RabbitMall项目github地址:github 地址 RabbitMall项目线上地址:线上地址
前台使用 vue技术 为基础开发 (axios,vue-router,vuex) 服务端 使用 springboot 来启服务
项目启动方式:(node 版本14.x) 在 mysql 数据库中建立数据库,导入sql 文件 sever 中配置一下链接数据库 mall/network/request中链接接口 服务端启动 :从FinalprojectApplication 文件夹 启动 前端启动 : 使用 npm install 安装依赖 使用 npm start 启动
系统默认用户账号已经给出 (或者可以自行注册) 系统管理员账号默认为(rywtest qwe12345)
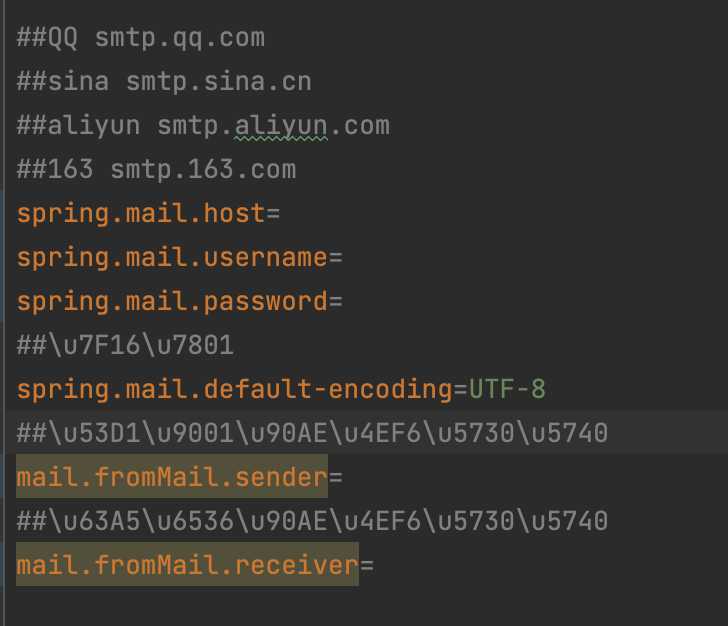
