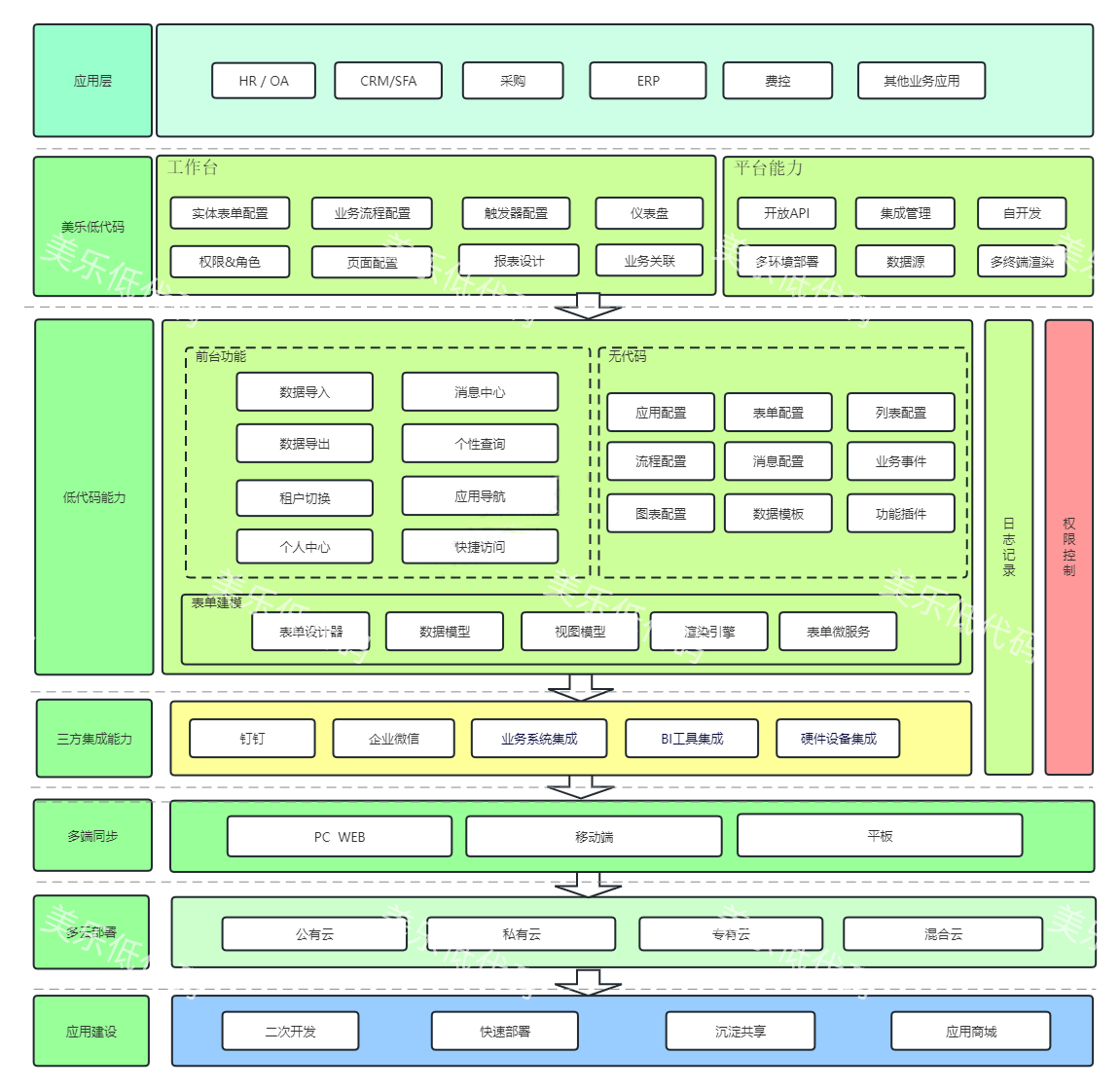
美乐是一个低代码开发平台(快速开发框架),包含一个前端项目Meta LowCode和一个后端项目Meta Server,美乐致力于提升业务逻辑开发效率、减少软件开发中的非必要重复劳动。美乐为前端工程师提供强大的后端接口定制能力,美乐同样也为后端工程师提供开放、灵活的前端快速开发体验。
借助美乐低代码开发平台,不需要设计数据库,几分钟之内即可完成提交表单和数据展示列表,完善的权限控制,可视化搭建的表单系统,自由定义的导航路由,简洁易懂的数据交互逻辑。