This plugin allows you to create and display customizable data fields on the dashboard. These fields are easy to change, even during a race, eliminating the need for multiple dashboards for different car types.
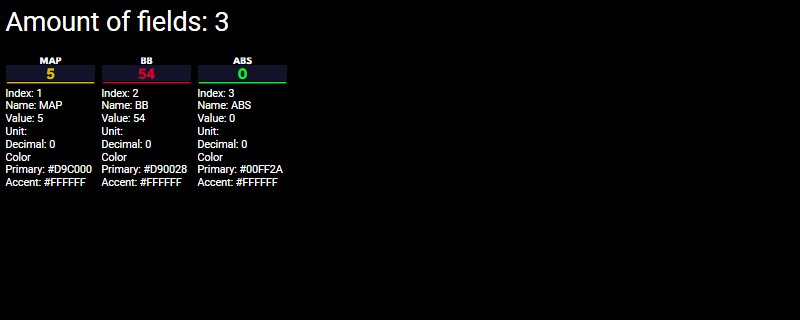
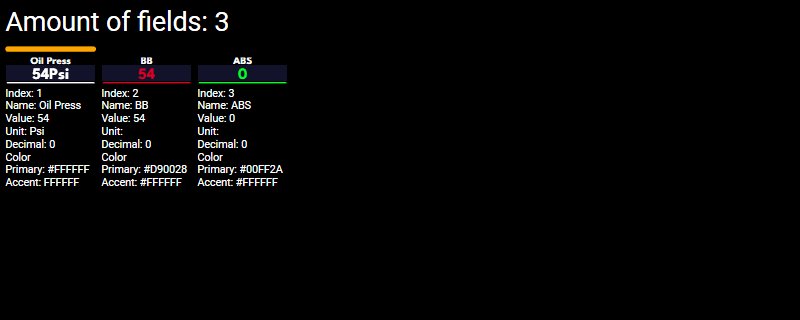
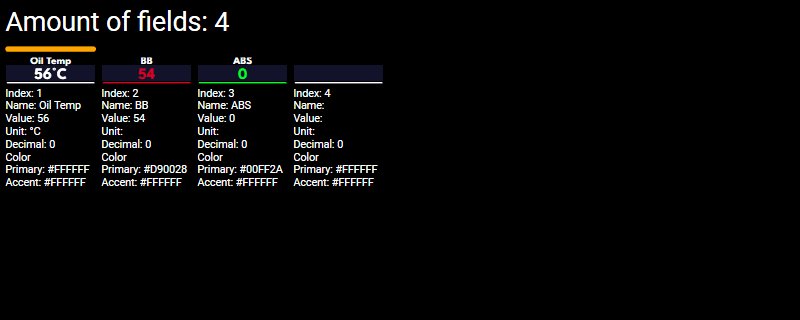
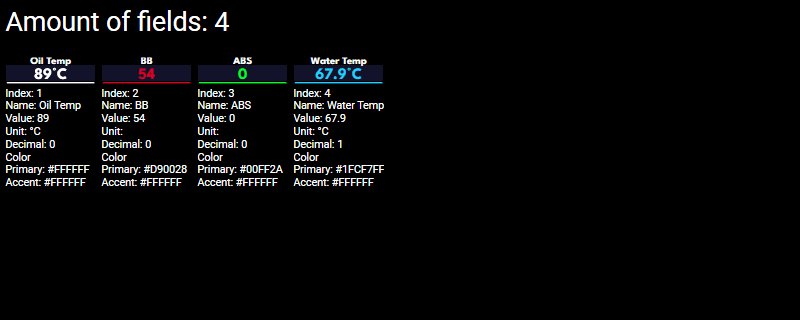
 Demo of the testing dashboard found in the repo.
Demo of the testing dashboard found in the repo.
This plugin is still a work in progress and a changes to the implementation of field and UI can happen.
Caution
Known issue 🐛
After using new fields for the first time for a game. Simhub needs to be restarted for the settings to work properly.
When using a car for the first time, a default number of empty fields will be created. These fields can then be adjusted to display the relevant data for the car. It is also possible to set a default set of field that will be used instead of the empty fields. The number of fields can also be changed as needed.
When using a car that has already been set up, it will use the latest settings for that car.
To install the plugin:
- Download the newest DashMenu.dll file.
- Paste the DLL file into the root directory of Simhub:
C:\Program Files (x86)\SimHub.
