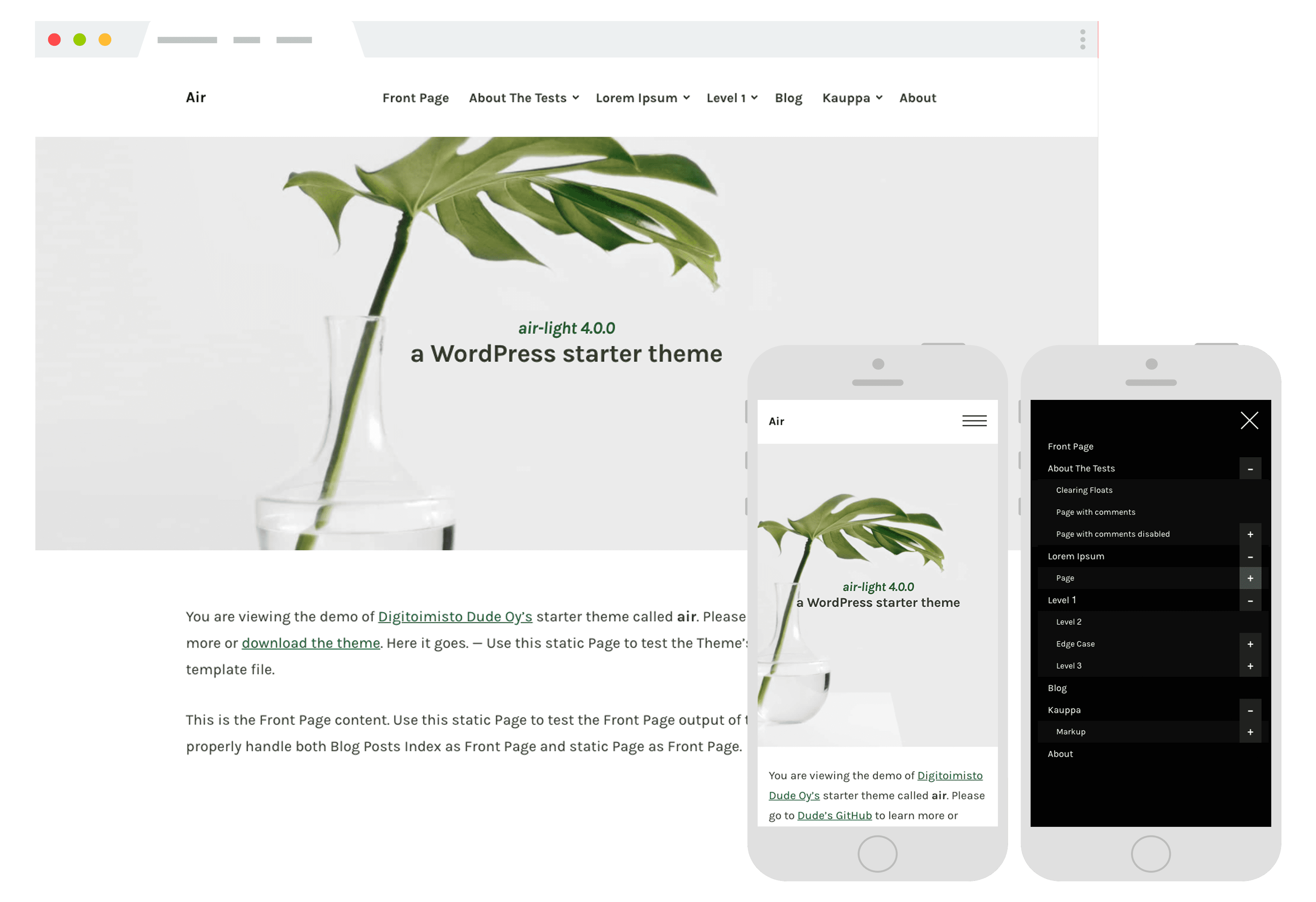
Air-light (or simply Air) is designed to be a minimal starting point for a WordPress project at Digitoimisto Dude Oy, a Finnish boutique digital agency in the center of Jyväskylä. Theme is based on _s.
- CSS gzipped: 12 KB (113 KB original)
- JS gzipped: 3.4 KB (10.8 KB original)
- Front page HTML: 7.4 KB (29.4 KB original)
This theme is built to be very straightforward, backwards compatible, front end developer friendly and modular by its structure. Following Underscores and WordPress Theme Coding Standards best practices and most of the changes in _s are implemented as soon as they are committed.
Air was renamed to air-light in version 3.7.8 (March 20th, 2018), because air was already taken in the official WordPress theme directory.
Air-light v. 4.2.2 was approved to official WordPress theme directory on June 4, 2018. But please note, all changes you do to the theme without generating your own or changing textdomain will be overridden in theme updates - so if you use this theme as a starting point, please follow instructions and/or replace the textdomain with your own.
