相比原版blivechat新增的功能
特别感谢(排名不分先后):椅子_Official,海式policturn,小川尚未,梅林Kitsune,因扎因·内比娅,玲玲
可以通过创建多个浏览器源配合不同的 弹幕类型开关设置,达到分离特定类型弹幕的效果
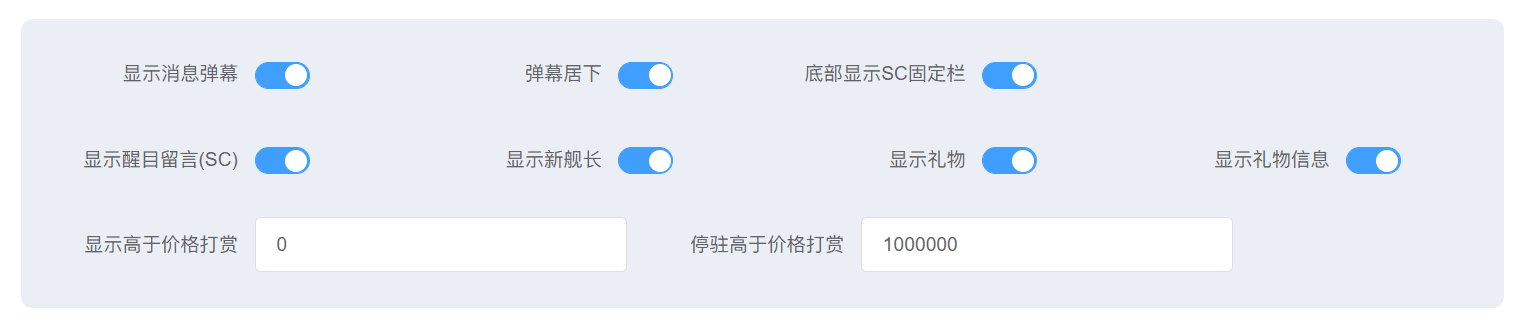
- 显示普通弹幕(Message)
- 显示醒目留言 Super Chat (SC)
- 显示上舰信息(Member)
- 显示礼物(Gift)
- 显示礼物信息(Gift Info)——如礼物名称、数量等
- 弹幕居下——弹幕从下方出现
- 底部显示SC打赏固定栏(ticker)——将打赏固定栏置于底部
精确到小数点后1位,区分银瓜子,金瓜子礼物
银瓜子礼物:价格为0元金瓜子礼物:根据B站设定,最低为0.1元
设置为 0.1, 则只显示金瓜子礼物, 不显示银瓜子礼物
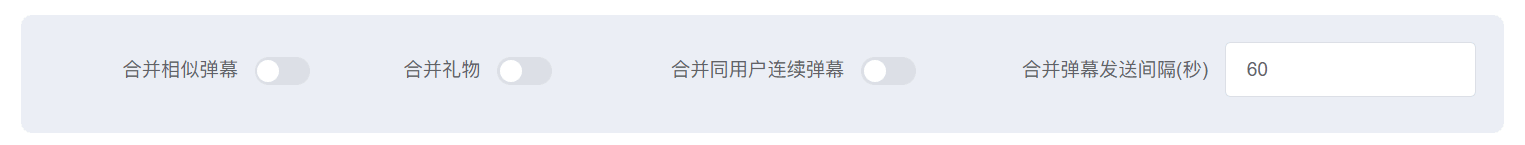
- 合并相似弹幕——开启后合并相似内容相似的弹幕(并记录出现次数)
- 合并礼物——开启后合并同一用户送的多个相同礼物
- 合并同用户的连续弹幕——开启后同一用户在时间间隔内发送的弹幕会被合并渲染(在HTML)
- 合并同用户的连续弹幕的最大时间间隔(秒)——开启后该【秒】数内同用户发送的弹幕会被合并
