Variable Fonts exercise
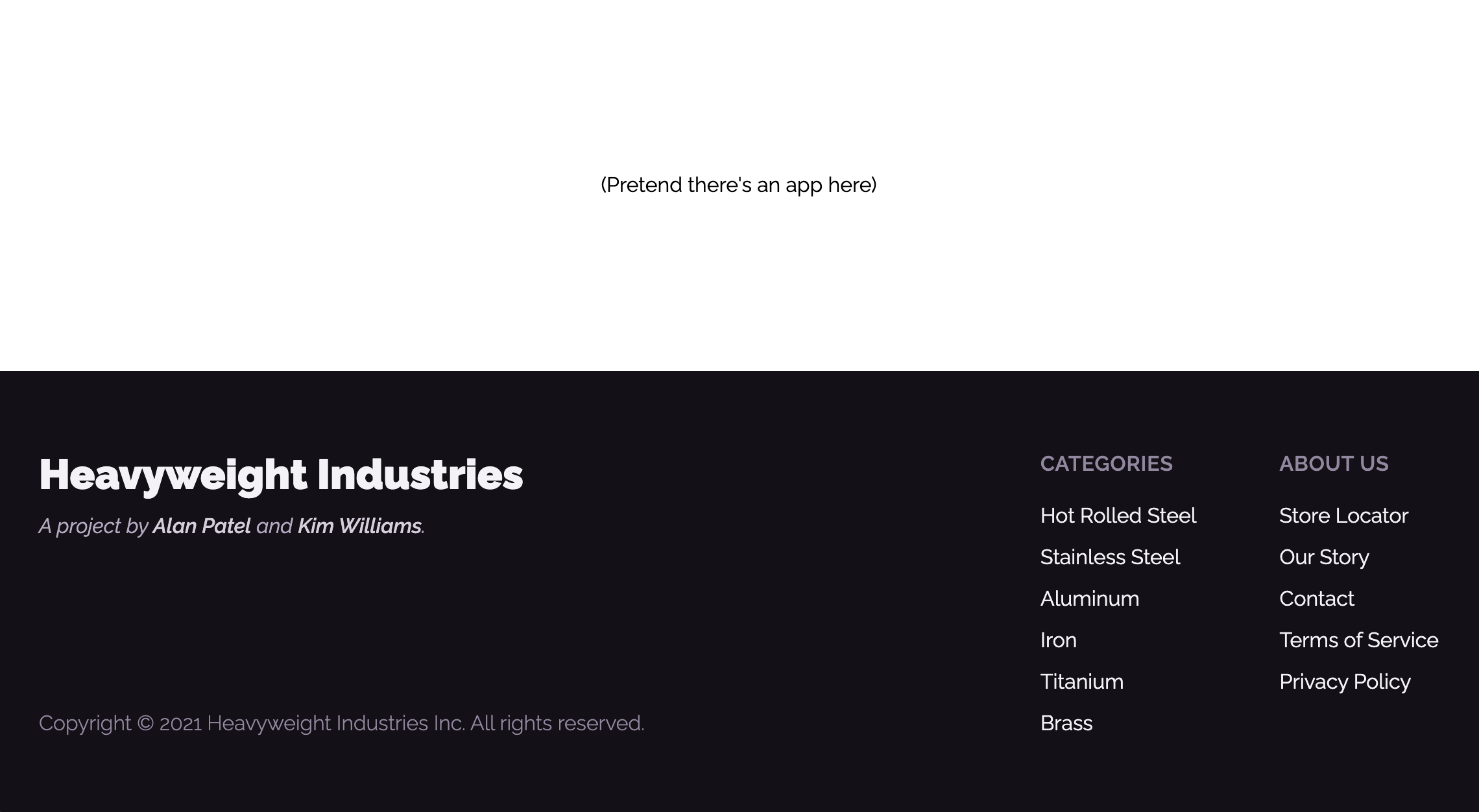
Update the typography so that it matches this screenshot:
The bulk of the styling has already been completed; your goal is to update the text styles.
Don't worry about mobile styles; this challenge is purely about the text.
You can access the design on Figma:
Font info
The font used is Raleway. A variable font has already been included in the index.html file, but it isn't being used anywhere yet.
Setup Instructions
Because this project is pure HTML and CSS, you have two options:
- You can open the
index.htmlfile directly in-browser - You can run
npm installto install thelive-serverdependency, and then runnpm run startto start a local file server. You'll be able to access the page athttp://localhost:5000(assuming that the port is free).