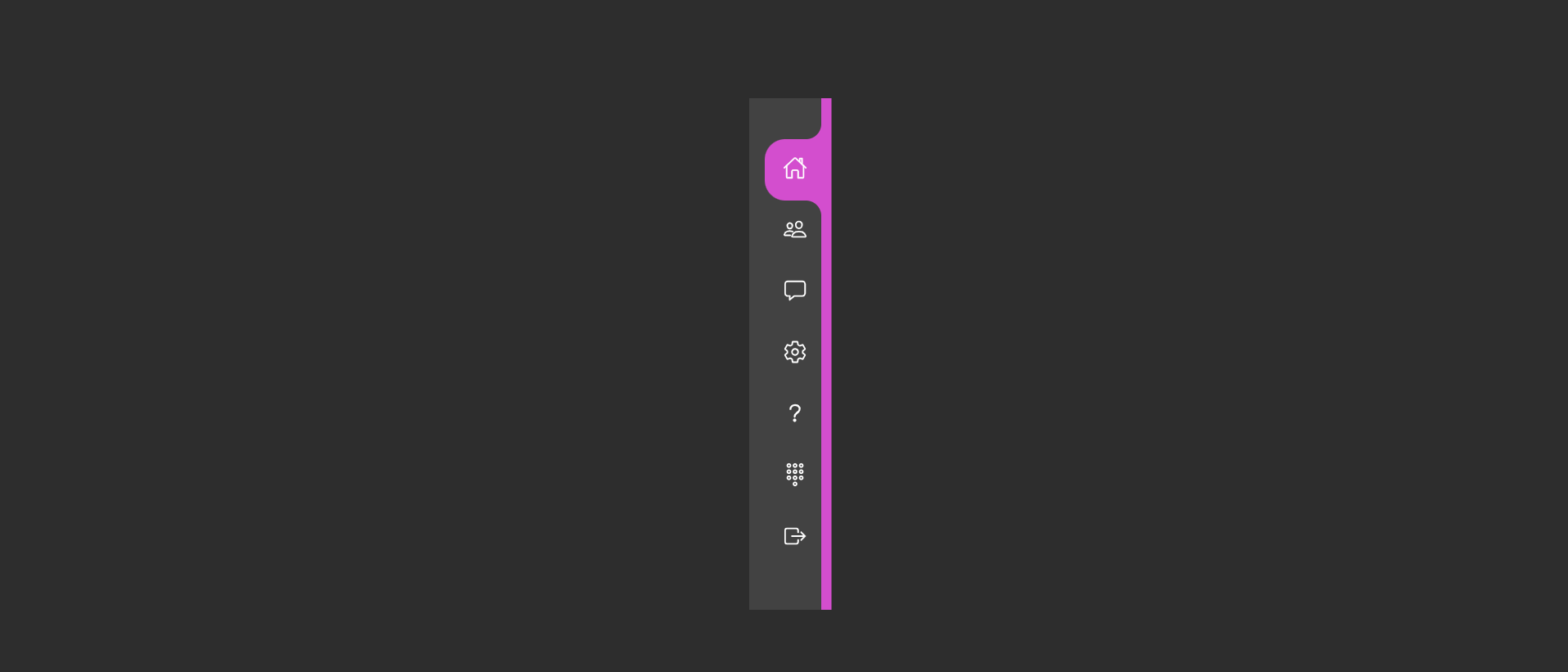
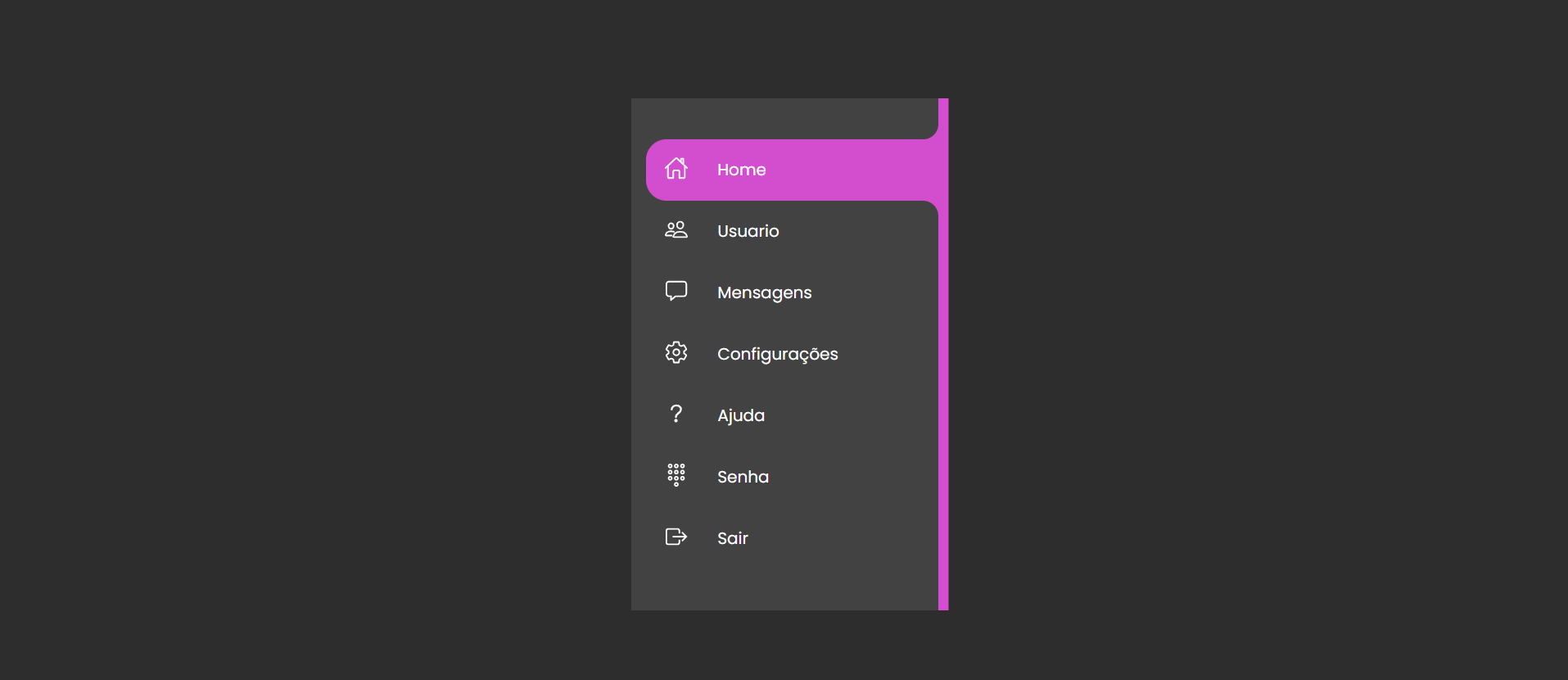
O SIDEBAR é um menu de navegação simples e elegante, desenvolvido com HTML, CSS e JavaScript. Este projeto visa fornecer uma solução fácil de integrar para adicionar um menu lateral em qualquer aplicação web, permitindo uma navegação intuitiva e organizada.
- Menu deslizante
- Ícones de navegação
- Suporte para submenus
- Design responsivo
- Fácil personalização
-
Clone o repositório:
git clone https://github.com/seu-usuario/sidebar.git
-
Navegue até o diretório do projeto:
cd sidebar -
Abra o arquivo
index.htmlno seu navegador preferido para ver o SIDEBAR em ação.
Inclua a estrutura básica do SIDEBAR no seu HTML.
Para personalizar o SIDEBAR, você pode ajustar os estilos no arquivo CSS:
- Modificar cores de fundo
- Ajustar tamanhos
- Alterar fontes
- Adicionar ícones
Contribuições são bem-vindas! Para contribuir, siga os passos abaixo:
- Faça um fork do projeto
- Crie uma nova branch:
git checkout -b minha-nova-funcionalidade - Faça suas modificações e commit:
git commit -m 'Adicionar nova funcionalidade' - Envie para o branch original:
git push origin minha-nova-funcionalidade - Abra um Pull Request
Este projeto está licenciado sob a MIT License.
Aproveite o SIDEBAR e sinta-se à vontade para compartilhar feedbacks e sugestões!