- Please note before using
- License
- Features
- Extra building blocks
- Requirements
- Recommendations for development
- Installation
- Contributing
- Notes
Air is a development theme, so it has updates very often. By using this starter theme, you agree that the anything can change to a different direction without a warning. Please also see Debuggers!
Air is not meant to be "a theme for everyone", so it doesn't have many parts that are generally included (see Disabled features).
If you for some reason happen to use this theme as base, please note the theme won't necessarily be that much fun or won't necessarily look any good. I recommend using Sage if you need something more complete.
Air is licensed with The MIT License (MIT) which means you can freely use this theme commercially or privately, modify it, or distribute it, but you are forbidden to hold Dude liable for anything, or claim that what you do with this is made by us.
We try to achieve as classic WordPress theme structure as possible to make it possible for wider audience to use and understand and to go with official WordPress Theme Coding Standards.
themes/your-theme-name/ # → Root of your air-light based theme
├── 404.php # → Default "not found" page
├── archive.php # → Default archive template
├── comments.php # → Default comments template (can be deleted if not needed)
├── css/ # → CSS files for production (never edit)
│ ├── global.css # → Unminified, stylefmtd CSS file
│ └── global.min.css # → Minified theme CSS, this file is called in functions.php
├── fonts/ # → Your webfont files
├── footer.php # → Site footer
├── front-page.php # → Demo front-page template (not included in wordpress.org version)
├── functions.php # → Classic functions.php file, we use this to call other files
├── gulpfile.js # → Gulpfile for air-light development
├── header.php # → Site header
├── images/ # → Your theme images, for example default featured images and placeholders
├── inc/ # → Theme core PHP
│ ├── functions.php # → General theme functions
│ ├── menus.php # → Navigation based functions
│ ├── nav-walker.php # → Navigation builder
├── js/ # → JavaScript files for production (never edit)
│ ├── all.js # → Obfuscated, concatted, minified file that contains all site JS
│ ├── src/ # → JavaScript files for development
│ │ ├── lazyload.js # → Script that lazyloads images to img or background (from 4.7.1)
│ │ ├── navigation.js # → Accessible multi-level navigation (from 3.4.5)
│ │ ├── scripts.js # → Theme core JavaScript file (from 1.0.0)
│ │ ├── skip-link-focus-fix.js # → Skip link fix from _s
│ │ └── sticky-nav.js # → Sticky nav functionality (optional)
├── newtheme.sh # → Start script for creating new air based themes
├── node_modules/ # → Node.js packages (never edit)
├── package.json # → Node.js dependencies and scripts
├── page.php # → Default page template
├── phpcs.xml # → PHPCodeSniffer/WordPress Theme Coding Standards settings
├── sass/ # → CSS files for development
│ ├── base/ # → Theme base styles
│ │ ├── _accessibility.scss # → Accessibility
│ │ ├── _config.scss # → Theme config: Colors, fonts, etc.
│ │ ├── _helpers.scss # → Mostly SASS mixins
│ │ ├── _normalize.scss # → Browser reset
│ │ └── global.scss # → Core CSS file that calls all the modular files
│ ├── extra/ # → Extra, optional styles
│ │ ├── _slick.scss. # → Base styles for slick carousel
│ │ └── _sticky-nav.scss # → Sticky top navigation styles
│ ├── features/ # → Fuctionality styles
│ │ ├── _breadcrumbs.scss # → Styles for breadcrumb trail WordPress plugin
│ │ ├── _gallery.scss # → Default WordPress gallery feature styles
│ │ ├── _lazyload.scss # → Styles for air-helper lazyload feature (lazyload.js needed)
│ │ ├── _magnific-popup.scss # → Defaults for magnific popup
│ │ └── _top.scss # → Back to top styles
│ ├── layout/ # → Fuctionality styles
│ │ ├── _forms.scss # → Styles for general forms and Gravity Forms
│ │ ├── _sidebar.scss # → Sidebar (optional)
│ │ ├── _site-footer.scss # → Footer styles
│ │ ├── _site-header.scss # → Header styles
│ │ ├── _typography.scss # → Defaults for typography and fonts
│ │ └── _woocommerce.scss # → WooCommerce webshop styles (optional)
│ ├── navigation/ # → Navigation styles
│ │ ├── _burger.scss # → Burger styles and animations
│ │ ├── _nav-core.scss. # → Styles for both desktop and mobile navigation
│ │ ├── _nav-desktop.scss # → Desktop navigation styles and dropdowns
│ │ └── _nav-mobile.scss # → Navigation styles for mobile and touch devices
│ ├── views/ # → Templates, archives, pages and views go here
│ │ ├── _blog.scss # → General blog archive and post styles
│ │ ├── _comments.scss # → Comment styles (optional)
│ │ ├── _front-page.scss # → Front page styles (demo content, optional)
│ │ └── _page.scss # → Default single page styles
├── screenshot.png # → Theme screenshot for WP admin
├── search.php # → Default search view
├── sidebar.php # → Default sidebar (optional)
├── single.php # → Default single article or CPT view
├── style.css # → Theme meta information
├── svg/ # → Your theme SVG graphics and icons
├── template-parts/ # → WordPress template parts. Modules go under this folder.
