A complete overhaul of Music Blocks.
The aim of the new architecture is modularity and extensibility. The idea is to create a core visual programming platform, and extend it with other features.
-
The source code for the components specific to the application wil reside in this musicblocks-v4 repository.
-
The source code for the programming framework will reside in the musicblocks-v4-lib repository.
-
musicblocks-v4-lib will be bundled as an npm package and imported as a dependency in musicblocks-v4.
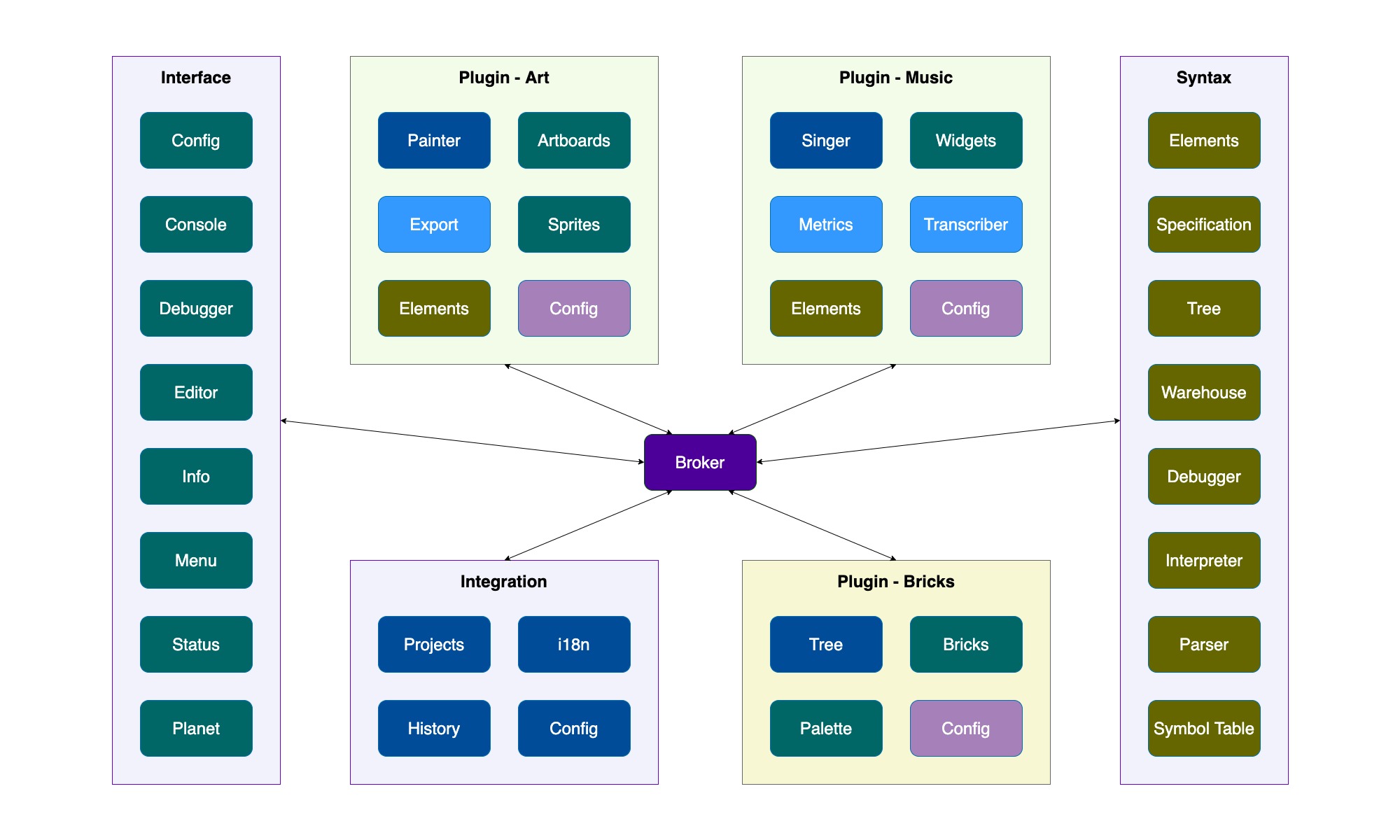
3 core components: Interface, Syntax, Integration
-
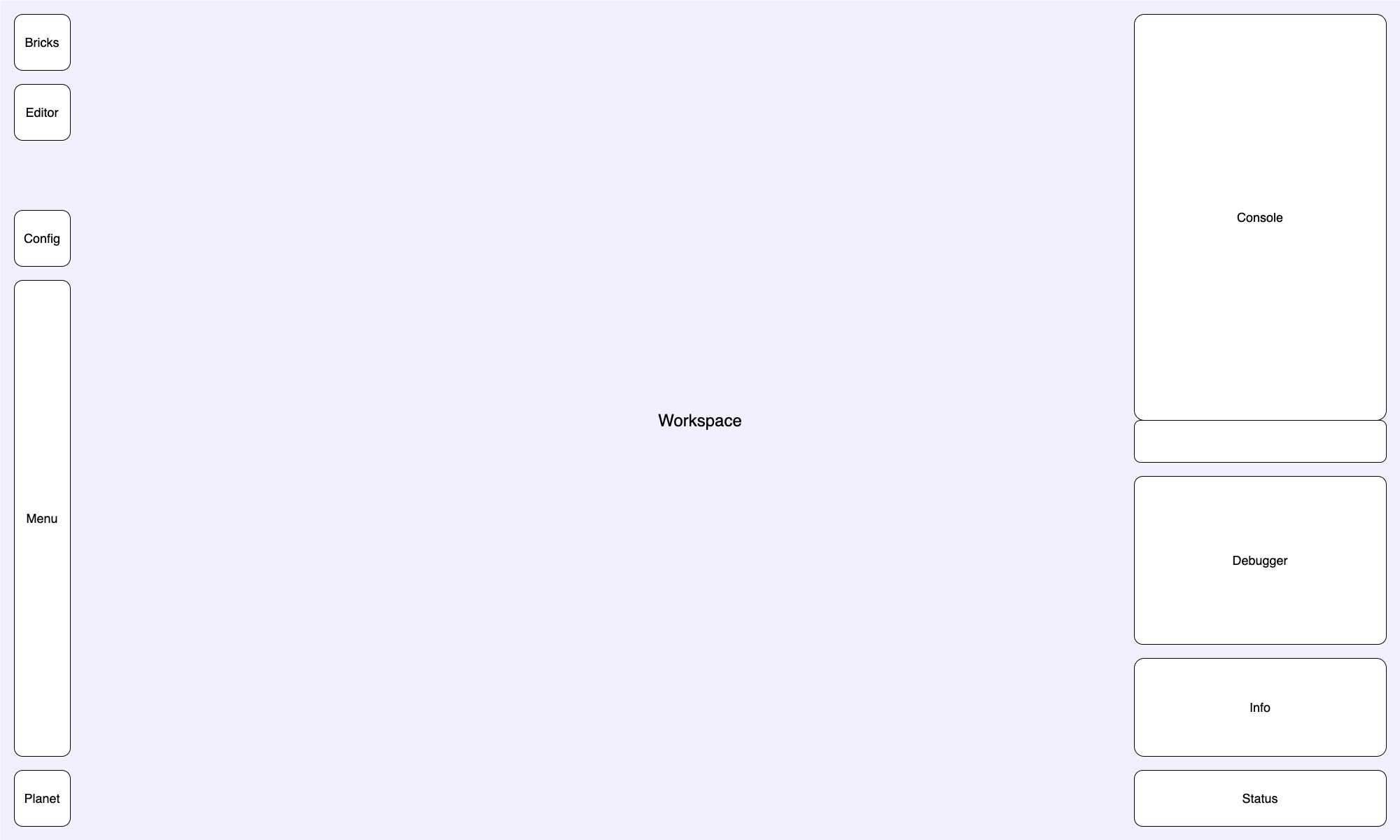
Interface component shall contain the UI components. These are the ones which use React and follow Model-View-ViewModel (MVVM) architecture.