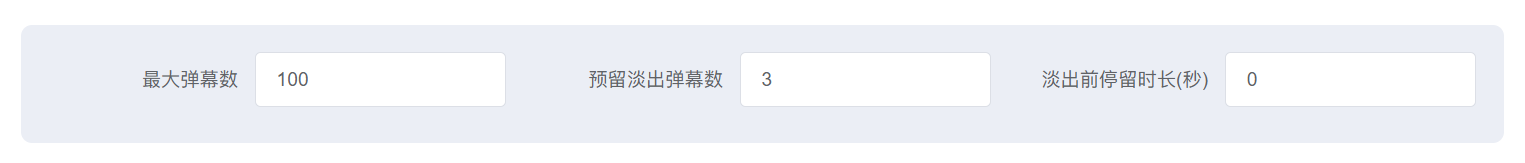
- 最大弹幕数量——浏览器源显示的最大弹幕数量
- 预留淡出弹幕数——预留给弹幕消失动画,避免在动画过程中弹幕被删除的预留用弹幕数量
- 淡出前停留时长(秒)——默认0为持续停留,弹幕将会在设置秒数后触发淡出
观众可以发送 #Hex 色号指定自己的弹幕颜色(用于歌回应援色等)
- 单独显示翻译弹幕——开启后非翻译弹幕均不显示
- 屏蔽翻译弹幕——开启后屏蔽翻译弹幕
- 翻译弹幕首字符——以弹幕第一个字符判定是否为翻译弹幕
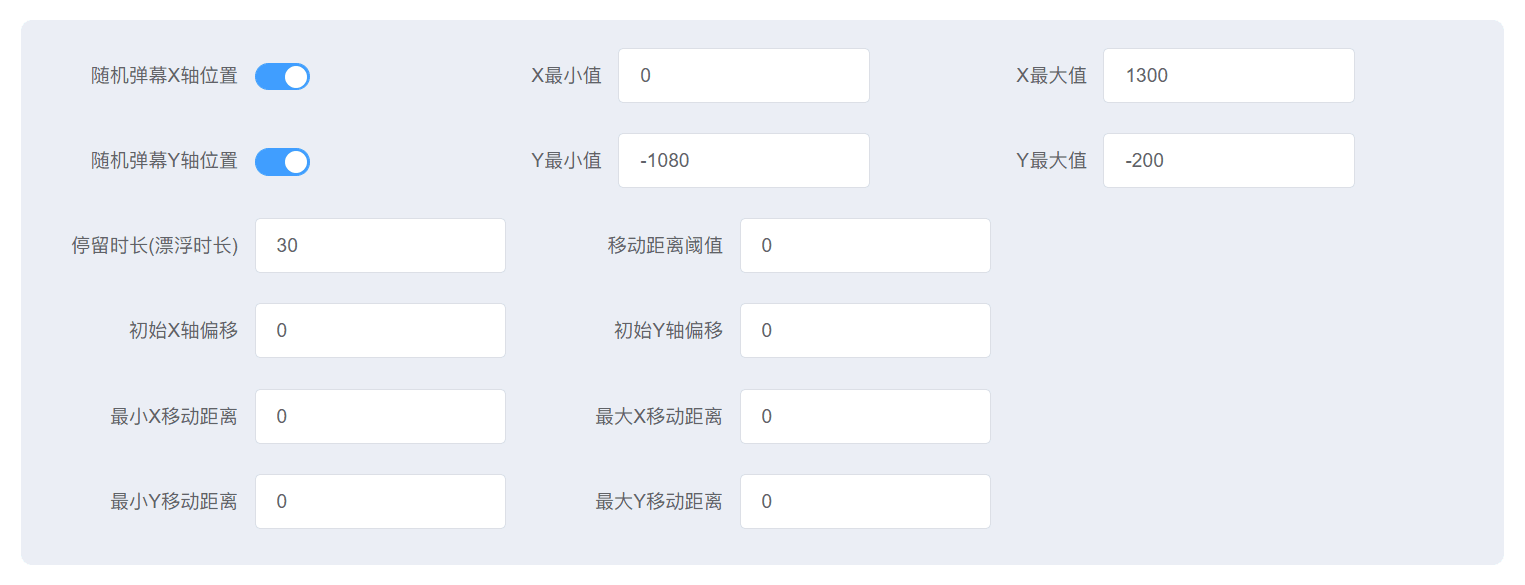
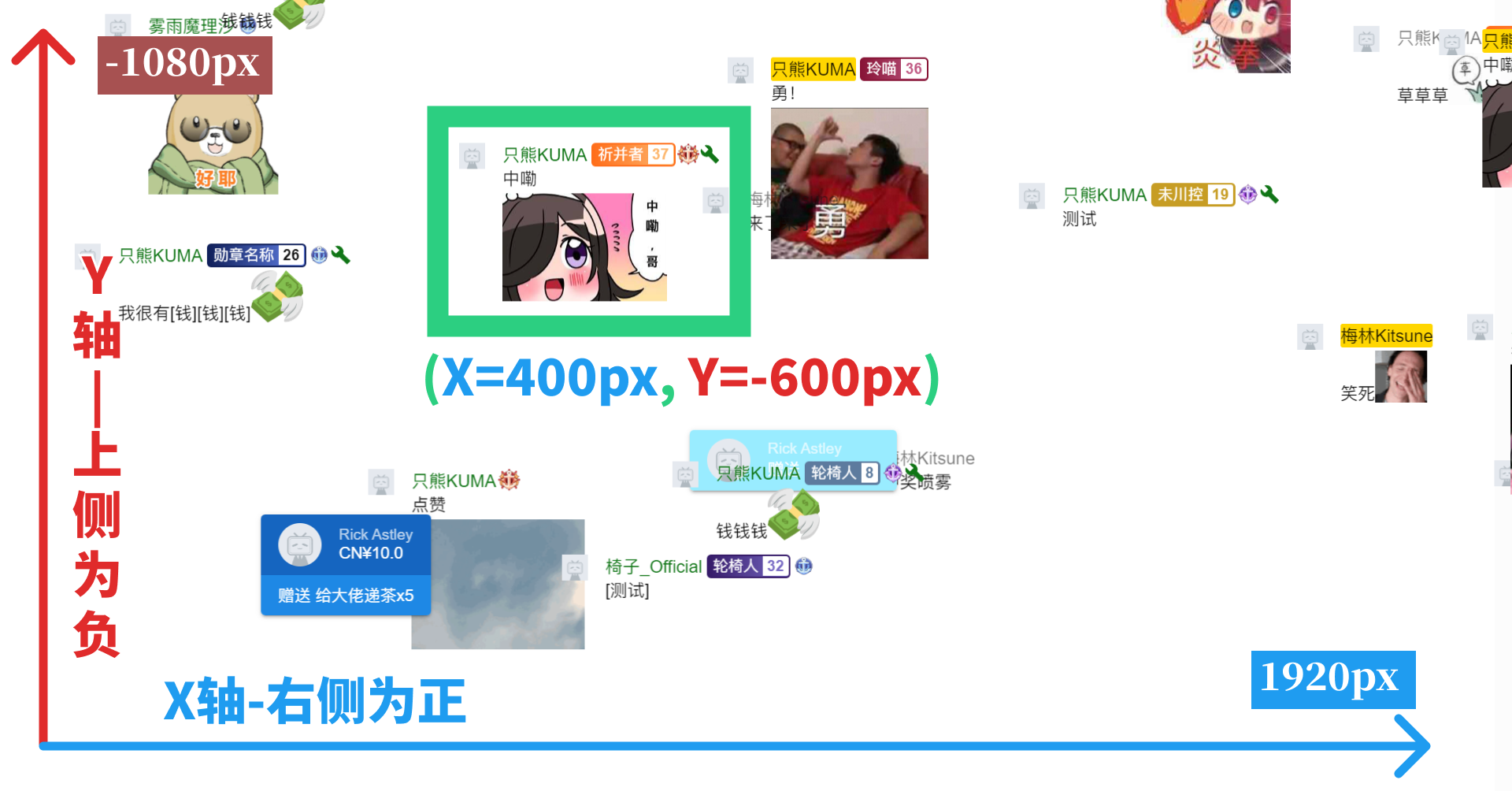
- 随机X轴位置(X最小值、X最大值)——弹幕出现的X轴位置将会在(最小值,最大值)间浮动
- 最小值最大值可为正/负数(控制方向:X向左为负,向右为正)
- 随机Y轴位置(Y最小值、Y最大值)——弹幕出现的Y轴位置将会在(最小值,最大值)间浮动
- 最小值最大值可为正/负数(控制方向:Y向下为正,向上为负)
- 停留时长(漂浮时长)——弹幕移动耗时(1000px耗时10秒——每秒100px)
- 初始X/Y偏移——弹幕出现时的基础偏移位置(默认在左下角(左下角为(0,0))
