Visualizar • Sobre • Executar • Tecnologias • Conceitos • Funcionalidades • Autores • Licença
👁️🗨️ Visualizar
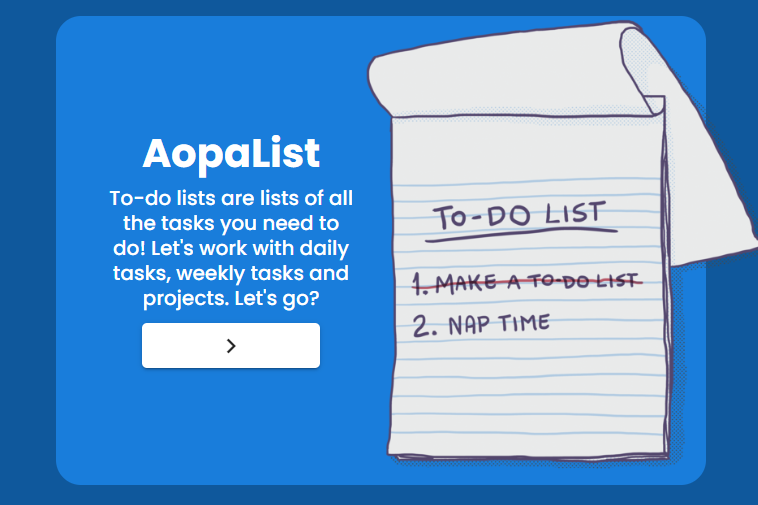