-
Menu shall handle top level operations like running projects, managing projects, undo/redo, application settings.
-
Config shall be used to configure the feature configurations.
-
Status shall display the application status.
-
Info shall display logs.
-
Console shall provide an interactive tool to run application level commands and display messages (like a terminal).
-
Debugger shall be used to debug Music Blocks programs by monitoring states.
-
Editor shall be responsible to building Music Blocks programs in text form.
-
Planet shall be a repository for openly shared projects.
-
-
Syntax component shall contain the programming framework. These are responsible for internal representation and execution of Music Blocks programs. This shall come with a factory set of program building syntax elements.
-
Elements shall describe the rudimentary syntax element constructs — data, expressions, statements, and blocks.
-
Specification shall describe the ambient configurations (label, selective connectivity, etc.) for syntax elements.
-
Warehouse shall instantiate and maintain a table of syntax element instances.
-
Tree shall respresent the syntax tree by maintaining the interconnections between syntax elements.
-
Symbol Table shall maintain the set of program variables.
-
Parser shall handle the sequential traversal of syntax elements.
-
Interpreter shall orchestrate running Music Blocks programs — exeution of syntax elements.
-
-
Integrations component shall contain the components responsible for handling application configurations and other bookkeeping.
-
Config shall handle application specific configurations and loading of configured plugins.
-
i18n shall handle internationalisation — managing language strings.
-
Projects shall handle for creating, loading, merging, and exporting projects.
-
History shall handle maintaining a log of application-level operations for rollback.
-
In addition, a Broker component shall be responsible for inter-component communication.
2 kinds of plugins: Features and Syntax Builders
-
Features add new functionality to the application. These may add interface components and new set of syntax elements.
-
Syntax Builders add interfaces to build Music Blocks programs.
Plugins may be extended themselves to add more optional functionalities.
This shall add artwork generating functionality, and a set of syntax elements to interact with them.
This shall add music generating functionality, and a set of syntax elements to interact with them. This shall be extended to add widgets for generating syntax element stacks.
This shall add the functionality to build Music Blocks programs using visual bricks.
Please visit the discussions tab at the top of the repository to follow and/or discuss about the planning progress.
A prototype has been built currently. Parallel development of the programming framework will be done
in the musicblocks-v4-lib repository as mentioned
above. For updates, follow the develop branch and the feature branches that branch out of it.
Please look out for Issues tab of both repositories.
Use the discussions tab at the top of the repository to:
- Ask questions you're wondering about.
- Share ideas.
- Engage with other community members.
Feel free. But, please don't spam :p.
-
Your contributions need not necessarily have to address any discovered issue. If you encounter any, feel free to add a fix through a PR, or create a new issue ticket.
-
Use labels on your issues and PRs.
-
Do not spam with lots of PRs with little changes.
-
If you are addressing a bulk change, divide your commits across multiple PRs, and send them one at a time. The fewer the number of files addressed per PR, the better.
-
Communicate effectively. Go straight to the point. You don't need to address anyone using 'sir'. Don't write unnecessary comments; don't be over-apologetic. There is no superiority hierarchy. Every single contribution is welcome, as long as it doesn't spam or distract the flow.
-
Write useful, brief commit messages. Add commit descriptions if necessary. PR name should speak about what it is addressing and not the issue. In case a PR fixes an issue, use
fixes #ticketnoorcloses #ticketnoin the PR's comment. Briefly explain what your PR is doing. -
Always test your changes extensively before creating a PR. There's no sense in merging broken code. If a PR is a work in progress (WIP), convert it to draft. It'll let the maintainers know it isn't ready for merging.
-
Read and revise the concepts about programming constructs you're dealing with. You must be clear about the behavior of the language or compiler/transpiler. See JavaScript docs and TypeScript docs.
-
If you have a question, do a web search first. If you don't find any satisfactory answer, then ask it in a comment. If it is a general question about Music Blocks, please use the new discussions tab on top the the repository, or the Sugar-dev Devel <sugar-devel@lists.sugarlabs.org> mailing list. Don't ask silly questions (unless you don't know it is silly ;p) before searching it on the web.