- 最小、最大X移动距离——弹幕移动的距离将在X轴水平方向(最小X移动距离,最大X移动距离)之内随机,让有的弹幕飘得远,有的飘得近
- 最小、最大Y移动距离——弹幕移动的距离将在Y轴竖直方向(最小Y移动距离,最大Y移动距离)之内随机,让有的弹幕飘得远,有的飘得近
- 移动距离阈值——如果原本的范围是 (-1000, 1000),设置移动距离阈值为200时,范围变为(-1000, -200)∪(200, 1000)。目的是当最小最大移动距离横跨正负值的时候,避免随机到的距离过小导致弹幕不移动。
适用于有实时翻译man在直播间的V,可以开2个【浏览器源】分离以翻译弹幕
开启后:包含B站直播间通用表情,主播设置的B站表情(无需自己添加设定)——但不能自定义(图片高度等)
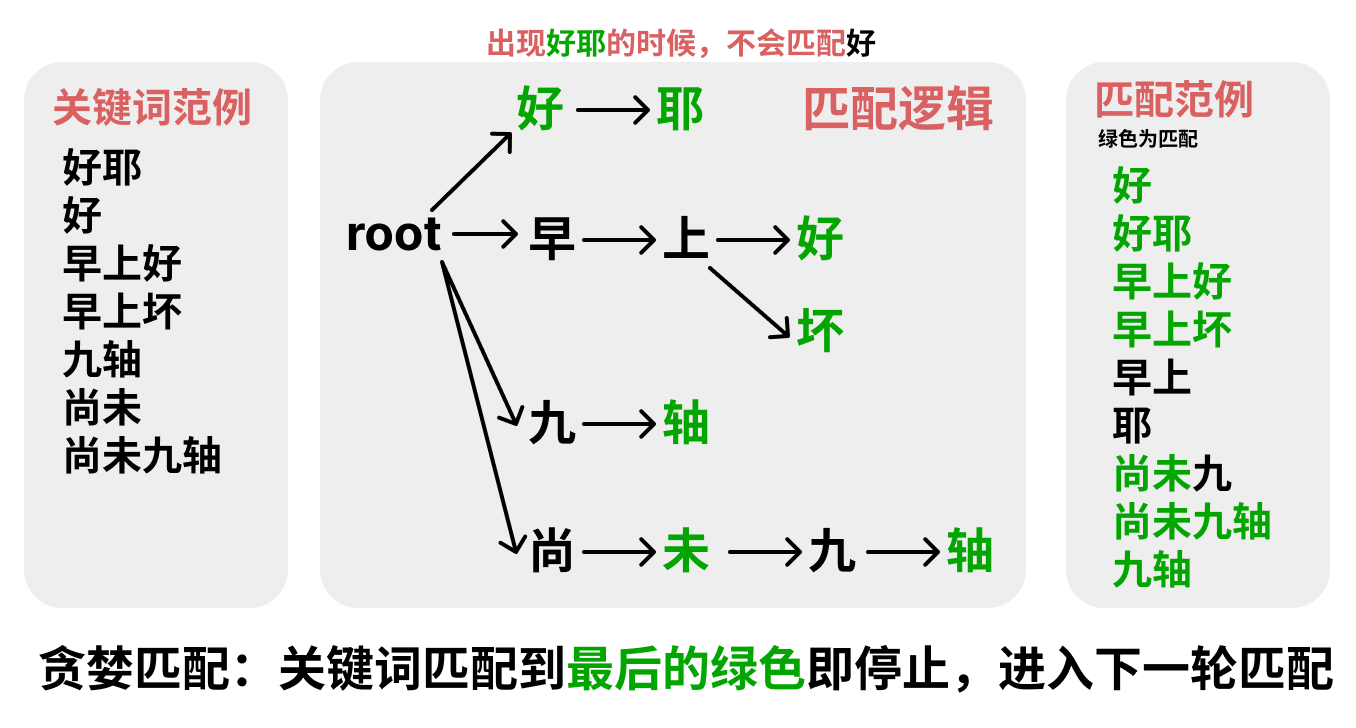
一条弹幕中,一个表情包/图片指出现一次
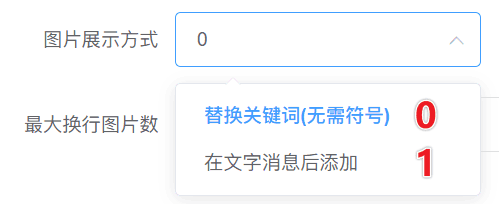
-
替换表情包(无需符号)——
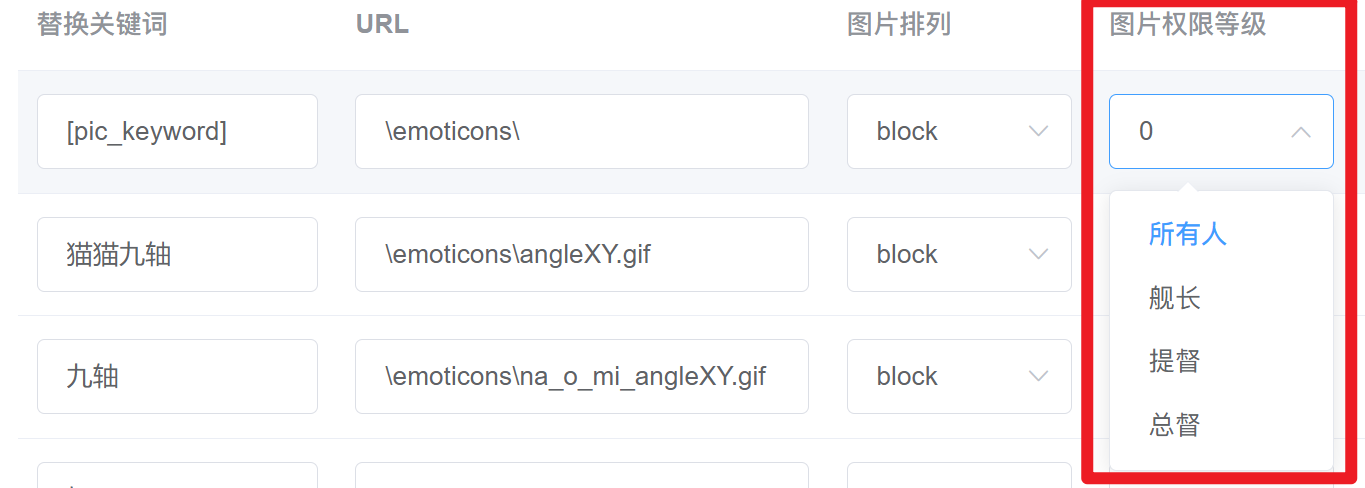
0逐个替换【关键词】为图片插入在弹幕消息文字中(在不超过最大图片数,满足调用权限(舰长以上)的情况下)
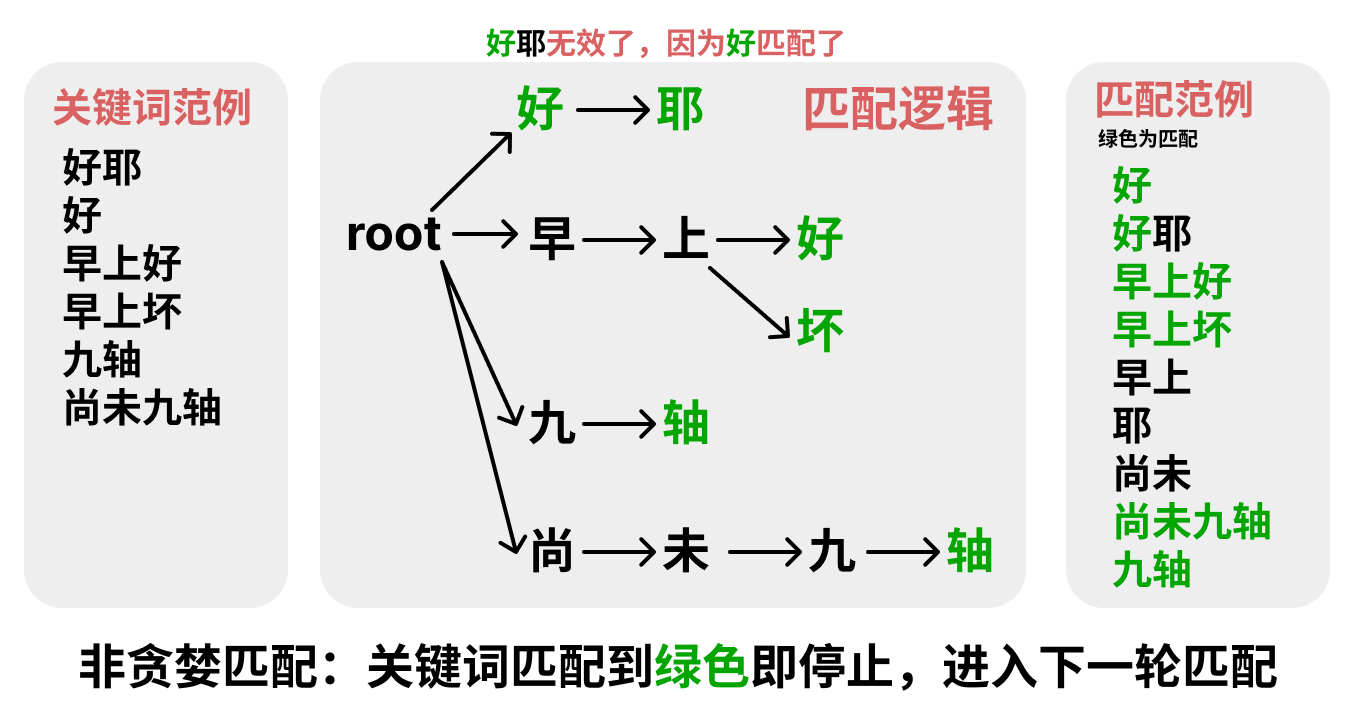
-
在文字消息后添加——
1将所有【关键词】转为图片添加在弹幕消息后面(在不超过最大图片数,满足调用权限(舰长以上)的情况下)
