This is a solution to the Single price grid component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
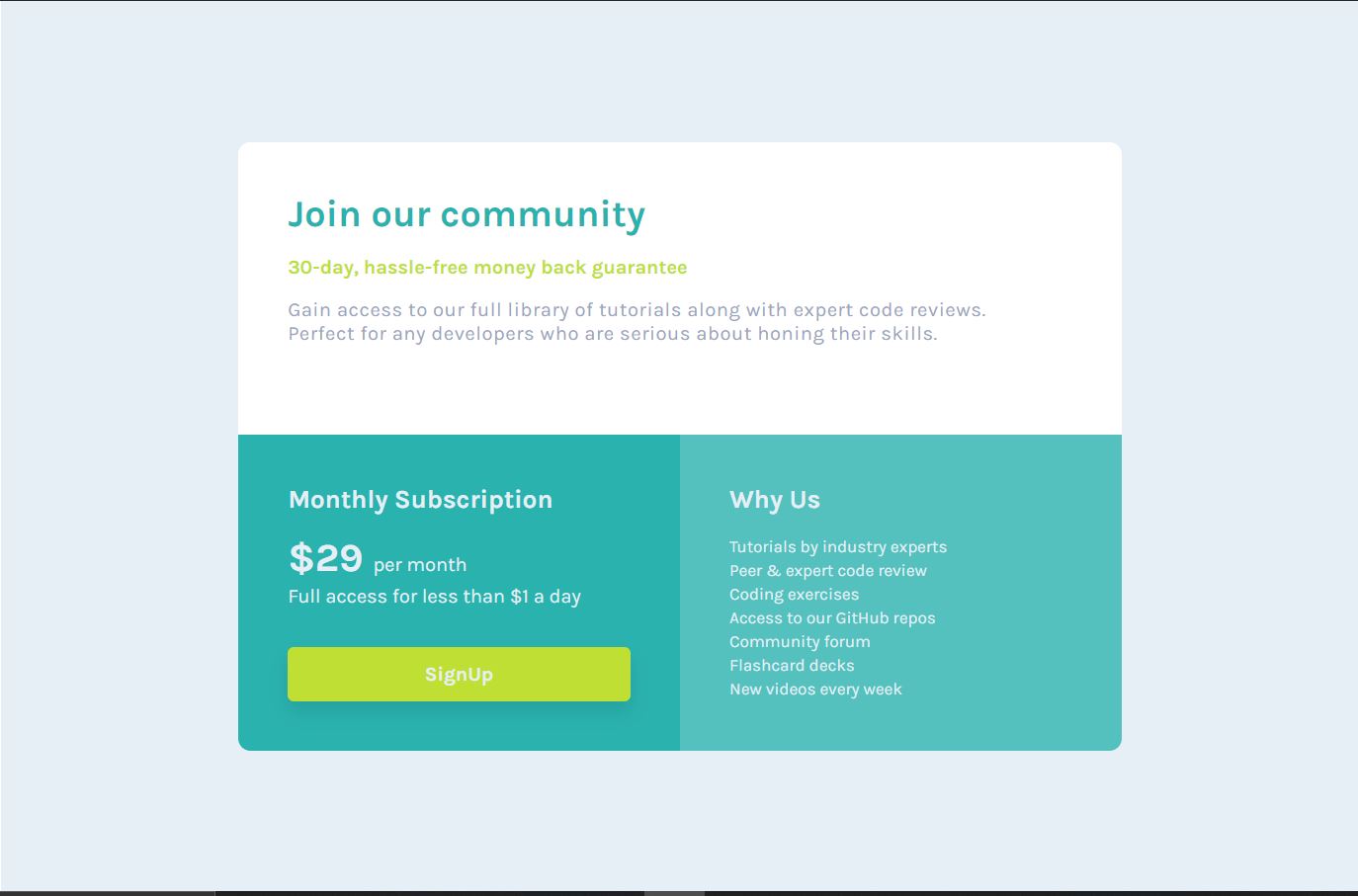
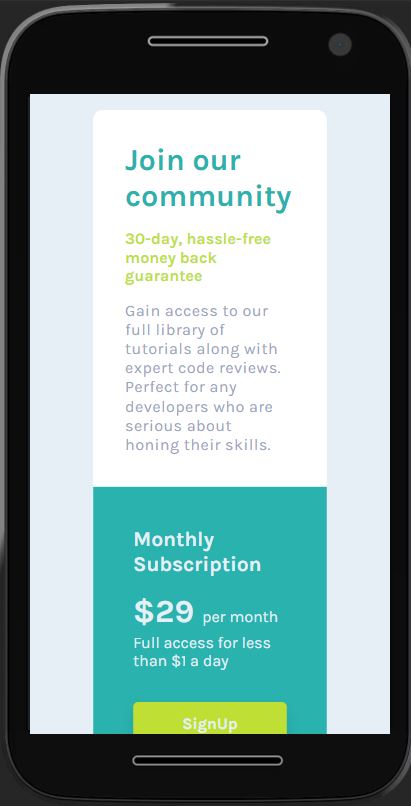
- View the optimal layout for the component depending on their device's screen size
- See a hover state on desktop for the Sign Up call-to-action
- Solution URL: https://www.frontendmentor.io/solutions/mobile-responsive-site-using-html-css-and-grid-S3bdYVHMo
- Live Site URL: https://saichandra2896.github.io/single-price-grid-component/
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
Learnt How to layout webpages using CSS Grid and using grid in responsive web pages.
- CSS Grid - This helped me to get familiar with CSS Grid and its properties.
- Flexbox - This helped me to get familiar with Flexbox and its properties.
- LinkedIn - @Sai Chandra
- Frontend Mentor - @SaiChandra2896
I would Like to thank Front-end Mentor Team for giving me this oppurtunity.