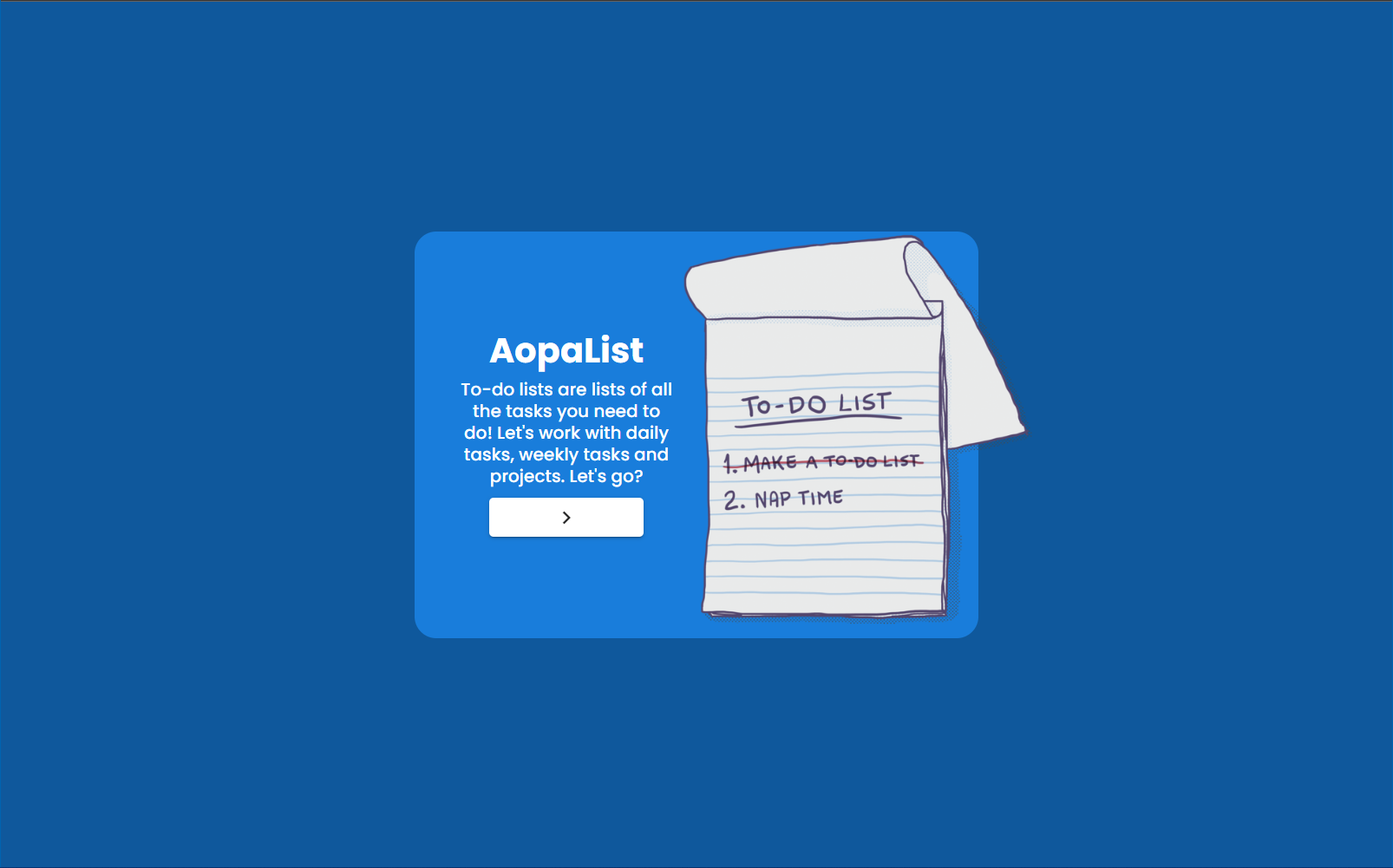
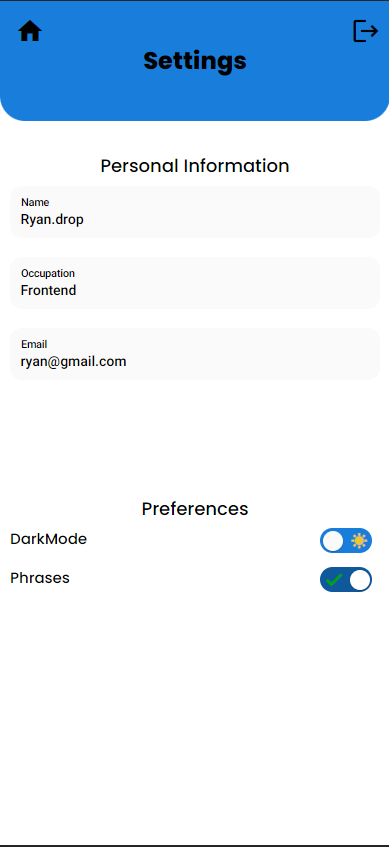
Deploy do front-end efetuado no Netlify para visualizar: Clique Aqui