-
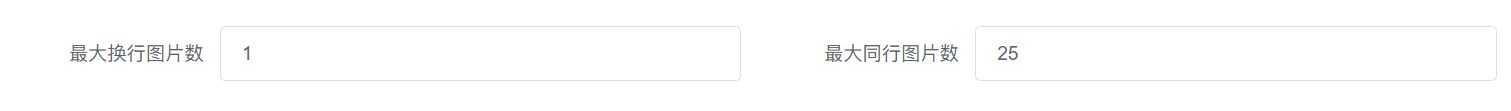
最大换行图片数
即弹幕关键词转换为【换行】图片的最大数量(防止大量关键词出现时,图片刷屏)—— 默认为1,设置为0则屏蔽表情
-
最大同行图片数
即弹幕关键词转换为【同行】图片的最大数量(防止大量关键词出现时,图片刷屏)—— 默认为5,设置为0则屏蔽表情
在网页前端的【首页】-【自定义表情】处设置
两者本质一致:2个按钮是为了快速添加2种表情图片
- 同行表情:
- 图片排列——inline
- 图片高度——建议和字体大小设置相近
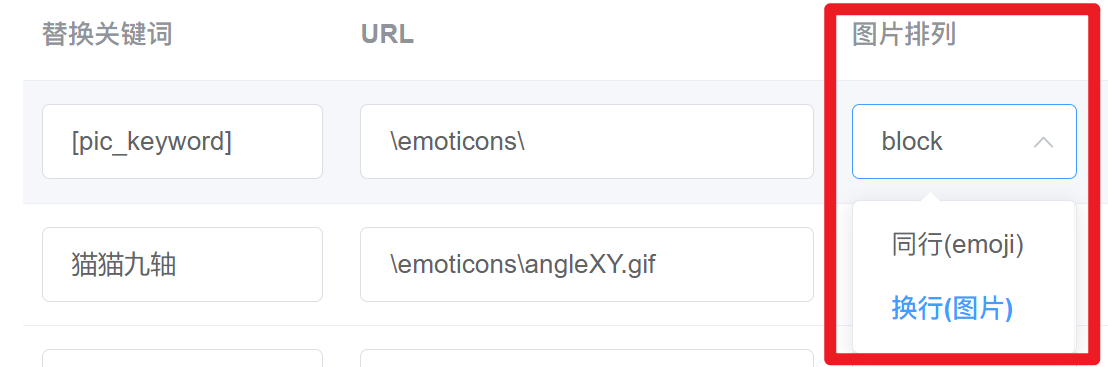
- 换行图片:
- 图片排列——block
- 图片高度——建议设置为字体大小的3~4倍
即弹幕关键词,弹幕中出现该关键词会触发表情包
表情包的路径(存放文件夹+完整带后缀文件名) 例:图片名为【cry.png】时
\emoticons\cry.png图片的高度:inline(同行) 建议和字体大小设置相近,block(换行) 建议设置为字体大小的3~4倍
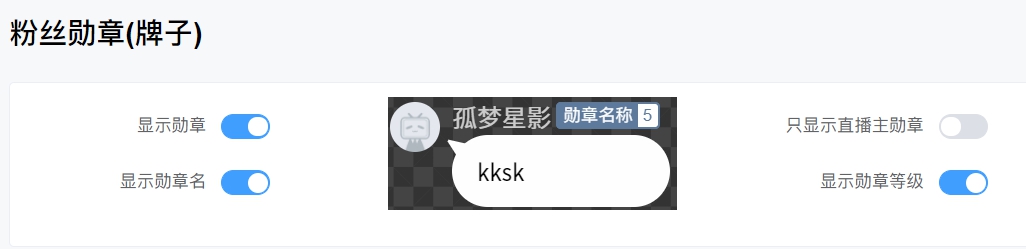
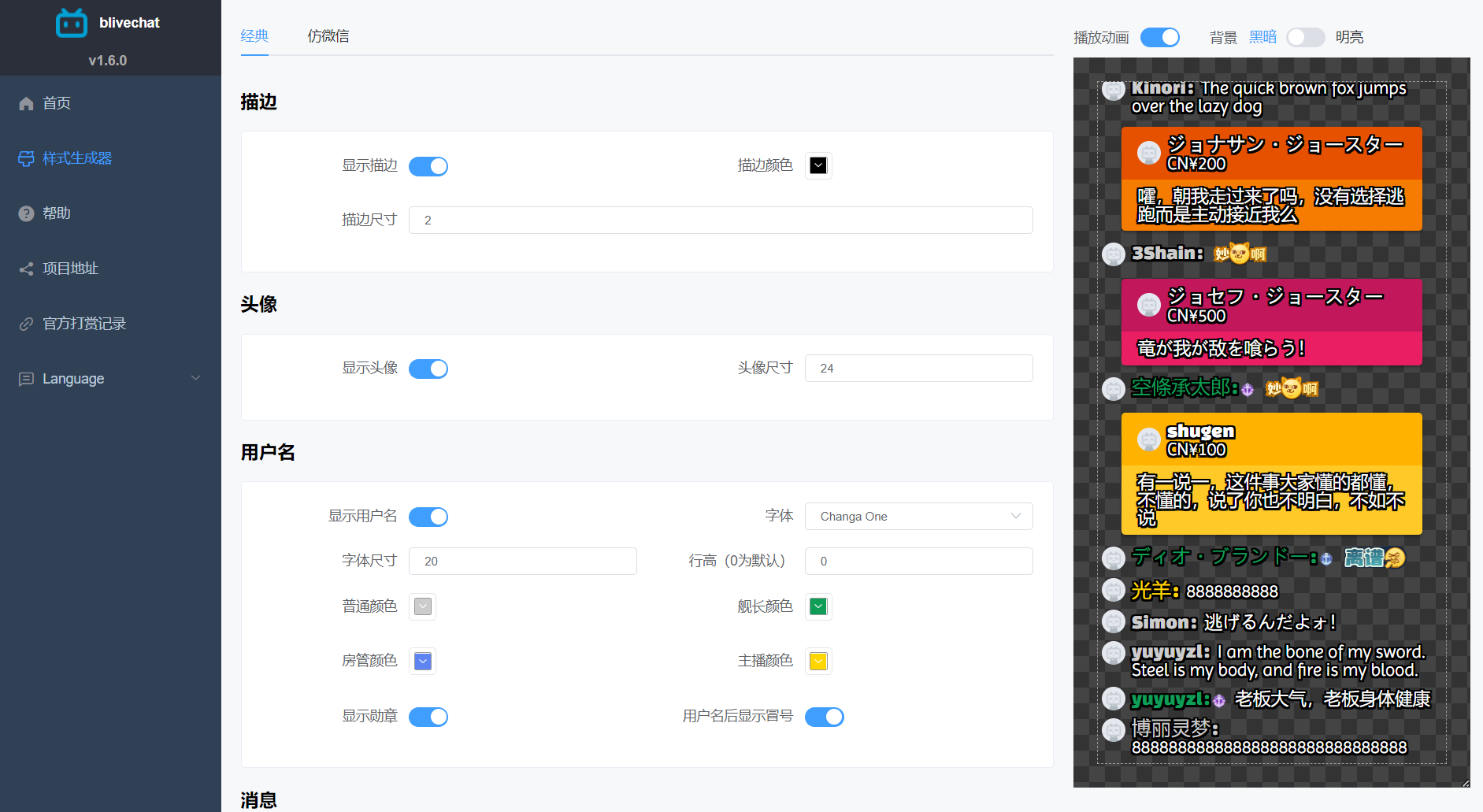
自定义
- 是否显示粉丝勋章