想要使用邮箱功能需要如图进行后端配置(具体参数需要去qq邮箱申请,步骤请百度,或者联系我)

项目启动有任何问题也可以联系我~
项目的类图,用例图,ER图,各部分时序图等图较多,全都放在图片文件夹中
页面:
前台:
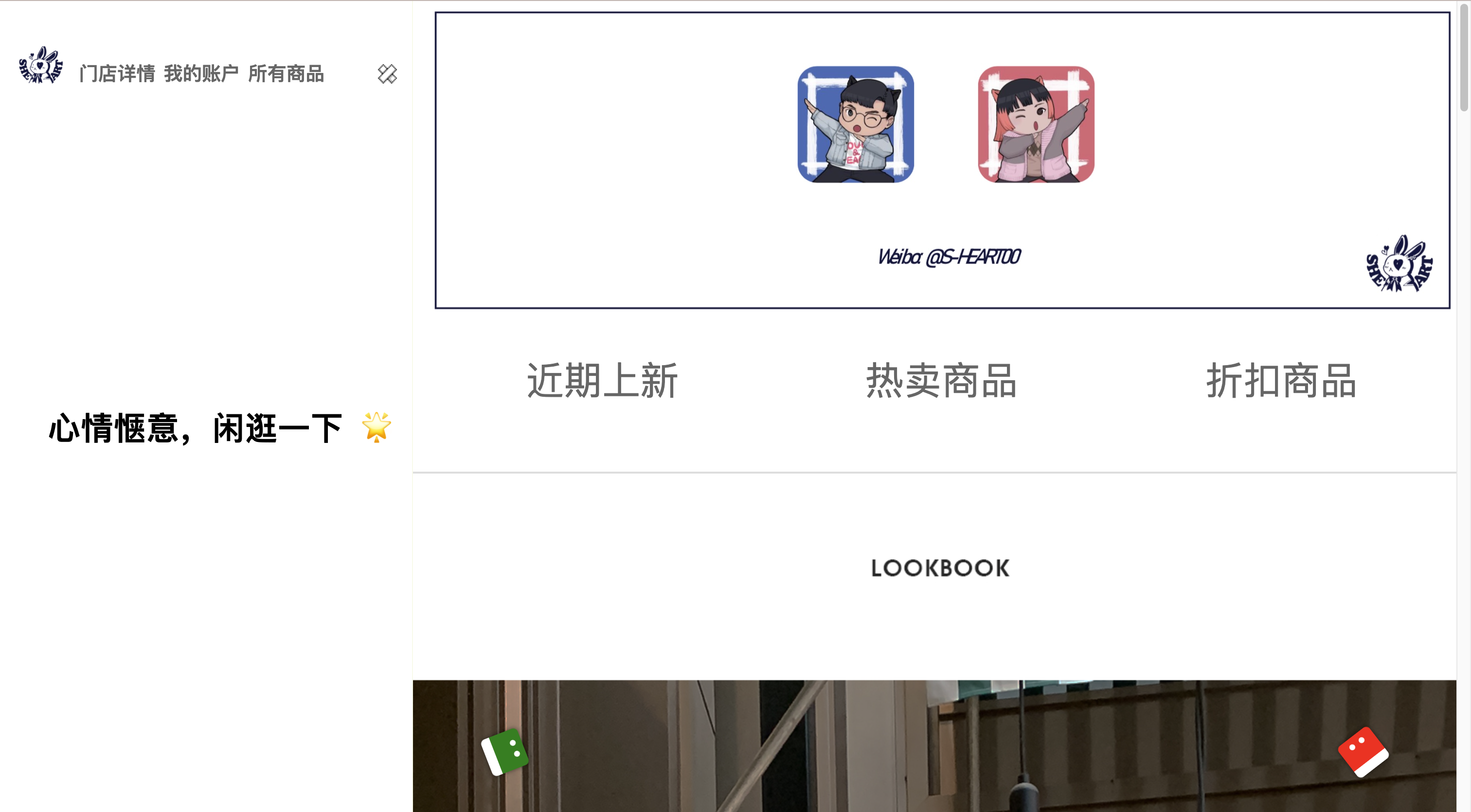
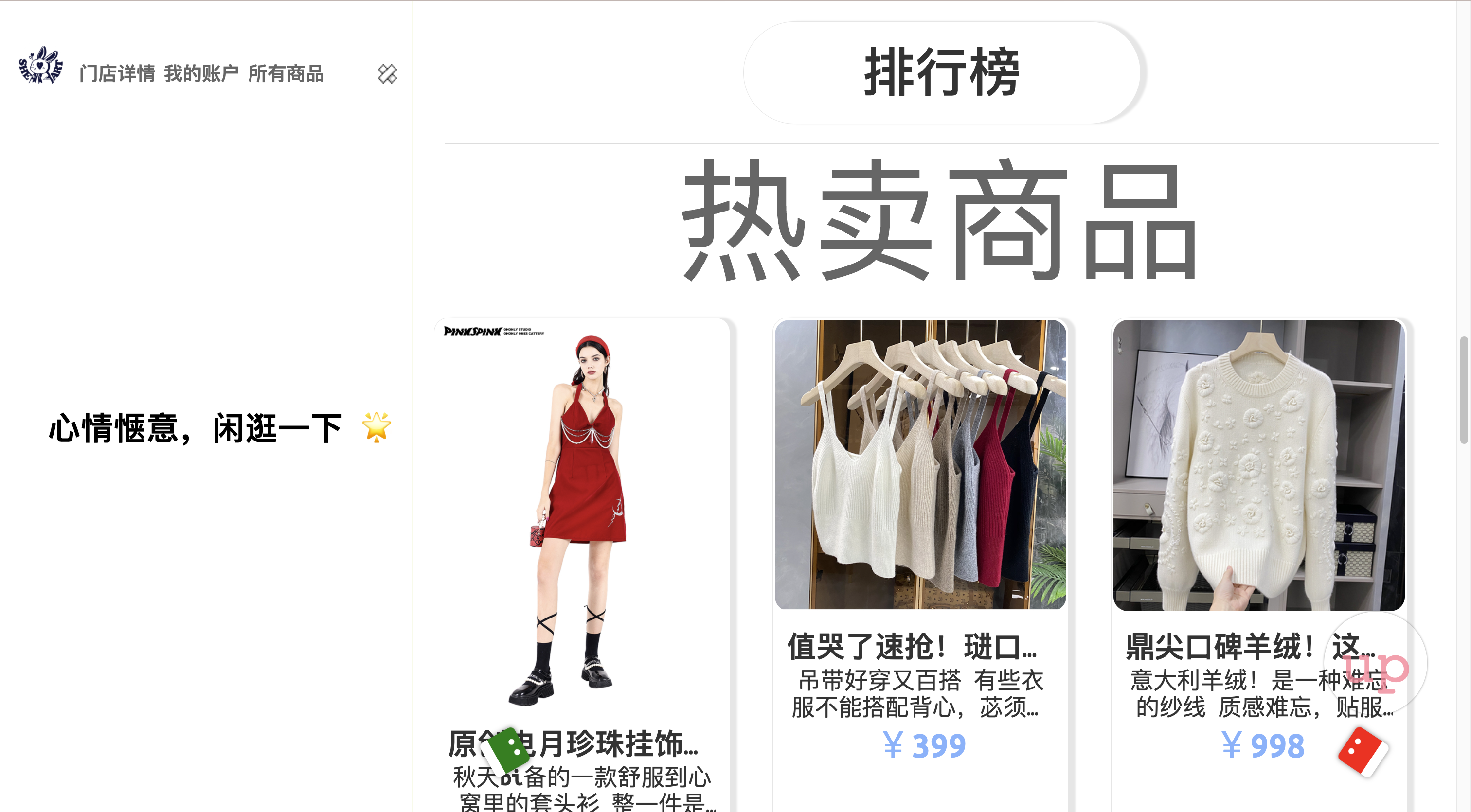