如果在半小时内完成了一个简单的客户/订单管理系统的搭建,请不要感到过分惊奇。
| 类型 | 链接 |
|---|---|
| 美乐官网 | https://melecode.com/ |
| 演示地址 | http://117.50.194.75:8101/web/login (用户、密码:admin/admin) |
| 演示地址2 | http://117.50.194.75:8102/web/login (用户、密码:admin/admin) |
| 用户手册 | https://melecode.com/docs/mlbook/user/readme.html |
| 视频教程合辑 | https://space.bilibili.com/3546568428882557/video |
-
元数据管理
通过需求分析,快速建立数据模型和逻辑关联,支持线上动态调整数据模型。 -
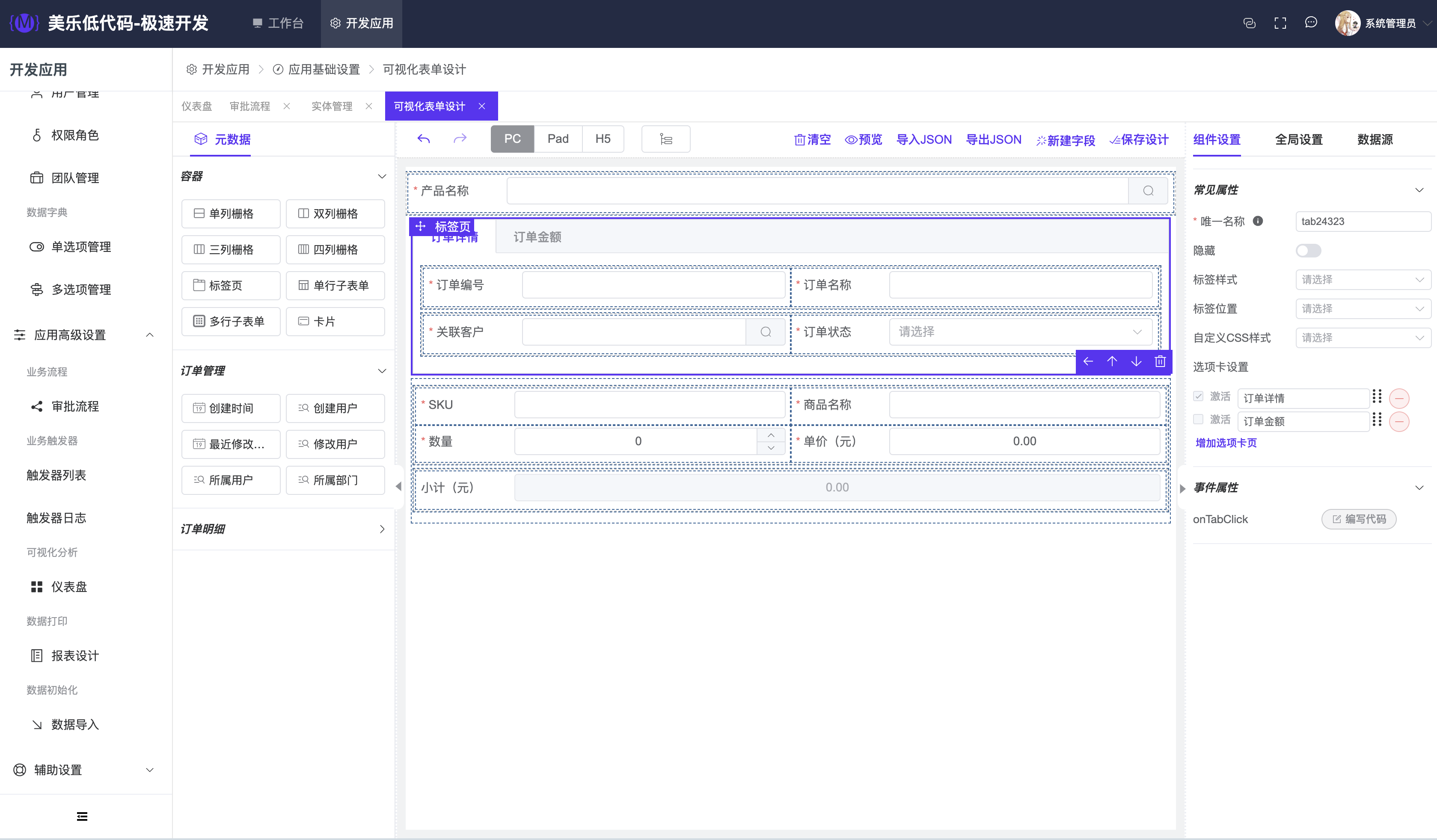
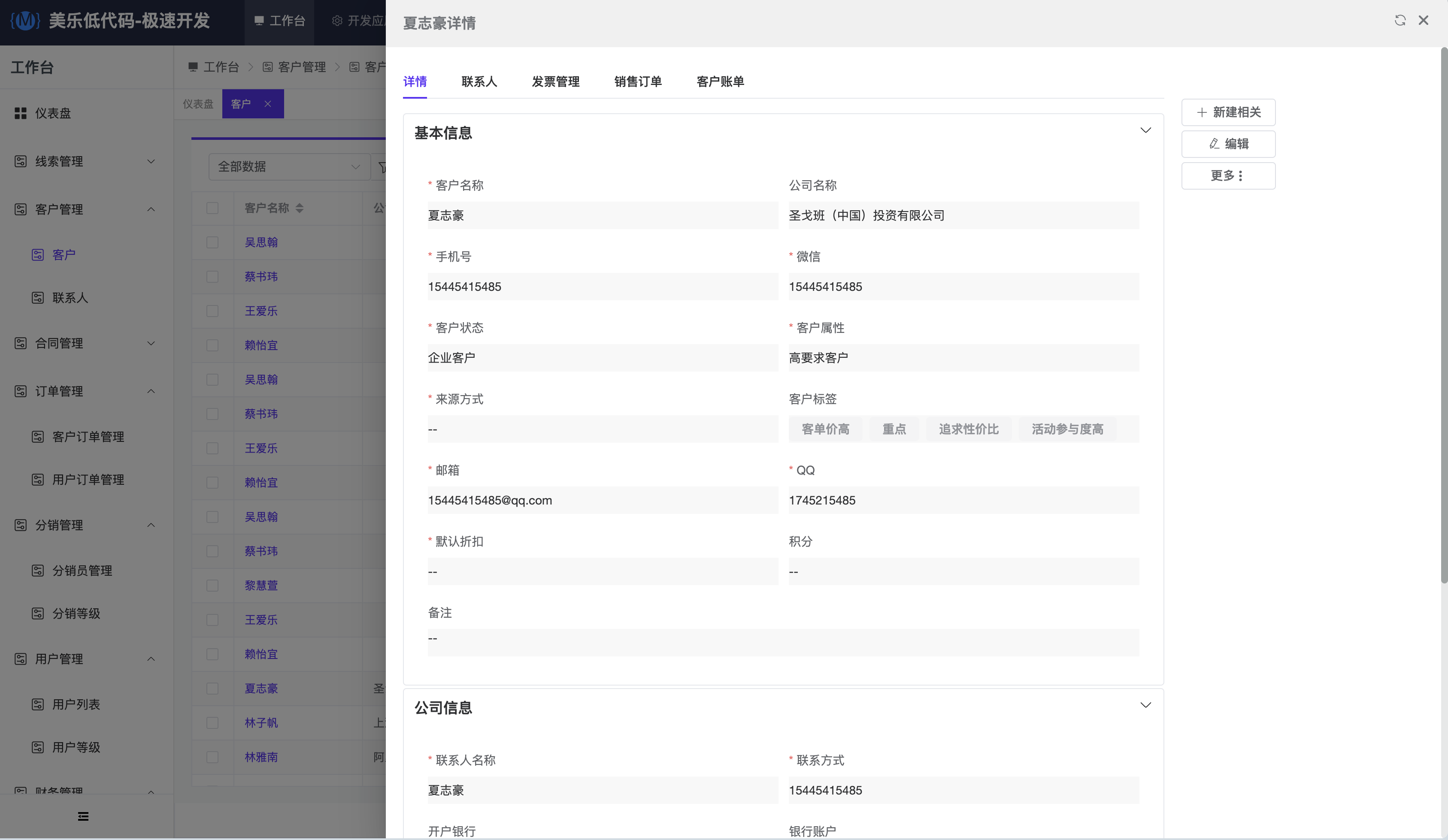
可视化表单设计