-
Sticking to TypeScript conventions, use camelCase for filenames (PascalCase for class files), CAPITALCASE for constants, camelCase for identifiers, and PascalCase for classes. Linting has been strictly configured. A
super-linteris configured to lint check the files on a pull request. In fact, the TypeScript watcher or build will throw errors/warnings if there are linting problems. This has been done to maintain code quality. -
If a PR is addressing an issue, prefix the branch name with the issue number. For example, say a PR is addressing issue
100, a branch name could be100-patch-foobar. -
Meaningfully separate code across commits. Don't create arbitrary commits. In case it gets dirty, please do an interactive rebase with squash and reword to improve.
-
Follow conventional commit messages specification to help issue tracking. More often than not, take time to add meaningful commit descriptions. However, add specificity by mentioning the component; prefer
mycomponent: [feat] Add buttonoverfeat: Add button,mycomponent: [fix] Use try-catchoverfix: Use try-catch. -
At any point, when new components are created or existing components are modified, unit tests (passing) reflecting the changes need to be part of the PR before being reviewed.
-
Two workflows -- a Continuous Integration (CI) and a Linter (Super Linter), have been configured. Each PR must pass the checks before being reviewed.
-
For any new functions/methods or classes, add extensive TSDoc documentation.
-
Each PR needs to have supporting unit tests covering all (or as much practical) use cases to qualify for review. In case testing is done via some non-standard method, adequate description of the method/s need/s to be specified in the PR body.
Please note there is no need to ask permission to work on an issue. You should check for pull requests linked to an issue you are addressing; if there are none, then assume nobody has done anything. Begin to fix the problem, test, make your commits, push your commits, then make a pull request. Mention an issue number in the pull request, but not the commit message. These practices allow the competition of ideas (Sugar Labs is a meritocracy).
Music Blocks v4 shall be built using TypeScript 4and React 17 (with hooks). In addition, SCSS
shall be used for styling; Webpack will be configured to transpile and bundle the source code, for
deployment on a web browser.
This is a TypeScript project that uses React. You'll just need Node.js and npm installed on your development machine_. Although, this is sufficient to run, build, and test the project as a whole, you might need some extra tools for other development tasks.
You'll need tsc (TypeScript Compiler) to manually compile .ts files. You'll need
ts-node (Node.js executable for TypeScript) to manually execute .ts scripts directly. Finally,
you'll need an HTTP server like http-server (a HTTP server program), if you want to serve
files manually.
Once npm is installed, to install the above, run
npm i -g http-server
npm i -g typescript
npm i -g ts-nodeNote: Users on Linux and MacOS are required to add a sudo before these commands.
Check installation using
node -v && npm -v && tsc -v && ts-node -v && http-server -vOutput should look like
v14.17.0
6.14.13
Version 4.3.2
v10.0.0
v0.12.3This project development tools have been containerized using docker. Therefore, to use an execution sandbox, it requires docker to be installed on the development machine.
-
Setup docker.
-
For Linux, install Docker Engine. You'll also need to install Docker Compose.
-
For Windows or Mac, install Docker Desktop.
-
-
Open a terminal and navigate to working directory (where the source code will reside).
-
Git Clone (additional installation of Git required on Windows) this repository using
git clone https://github.com/sugarlabs/musicblocks-v4.git
-
Build docker image and launch docker network.
Note: A built initial development image has been published to Sugar Labs GitHub Container Registry (GHCR), which can be pulled directly, so you don't have to build it again. Pull using
docker pull ghcr.io/sugarlabs/musicblocks:4.0.0-dev
Nagivate inside the project directory and launch the docker network using
docker-compose up -d
or (for Docker v1.28 and above)
docker compose up -d
If you haven't pulled the image from the GitHub Container Registry (GHCR), it'll first build the image using the
Dockerfile, then launch the docker network. If an image already exists locally, it'll not be rebuilt. To force a rebuild from theDockerfilebefore launching the docker network, add the--buildflag. -
In a second terminal, run
docker attach musicblocks-4.0.0-dev
The Alpine shell in the docker container named musicblocks-4.0.0-dev is spawned and standard input/output is connected to the terminal.
-
Node.js (Node.js Runtime), npm (Node.js Package Manager), tsc (TypeScript Compiler), ts-node (Node.js executable for TypeScript), and http-server (a HTTP server program) should be installed. Check using
node -v && npm -v && tsc -v && ts-node -v && http-server -v
Output should look like
v14.17.0 6.14.13 Version 4.3.2 v10.0.0 v0.12.3
-
To shut down the docker network, run (in the terminal where you ran
docker-compose up -dordocker compose up -d)docker-compose down
or (for Docker v1.28 and above)
docker compose down
Note: This repository uses sugarlabs/musicblocks-v4-lib as an npm package which is published to
the GitHub npm Registry of Sugar Labs. Before you install the dependencies you need to make sure that
your GitHub Personal Access Token (PAT) is stored in your local system's npm configuration file
.npmrc.
Note: Be sure to request permission for read: packages
Learn how to create a PAT.
Add your PAT to .npmrc using
echo "//npm.pkg.github.com/:_authToken=[YOUR_GITHUB_PERSONAL_ACCESS_TOKEN]" >> ~/.npmrcAfter you are set-up, the steps you take depend on what you want to do:
-
Run a development server and test suites
-
To install all the dependencies (in
package.json), runnpm ci
-
Run React scripts.
-
For unoptimized development serving, run
npm start
This is spawned on
127.0.0.1:3000inside the container, but mapped tolocalhost:5000on host. Visitlocalhost:5000in a browser to view the web page served. If you are not using the container, visitlocalhost:3000.Currently this will open a page with a "Hello world!" message.
-
For testing, run
npm run test -
For generating a production build, run
npm run build
Note: If you're running using Docker Desktop on Windows or Mac, you might experience longer execution times for these scripts. This happens due to cross-file-system communication. Duration varies across machines; duration primarily depends on hard drive read/write speed.
-
-
-
HTTP server
To spawn an HTTP Server (uses Python 3's
http.server), runnpm run serve
This is spawned on
0.0.0.0:80inside the container, but mapped tolocalhost:5001on host. Visitlocalhost:5001in a browser to view the web page served. If you are not using the container, visitlocalhost:80. -
Miscellaneous commands
Note: This requires Node.js (Node.js Runtime), tsc (TypeScript Compiler), and ts-node (Node.js executable for TypeScript) to be installed. If you are using Docker, they'll be pre-installed in the container.
-
To launch the Node.js runtime, run
node
-
To run a JavaScript file, say
file.js, runnode file.js
-
To transpile a TypeScipt file, say
file.ts, to JavaScript, runtsc file.ts
This transpilation produces
file.js. -
To run a TypeScript file directly, say
file.ts, runts-node file.ts
-
All code is just plain text, so it doesn't really matter what you use to edit them. However, using modern, feature-rich IDEs/text-editors like Atom, Brackets, WebStorm, Sublime Text, Visual Studio Code, etc. makes life way easier. These come with a directory-tree explorer, and an integrated terminal, at the very least, while having support for plugins/extensions to expand their functionality.
Some (non-exhaustive) benefits of using these are syntax highlighting, warning/error annotations, formatting, auto-refactoring, tons of customizable keyboard shortcuts, etc.
Visual Studio Code (VSCode) is currently the most-popular code editor for reasons like being lightweight, cleaner, large marketplace of extensions, integrated source control features, debugger, remote explorer support, regular expression based find/replace, etc.
In fact, a workspace configuration file for vscode.vscode/settings.json has already been added.
Recommended extensions for this project are Babel JavaScript, Docker, ESLint, Git Graph,
GitLens, markdownlint, Prettier, SCSS IntelliSense, and SVG.
All that, however, shouldn't necessarily stop you from using Emacs, Nano, or Vim, if that's your poison :D. Happy coding!