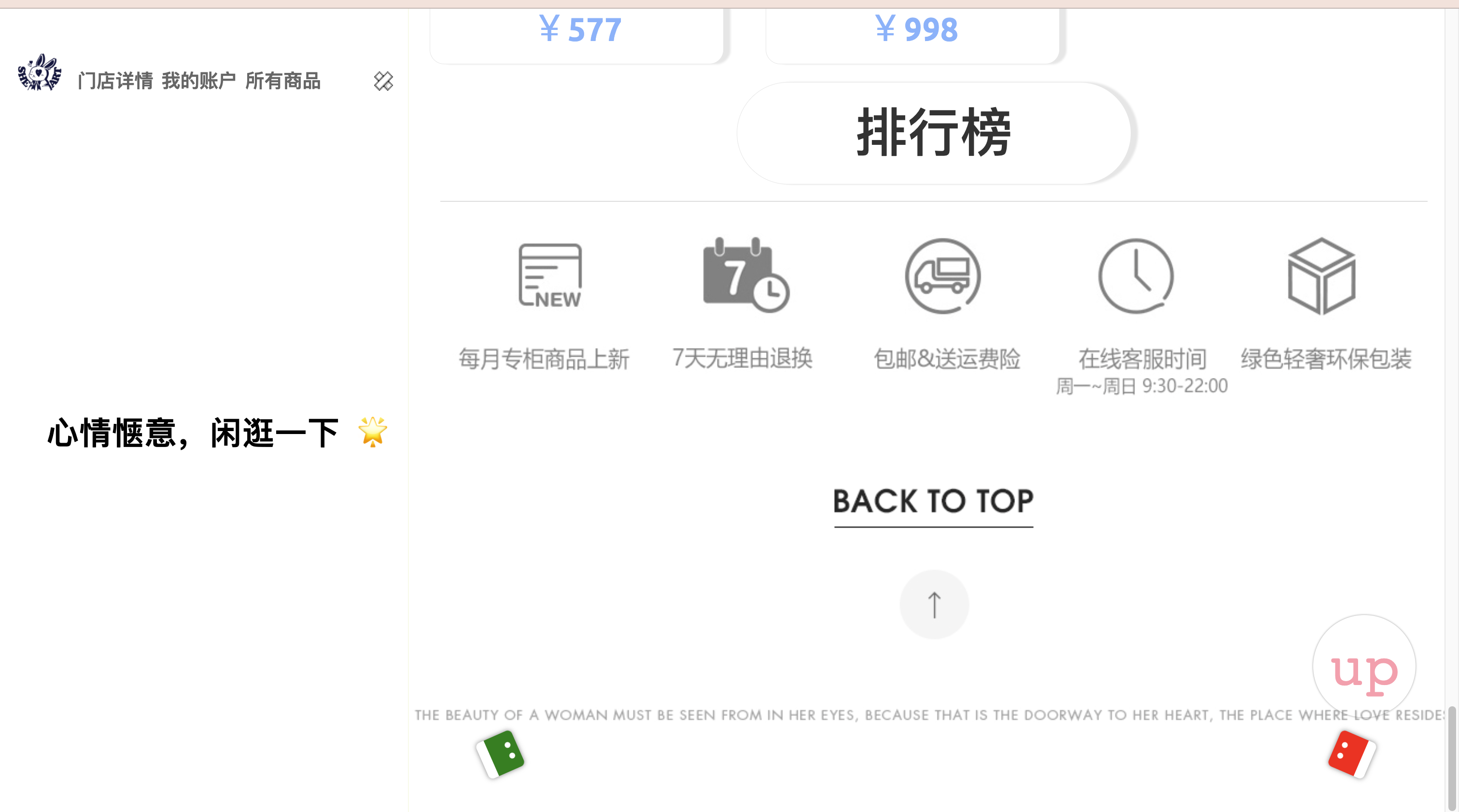
- 首页页面
- 分类商品页面
- 店铺介绍页面
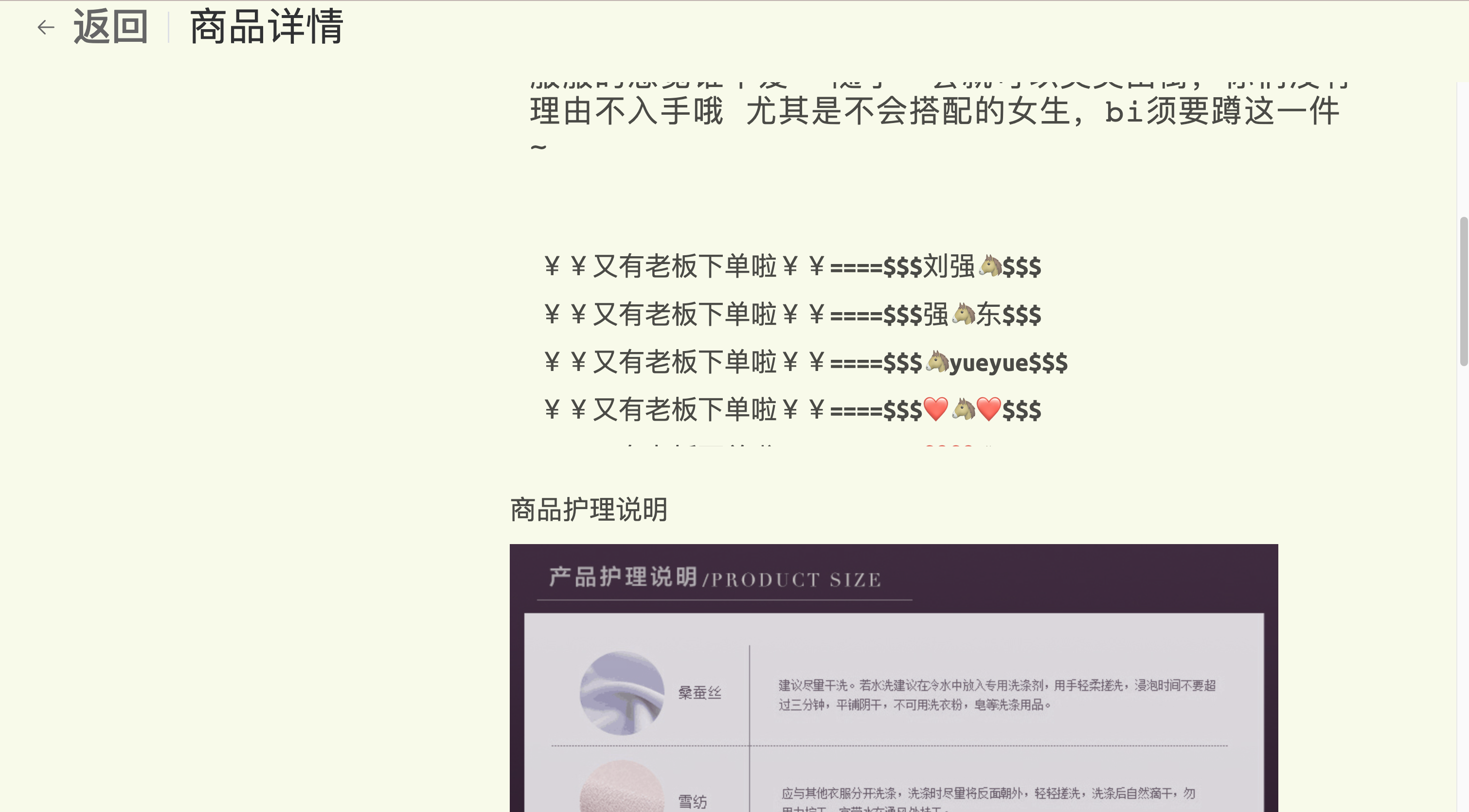
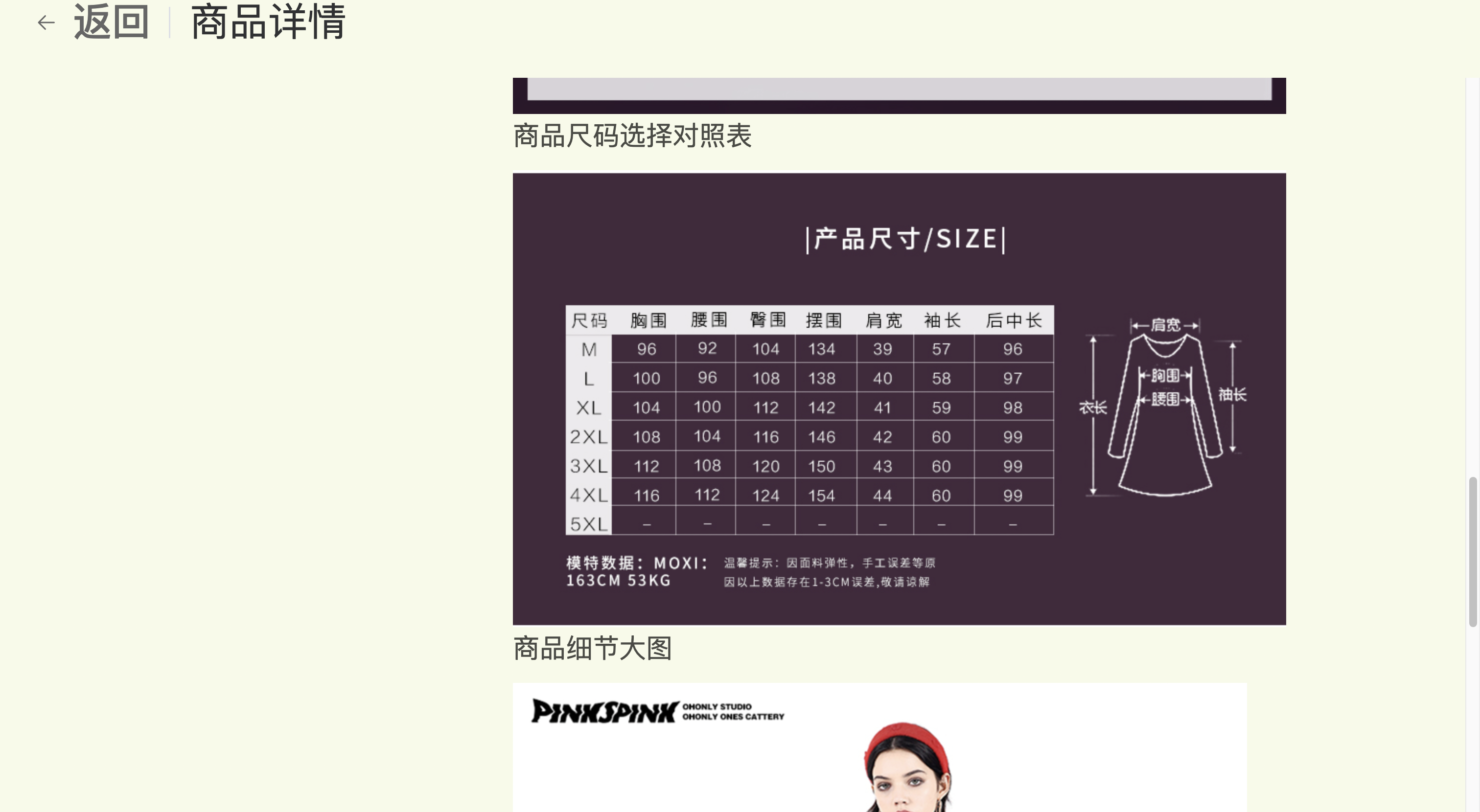
- 详细商品信息页面
- 购物金充值页面