- 是否只显示直播主的直播间勋章
- 是否显示勋章名
- 是否显示勋章等级
blivechat(以下为原文档)
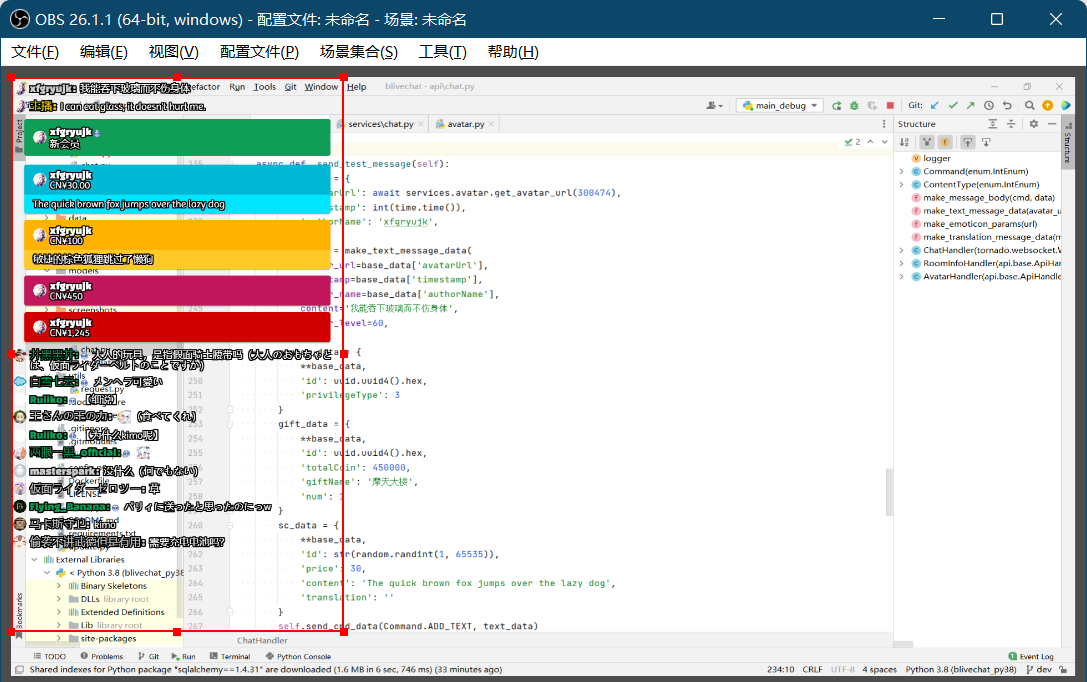
用于OBS的仿YouTube风格的bilibili直播评论栏
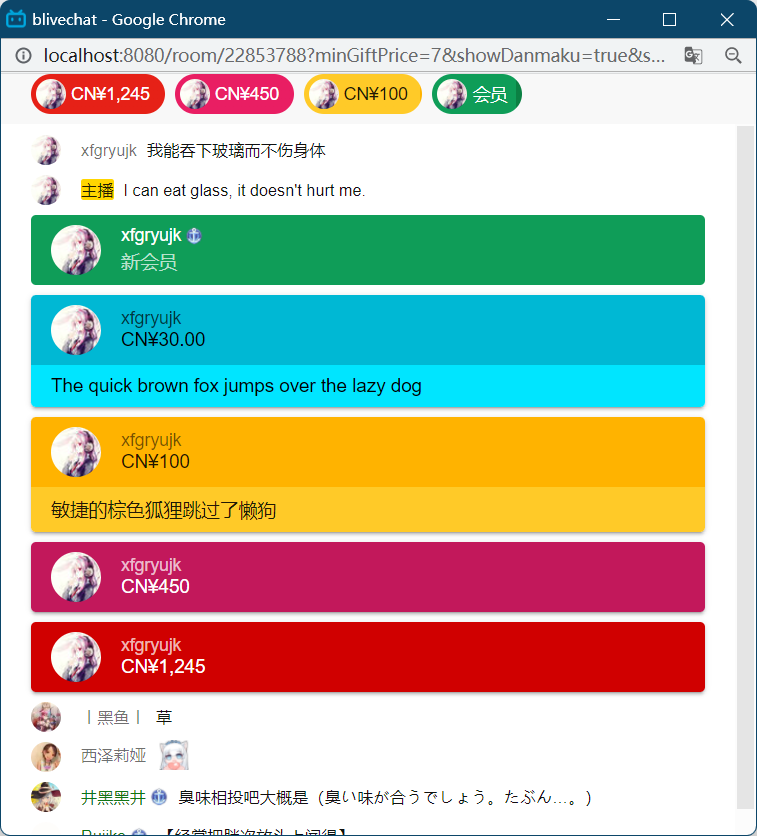
- 兼容YouTube直播评论栏的样式
- 付费礼物模仿醒目留言显示
- 高亮舰队、房管、主播的用户名
- 支持屏蔽弹幕、合并相似弹幕等设置
- 自带两种样式生成器,经典YouTube风格和仿微信风格
- 支持前端直连B站服务器或者通过后端转发
- 支持自动翻译弹幕、醒目留言到日语,可以在后台配置翻译目标语言
- 支持标注打赏用户名的读音,可选拼音或日文假名
- 支持配置自定义表情,不需要开通B站官方表情
以下几种方式任选一种即可
- 下载发布版(仅提供x64 Windows版)
- 双击
blivechat.exe运行服务器,或者用命令行可以指定host和端口号:blivechat.exe --host 127.0.0.1 --port 12450
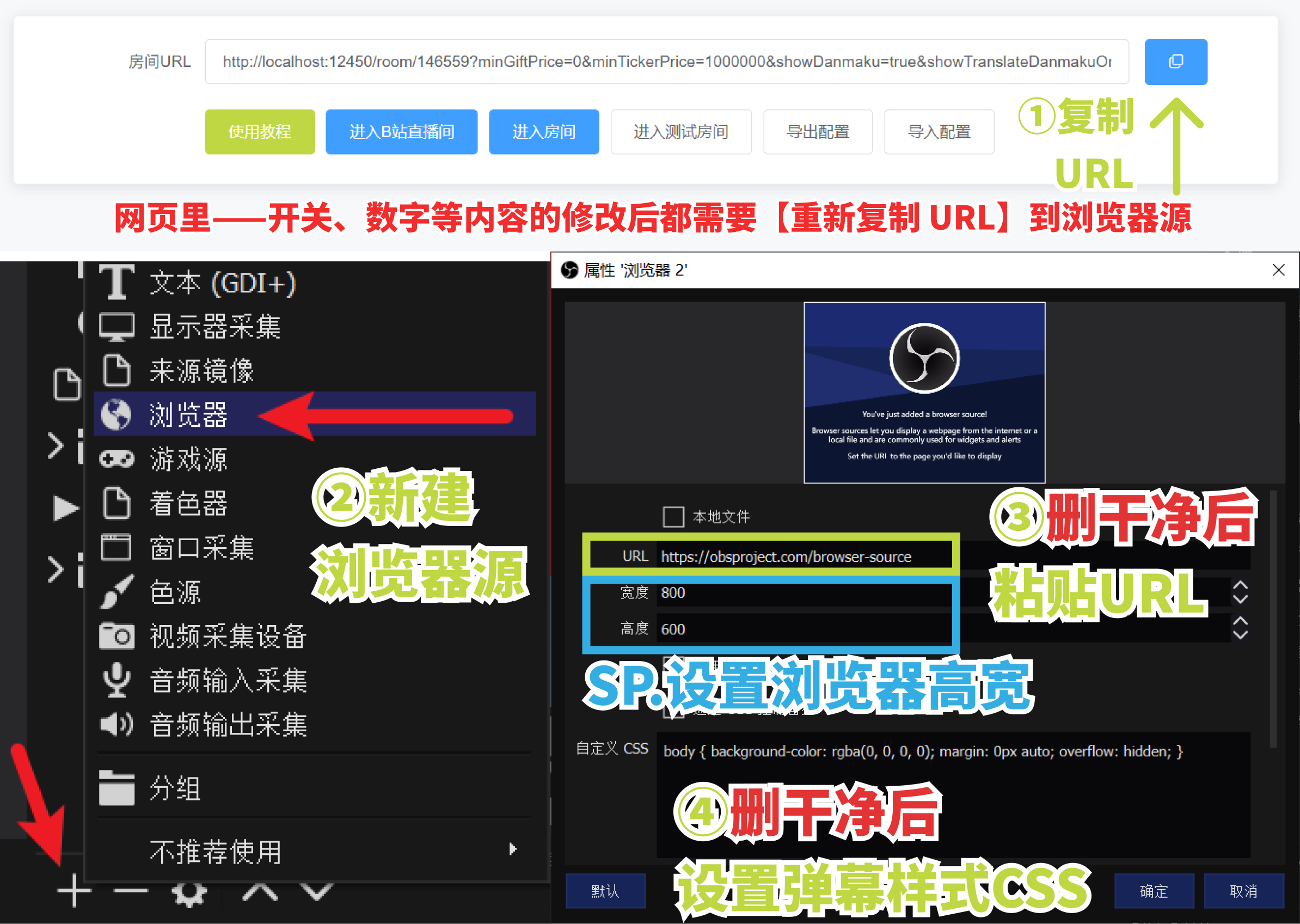
- 用浏览器打开http://localhost:12450,输入房间ID,复制房间URL
- 用样式生成器生成样式,复制CSS