This plugin supports an expandable approach, similar to Simhub plugins, for adding more extension fields:
- Create a folder named
DashMenuExtensionFieldsin the root directory of Simhub. - Place any additional dash menu extension field DLL files into this folder.
The DLL files placed in this folder will be loaded when starting Simhub.
To get started you can use this CommonExtensionFields.dll file.
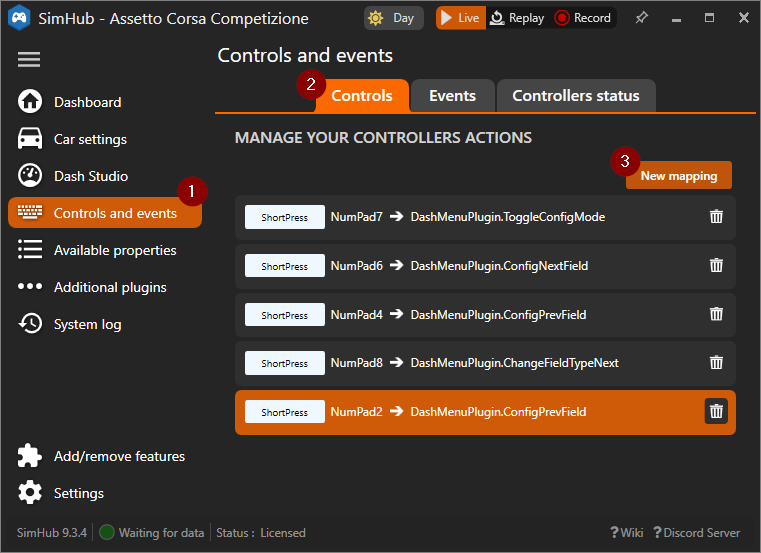
After installing the plugin and additional fields, you need to configure the control mapping to manage actions. This is done in the "Controls and Events" menu.
- Select the "Controls and Events" menu.
- Navigate to the "Controls" tab.
- Select 'New mapping', search for the action, and assign a button.
Repeat step 3 for all required actions.
Available Actions:
| Name | Required | Description |
|---|---|---|
ToggleConfigMode |
✔️ | Toggle configuration mode |
ChangeFieldType |
❌ | Change field type for configuration mode ( Change between Data field and Gauge fields) |
ConfigNextField |
✔️ | Select next field when in configuration mode |
ConfigPrevField |
❌ | Select previous field when in configuration mode |
ChangeFieldTypeNext |
✔️ | Change field type of the selected field when in configuration mode |
ChangeFieldTypePrev |
❌ | Change field type of the selected field when in configuration mode |
IncreaseNumberOfField |
❌ | Increase number of fields for the current car (maximum 20) |
DecreaseNumberOfField |
❌ | Decrease number of fields for the current car (minimum 1) |
After installing the plugin and extension fields and mapping of required controls, you are good to go and use dashboards that implement this plugin.
You can access the fields in Dash Studio using the NCalc or JavaScript function that are listed below. They can also be found in the function NCalc Functions list 😎 You can access all the fields properties within Dash Studio using the NCalc functions. See the table below.
| Function | Arguments | Description |
|---|---|---|
dashfielddataname |
index |
Returns the name of the data field of the specified field. |
dashfielddatavalue |
index |
Returns the value of the data field of the specified field. |
dashfielddatadecimal |
index |
Returns the number of decimals the value has of the data field of the specified field. |
dashfielddataunit |
index |
Returns the unit of the data field of the specified field. |
dashfielddatacolorprimary |
index |
Returns the primary color of the data field of the specified field. |
dashfielddatacoloraccent |
index |
Returns the accent color of the data field of the specified field. |
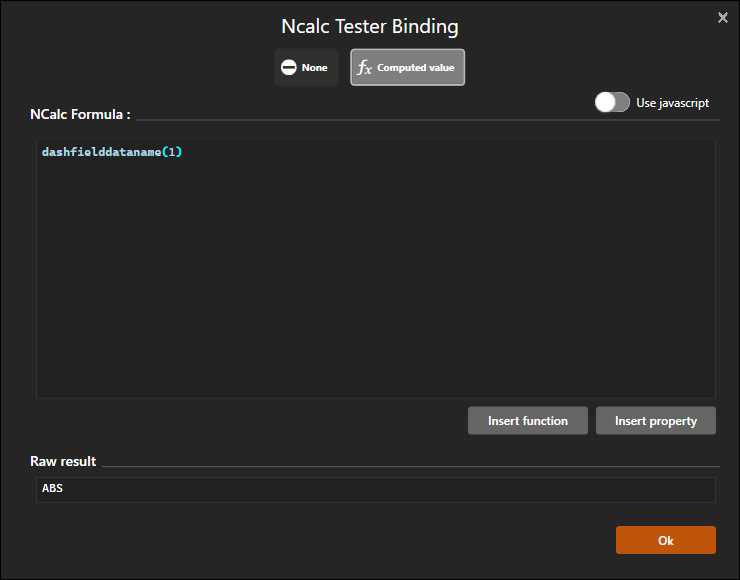
Example how to get the name of the first data field.