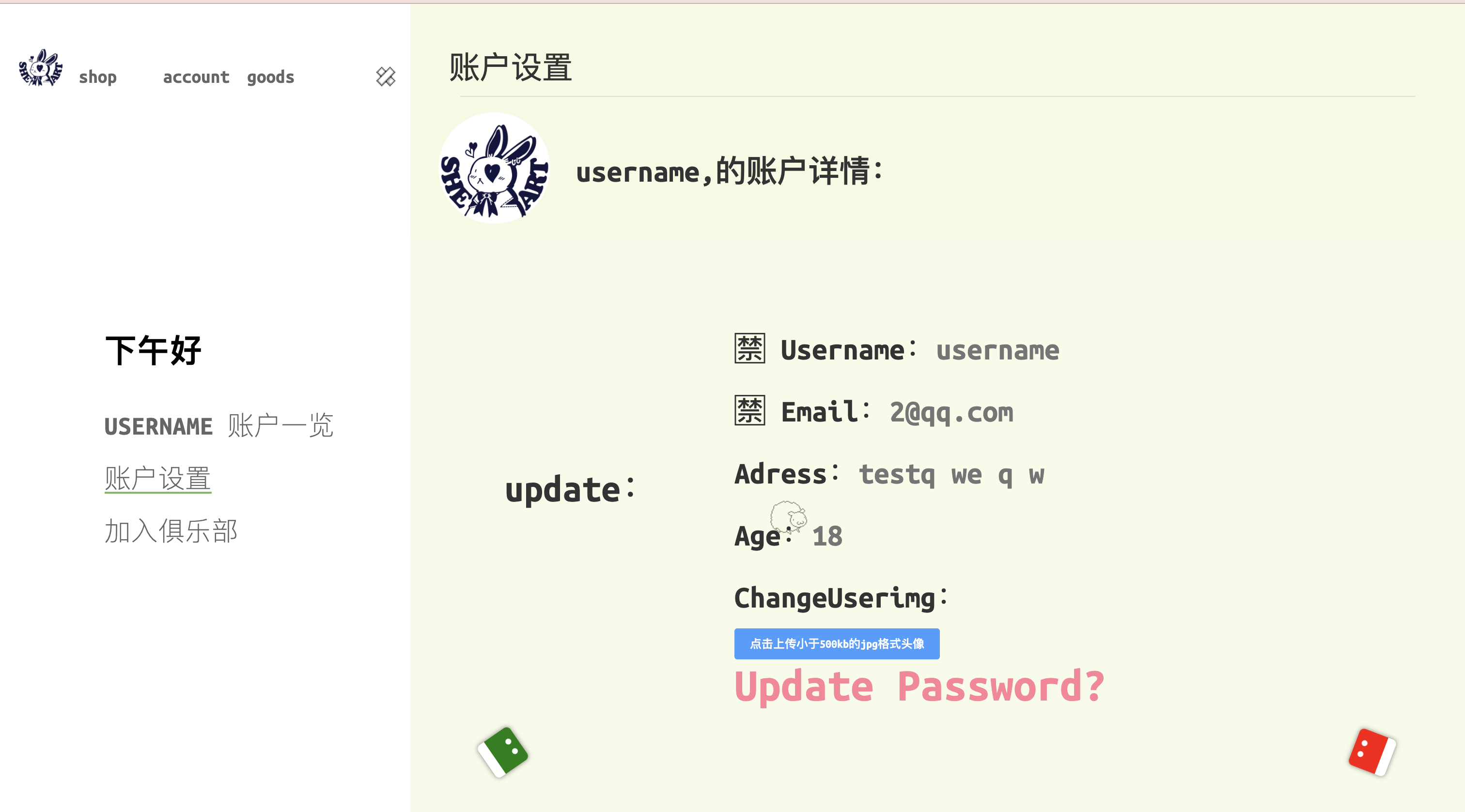
- 用户个人页面等页面
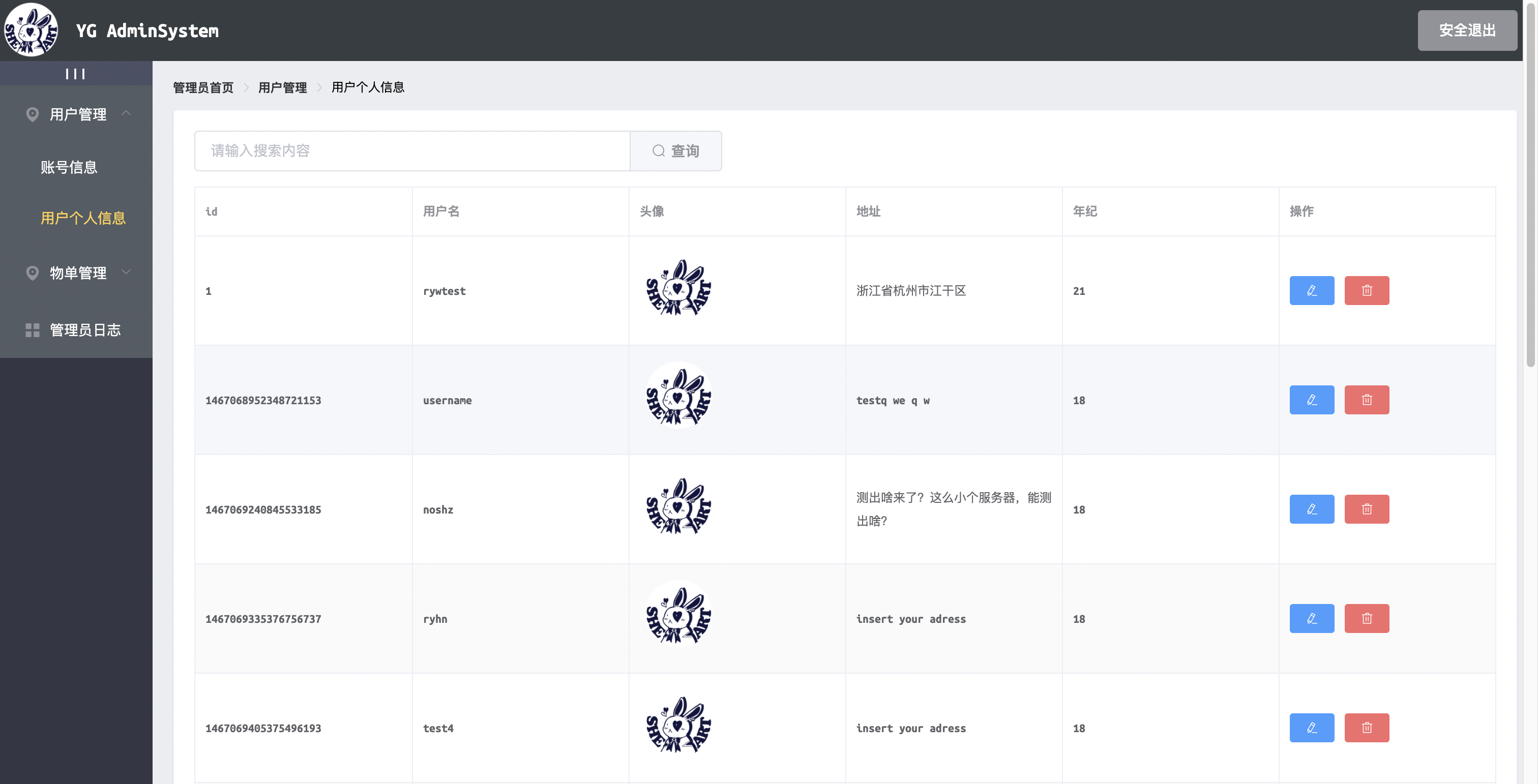
后台: - [x] 管理账号页面 - [x] 管理用户信息页面 - [x] 管理订单页面 - [x] 管理货物页面 - [x] 查看管理员日志页面
功能:
前台功能
- 用户浏览商品功能
- 用户下单商品功能
- 充值功能
- 修改用户信息功能。
- 搜索查询功能
管理端功能: - [x] 增删改查用户账户和用户信息功能 - [x] 增删改查订单货物功能 - [x] 条件搜索展示管理员行为操作日志功能。
项目打包使用 npm build 命令 项目部署的话 将dist文件夹直接部署到路径的根目录下(这样会减少很多新手不必要的麻烦)
将dist文件包放在/home/www文件夹下 在nginx中配置如下
server {
listen * default_server;
server_name _;
root /home/www/dist;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
#资源访问失败后定向到index.html
try_files $uri $uri/ /index.html;
}
}项目预览地址:预览地址