En el marco del bootcamp de desarrollo fullstack de FemCoders, se ha abordado la tarea de realizar una página web tipo ecommerce de una tienda virtual de lentillas llamada NoxCR
NoxCr tiene desde el año 2018 de estar en funcionamiento, ha estado utilizando plataformas como facebook e instagram para tener sus colecciones de lentillas pero estas plataformas no le gestionan todo lo que ella necesita, como un seguimiento mas personalizado de cada "Noxi" ó usuario y una pasarela de pago que le permita automatizar todos los procesos. La necesidad parte de toda la demanda que le ha surgido desde el año 2020, donde todo empieza a ser más digital y ella tiene que tomar decisiones digitales para llevar los productos a sus clientes.
Una web responsive donde se pueda gestionar usuarios registrados, saber desde que fecha son usuarios y saber cuáles son las ofertas, promociones y regalías que se les hace dependiendo de la antigüedad. En la web los usuarios no registrados podrán ver todo el catalogo de lentillas y accesorios que vende la clienta, para poder acceder al carrito de compras el usuario se ha de registrar y podrá indicar el producto y la cantidad escogida para luego proceder con el pago, indicando con antelación el tipo de envío (inmediato o no) y así poder realizar la compra de los artículos en línea.
Propuesta perfil administrador
Para aprovechar al máximo esta versión del proyecto, es fundamental seguir cuidadosamente las instrucciones de instalación tanto para el frontend como para el backend. Antes de continuar, asegúrate de contar con los siguientes requisitos previos:
-
Conocimientos en Mamp/Xamp: Para ejecutar este proyecto de manera efectiva, es imprescindible tener un buen entendimiento de cómo funcionan entornos de desarrollo como Mamp o Xamp. Estos son sistemas que proporcionan un servidor web local, una base de datos y otros servicios necesarios para ejecutar aplicaciones web. Si no estás familiarizado con Mamp o Xamp, te recomendamos adquirir conocimientos básicos antes de continuar.
-
Composer instalado: es una herramienta esencial para gestionar las dependencias de PHP en tu proyecto. Asegúrate de que Composer esté instalado en tu sistema antes de proceder. Si no lo tienes instalado, puedes encontrar instrucciones detalladas en https://getcomposer.org/ para instalarlo.