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
ℹ️ Sobre
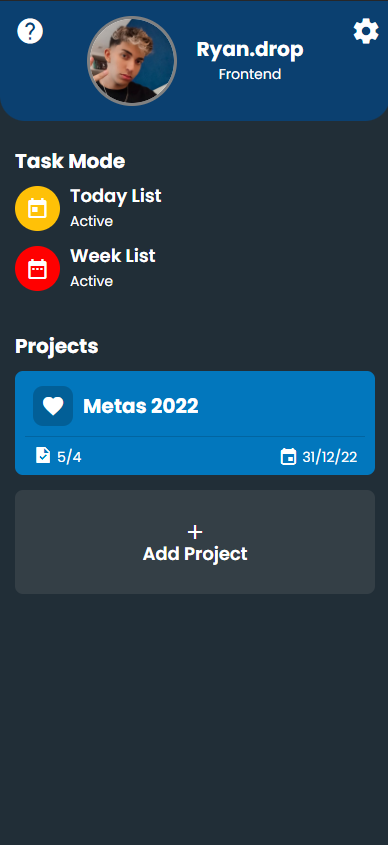
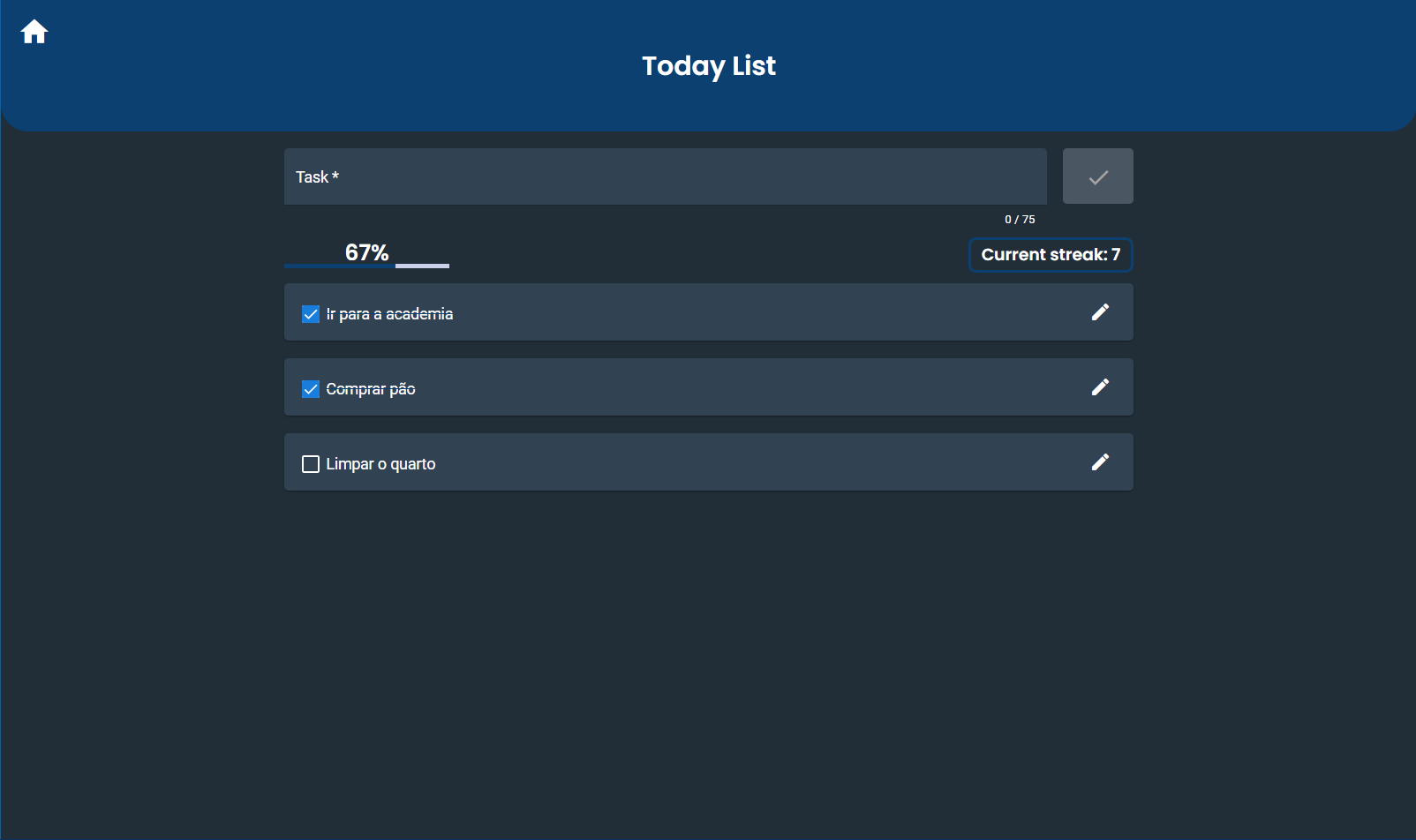
