Laravel-smartmd
A simple markdown editor compatible most markdown parse,You can choose any parse methods on server or client,like Mathematical formula、flowchart、upload image... this program is a plugin for laravel 5.4 and php 7.1 upper.more feature develop now...
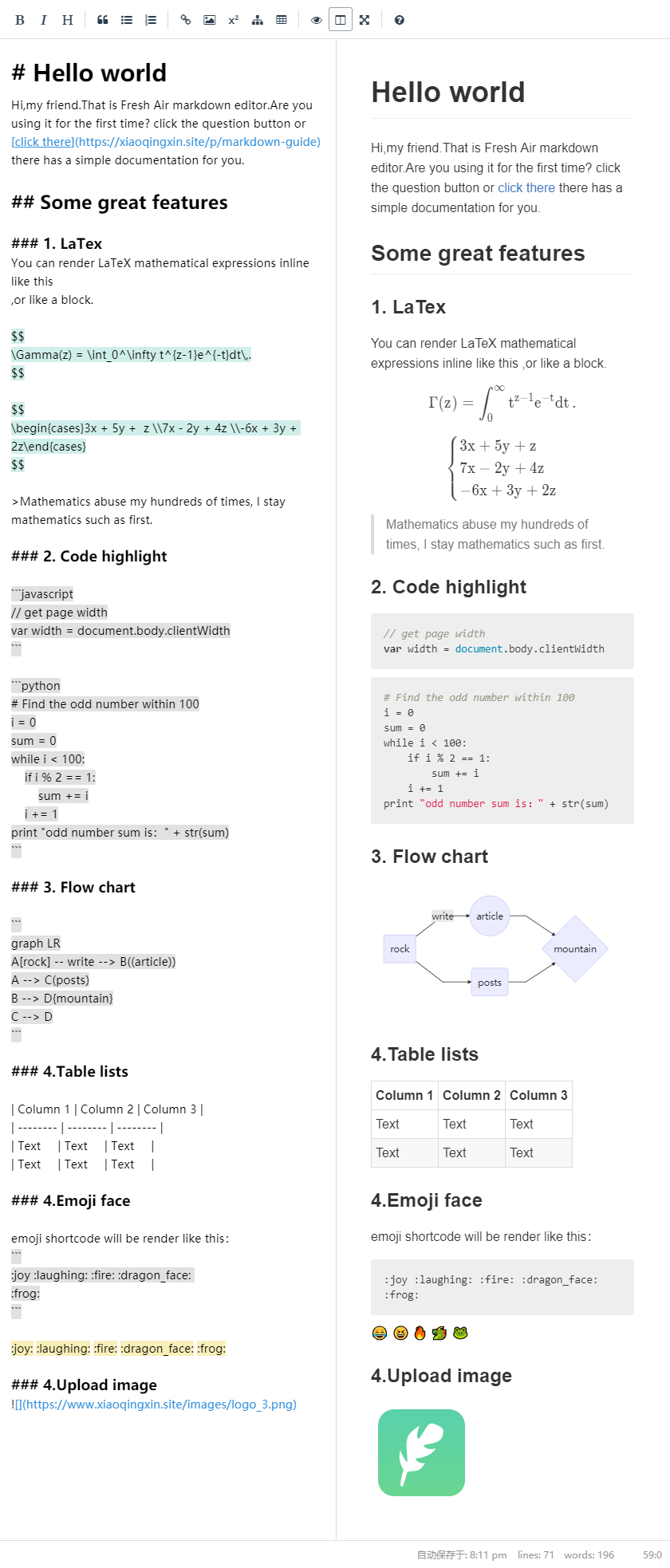
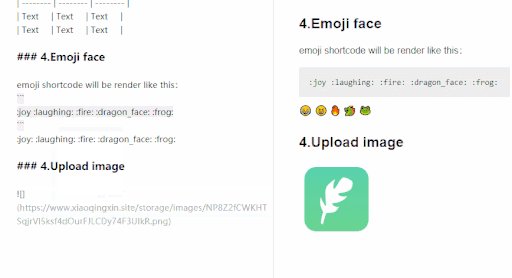
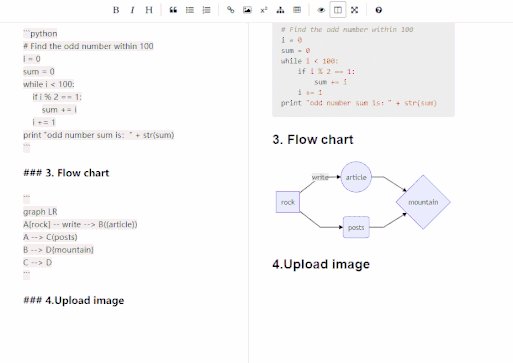
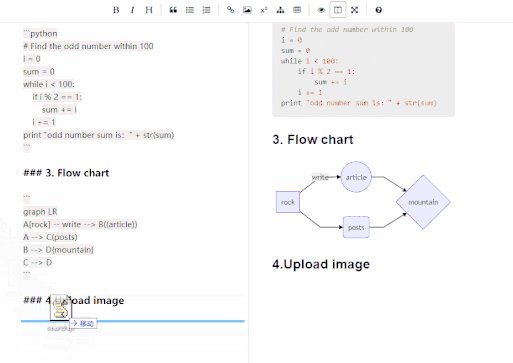
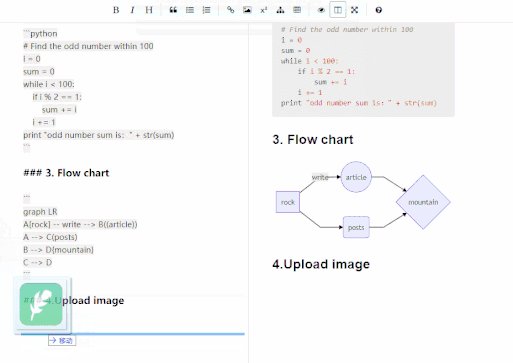
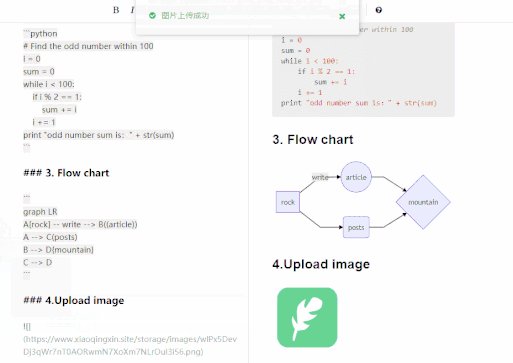
Screenshots
editor demo: Demo
js render page Demo
php render page Demo
Reference:
- CodeMirror link
- Simplemde-markdown link
- markdown-it (markdown render) link
- mermaid (flowchart) link
- intervention (image handling) link
requirements
- PHP >= 7.1.0
- Laravel >= 5.4.0
Installation
First, install package.
composer require noisywinds/laravel-smartmd
Then run these commands to publish assets and config:
php artisan vendor:publish --provider="NoisyWinds\Smartmd\SmartmdServiceProvider"
make test view router:
Route::group(['namespace' => 'Smartmd', 'prefix' => 'editor'], function () {
Route::post('/upload', 'UploadController@imSave');
Route::get('/write', function () {
return view('vendor/smartmd/write');
});
Route::get('/php-show','ParseController@index');
Route::get('/js-show',function(){
return view('vendor/smartmd/js-show');
});
});
Rewrite UploadController or config/smartmd.php to change upload path:
<?php
return [
"image" => [
/*
* like filesystem, Where do you like to place pictures?
*/
"root" => storage_path('app/public/images'),
/*
* return public image path
*/
