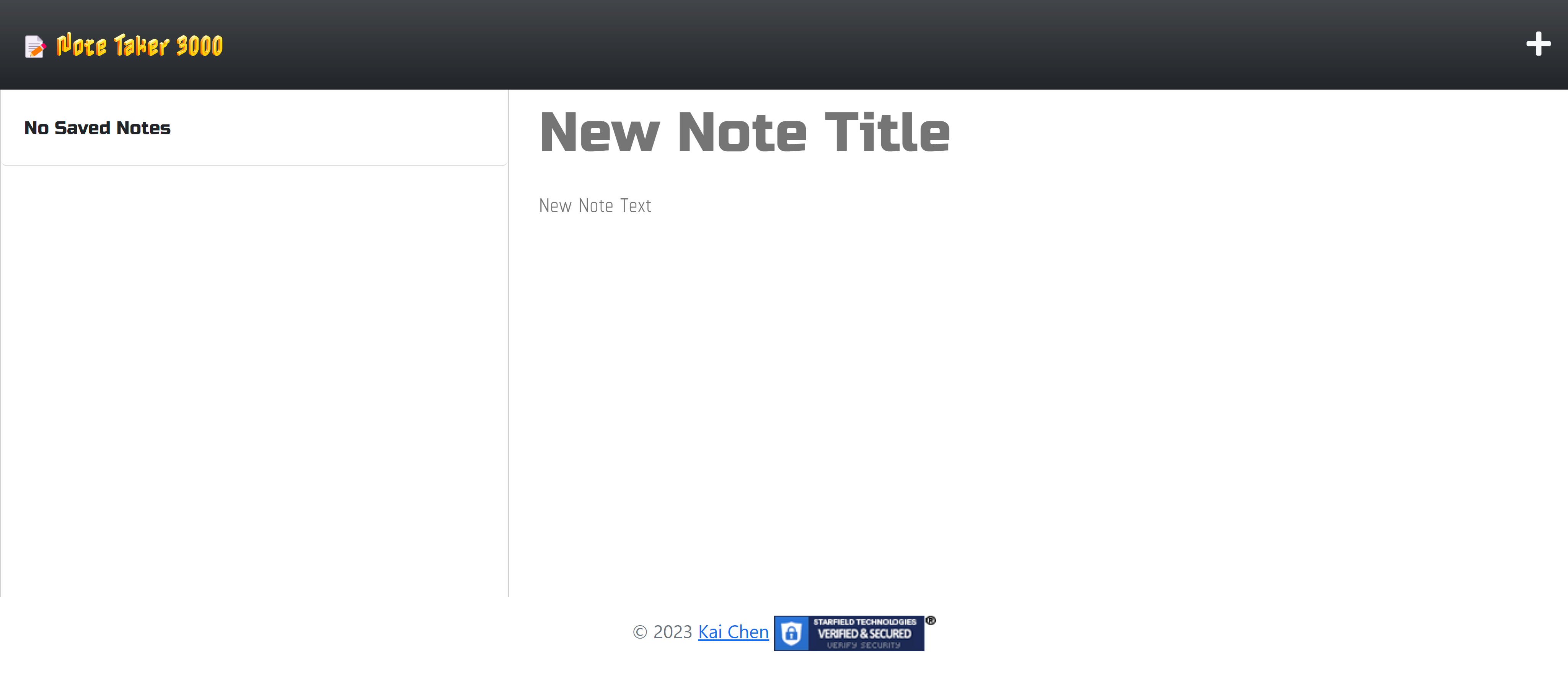
- This is an application called Note Taker 3000 that can be used to write and save notes.
- This application will use an Express.js back end and will save and retrieve note data from a JSON file.
- This application is also deployed to Heroku as Note-Taker-v3000
AS A small business owner
I WANT to be able to write and save notes
SO THAT I can organize my thoughts and keep track of tasks I need to complete- Packages to support this application can be installed by using npm install commands.
Note: If you do not have a
package.jsonin your directory already, enter command below to initiate.npm init -ythen
npm install express@4.18.2 useragent@2.3.0 uuid@9.0.0Important: To guarantee this web app runs with the current
package.json, please make sure to@the EXACT versions as indicated above.
