CLI release tool for Git repos and npm packages.
Release It! automates the tedious tasks of software releases:
- Execute build commands
- Bump version (in e.g.
package.json) - Generate changelog
- Git commit, tag, push
- Publish to npm
- Create release at GitHub
- Upload assets to GitHub release
- Manage pre-releases
- Support Conventional Changelog workflows
- Push build artifacts to a distribution repository
Table of Contents (click to expand)
- Usage
- Configuration
- Interactive vs. non-interactive mode
- Command hooks
- SSH keys & Git remotes
- GitHub Releases
- Publishing to npm
- Managing pre-releases
- Custom or Conventional Changelog
- Distribution repository
- Notes
- Troubleshooting & debugging
- Using release-it programmatically
- Examples
- Resources
- Credits
As a globally available CLI tool:
npm install --global release-itAs a devDependency in your project:
npm install --save-dev release-it
Add this as a script to package.json:
{
"name": "my-package",
"version": "1.0.0",
"scripts": {
"release": "release-it"
},
"devDependencies": {
"release-it": "^7.4.7"
}
}
Now you can run npm run release from the command line.
Release a new patch (increments from e.g. 1.0.4 to 1.0.5):
release-itRelease a patch, minor, major, or specific version:
release-it minor
release-it 0.8.3See manage pre-releases for versions like 1.0.0-beta.2 and npm install my-package@next.
You can also do a "dry run", which won't write/touch anything, but does output the commands it would execute, and show the interactivity:
release-it --dry-runOut of the box, release-it has sane defaults, and plenty of options to configure it. Put the options to override in .release-it.json in the project root. Example:
{
"src": {
"tagName": "v%s"
},
"github": {
"release": true
}
}
Notes:
- Only the settings to override need to be in
.release-it.json. Everything else will fall back to the default configuration. - You can use
--configif you want to use another path.
Any option can also be set on the command-line, and will have highest priority. Example:
release-it minor --src.tagName='v%s' --github.releaseBoolean arguments can be negated by using the no- prefix:
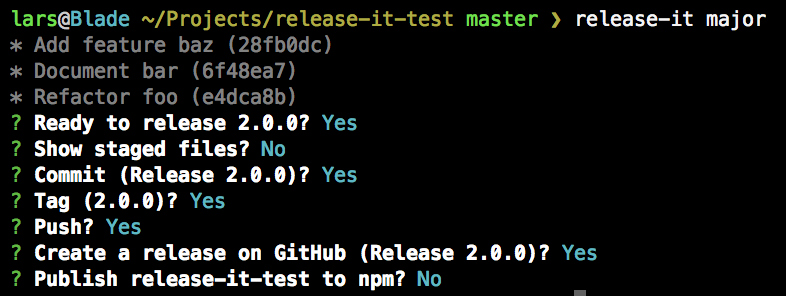
release-it --no-npm.publishBy default, release-it is interactive and allows you to confirm each task before execution:
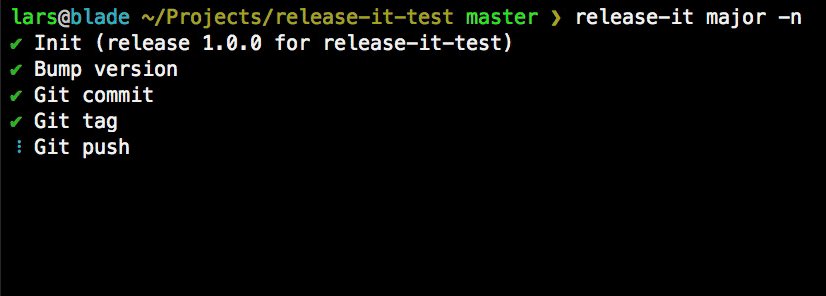
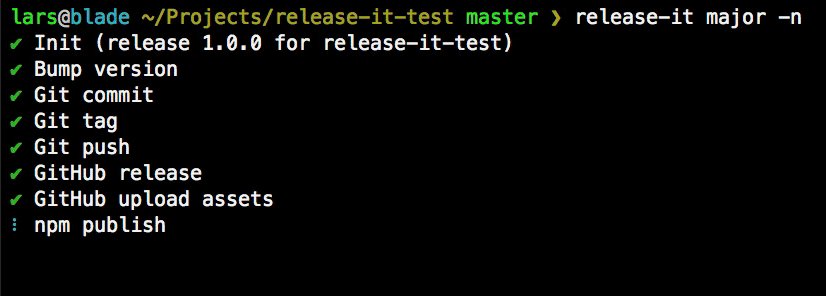
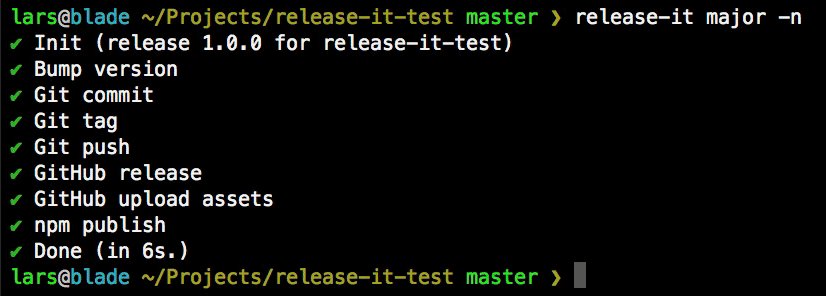
By using the -n option (i.e. non-interactive), the process is fully automated without prompts. The configured tasks will be executed as demonstrated in the first animation above. An overview of the tasks:
| Task | Option | Default | Prompt | Default |
|---|---|---|---|---|
| Ready (confirm version) | N/A | N/A | - | Y |
| Show staged files | N/A | N/A | prompt.src.status |
N |
| Git commit | src.commit |
true |
prompt.src.commit |
Y |
| Git tag | src.tag |
true |
prompt.src.tag |
Y |
| Git push | src.push |
true |
prompt.src.push |
Y |
| GitHub release | github.release |
false |
prompt.src.release |
Y |
| npm publish | npm.publish |
true |
prompt.src.publish |
Y |
