Welcome to the Spotify Clone assignment! In this assignment, you'll be tasked with creating a Spotify clone using React, Vite for project setup, and Tailwind CSS for styling. Your application will consist of two main pages: the homepage and the search page. Additionally, you have the option to include a third page for search results.
Fork this Repository: Start by forking this repository to your GitHub account. This will allow you to work on your own copy of the project without affecting the original repository.
Clone the Repository: Once you've forked the repository, clone it to your local machine using the following command:
git clone https://github.com/practicehealth/spotify-clone-assignment.gitSet Up Environment: Make sure you have Node.js installed on your machine. Then navigate to the project directory and install the dependencies using npm or yarn:
cd spotify-clone
npm installYour task is to implement the UI components for the homepage, search page, and optionally the search results page. Use Tailwind CSS for styling and ensure that all UI components read data from a JSON file. Avoid hardcoding any artist names or other data directly into the components.
Populate the data.json file with mock data for your application. This data will be used to populate the UI components.
Implement the logic for routing and create the necessary React components for the homepage, search page, and search results page (if you choose to include it). Ensure that the pages display the correct content and styles. The design should be responsive on all devices including smartphones, tablets, and desktops.
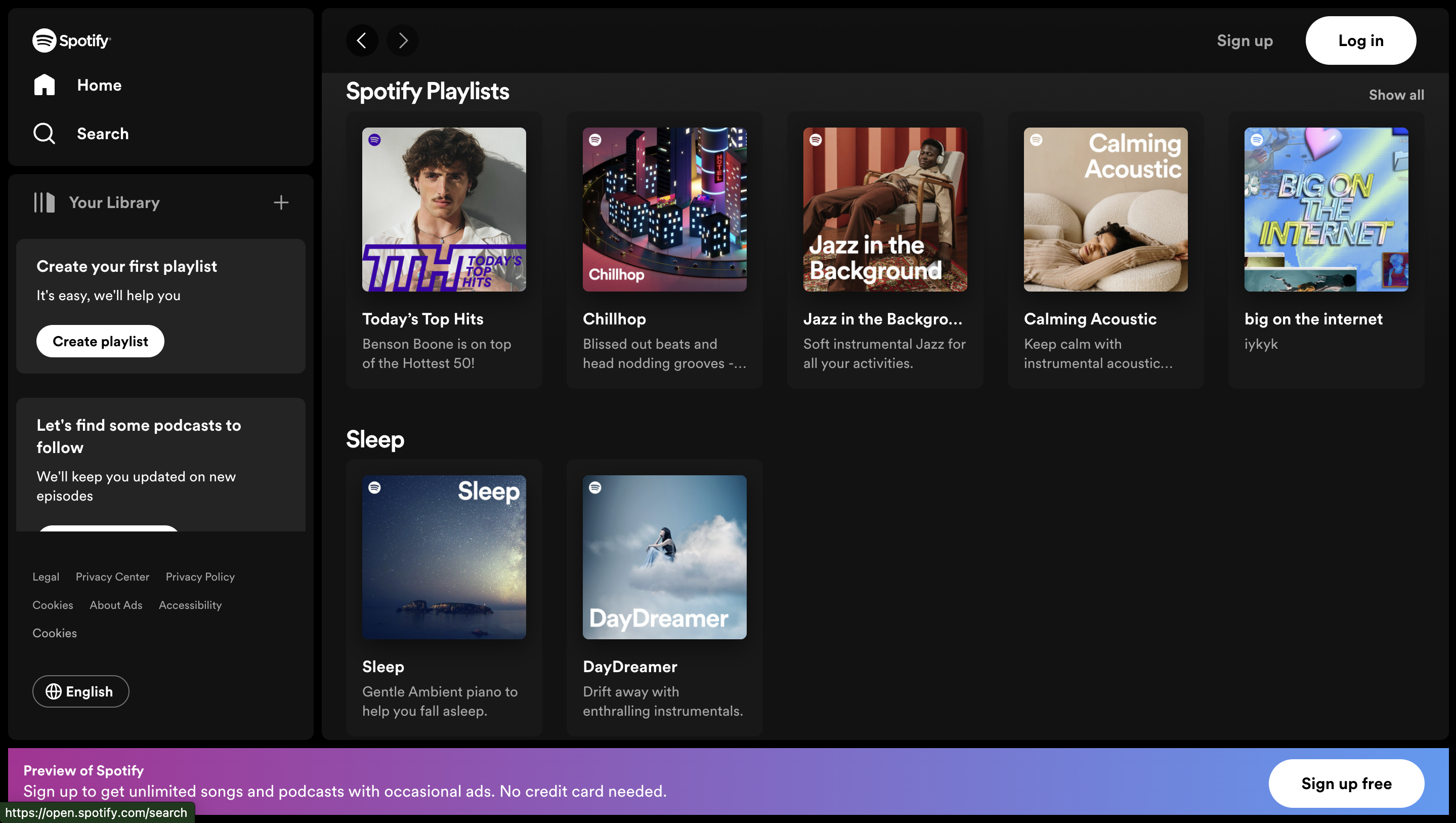
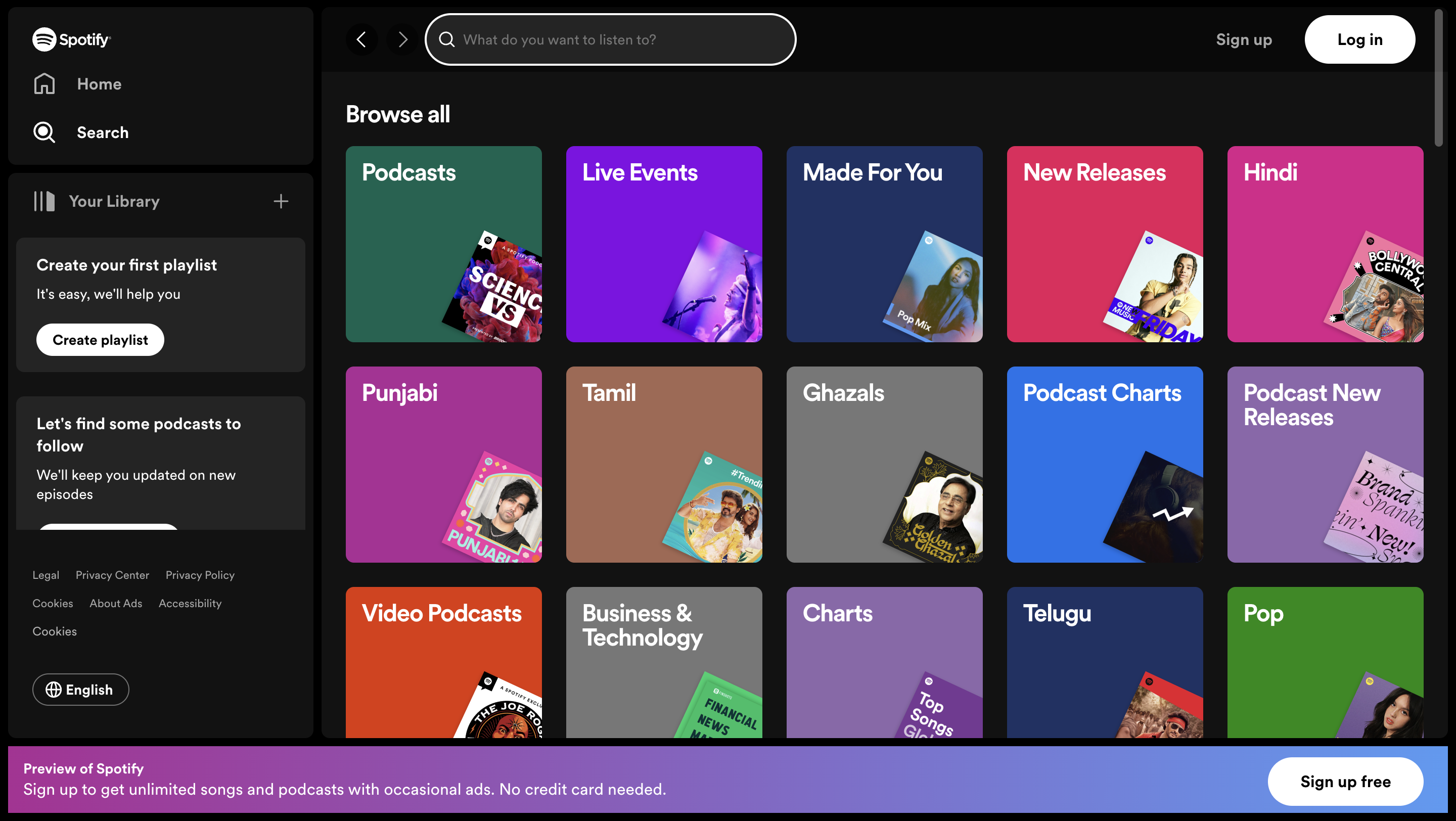
