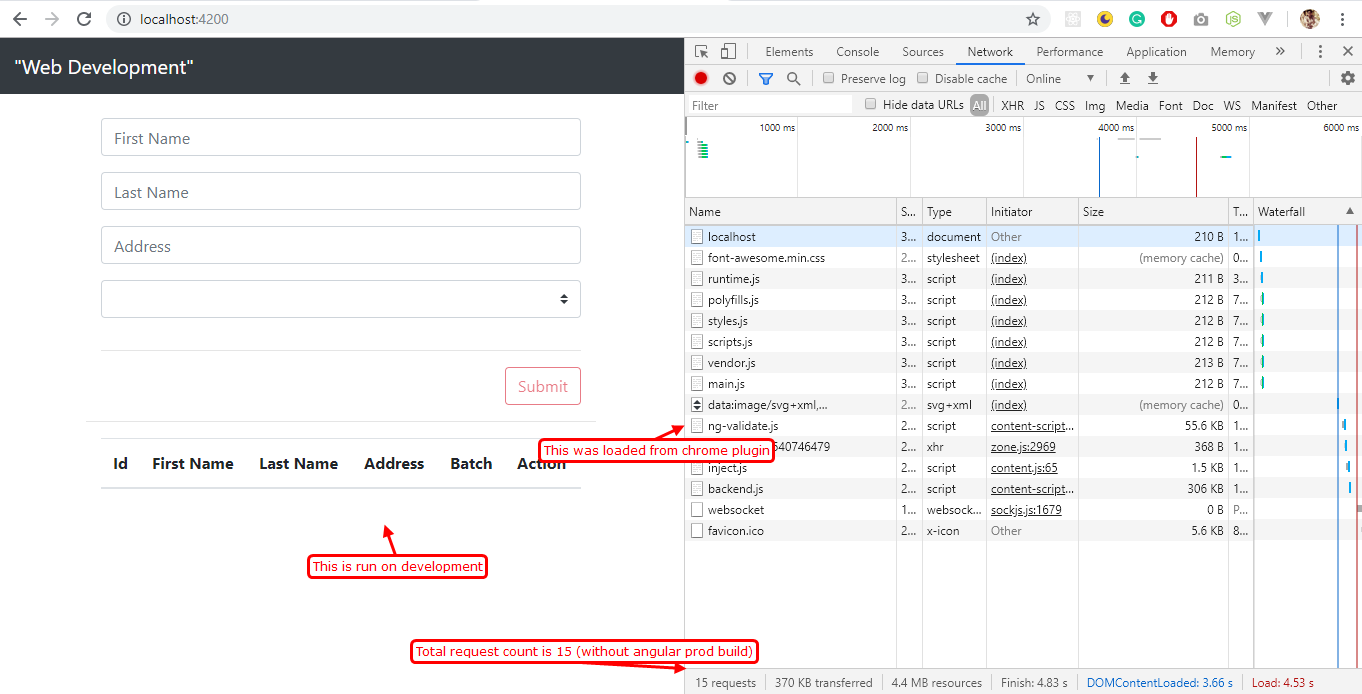
This is Basic Application in Angular for Create, Delete, View, Update Operation for Marvellous Student Data
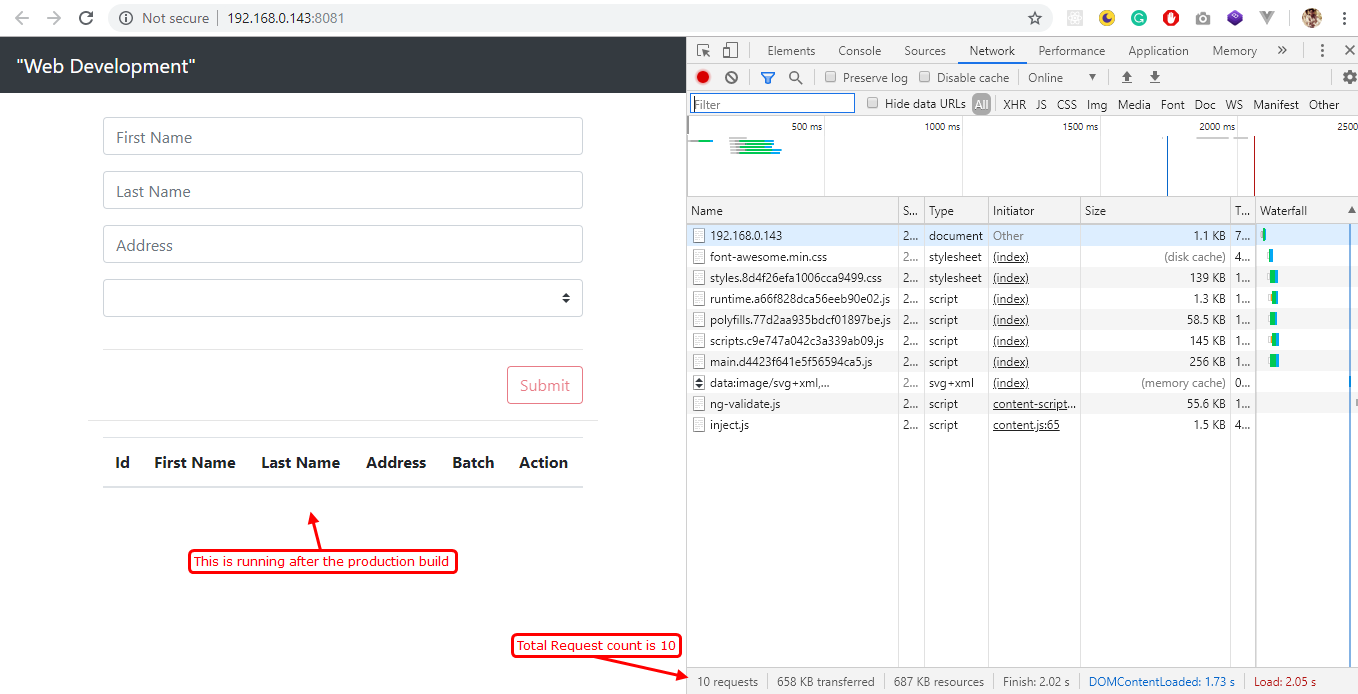
You can see production build on dist/crud folder you can run this app using http-server and see the network request without using Gulp
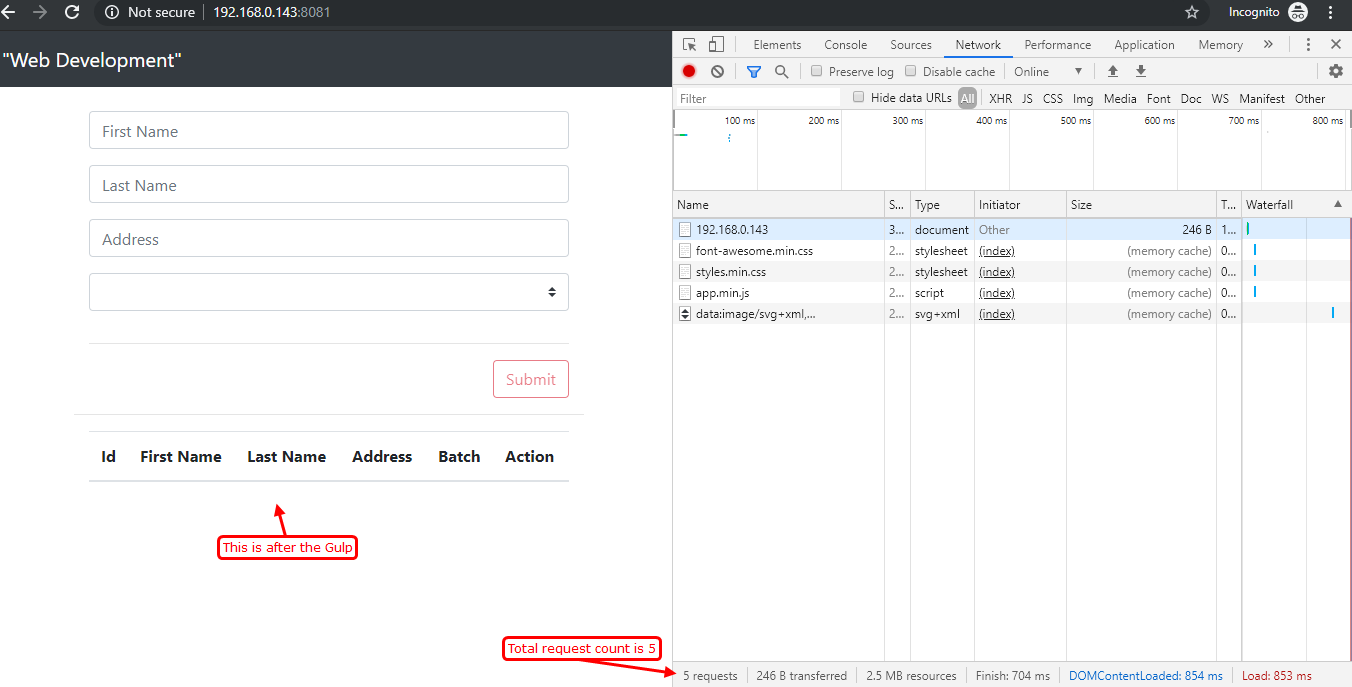
You can see Gulp build on gulpbuild folder you can run this app using http-server and see the network request using Gulp
~ Open This Project in Visual Studio Code.
~ Open Visual Studio Terminal
Use the Ctrl+` keyboard shortcut with the backtick character. Use the View | Integrated Terminal menu command. From the Command Palette (Ctrl+Shift+P), use the View:Toggle Integrated Terminal command.
type command in terminal
Angular application after the gulp