│ ├── content-none.php # → Default content (from _s, can be deleted/modified)
│ ├── content-search.php # → Default content (from _s, can be deleted/modified)
│ ├── content.php # → Default content (from _s, can be deleted/modified)
│ ├── hero.php # → Default heroSome features, WooCommerce support and personal preferences of Dude are moved to Air helper plugin.
- All good things from the latest Underscores
- SASS-support (SCSS-syntax)
- CSS reset with a combination with Nicolas Gallagher's normalize*css
- Jeet Grid for SASS
@include column(1/100) - Beta: Mixin for CSS Grid, for example
@include grid(3)is 1 of third. See more: sass/base/_helpers.scss. - Flexbox-ready
- CSS Grid-ready*
- Container div inside site-main
- Possible to choose between fluid (flexible 100%) and snappy grid style (snapping to breakpoint, more space around)
- Inline SVG-ready
- Responsive typography with viewport units with fallbacks, see more in sass/layout/_typography.scss and sass/base/_helpers.scss, default syntax is
@include responsive-font($font-min-size, $font-max-size);(formerly Megatype, still recommended with blogs or text-only based sites, but not included by default after 1.5.0) - Web fonts file are preferred, helper included: Sass Boilerplate's fontFace-mixin. Put files in
fonts/directory, you'll need .odt, .ttf, .woff, .woff2. Then just@include fontFace('Proxima Nova', '../fonts/proximanova-regular-webfont', 400);in _typography.scss.
- BrowserSync for keeping multiple browsers and devices synchronized while testing, along with injecting updated CSS and JS into your browser while you're developing (included in devpackages)
- gulp build script that compiles both Less and Sass, checks for JavaScript errors, optimizes images, and concatenates and minifies files (see Dude's devpackages)
- npm for front-end package management
- Custom navigation walker
- Support for multi-level drop down submenus
- Support for both absolute and relative navigation
- Improved version of the accessible menu for WordPress themes, fully accessible and responsive multi-level navigation
- Support for animations
- Pure CSS hoverintent
- Available for translation
- Support for Post Thumbnails on posts and pages
- HTML5 core markup for WordPress elements
- Air specific: Templates for hero blocks
Creating accessible websites is really important and our goal is to make air as accessible-ready as possible. Theme fully supports navigating with keyboard and screen-readers. Other accessible features:
- Navigation patterns
- Skip link
- Smart focus for keyboard users, what-input baked in
- Valid HTML
- Accessible SVG icons
- Screen reader class
From 4.7.1 air-light has a lazy loading image features for background images and imgs. If you don't use this feature, remove it from gulpfile.js. This feature depends on air-helper, check out the documentation in air-helper for further instructions.
- Widgets
- Post formats
- Jetpack support
- Customizer
- RTL support
- Threaded comments
- Template tags (direct edit preferred)
- No sidebar by default
Air has sticky navigation baked in.
You can enable the navigation by
- Adding sticky-nav.js to your gulpfile (already included with Devpackages and newtheme.sh start script)
- Uncommeting sticky-nav import in global.scss
- Restart gulp and save scripts.js once to compile working combined javascript file
Air includes sassified version, clean SCSS file for slick carousel.
To enable Slick carousel support,
- Run
npm install slick-carousel --savein theme directory - Run
npm updatein theme directory - Uncomment
themeDir + '/node_modules/slick-carousel/slick/slick.js'in gulpfile.js - Start gulp again, add slick init to document ready in scripts.js, like this, tweak to your needs (already uncommented):
$('.slider').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: true,
dots: false,
fade: true
});- Construct your slider like this:
<div class="block block-slider">
<div class="container slider">
<div class="item">
<p><b>Slider item 1</b> Some other content. Lorem ipsum in proident deserunt nostrud. Lorem ipsum in proident deserunt nostrud.</p>
</div><!-- .item -->
<div class="item">
<p><b>Slider item 2</b> Something different to see the change. Lorem ipsum in proident deserunt nostrud culpa veniam sed esse aliqua ea velit aute.</p>
</div><!-- .item -->
</div><!-- .block -->Please note: If you want to change the background to lighter, you will need to edit the svg arrows accordingly.
Air had by default a basic WooCommerce support from version 1.9.2, and for a while it was been separated to its own repository, air-woocommerce since v2.5.6.