可视化拖拽方式完成表单设计,支持组件高级事件交互和API方法调用。 -
组织权限设置
完善的组织架构设置,可以跨部门建立用户团队,允许对用户权限进行超细力度的精确控制。 -
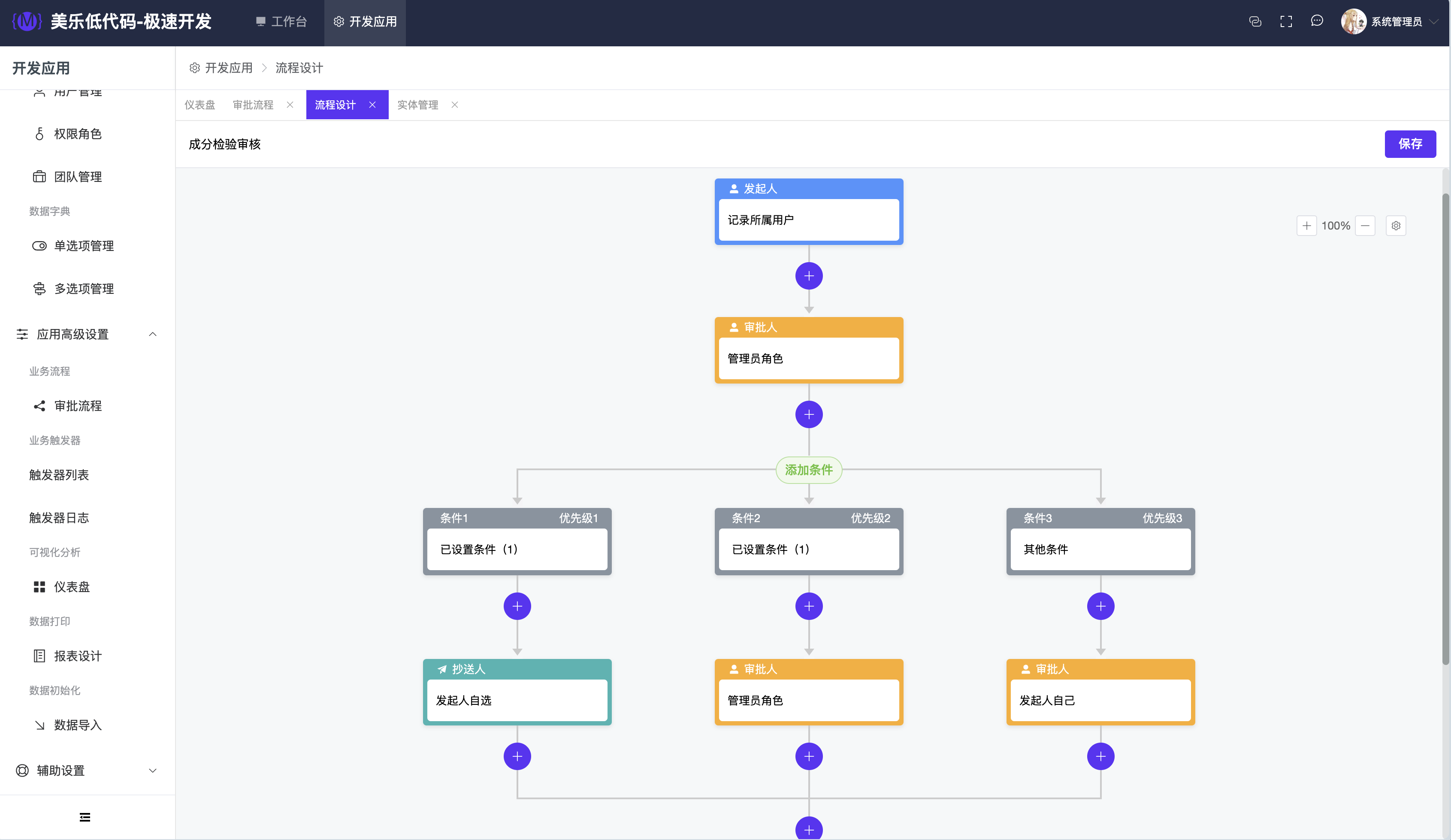
审批流程设计
建立可视化的审批流程,对企业各项单据进行流转处理,可以针对不同用户单独设置权限。 -
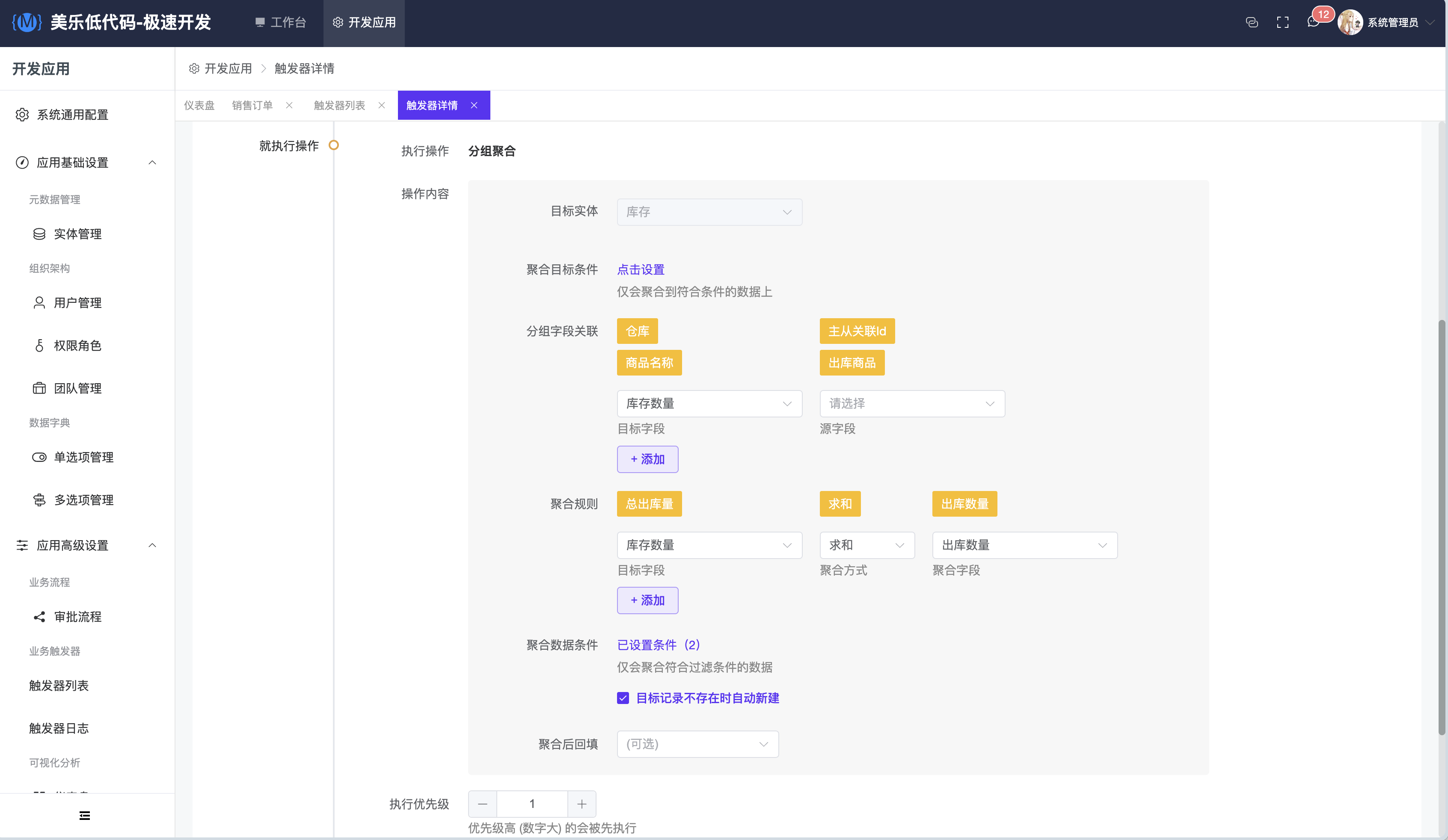
业务触发器
针对数据模型(即实体)的各种触发事件,通过对触发器行为的精巧编排,即可实现比较复杂的业务逻辑。 -