To get the number of data fields for the current car, use the property AmountOfDataFields.
Alerts are when a data field have changed and will be displayed on the dashboard for a short amount of time. To the the latest alert use the NCalc or JavaScript functions.
| Function | Arguments | Description |
|---|---|---|
dashalertshow |
Returns true when an alert is present. | |
dashalertname |
Returns the name of latest alert. | |
dashalertvalue |
Returns the value of latest alert. | |
dashalertunit |
Returns the unit of latest alert. | |
dashalertcolorprimary |
Returns the primary color of latest alert. | |
dashalertcoloraccent |
Returns the accent color of latest alert. |
The gauge field have some of the same properties as the Data field and more, the gauge field is intended to be used with linear or circular gauges. You can access all the fields properties within Dash Studio using NCalc functions. See the table below.
| Function | Arguments | Description |
|---|---|---|
dashfieldgaugename |
index |
Return the name of the gauge field of the specified field. |
dashfieldgaugevalue |
index |
Return the value of the gauge field of the specified field. |
dashfieldgaugedecimal |
index |
Returns the number of decimals the value has of the gauge field of the specified field. |
dashfieldgaugeunit |
index |
Return the unit of the gauge field of the specified field. |
dashfieldgaugemaximum |
index |
Return the maximum value of the gauge field of the specified field. |
dashfieldgaugeminimum |
index |
Return the minimum value of the gauge field of the specified field. |
dashfieldgaugestep |
index |
Return the step value of the gauge field of the specified field. |
dashfieldgaugecolorprimary |
index |
Return the primary color of the gauge field of the specified field. |
dashfieldgaugecoloraccent |
index |
Return the accent color of the gauge field of the specified field. |
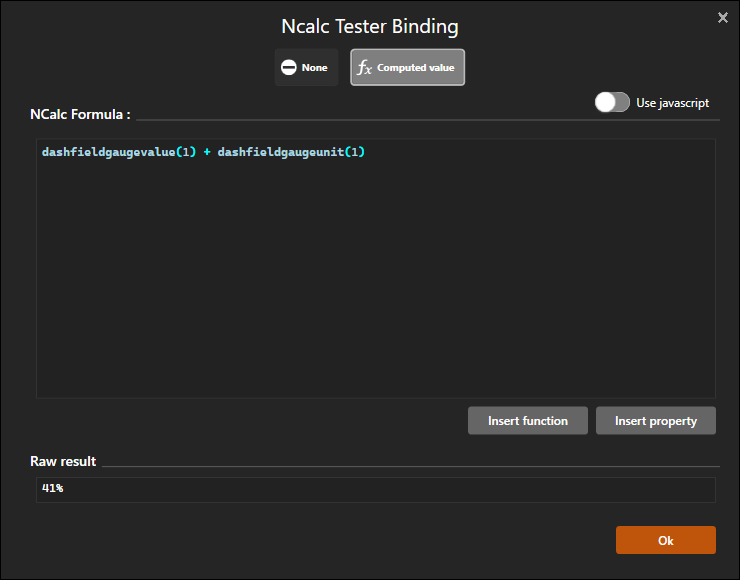
Example how to get the value and unit of the first gauge field.
To get the number of data fields for the current car, use the property AmountOfGaugeFields.
It's possible to make a configuration screen by using the the following properties:
ConfigModeis true when it's possible to navigate and change the configuration of the displayed fields.ActiveConfigFieldis the current index of the displayed field that can be changed.FieldTypeis the type of field that is in configuration mode. It can have the valueDataorGauge.
Changes are automatically saved, and it is not possible to undo changes to the configuration except by manually reverting the changes yourself.
