Youtube clone using PERN stack (Postgres, Express, React, Node).
This is the frontend repository, built with React + Redux. If you are looking for the backend repository, click here
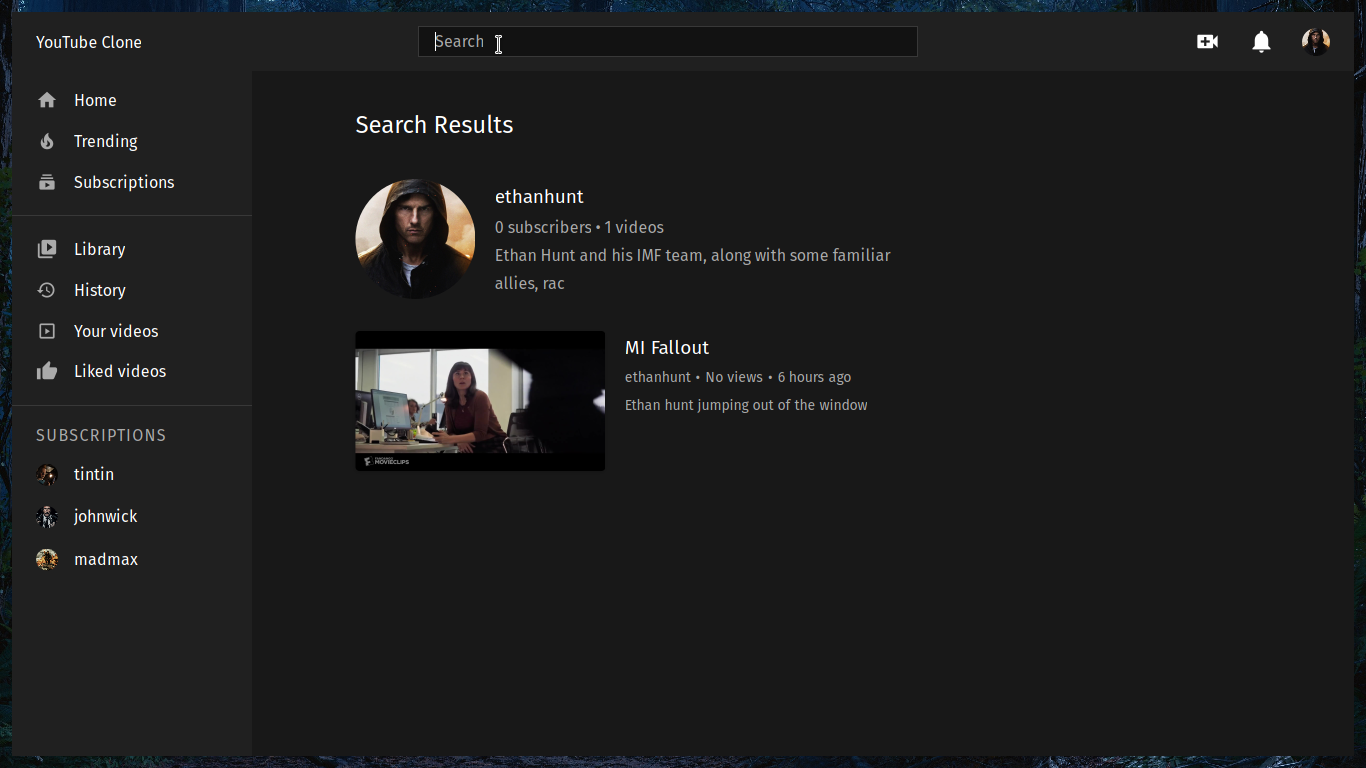
Check out the deployed site
- Redux - State Management
- React Router - Routing
- Styling - Styled Components
- Toast Notifications - React Toastify
- Network calls - Axios