- This application can be invoked by using the following command:
npm start- Workflow:
GIVEN a note-taking application
WHEN I open the Note Taker 3000
THEN I am presented with a landing page with a link to a notes page
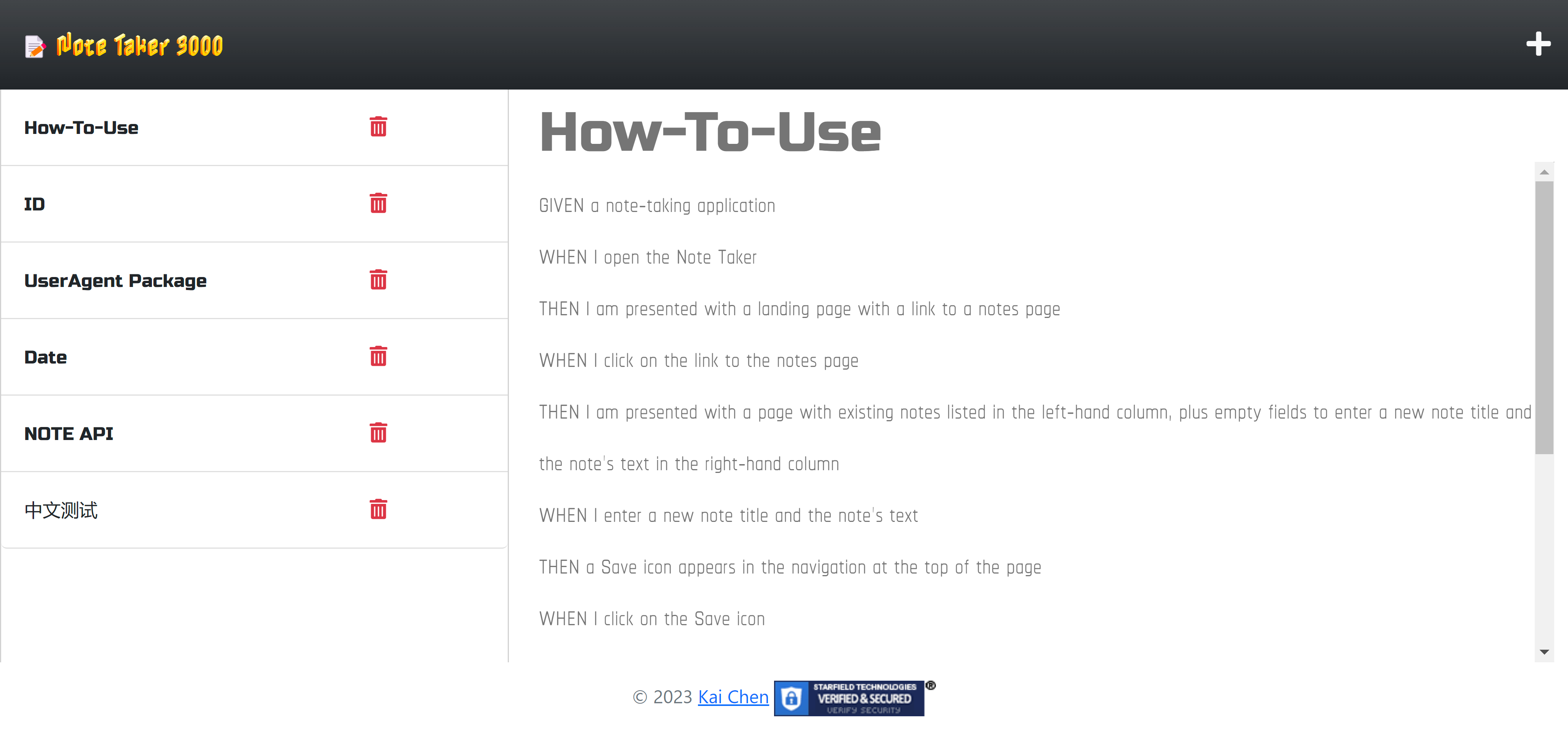
WHEN I click on the link to the notes page
THEN I am presented with a page with existing notes listed in the left-hand column, plus empty fields to enter a new note title and the note’s text in the right-hand column
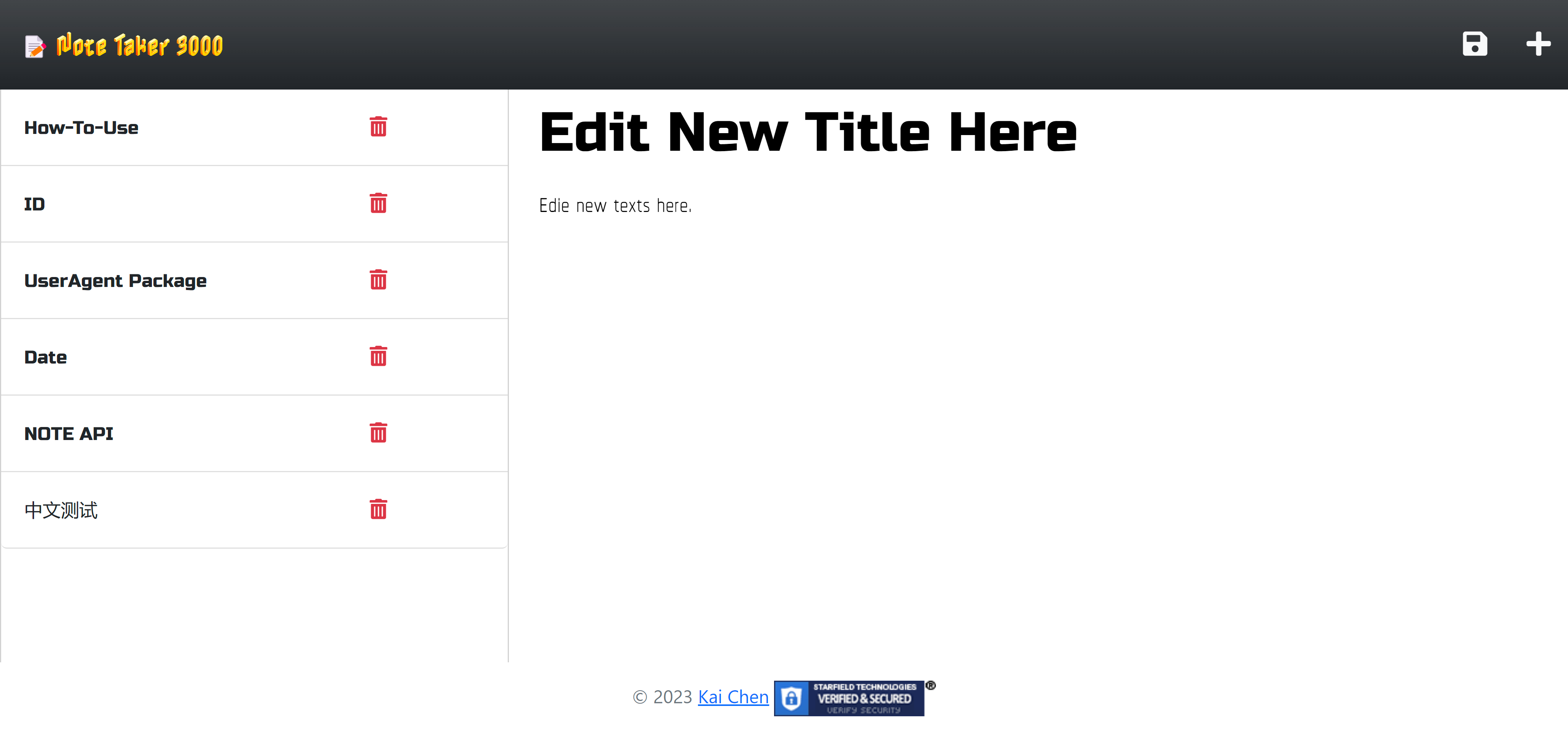