Starting from v2.6.0 WooCommerce support comes with Air helper plugin and Air contains optional very basic WC styles. Air helper will add it's WC functionality when theme support for WooCommerce is added. To enable:
- Get Air helper
- Activate the plugin
- Uncomment woocommerce import in global.scss
- Run gulp again and save files
- Requires at least: WordPress 4.7.1
- Tested up to WordPress 5.3.2
- Mac OS X
- Devpackages - Npm, Gulp and Bower
- Dudestack - A toolkit for creating a new professional WordPress project with deployments. Heavily based on Bedrock by Roots.
Traditional way:
- Git clone or download zip
- Open Terminal and run
npm install - Open project to Atom (or your preferred editor) and run search and replace air-light => yourprojectname
- Run
gulp watchand start coding
If you are using Dudestack and Devpackages, your project folder is located at ~/Projects, your vagrant box is up and running at 10.1.2.4, just
- Open Terminal and cd to air directory
- Run
sh newtheme.sh- the script takes care of the rest (updates textdomain with your project name, checks updates for air and npm packages, runs npm install, fetches devpackages, sets up gulp, cleans up the leftover files and activates the theme via wp-cli)
If you have ideas about the theme or spot an issue, please let us know. Before contributing ideas or reporting an issue about "missing" features or things regarding to the nature of that matter, please read Please note section. Thank you very much.
If you want to improve air, you have two options.
Air is originally built on dudestack. Install our development environment with these steps (unix only, sorry Windows!):
mkdir ~/Projects && git clone https://github.com/digitoimistodude/dudestackcd ~/Projects/dudestack && sh setup.sh- Run
createproject, name project after airdev when asked - Wait for the project to be created (get a coffee, first time can take couple of minutes)
- Create a fork of air-light
cd ~/Projects/airdev/content/themes- Fetch your fork with
git clone git@github.com:yourusername/air-light.git(remember to replace yourusername with your actual username) cd ~/Projects/airdev/content/themes/air-light- Get air dependencides by running
npm install(if you don't have npm installed, see here or just use homebrew) - Wait npm to get through files (get a coffee)
- Activate theme - if you are using os x lemp:
cd ~/Projects/airdev && vendor/wp-cli/wp-cli/bin/wp theme activate air-lightif marlin-vagrant:ssh vagrant@10.1.2.4 "cd /var/www/$PROJECTNAME/;vendor/wp-cli/wp-cli/bin/wp theme activate air" - Open whole project to sublime, for example with
subl -n ~/Projects/airdev/content/themes/air-lightif you have Sublime Text. - Go to back to air-light dir with
cd ~/Projects/airdev/content/themes/air-lightand then rungulp watchand start developing!
You may want to add alias wp='./vendor/wp-cli/wp-cli/bin/wp' for OS X lemp stack or alias wp='ssh vagrant@10.1.2.4 "cd /var/www/"$(basename "$PWD")"; /var/www/"$(basename "$PWD")"/vendor/wp-cli/wp-cli/bin/wp"' for marlin-vagrant to get to use wp-cli with simply wp.
To install air-light to your own development environment, just clone your fork to your theme directory, activate the theme, and make changes. If you make changes to front-end (JS/SCSS), you'll need to use our gulpfile and npm dependencies, so make sure you go through steps 9-10 and 12 above.
When you make changes, commit them with clear describing commit messages and them make a pull request. We are happy to accept improvements!
Next you just need to add content and menu via airdev.test/admin, or you can use the ready-made content:
cd ~/Projects/airdevwp plugin install wordpress-importer --activatewget https://wpcom-themes.svn.automattic.com/demo/theme-unit-test-data.xmlwp import theme-unit-test-data.xml --authors=create
Air-light comes with PHP_CodeSniffer and scss-lint built inside gulpfile.js. Please note, you need to configure these separately!
PHP_CodeSniffer needs to be installed under /usr/local/bin/phpcs with WordPress-Coding-Standards for php-debuggers to work properly in gulp. If you don't want to use phpcs with gulp, you can disable it by commenting out or deleting line gulp.watch(phpSrc, ['phpcs']);.
Other than Dude staff should make pull requests, but the senior developers can push new versions directly. Whenever you have updates that are worthwile, commit them with clear commit messages and then do versioning. Every meaningful commit or bunch of commits that form a feature together make the version go up semantically 0.0.1.
The tag-release cycle:
- Commit your changes
- Add a tag with
git tag -a x.x.xcommands - Add description for a feature or just name it by version name x.x.x if the changes are small
git push -u origin HEAD && git push --tags(orp && git push --tagsif you use our term aliases)
That's it, you released a new version!
Gzip file sizes tested with wc -c css/global.css and gzip -c css/global.css | wc -c commands.
Theme developers please note: if you use phpcs in SublimeLinter as custom standard on dudestack, you will need extra content/themes/air-light subfolders inside theme directory for it to work on both global projects and with air-light.