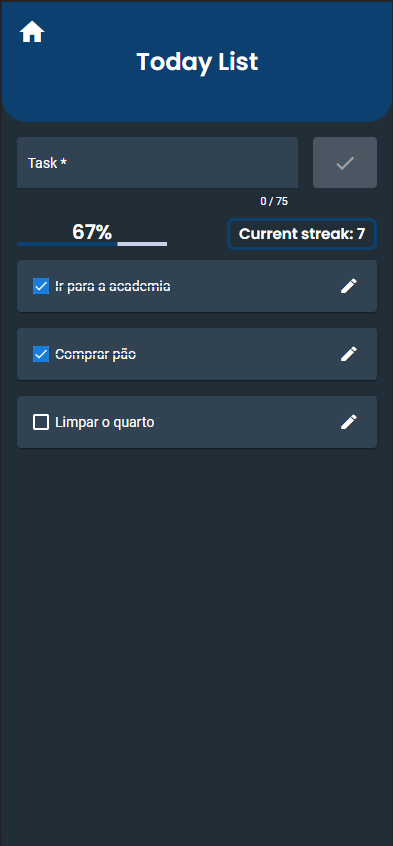
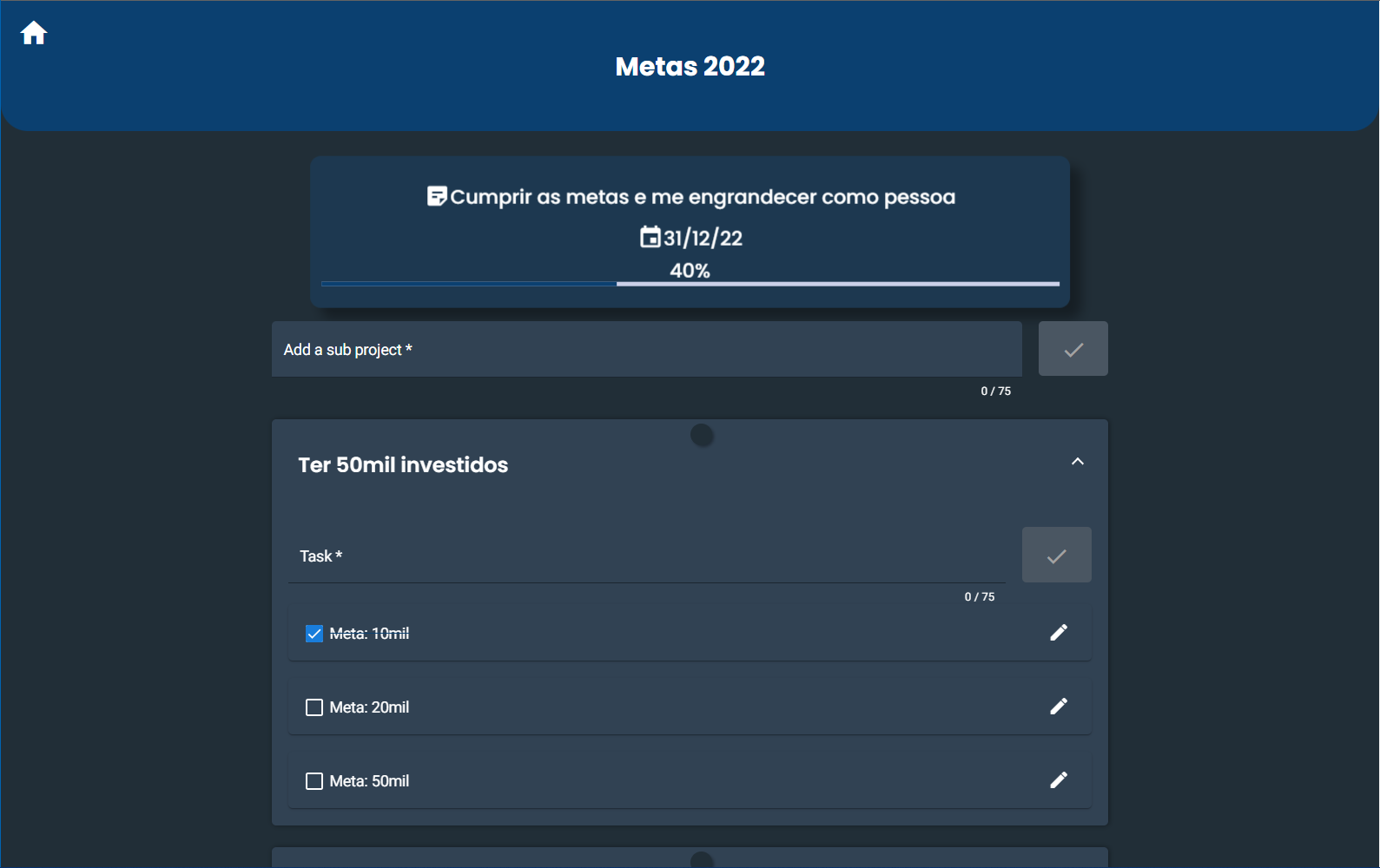
Aplicação To-do feita para aplicar os conceitos ensinados no grupo de estudos de Angular.