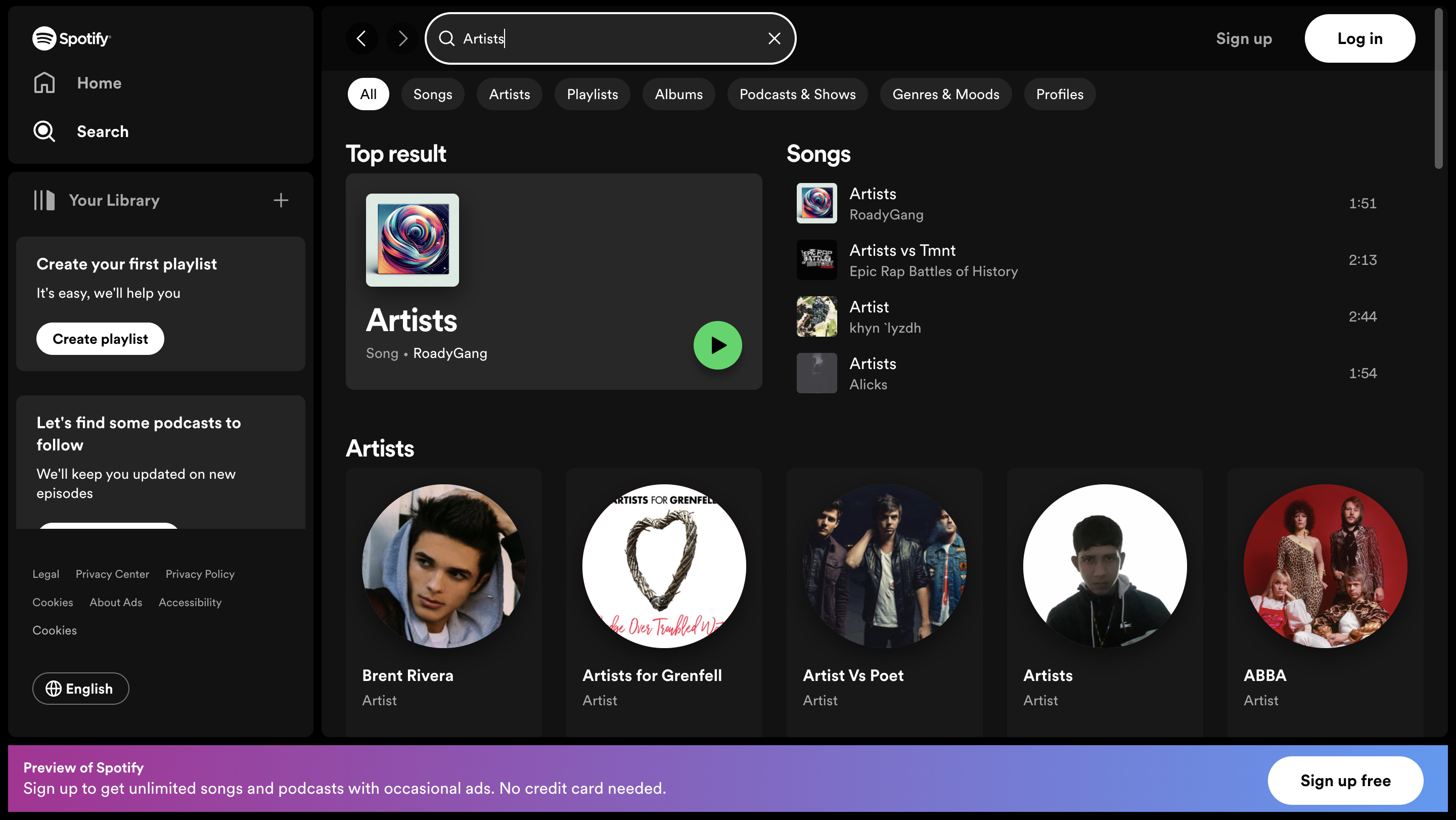
Here are the screenshots of the pages you need to create:
(Optional) Search Results Page:
Testing: Test your application locally to ensure that all features work as expected. Use the Vite development server to run your application:
npm run devOnce you're satisfied with your changes, commit them to your local repository:
git add .
git commit -m "Implemented Spotify Clone UI"Push your commits to your forked repository on GitHub:
git push origin mainFinally, navigate to your forked repository on GitHub and create a pull request to submit your changes. Provide a descriptive title and details about the changes you've made. and your internshala name and email along with the PR.
Resources React Documentation
If you have any questions or need clarification on any aspect of the assignment, don't hesitate to reach out. Good luck!