Test task for Neoflex company.
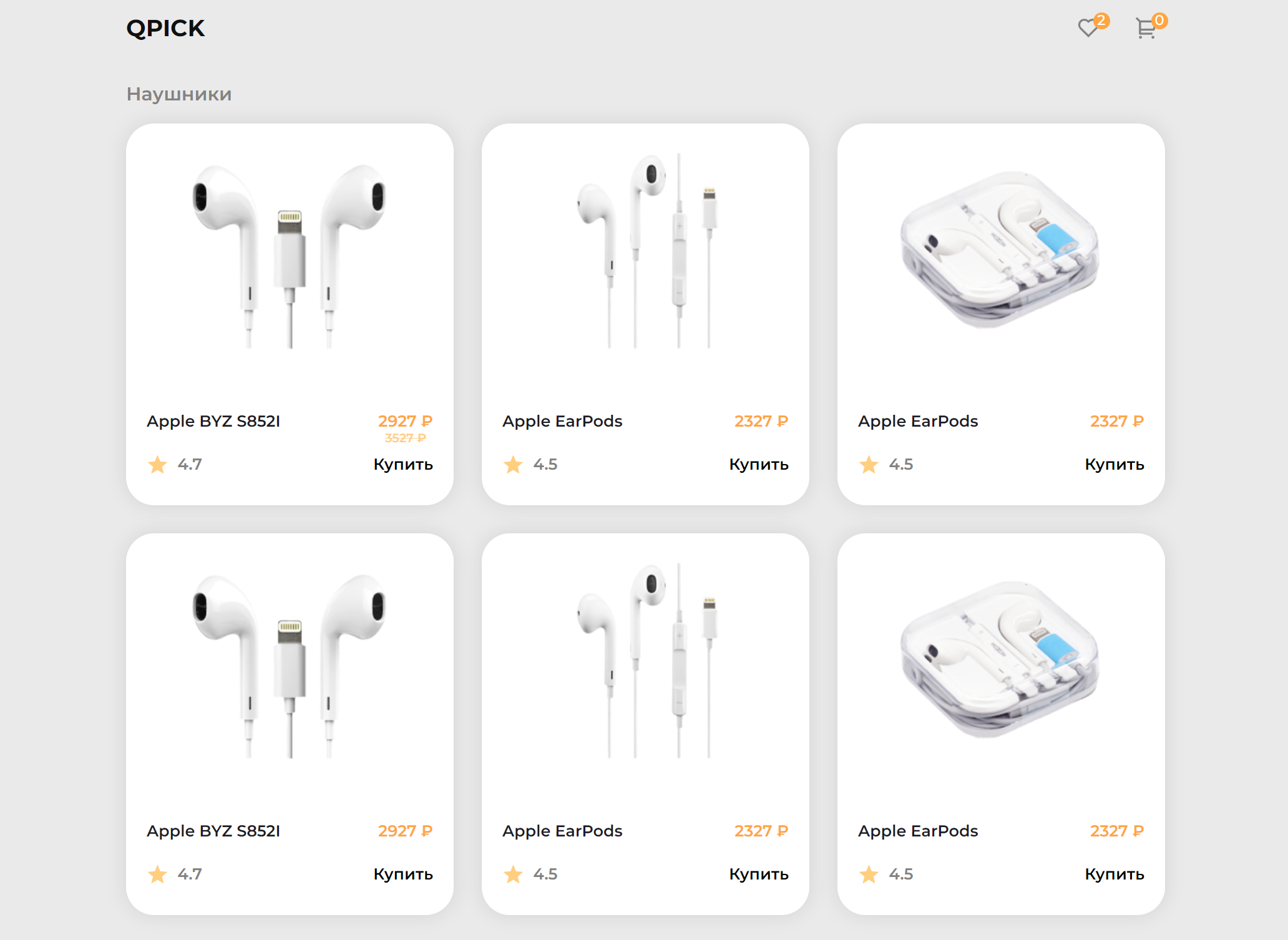
"Qpick" is an online store audio accessories.
Add items to your cart, select the required quantity of one item.
Go to the cart page and open the order popup.
The project was created using React + Typescript + Vite.
Technologies used : Redux Toolkit, React-Router-V6, SVGR.
Before you begin, ensure that Node.js is installed on your system.
- Installation -
npm install - Start Local Development Server -
npm run dev - Build Project -
npm run build - Lint Code -
npm run lint - Preview Production Build Locally -
npm run preview
This template provides a minimal setup to get React working in Vite with HMR and some ESLint rules.
Currently, two official plugins are available:
- @vitejs/plugin-react uses Babel for Fast Refresh
- @vitejs/plugin-react-swc uses SWC for Fast Refresh
If you are developing a production application, we recommend updating the configuration to enable type aware lint rules:
- Configure the top-level
parserOptionsproperty like this:
export default {
// other rules...
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
project: ['./tsconfig.json', './tsconfig.node.json'],
tsconfigRootDir: __dirname,
},
}- Replace
plugin:@typescript-eslint/recommendedtoplugin:@typescript-eslint/recommended-type-checkedorplugin:@typescript-eslint/strict-type-checked - Optionally add
plugin:@typescript-eslint/stylistic-type-checked - Install eslint-plugin-react and add
plugin:react/recommended&plugin:react/jsx-runtimeto theextendslist