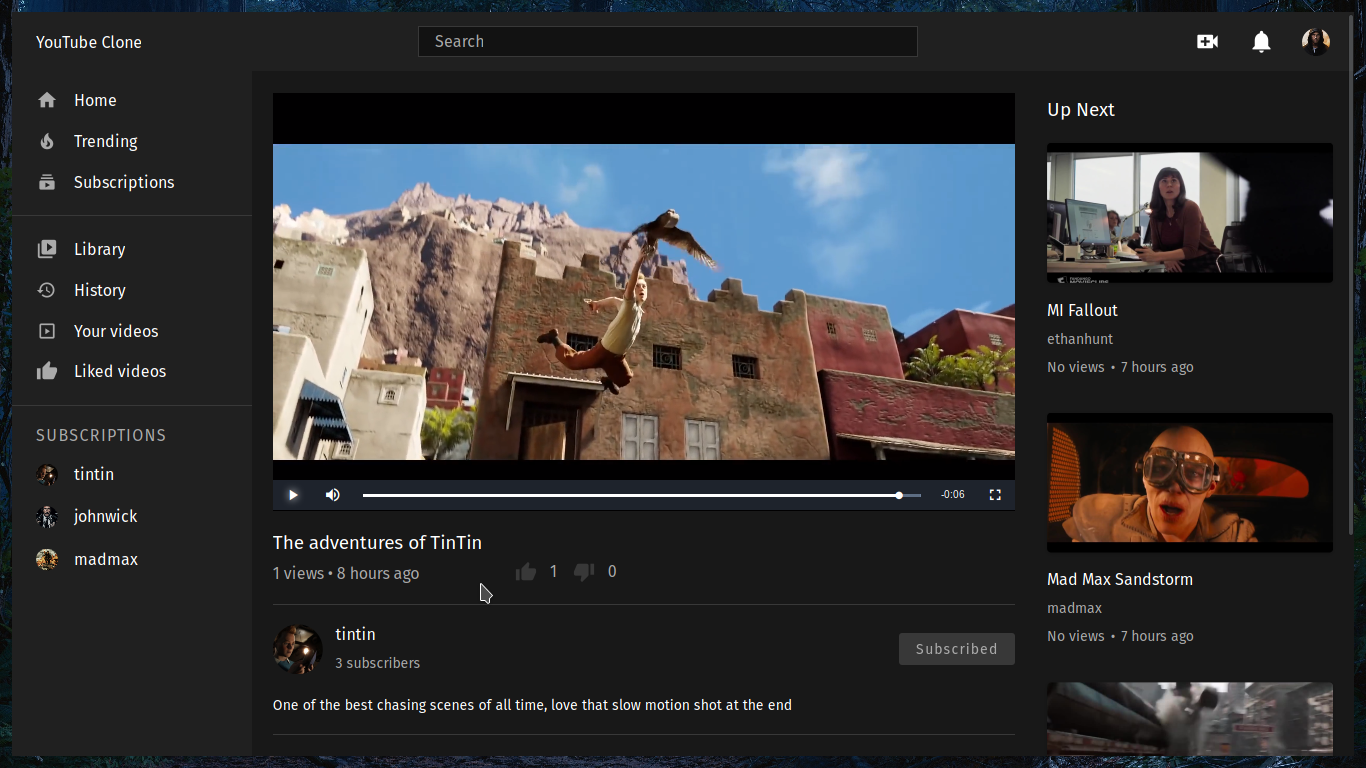
- Video player - Videojs
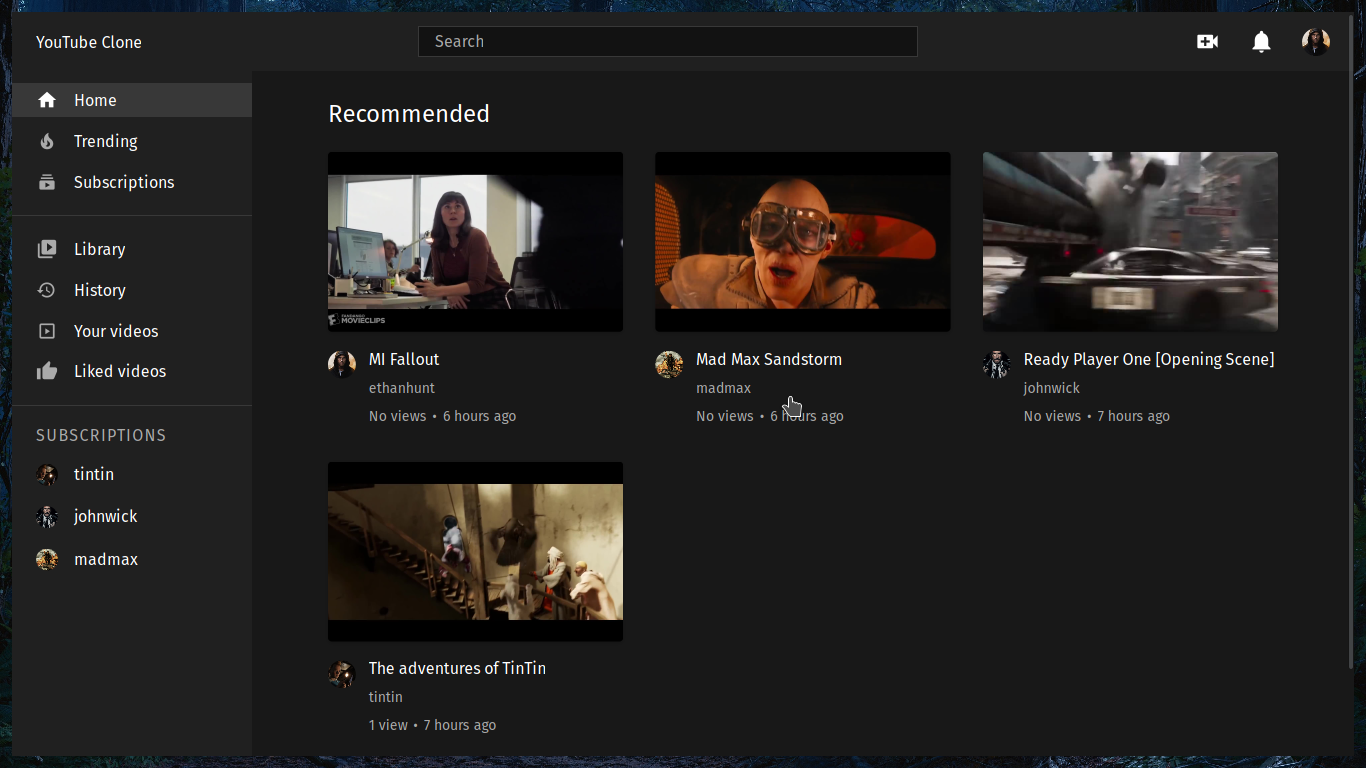
I am using cloudinary for hosting videos and the thumbnails are generated automatically once we upload the video to cloudinary