The Option/Default columns represent default options in non-interactive/CI mode. The Prompt/Default columns represent the prompts and their default answers in interactive mode. You can still change the answer to either Y or N as the questions show up (or cancel the process with Ctrl-c).
Notes:
- If an option is set to
false, the related prompt will not be shown at all in interactive mode (regardless of its default answer). - On a Continuous Integration (CI) environment, the non-interactive mode is activated automatically.
The command hooks are executed from the root directory of the src or dist repository, respectively:
src.beforeStartCommandbeforeChangelogCommandbuildCommand(before files are staged for commit)src.afterReleaseCommand
All commands can use configuration variables (like template strings):
"buildCommand": "tar -czvf foo-${src.tagName}.tar.gz ",
"afterReleaseCommand": "echo Successfully released ${version} to ${dist.repo}."The variables can be found in the default configuration. Additionally, version, latestVersion and changelog are exposed in custom commands. Also the repo object (with properties remote, protocol, host, owner, repository and project) is available.
For distribution repositories, two additional hooks are available:
dist.beforeStageCommanddist.afterReleaseCommand
The tool assumes SSH keys and Git remotes to be configured correctly. If a manual git push from the command line works, release-it should be able to do the same.
The following GitHub help pages might be useful: SSH and Managing Remotes.
The "Releases" tab on GitHub projects links to a page to store the changelog. To add GitHub releases in your release-it flow:
- Configure
github.release: true. - Obtain a GitHub access token (release-it only needs "repo" access; no "admin" or other scopes).
- Make sure the token is available as an environment variable. Example:
export GITHUB_TOKEN="f941e0..."Do not put the actual token in the release-it configuration. It will be read from the GITHUB_TOKEN environment variable. You can change this variable name by setting the github.tokenRef option to something else.
Obviously, release-it uses this feature extensively: release-it's releases page.
To upload binary release assets with a GitHub release (such as compiled executables,
minified scripts, documentation), provide one or more glob patterns for the github.assets option. After the release, the assets are available to download from the GitHub release page. Example:
"github": {
"release": true,
"assets": ["dist/*.zip"]
}No configuration is needed to publish the package to npm, as npm.publish is true by default. If a manual npm publish from the command line works, release-it should be able to do the same.
In case two-factor authentication (2FA) is enabled for the package, release-it will ask for the one-time password (OTP).
Notes:
- The OTP can be provided from the command line (
--npm.otp=123456). However, providing the OTP without a prompt basically defeats the purpose of 2FA (also, the OTP expires after short period). - Getting an
ENEEDAUTHerror while a manualnpm publishworks? Please see #95.