-
Conocimientos en MySQL: Debes estar familiarizado con la creación de bases de datos para aprovechar al máximo las funcionalidades del proyecto.
A continuación, se detallan los pasos para la instalación:
Instalación del Proyecto Backend Laravel
- Clona el repositorio de Laravel desde GitHut
https://github.com/yana-tolstobrova/NoxCR.git - Abre el proyecto en tu editor de código y en la terminal ingresa al directorio del proyecto
cd backend - Instala las dependencias de Composer
composer install - Crea un archivo .env a partir del archivo .env.example.
- Crea tú base de datos en mysql con el nombre de tú preferencia.
- Configura la base de datos en el archivo .env con la información adecuada, donde debes poner el nombre de tu base de datos previamente creada en mysql y tener claro cual es tu sistema operativo para la instalación.Ejemplo:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=nombre_base_de_datos
DB_USERNAME=nombre_usuario
DB_PASSWORD=contraseña
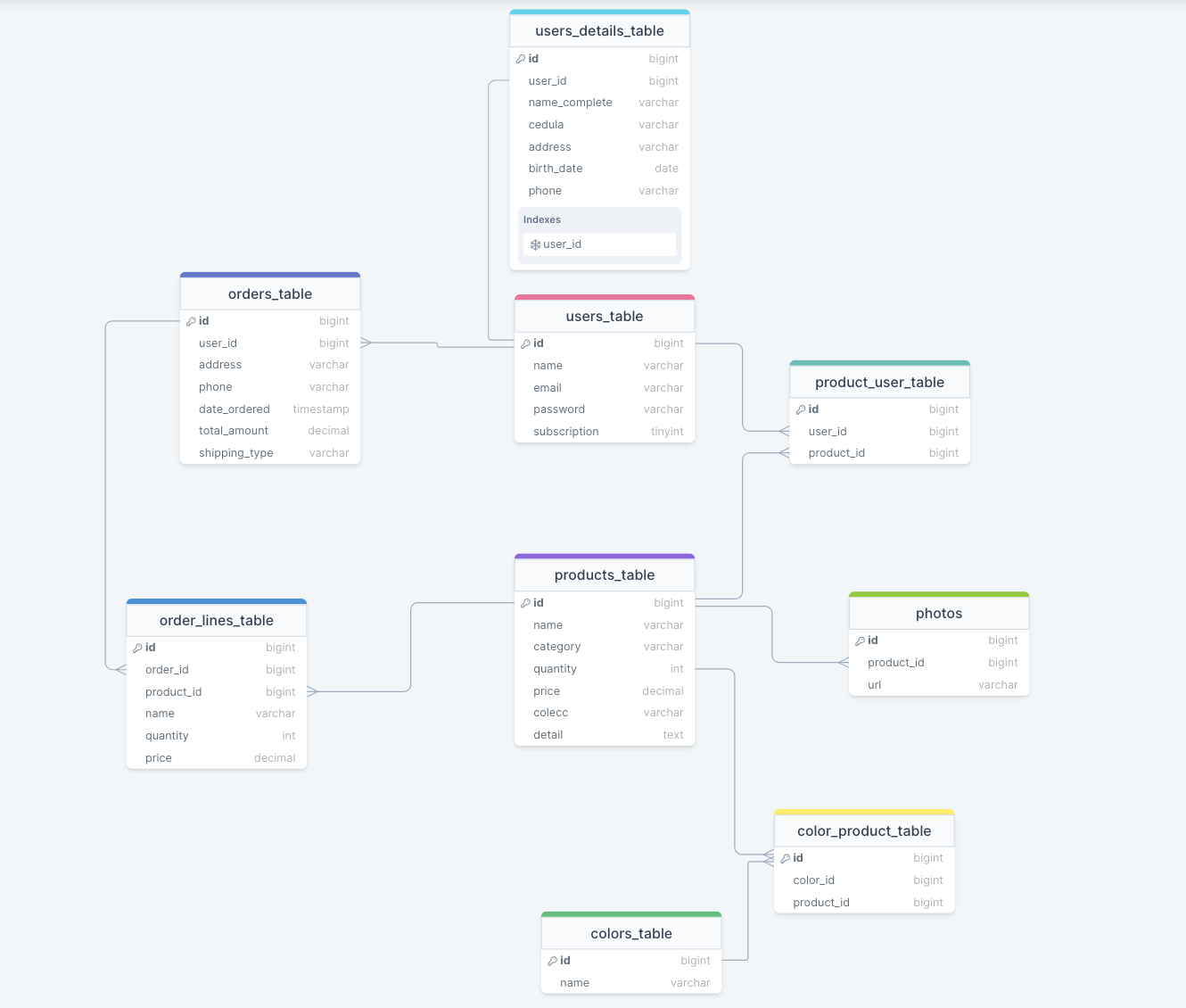
- Ejecuta las migraciones para crear las tablas de la base de datos
php artisan migrate
- Si deseas ya tener información en tu base de datos te recomendamos hacer uso de los seeders, para eso debes ejecutar el comando
php artisan db:seed
- Inicia el servidor de desarrollo
php artisan serve
Instalación del Proyecto Frontend React
- ingresa al directorio del proyecto
cd react-app - Instala las dependencias de npm
npm install - Inicia el proyecto
npm start - El frontend de React ahora está en funcionamiento y se ejecuta en
http://localhost:3000
Aquí encontrarás una lista de recursos y videos que nos inspiraron y/o que utilizamos en el desarrollo de este proyecto:
- Login y registro
- Tailwind
- Carrito de compra
- Carrito de compra
- Pasarela de pago por país
- Testing React
- Testing Components
- Imágenes más pequeñas
- Menu acordeon
- Enviar Email
- Enviar Email
Aquí encontrarás como nos organizamos para la creación de este proyecto:
Yana Tolstobrova |
Rosa Pedret |
Cindy Leiva |
Sylvia Llorente |
Mónica Blanco |
Zoraida Moreno |
|---|