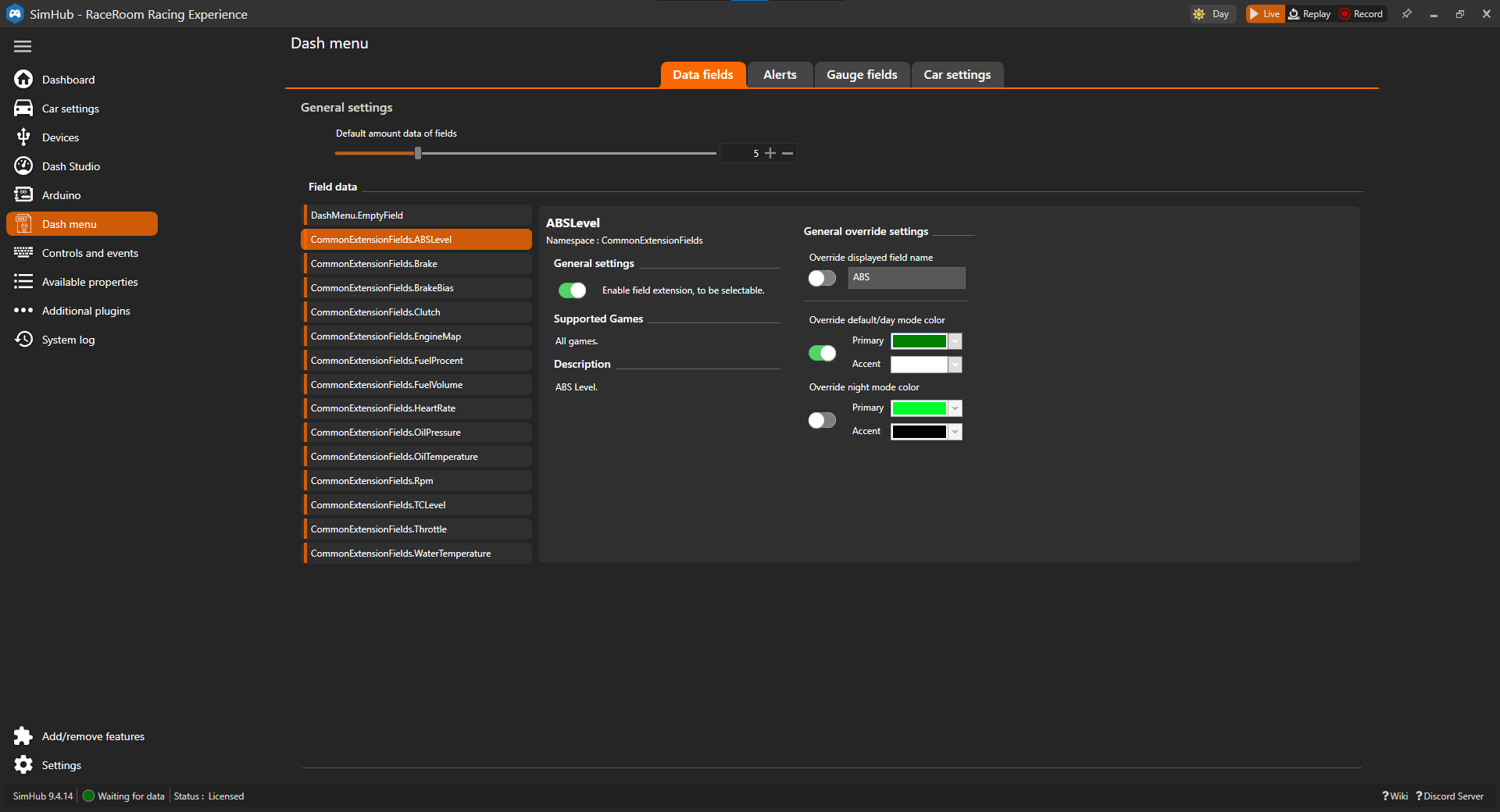
In the Dash field and Gauge field tab, you can adjust the default amount of fields to use when setting up a new car. You can choose any number between 1 and 20.
You can change the number of fields for the current car by assigning the IncreaseNumberOfField and DecreaseNumberOfField actions. When using a new car, the fields will be created with the default number of fields or the default set of fields. When increasing the number of fields, the new field will be added at the end, and existing fields will remain unchanged. When decreasing the number of fields, the last field will be removed. The other fields won't be affected.
You can change or configure various settings for the fields.
More information can be found for the specific topics See list below.
- Car indicator icons created by verluk - Flaticon
- Dots icons created by meaicon - Flaticon
- Wiper icons created by TravisAvery - Flaticon
- Lighting icons created by muhammad atho' - Flaticon