▶️ Executar
Para executar esse projeto você precisa baixar este repositório, ter o Gerenciador de Pacotes do Node (NPM) ou o Gerenciador de Pacotes YARN (YARN) instalado.
Abra o prompt de comando no diretório do projeto na pasta angular-todo-list/front-end, e execute os seguintes códigos:
com npm
# Instalar dependências
$ npm install ou npm i
# Iniciar o servidor de desenvolvimento
$ ng serve --open ou ng s -o
com yarn
# Instalar dependências
$ yarn install
# Iniciar o servidor de desenvolvimento
$ ng serve --open ou ng s -o
⚠️ O servidor de desenvolvimento será iniciado na porta: 4200 - Acesse http://localhost:4200
🛠️ Tecnologias
| Angular 13 |
| Angular Material 13 |
| SASS |
| TypeScript 4.0.2 |
| RxJS 7.1 |
🧠 Conceitos Aplicados
| Atomic Commit |
| Conventional Commits |
| API Consuming |
| Dynamic Template Rendering |
| Progressive Web Application |
| ReactiveX |
| Observable Operators |
| Async/Await Operators |
| HTTP Requests |
| LazyLoading Module |
| Domain Modules |
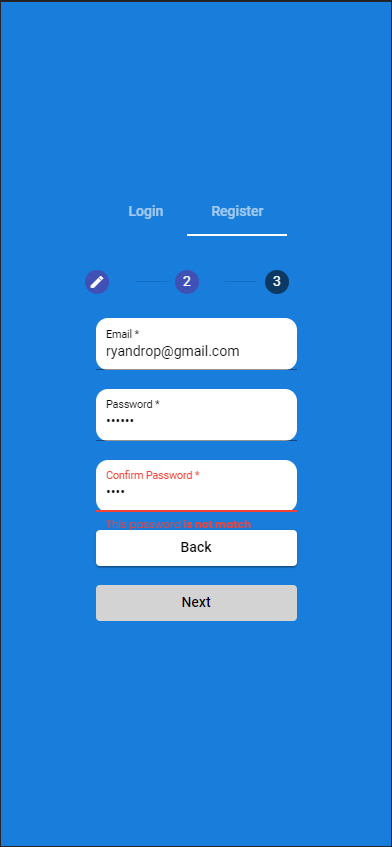
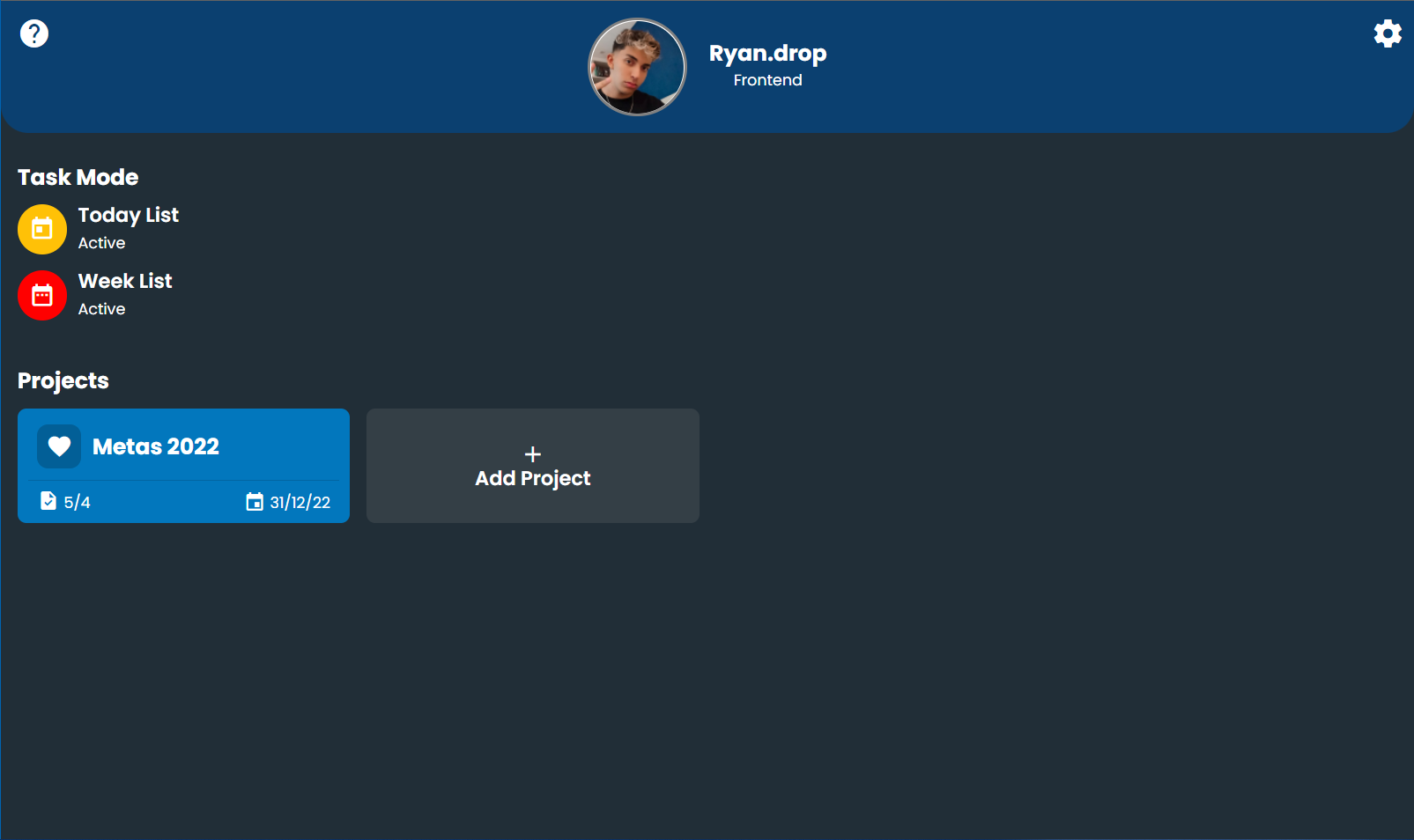
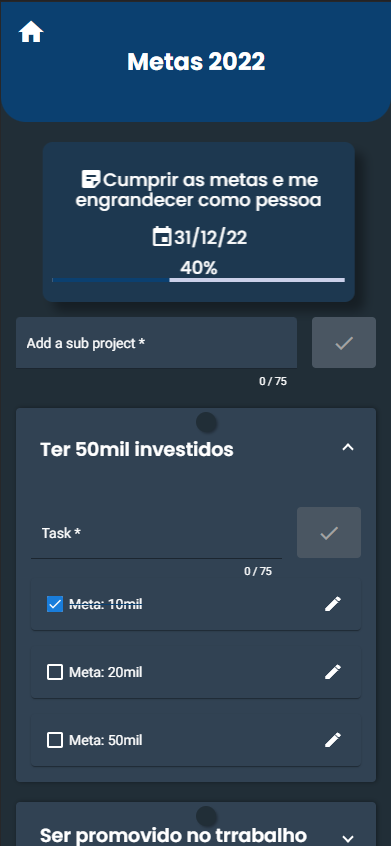
