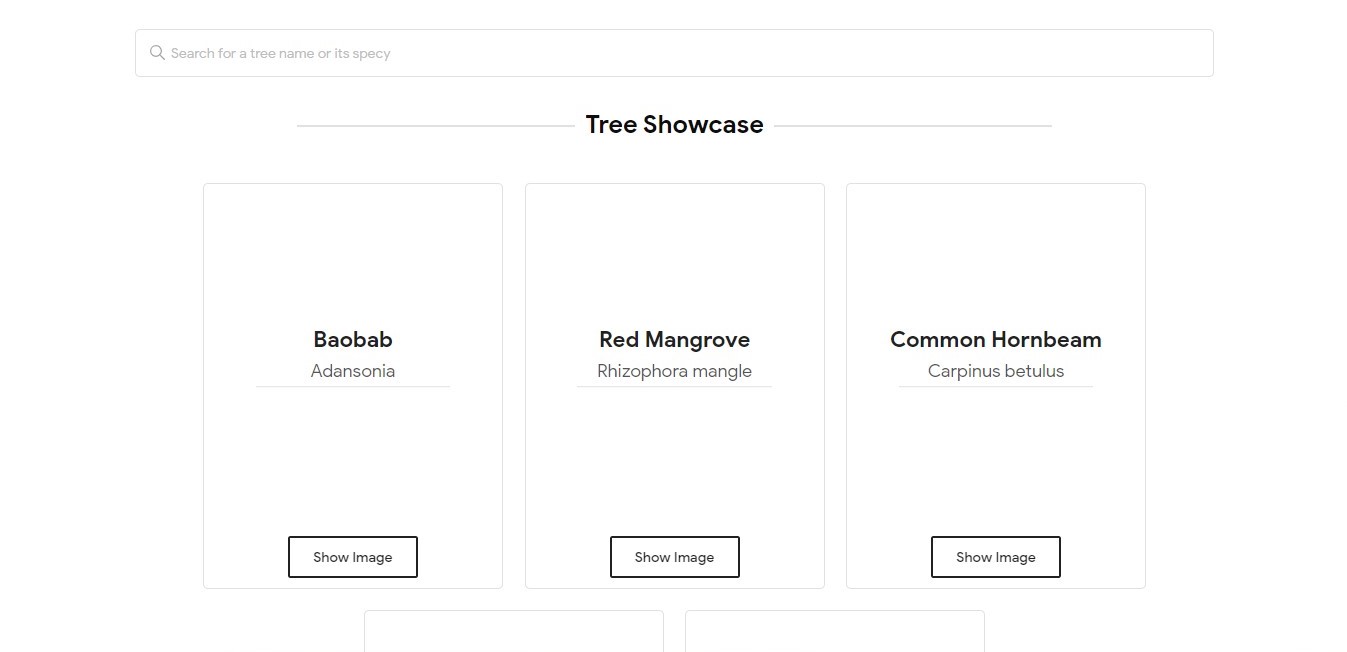
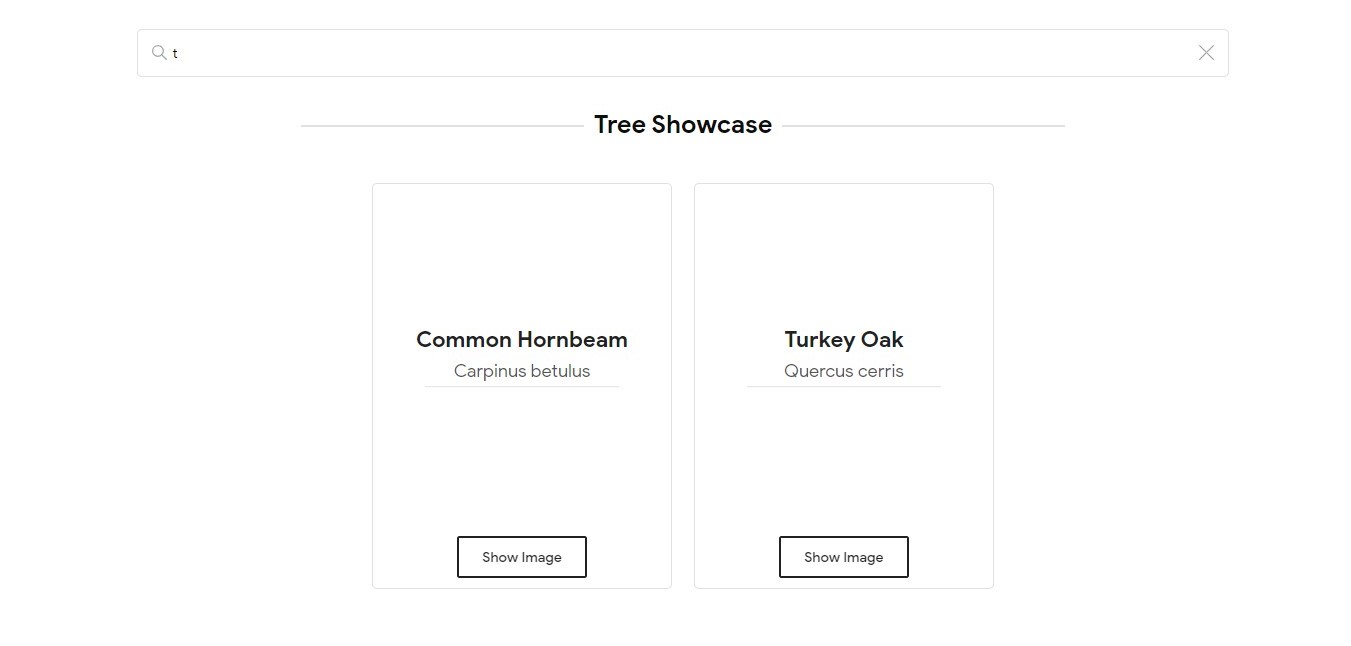
This project is a simple-ish card view for trees (Tree showcase) and developed for Eco test. I literally did not use any library or package to develop this app and it just bootstrapped by CRA (This project was bootstrapped with Create React App).
