This is a solution to the Planets fact site challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
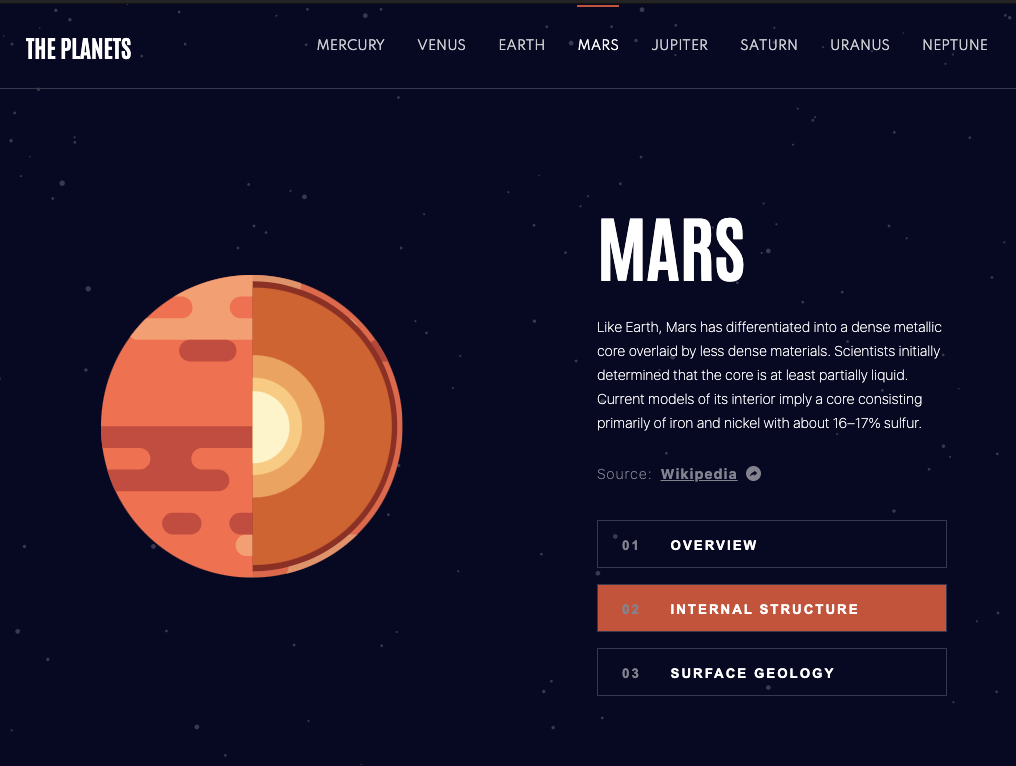
- View each planet page and toggle between "Overview", "Internal Structure", and "Surface Geology"
- Figma
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- Next.js - React framework
- Website - Scott Jellen