- Login/Signup
- Upload video
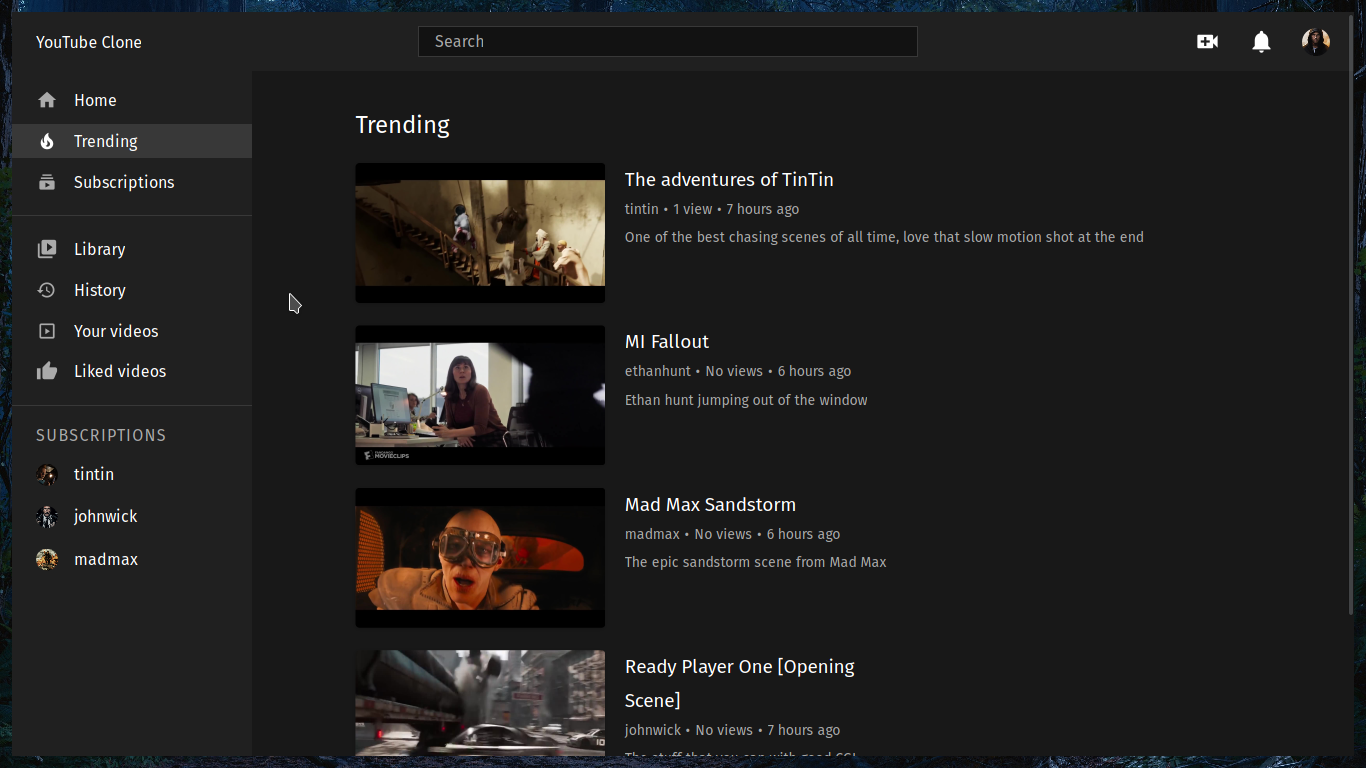
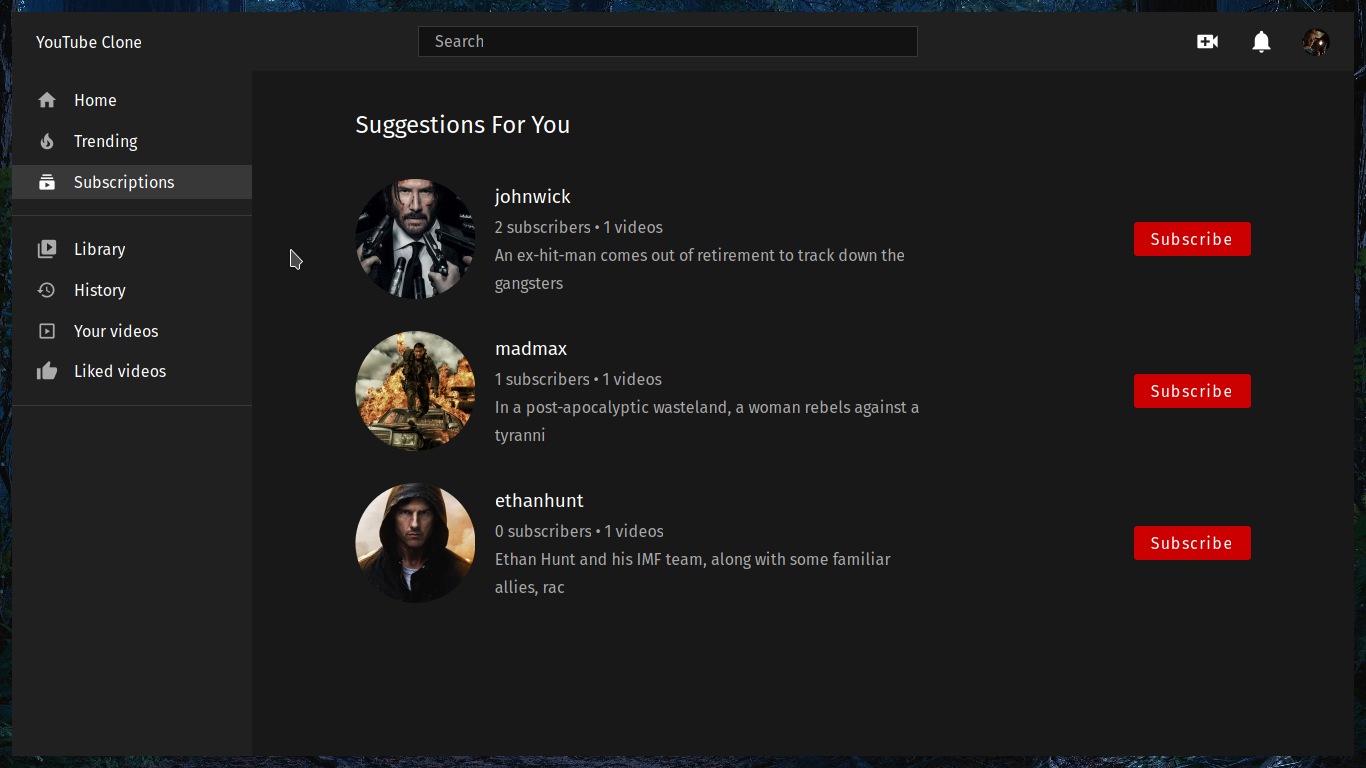
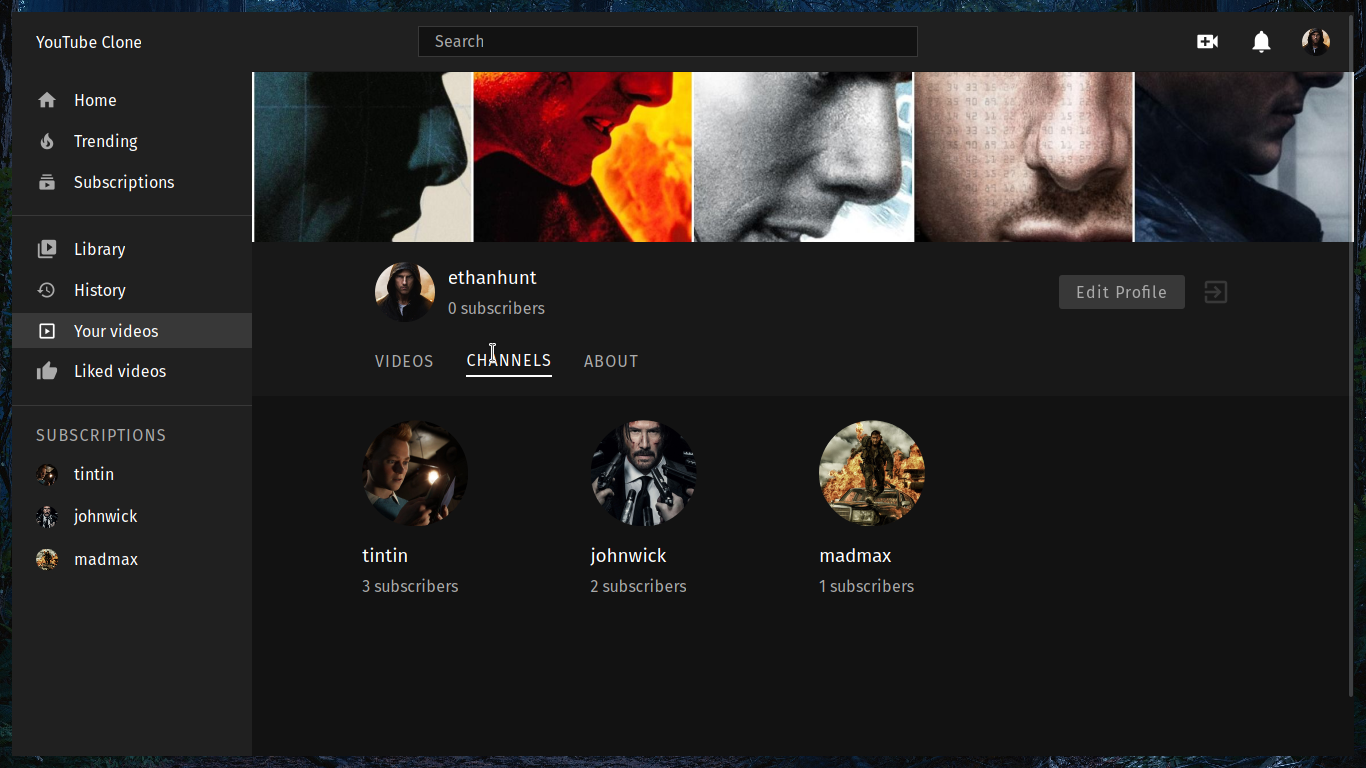
- Search video by channel name