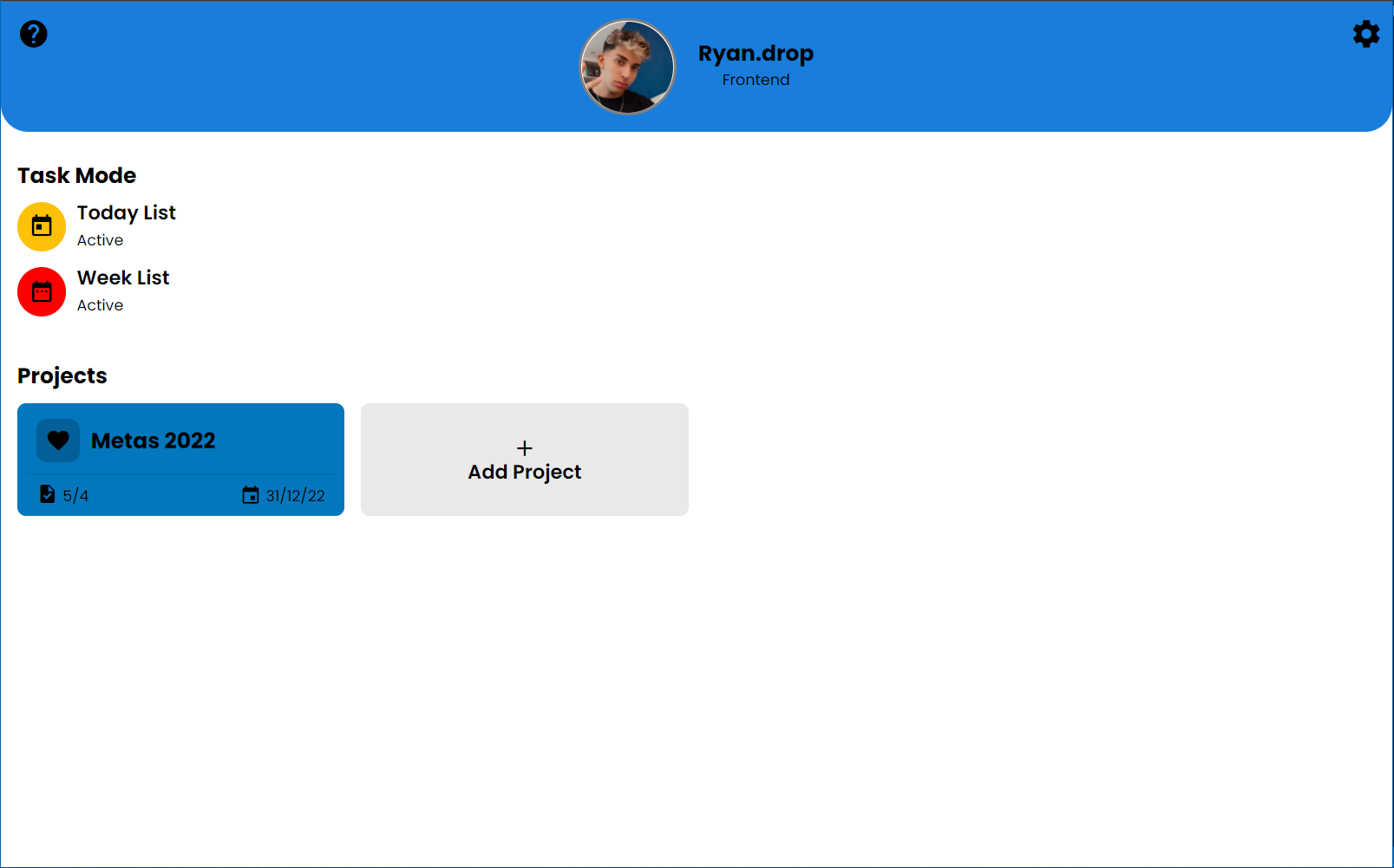
✨ Funcionalidades
| Autenticação com Firebase |
| Se organizar com a criação de tarefas de forma simples, como: |
| Criar tarefas diárias e semanais |
| Criar proejetos com subtarefas |
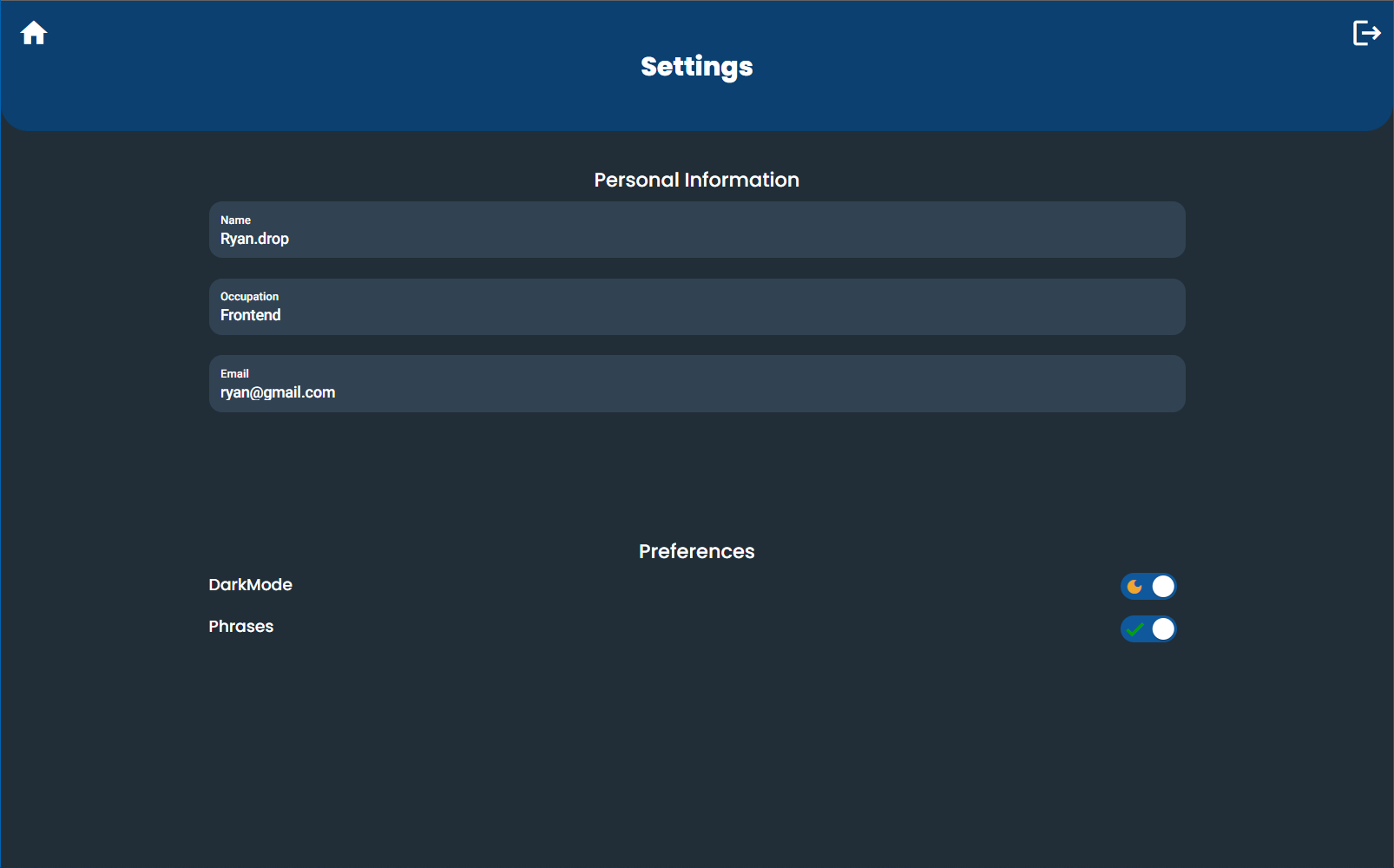
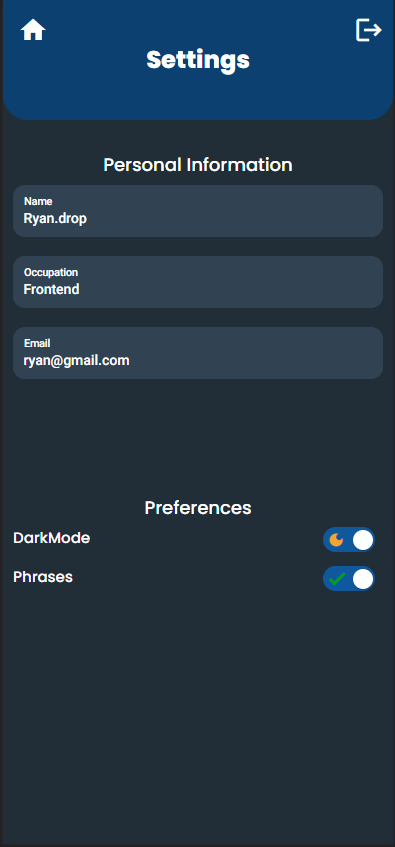
| Dark-mode |
👦 Autor
⚖️ Licença
Copyright © 2021 .
This project is licensed by MIT.