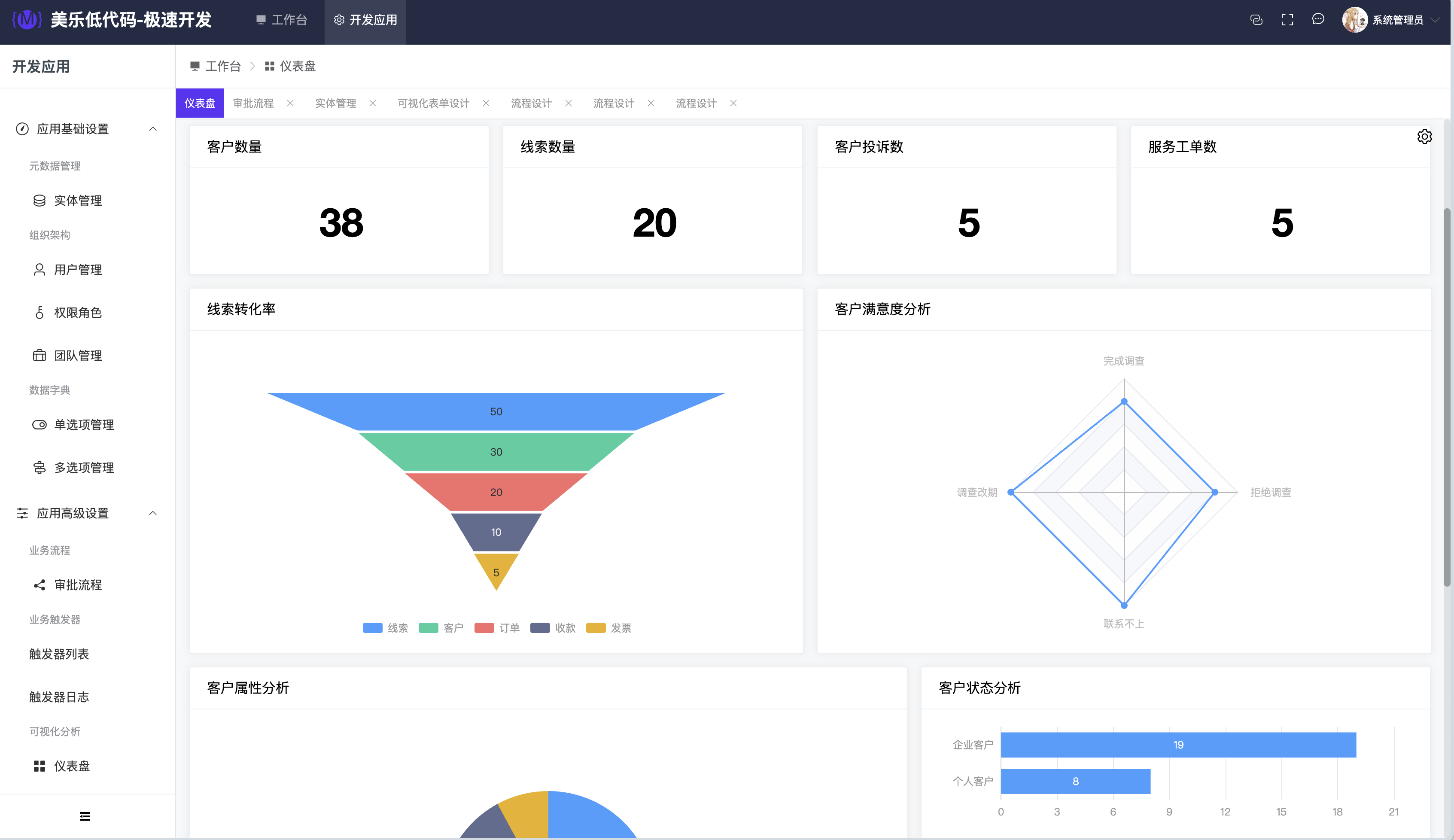
可视化仪表盘
以可视化图表的方式呈现各类数据统计、数据分析结果,支持用户自由切换多个仪表盘。 -
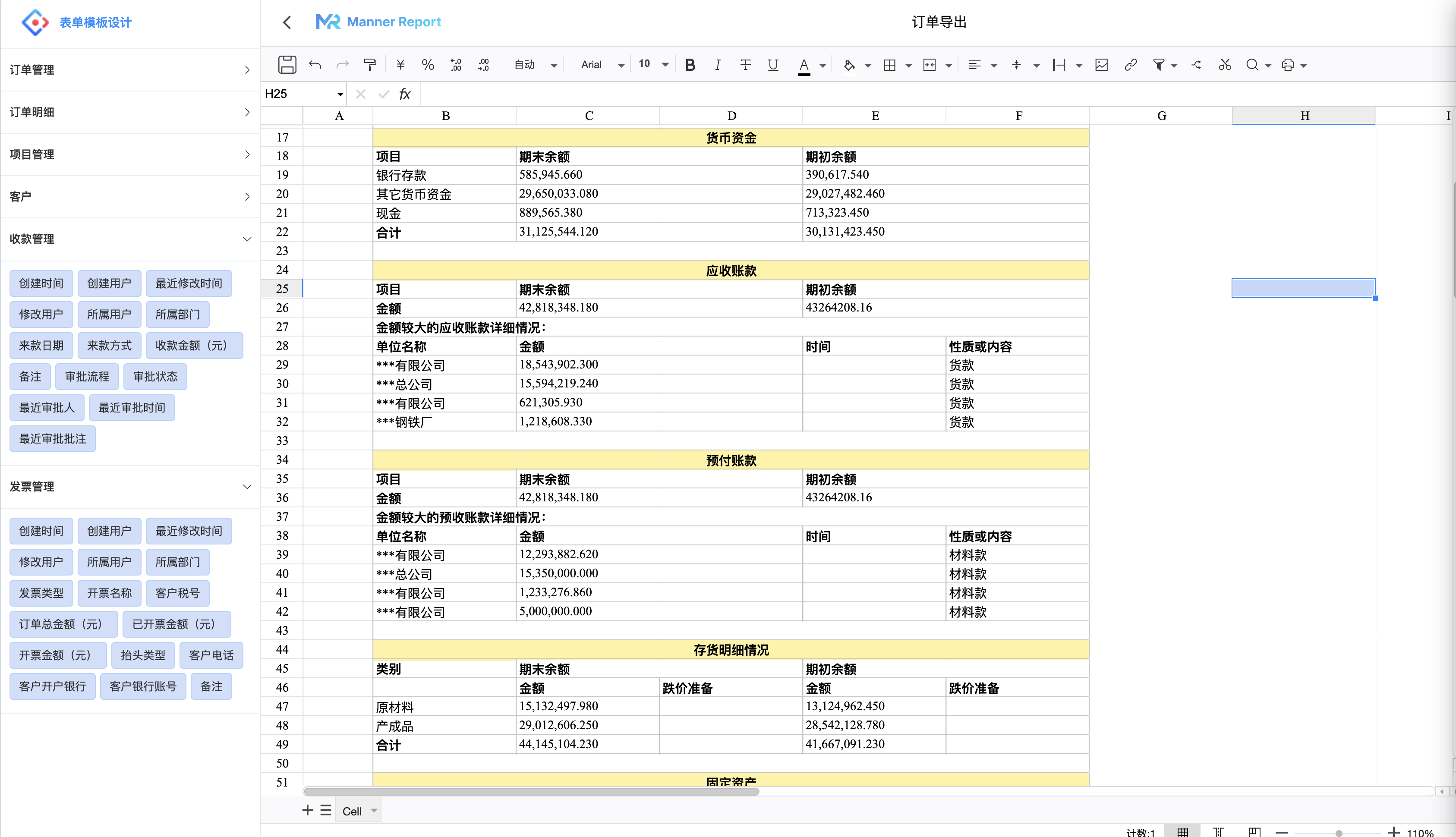
报表设计引擎
可视化报表设计,所见即所得,就像操作excel表格一样简单,可以实现高精度报表设计及打印需求。 -
自由定义导航
可针对不同用户设计不同的导航菜单,同时支持添加自定义页面,用户可在多套导航菜单之间无缝切换。 -
数据快速导入
从老的遗留业务系统导出数据,一键导入美乐低代码,支持字段映射,大幅节省系统迁移成本。
| 环境 | 名称版本 | 备注 |
|---|---|---|
| 开发工具 | VSCode | 下载地址 |
| 美乐后端集成环境 | MetaServer | 下载地址 安装必读 |
| 运行环境 | 1. Node 16 + 2. npm 8.0 + |
下载地址 |
| VSCode插件(必装) | 1. Vue Language Features (Volar) 2. Vetur |
# 克隆项目
git clone https://gitee.com/MetaLowCode/MetaLowCode.git
# 进入项目目录
cd MetaLowCode
# 安装依赖
npm i
# 启动项目(开发模式)
npm run dev
启动完成后浏览器访问 http://localhost:8022
注意:必须先启动美乐后端集成环境,请阅读上述“环境准备-美乐后端集成环境-安装必读”。
# 生产打包
npm run fast-buildMIT License