- Search video by title, description
- Like/Dislike video
- Subscribe/Unsubscribe from channels
- Add comment
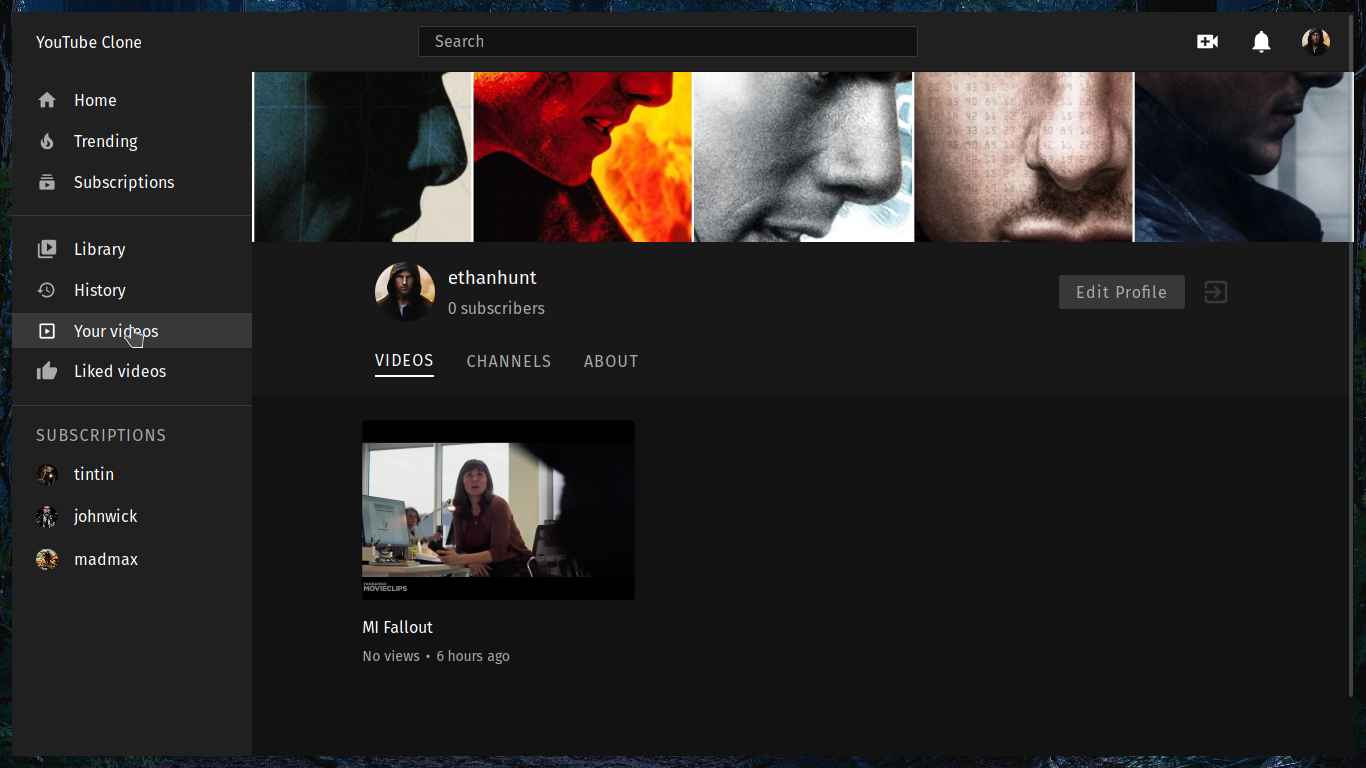
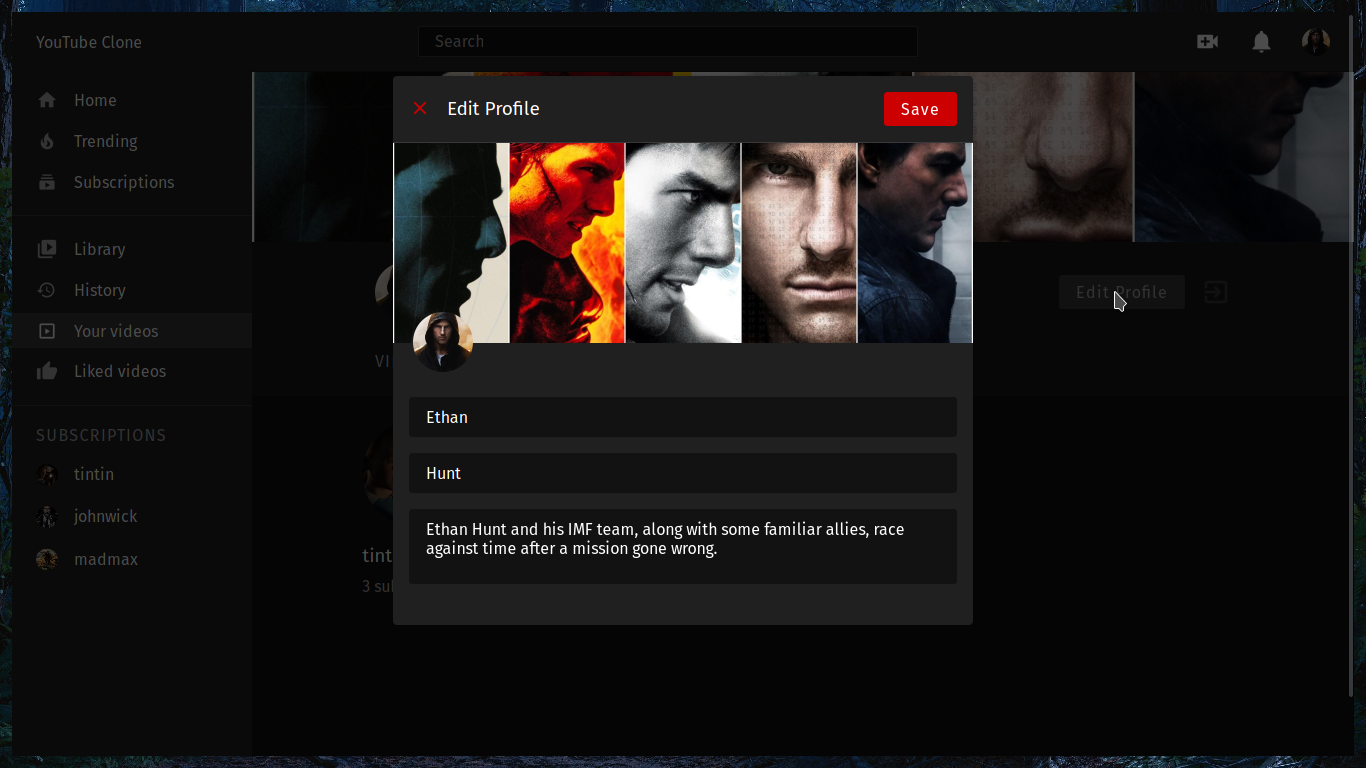
