read register √
- add/delete register √
- read all register √
- listen register √
- Write register
- UI
- base ui √
- excessive animation
- more easy to use
- hot key
- I will complete the project when I have time , Let me know if I'm worth continuing with the project.
- Write register doesn't work yet, and I will fix it in next step.
# install dependencies
npm install
# serve with hot reload at localhost:9080
npm run dev
# build electron application for production
npm run build
# lint all JS/Vue component files in `src/`
npm run lint
This project was generated with electron-vue@8fae476 using vue-cli. Documentation about the original structure can be found here.