To enable Settings, Extensions and Keybindings follow the guides below.
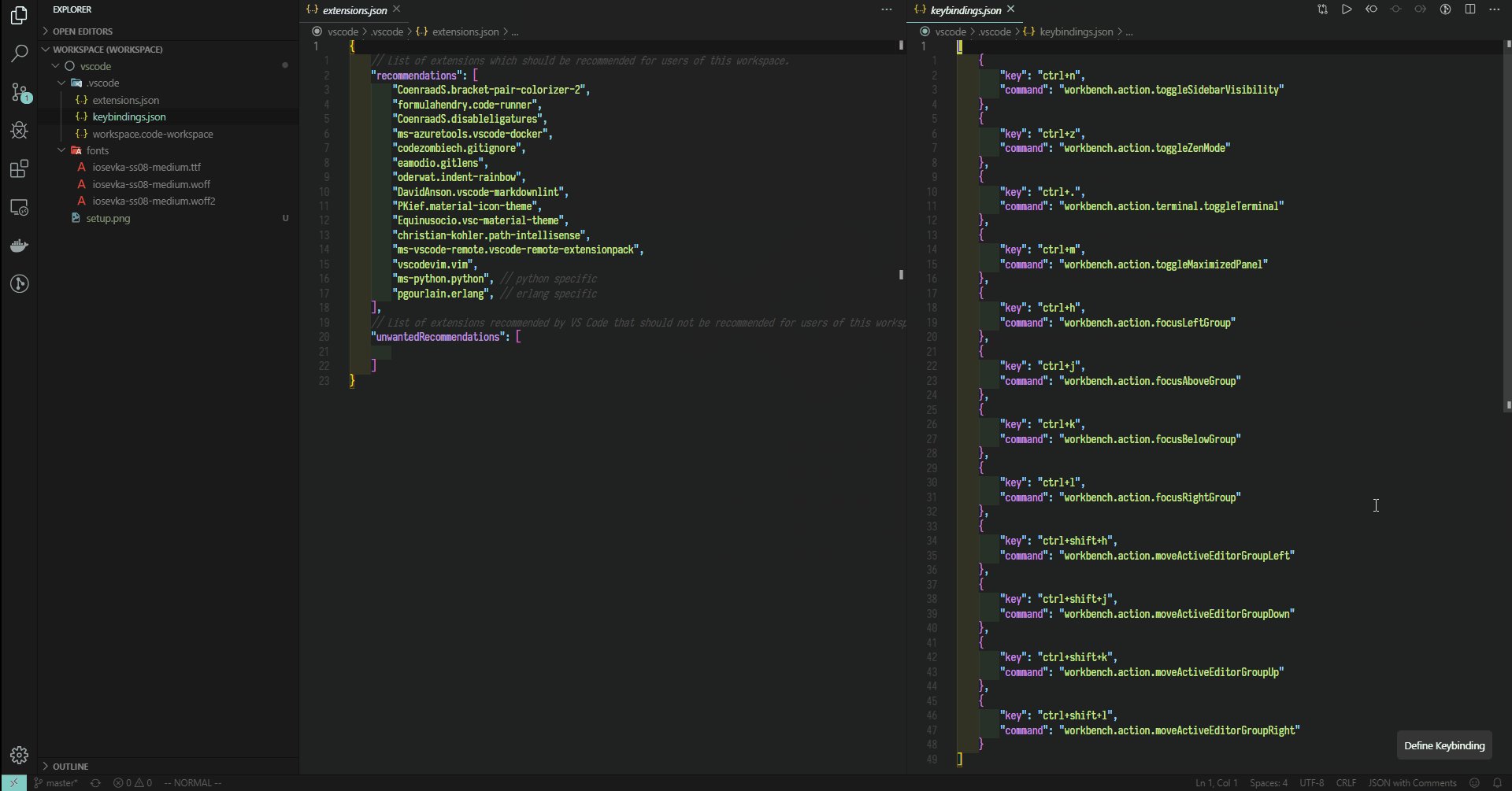
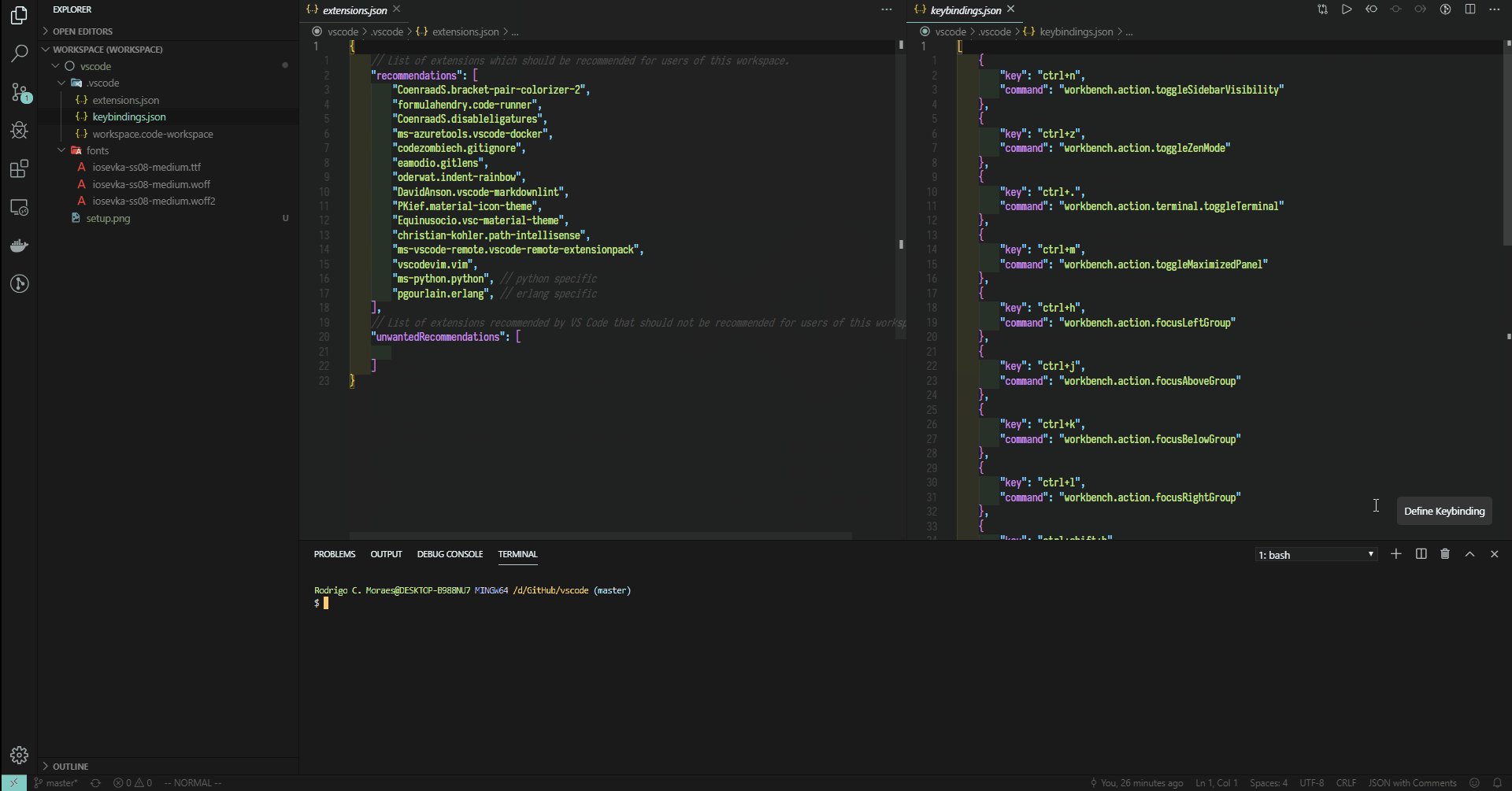
Just copy .vscode\extensions.json and .vscode/workspace.code-workspace structure to your project, then reload VS Code and it automatically will detect extensions recommendations. And if you want to enable this globally just replace copied to files to your VS Code User files.
Just add or replace lines in .vscode/keybindings.json by lines in your VS Code User files.
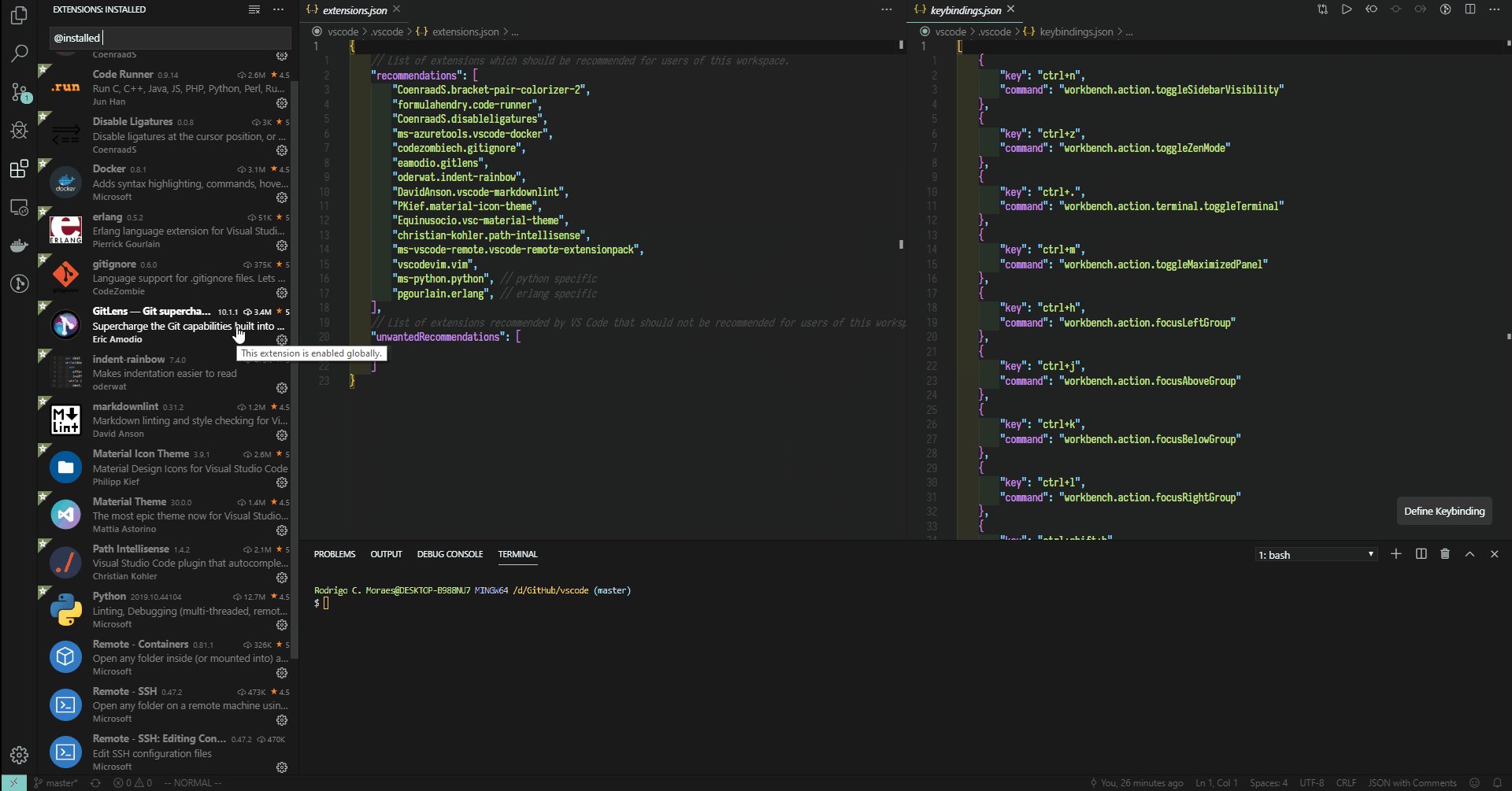
They are available in here.
- Material Icon Theme
- Material Theme (Theme: Material Theme Darker High Contrast)
They are available in here.
Just copy .vscode/workspace.code-workspace structure to your project, then reload VS Code, and automatically it will detect extensions recommendations. And if you want to enable this globally just replace copied to files to your VS Code User files.
I personally like Iosevka, because it's monospaced, accept ligature and of course is pretty ;).
To install it in your system, just follow the official README.md. I use iosevka-ss08-2.3.2 with Iosevka Medium. The files that I used to install are available in here.