WHEN I enter a new note title and the note’s text
THEN a SAVE icon appears in the navigation at the top of the page
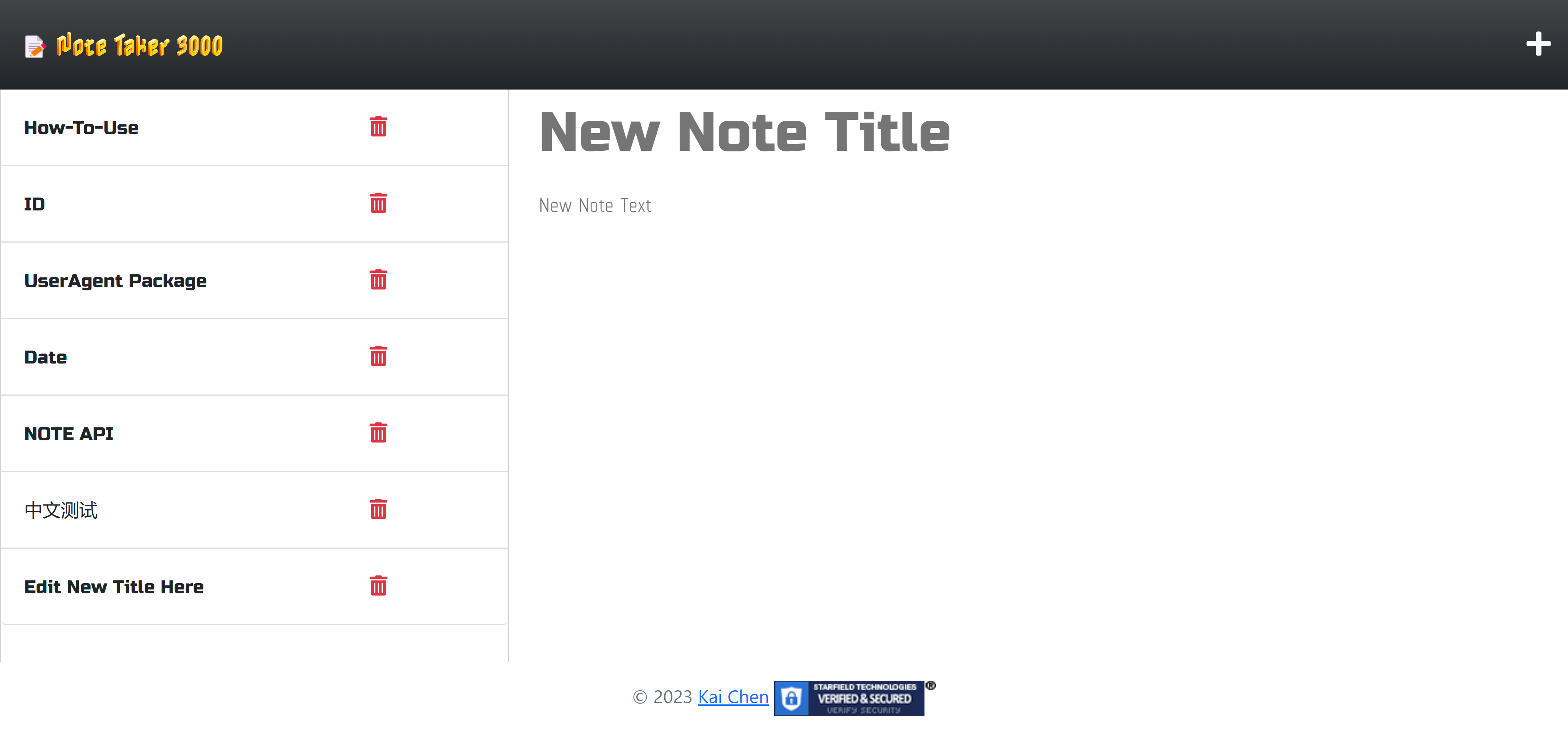
WHEN I click on the SAVE icon
THEN the new note I have entered is saved and appears in the left-hand column with the other existing notes
WHEN I click on an existing note in the list in the left-hand column
THEN that note appears in the right-hand column
WHEN I click on the PLUS-SIGN icon in the navigation at the top of the page
THEN I am presented with empty fields to enter a new note title and the note’s text in the right-hand column
WHEN I click on the DELETE icon in the left-hand column
THEN the corespondent note inline with the DELETE icon will be erased.While there is yet a test script written for this application, you can still test the functions of this application locally by running the command below:
npm startthen in your browser of choice, navigate to the localhost URL below:
http://localhost:3000- GitHub Repo: Note-Taker
- Heroku Deployment: Note-Taker-v3000