With release-it, it's easy to create pre-releases: a version of your software that you want to make available, while it's not in the stable semver range yet. Often "alpha", "beta", and "rc" (release candidate) are used as identifier for pre-releases.
An example. The awesome-pkg is at version 1.4.1, and work is done for a new major update. To publish the latest beta of the new major version:
release-it major --preRelease=beta
This will tag and release version 2.0.0-beta.0. Notes:
- A normal installation of
awesome-pkgwill still be at version 1.4.1. - The npm tag will be
beta: install it usingnpm install awesome-pkg@beta - A GitHub release will be marked as a "Pre-release".
The above command is actually a shortcut for:
release-it premajor --preReleaseId=beta --npm.tag=beta --github.preRelease
Consecutive beta releases (v2.0.0-beta.1 and so on) are now easy:
release-it --preRelease=beta
You can still override individual options, e.g. the npm tag being used:
release-it --preRelease=rc --npm.tag=next
Notes:
- By default (in interactive mode), release-it will always ask for your confirmation before publishing the package with the next version.
- See semver.org for more details about semantic versioning.
If your project follows conventions, such as the Angular commit guidelines, the special conventional:angular increment shorthand can be used to get the recommended bump based on the commit messages:
{
"increment": "conventional:angular"
}
Please find the list of available conventions (angular, ember, etc).
With release-it, you can use tools like conventional-changelog-cli to generate the changelog for the GitHub release. Make sure that the command defined in the changelogCommand option outputs the changelog to stdout. In the next example, beforeChangelogCommand is also used, to update the CHANGELOG.md file. This change will also be included in the release commit.
{
"increment": "conventional:angular",
"beforeChangelogCommand": "conventional-changelog -p angular -i CHANGELOG.md -s",
"changelogCommand": "conventional-changelog -p angular | tail -n +3",
"safeBump": false
}
For this use case, the safeBump option was introduced. Set this to false to bump package.json#version before the beforeChangelogCommand is executed, as the conventional-changelog tool needs to run from the current version.
Some projects use a distribution repository. Generated files (such as compiled assets or documentation) can be distributed to a separate repository. Or to a separate branch, such as a gh-pages (also see Using GitHub Pages, the easy way).
Some examples include shim repositories and a separate packaged Angular.js repository for distribution on npm and Bower.
To use this feature, set the dist.repo option to a git endpoint. An example configuration:
"buildCommand": "npm run build",
"dist": {
"repo": "git@github.com:components/ember.git",
"stageDir": ".stage",
"baseDir": "dist",
"files": ["**/*"],
"github": {
"release": true
},
"npm": {
"publish": true
}
}With this example:
- The
dist.repowill be cloned to.stage. - From the root of source repo,
npm run buildis executed. - The generated files at
dist/**.*will be copied to the.stagedirectory. - The result is pushed back to
dist.repo. - A GitHub release is created, and the package is published to npm.
- The
"private": truesetting in package.json will be respected and the package won't be published to npm. - By default, untracked files are not added to the release commit. Use
src.addUntrackedFiles: trueto override this behavior. - Use
src.pushRepotogit pushto a different remote (default:origin). - Use
--disable-metricsto disable sending some anonymous statistical data.
- Use
--verboseto output commands that release-it executes. - Use
--debugto output configuration and additional (error) logs. - Use
DEBUG=octokit:rest* release-it [...]for debug logs with GitHub releases & assets.
From Node.js scripts, release-it can also be used as a dependency:
const releaseIt = require('release-it');
releaseIt(options).then(output => {
console.log(output);
// { version, latestVersion, changelog }
});
- react-navigation/react-navigation
- StevenBlack/hosts
- react-native-community/react-native-tab-view
- callstack/linaria
- swagger-api/swagger-js
- posva/vue-promised
- blockchain/blockchain-wallet-v4-frontend
- infor-design/enterprise
- tsqllint/tsqllint
- adr/madr
- GitHub search for projects with .release-it.json
- semver.org
- GitHub Help (→ About Releases)
- npm Blog: Publishing what you mean to publish
- npm Documentation: package.json
- Prereleases and npm
- Glob Primer (node-glob) (release-it uses globby)
Major dependencies:
The following Grunt plugins have been a source of inspiration: