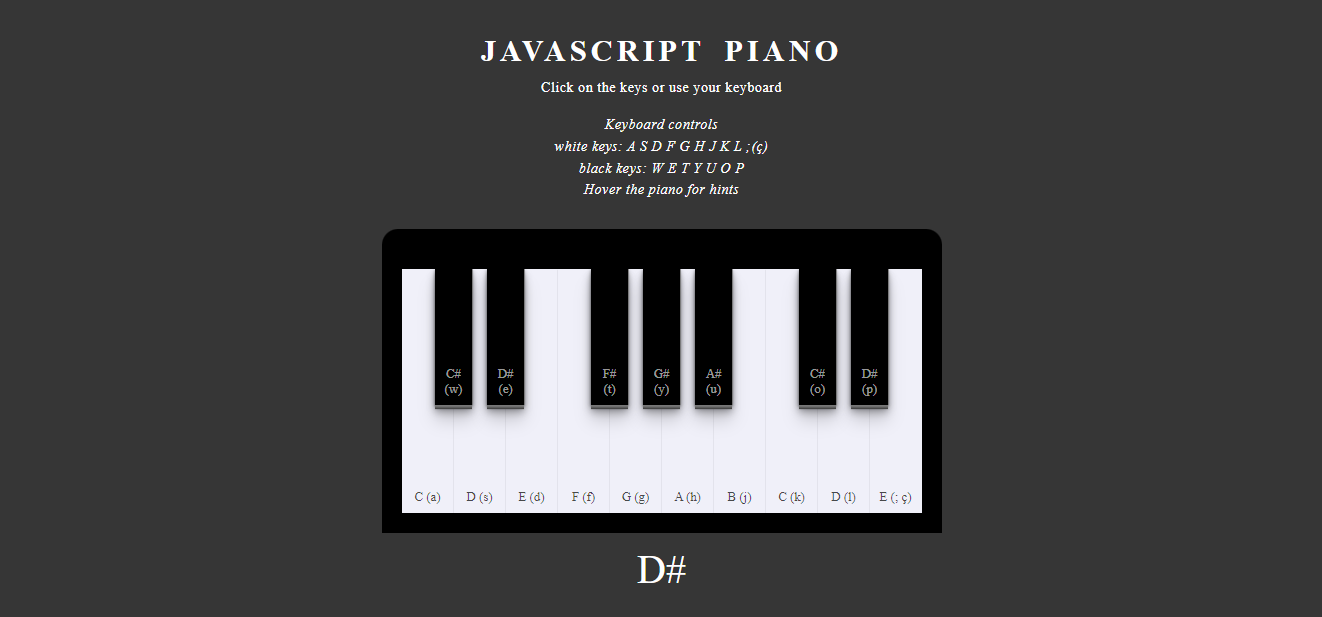
Virtual piano built with HTML, CSS, and JavaScript. The piano keys can be played with the mouse or keyboard. The goal of this project was to practice DOM (Document Object Model) manipulation and event handling.
- Live project: JavaScript Piano (GitHub Pages)
- HTML
- CSS
- JavaScript
Users are able to:
- Play the piano using the mouse (click)
- Play the piano using the keyboard (keyboard controls are specified in the header)
- Hover the piano for hints: note names and keyboard controls are shown
- DOM manipulation
- DOM traversal
- Event bubbling
- Event delegation
- Mouse, keyboard, and CSS events