"url" => env('APP_URL').'/storage/images',
],
];- notice: uploda image will optimize and resize in the UploadController
Some shortcode
- Bold (Ctrl + b)
- Italic (Ctrl + I)
- Insert Image (Ctrl + Alt + I)
- Insert Math (Ctrl + m)
- Insert flowchart (Ctrl + Alt + m)
- more... (mac command the same with ctrl)
editor options
new Smartmd({
// editor element {string}
el: "#editor",
// editor wrapper layout {string or number}
height: "400px",
width: "100%",
// autosave
autoSave: {
// uuid is required {string or number}
uuid: 1,
// {number}
delay: 5000
},
// init state {boolean}
isFullScreen: true, // default false
isPreviewActive: true // default false
});parse markdown
I don't need editor:
// require in your view meta
@include('Smartmd::js-parse')<script>
// create Parsemd object use javascript parse markdown
var parse = new Parsemd();
var html = parse.render(document.getElementById("editor").value.replace(/^\s+|\s+$/g, ''));
document.getElementById("content").innerHTML = html;
</script>
I need editor:
<script>
var smartmd = new Smartmd();
smartmd.markdown("# hello world");
</script>I want php render:
- only render Formula、Flowchart、Code highlight use JavaScript
// require in your view meta
@include('Smartmd::php-parse')ParseController.php
use NoisyWinds\Smartmd\Markdown;
$parse = new Markdown();
$text = "# Your markdown text";
$html = $parse->text($text);
return view('Smartmd::php-show',['content'=>$html]);
How to expand
editor
- CodeMirror link
markdown render
- markdown-it (markdown render) link
issue
Welcome to ask questions or what features you want to be compatible with.