- 在OBS中添加浏览器源,输入URL和自定义CSS
注意事项:
- 本地使用时不要关闭blivechat.exe那个黑框,否则不能继续获取头像或弹幕
- 样式生成器没有列出所有本地字体,但是可以手动输入本地字体
- 如果需要使用翻译功能,建议看配置官方翻译接口傻瓜式教程
请优先在本地使用,使用公共服务器会有更大的延迟,而且服务器故障时可能发生直播事故
- 由于使用了git子模块,clone时需要加上
--recursive参数:如果已经clone,拉子模块的方法:git clone --recursive https://github.com/xfgryujk/blivechat.git
git submodule update --init --recursive
- 编译前端(需要安装Node.js):
cd frontend npm i npm run build - 运行服务器(需要Python3.6以上版本):
或者可以指定host和端口号:
pip3 install -r requirements.txt python3 main.py
python3 main.py --host 127.0.0.1 --port 12450
- 用浏览器打开http://localhost:12450,以下略
-
docker run --name blivechat -d -p 12450:12450 \ --mount source=blivechat-data,target=/mnt/data \ xfgryujk/blivechat:latest
- 用浏览器打开http://localhost:12450,以下略
服务器配置在data/config.ini,可以配置数据库和允许自动翻译等,编辑后要重启生效
自建服务器时强烈建议不使用加载器,否则可能因为混合HTTP和HTTPS等原因加载不出来
sudo vim /etc/nginx/sites-enabled/blivechat.conf
upstream blivechat {
keepalive 8;
# blivechat地址
server 127.0.0.1:12450;
}
# 强制HTTPS
server {
listen 80;
listen [::]:80;
server_name YOUR.DOMAIN.NAME;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl;
listen [::]:443 ssl;
server_name YOUR.DOMAIN.NAME;
# SSL
ssl_certificate /PATH/TO/CERT.crt;
ssl_certificate_key /PATH/TO/CERT_KEY.key;
# 代理header
proxy_http_version 1.1;
proxy_set_header Host $host;
proxy_set_header Connection "";
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 静态文件
location / {
root /PATH/TO/BLIVECHAT/frontend/dist;
# 如果文件不存在,交给前端路由
try_files $uri $uri/ /index.html;
}
location /emoticons {
alias /PATH/TO/BLIVECHAT/data/emoticons;
}
# 动态API
location /api {
proxy_pass http://blivechat;
}
# websocket
location = /api/chat {
proxy_pass http://blivechat;
# 代理websocket必须设置
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
# 由于这个块有proxy_set_header,这些不会自动继承
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}