This project data is coming from an AWS endpoint which available in .env file and is committed to the git, so everyone can access it for testing purposes.
I just implement the following features for this data table in this project.
- Each record will represent in an individual card.
- Each card has shown and hide the image button.
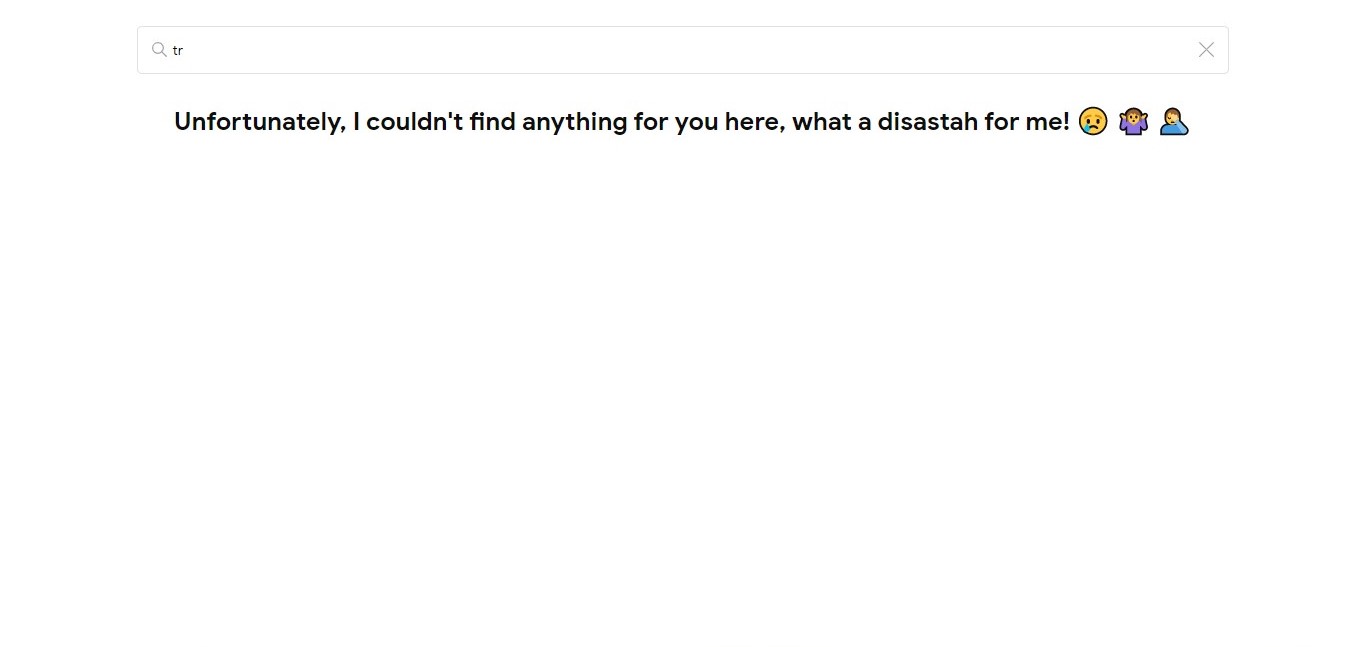
- A search input available for searching live within the data.
- Each individual component and module has its own test case.
- If you ever experienced CORS error it is recommended to use Allow CORS plugin.
- SCSS files and/or import in js files got some intentional white-space for more readability.
- There is no end-to-end and/or UI test for this project.
.envcommitted to the git intentionally for better usability.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.