- Features
- Tech Stack
- Getting Started
- Prerequisites
- Installation
- Deployment
- File Structure
- Contributing
- License
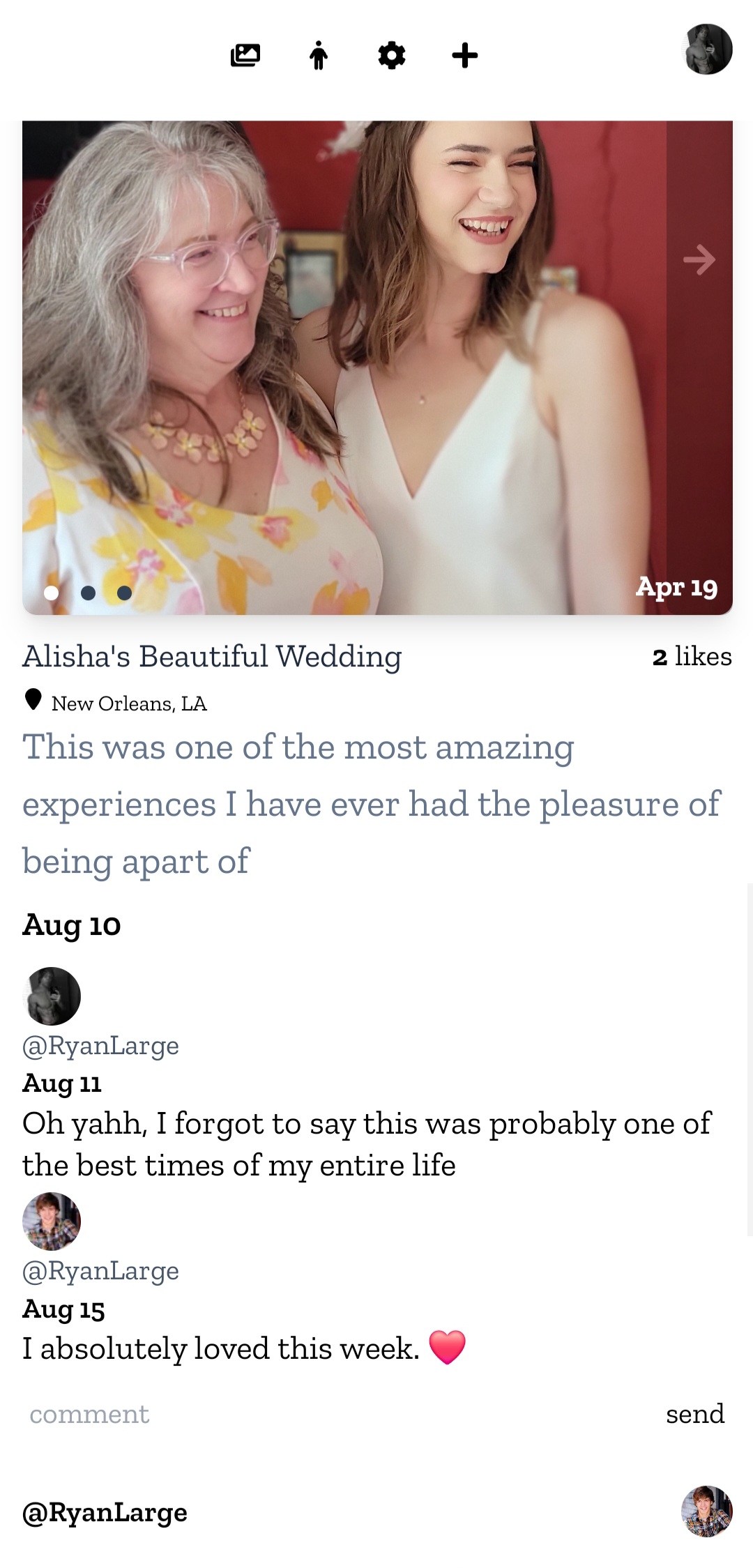
Memories is an Instagram-like web application where users can upload, view, and share their memories. The app is built using Next.js with React, server-actions, Prisma ORM for database management, Google Cloud Storage for file uploads, and Clerk for user authentication. It leverages React Suspense for data fetching and caching static data through Next.js pre-rendering techniques to ensure a fast and seamless user experience.
- User Authentication: Users can sign up, log in, and manage their accounts using Clerk.
- Memory Uploads: Users can upload images along with titles, descriptions, locations, and dates.
- Image Storage: Uploaded images are stored in a Google Cloud Storage bucket.
- React Suspense: Used for efficient data fetching and improved loading states.
- Static Data Caching: Pre-rendering techniques are utilized to cache static data for optimal performance.
- Server Actions: Server-side logic for handling database operations and storage integration using Prisma ORM.
- Responsive Design: The app is fully responsive and optimized for mobile devices.
- Next.js: A React framework for server-rendered and statically generated pages.
- React: Frontend framework for building user interfaces.
- Server Actions: For handling server-side logic in Next.js without requiring APIs.
- Prisma ORM: Used for modeling and querying the database with a schema-based approach.
- Google Cloud Storage: Stores uploaded images securely.
- Clerk: Provides user authentication and session management.
- React Suspense: Handles asynchronous data fetching in React components.
- Pre-rendering and Caching: Ensures fast load times by caching static data during the build process.
Make sure you have the following tools installed:
- Node.js (version 14 or higher)
- npm or yarn
- A Google Cloud account with a storage bucket set up
- A Prisma database (PostgreSQL/MySQL/SQLite)
- A Clerk account for authentication
-
Clone the Repository:
git clone https://github.com/your-username/memories.git cd memories -
Install Dependencies:
Using npm:
npm installOr with yarn:
yarn install -
Set Up Environment Variables:
Create a
.envfile in the root of your project and add the following variables:#Define production enviornment PROD = dev (or prod if you are deploying) # Database connection (Prisma) DATABASE_URL="your-database-url" # Google Cloud Storage GOOGLE_APPLICATION_CREDENTIALS_JSON = "your-key" GOOGLE_APPLICATION_CREDENTIALS = "your-creds" # Clerk NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY = "your-key" CLERK_SECRET_KEY = "your-key" -
Set Up Prisma:
Run the following command to generate Prisma client:
npx prisma generateThen, run the database migrations:
npx prisma migrate dev -
Run the Development Server:
Start the server in development mode:
npm run devOr with yarn:
yarn devThe app should be running at http://localhost:3000.
To deploy the app to production, follow the platform-specific instructions for deploying Next.js apps (e.g., Vercel, Netlify, or your preferred hosting provider). Ensure you have set up the necessary environment variables for your production environment.
├── prisma/ # Prisma schema and migration files
├── public/ # Public static files
├── src/
│ ├── app/ # Next.js pages
│ ├── components/ # React components
│ ├── lib/ # Storage bucket implementations
│ ├── prisma/ # Migration and Schema files
│ └── public/ # Assets, etc..
├── .env # Environment variables
├── middleware.ts # Clerk flow configuration middleware
├── tailwind.config.ts # Define custom styles
├── package.json # Project dependencies and scripts
└── README.md # Project documentation
Contributions are welcome! Please fork the repository, create a new branch, and submit a pull request with your changes.
This project is licensed under the MIT License. See the LICENSE file for details.