Frontend Mentor - FAQ accordion card solution
This is a solution to the FAQ accordion card challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for the component depending on their device's screen size
- See hover states for all interactive elements on the page
- Hide/Show the answer to a question when the question is clicked
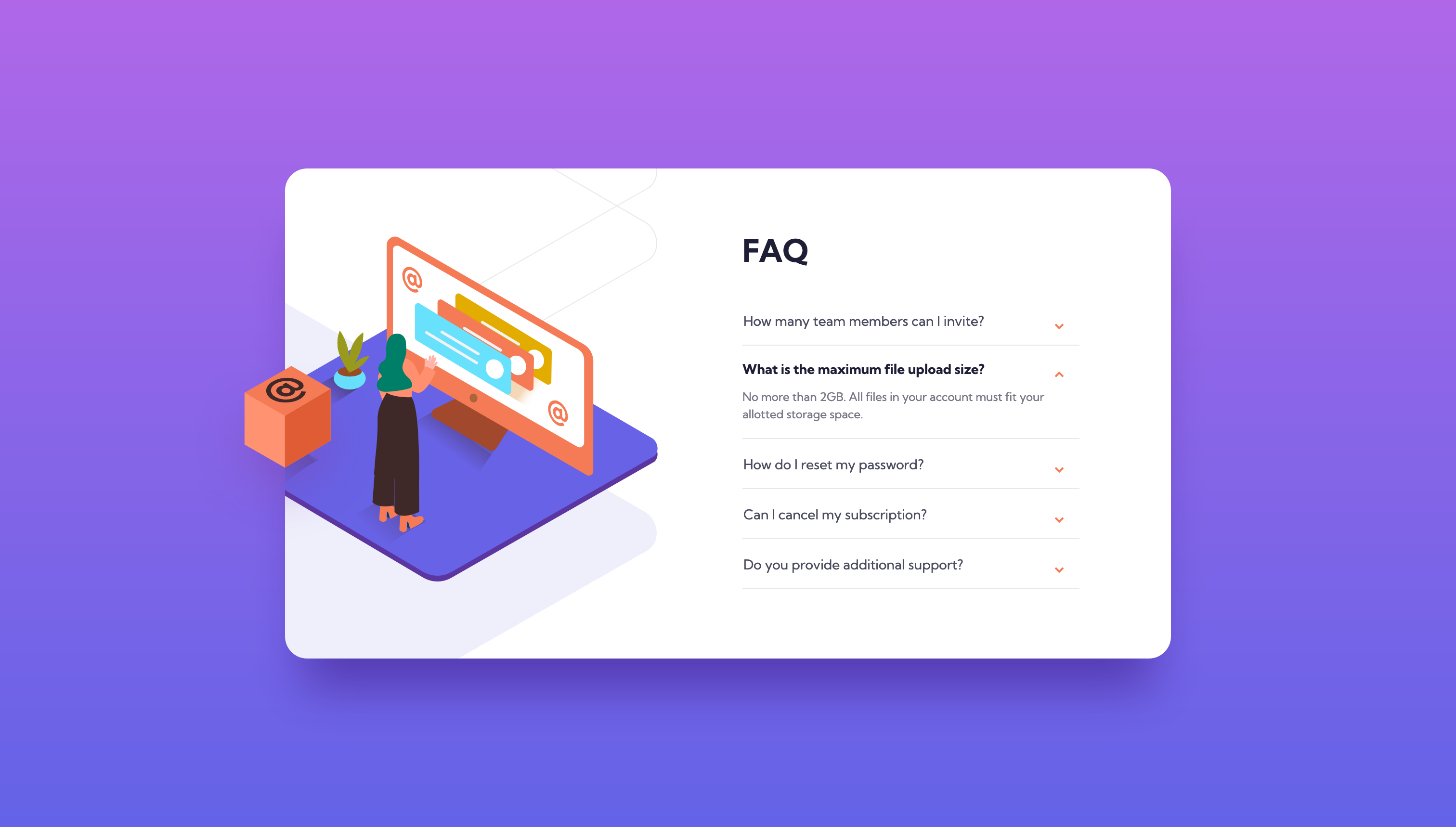
Screenshot
Links
- Solution URL: link
My process
Built with
- React 18
- CSS modules
- Flexbox
Continued development
- Move colors to separate utils .css file
- Fix margins/paddings for animations
- Make better responsiveness