This is a React frontend for a fake mutual transfer application website to go along with this backend.
This project was bootstrapped with Create React App.
- JavaScript
- React, Create React App
- Tailwind CSS
- React-router-dom
- Axios
- Additional libraries: icons, uuid
- Registration and Authentication
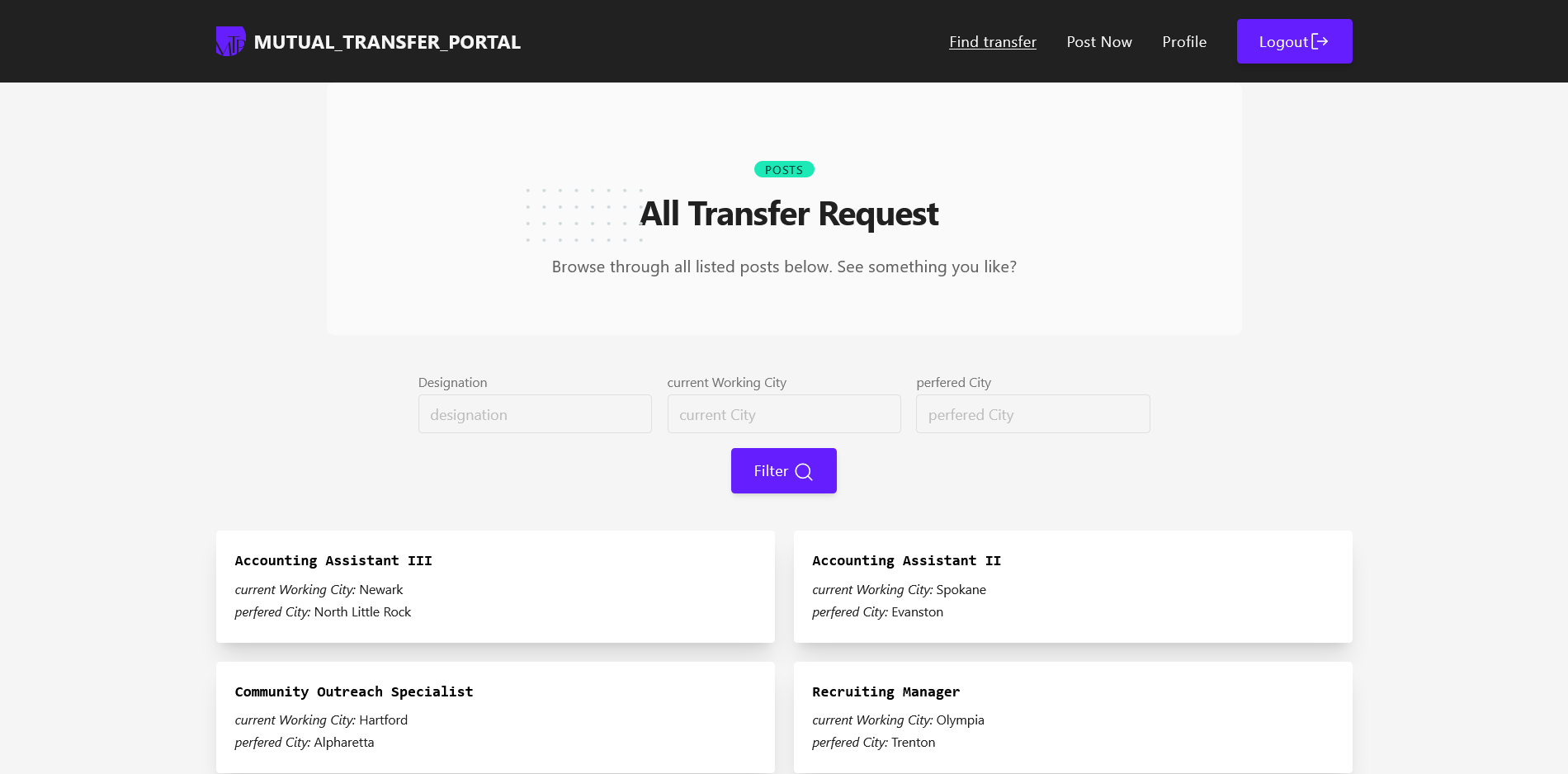
- Filtering and searching for transfer request
- Viewing profile information
- Dislaying list of posted trnsfers and ditails
- Created reusable components representing Posts, Users, Forms, etc
- Can be logged as an admin or normal user
- Implemented routing via react-router-dom switch component
- Authentication via JWTs, localStorage used to enable user to persist between refreshes and browser closing/opening
- Included error handling and pages: for unauthorised access, for missing page & wrong URL
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Backend (repo) can be run on port 8080.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!