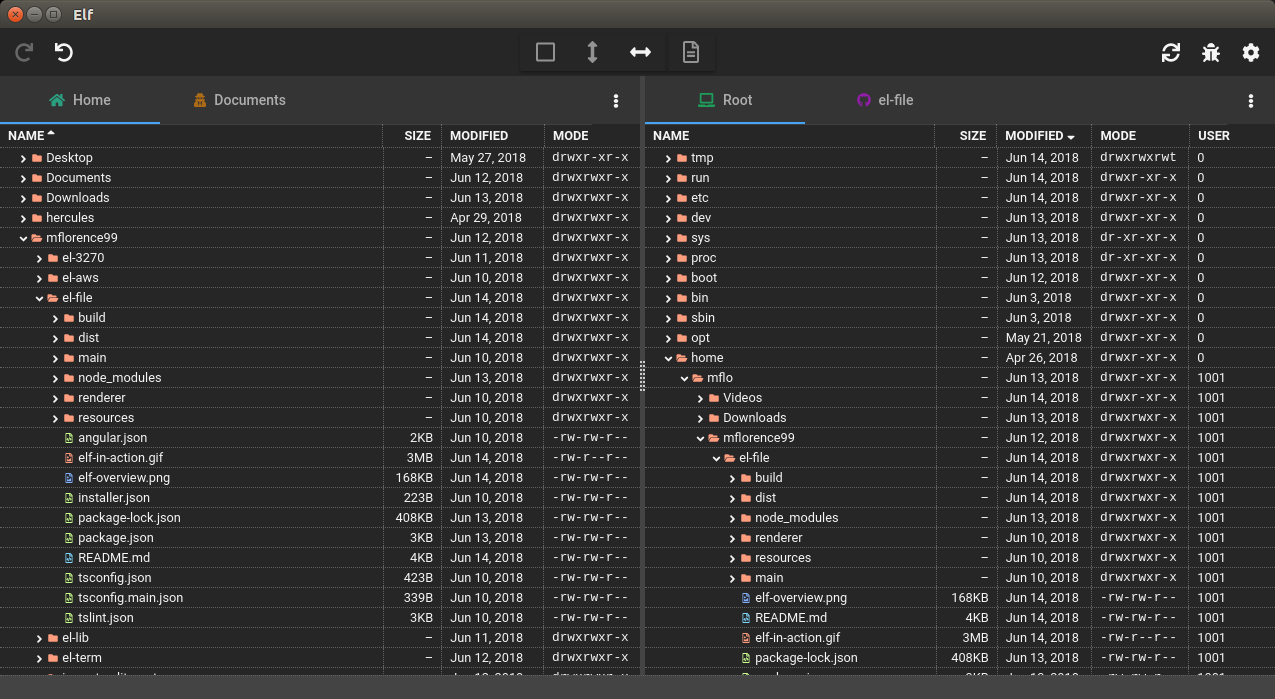
I've been building a small suite (see El terminador for instance) of Electron-based apps. The Elf file manager is the latest. My motivation throughout has partly been that few Linux tools have the kind of rich UI you can build today with tools like Angular and Material Design. But they have also been adventures in immutable state management made joyous by the incredible ngxs state management tooling. More on that later.
Secondarily, I tried about a dozen Ubuntu file managers and all left me frustrated. Even the simple capability of starting exactly where you left off last time was difficult to find. I sorely missed Cocoatech's excellent Path Finder on my Mac.
- Highlights
- Elf in Action
- Technology Stack
- How to Run in Development Mode
- How to Run in Production Mode (Linux)
- How to Run in Production Mode (Windows and Mac)
- Tips
- Remaining Tasks
- Single-pane, or dual pane split either horizontally or vertically
- Any number of tabs per pane
- All customizations (splits, tabs and so on) are automatically persisted
- Effectively unlimited undo/redo stack
- Log of all actions performed
Elf was essentially made possible by ngxs. It is an amazing state management pattern and no Angular project should be started IMHO without at least considering it. The entire state of Elf -- from the clipboard through selection to the tab and view configuration -- is managed by ngxs.
Best of all, so is the state of the file system. Elf sets file watchers for each open folder. Only the watchers mutate Elf's file system state. Actions like copy or move are not operations on a tree. Rather, they are operations on the underlying file system itself. The tree redraws itself in response to changes in its state.
As always, in addition to ngxs, I have relied heavily on one of the best tech stacks currently available:
- Electron to build a cross-platform desktop app with TypeScript, HTML and CSS.
- Angular as a framework for SPAs.
- Thorsten Hans' ngx-electron to expose Electron's API to Angular.
- The context menu is driven by the impressive ngx-contextmenu.
- Angular Material for UI components.
- Font Awesome's awesome library of icons.
- angular-split handles all the details of the splits that Elf supports.
- ngx-drag-drop supports file drag and drop operations and allows tabs to be reordered.
One time only, you'll need to grab the code.
git clone https://github.com/mflorence99/el-file.git
cd el-file
npm installNext, start the dev server for the Angular client. This way, hot reload of the client is supported.
npm run serveFinally, in another session, start the Electron app itself.
npm run testNOTE: this currently only works for Ubuntu / Debian.
I need to host the installation files.
One time only, you'll need to grab the code.
git clone https://github.com/mflorence99/el-file.git
cd el-file
npm installThen package and install Elf.
npm run package
npm run deb64
npm run deb64-installAlthough there are currently no installation files except for Linux, you can still start ELf in production mode.
npm run live- Ctrl+click on a folder's arrow attempts to open all the folders in the sub-tree
- Right click on a tab's icon to customize the tab or remove it