- Edit profile (avatar, cover)
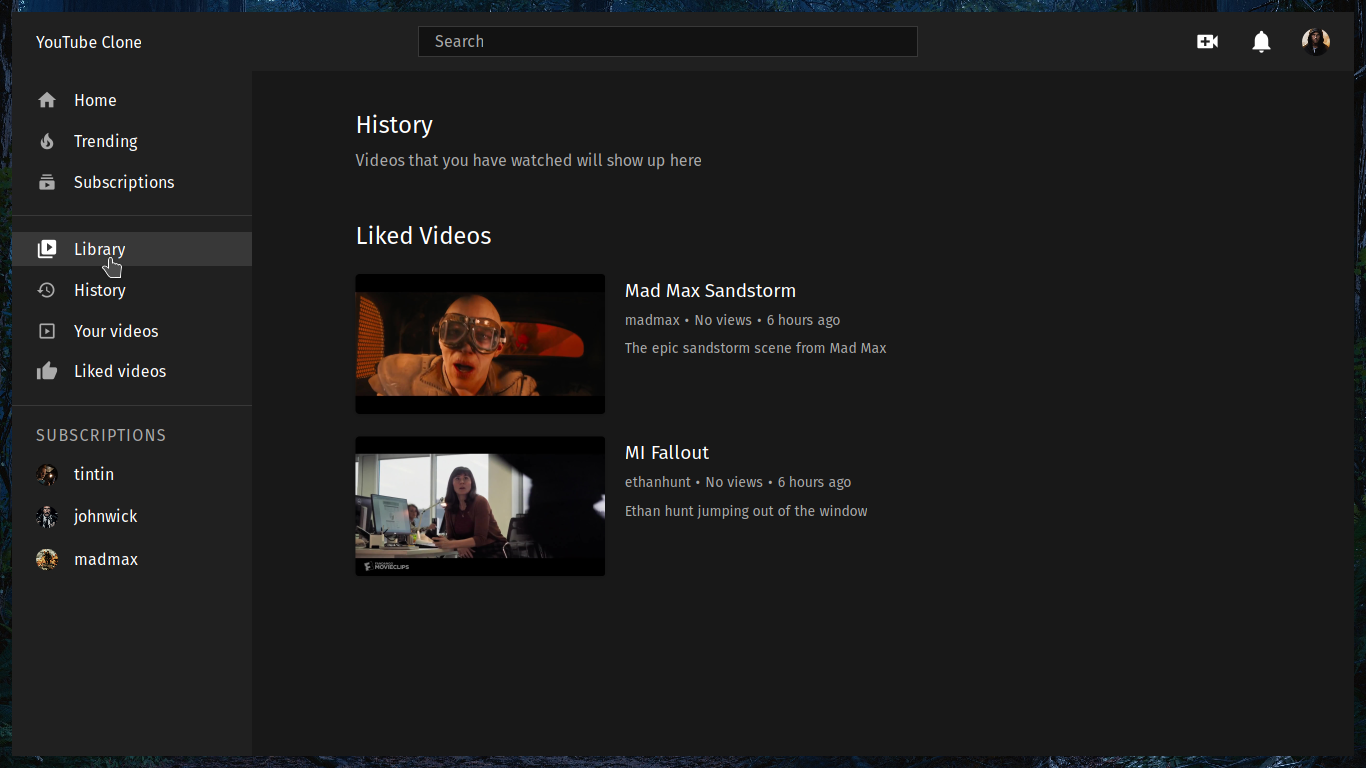
- Liked videos
- History
At the root of your project create an .env file with the following contents:
# BE stands for Backend Endpoint
REACT_APP_BE=<YOUR_BACKEND_ENDPOINT> # eg: http://localhost:5000/api/v1
REACT_APP_CLOUDINARY_ENDPOINT=https://api.cloudinary.com/v1_1/<YOUR_CLOUD_NAME>Then run npm i and npm start to see the youtube clone in action
For more detailed instructions, click here
With this clone, I am finishing what I call 'my clone trilogy'. If you are interested, you can visit my other clones that are part of this trilogy