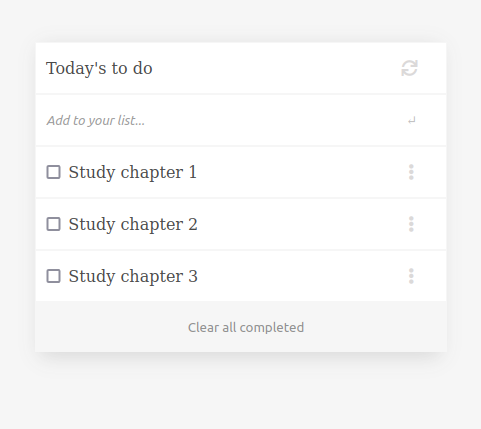
"To-do list" is a tool that helps to organize your day. It simply lists the things that you need to do and allows you to mark them as complete.
This website is built using ES6 and Webpack!
You can see the app live here
- HTML, CSS, JavaScript, Webpack.
Clone the repository using git clone and pasting the following link git@github.com:Sahar-AbdelSamad/To-do-list.git. Clone it in your desired location on your computer.
Run the command npm install to install all project's dependencies.
Run npm run build to get the dist folder with the HTML and JS files in it
Run the command line npm start, the basic template will automatically open the index.html file in a browser.
Distribution files are generated by webpack and served by webpack dev server from /dist folder.
👤 Sahar Abdel Samad
- GitHub: @sahar-abdelsamad
- Twitter: @abdelsamadsahar
- LinkedIn: sahar-abdel-samad
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!