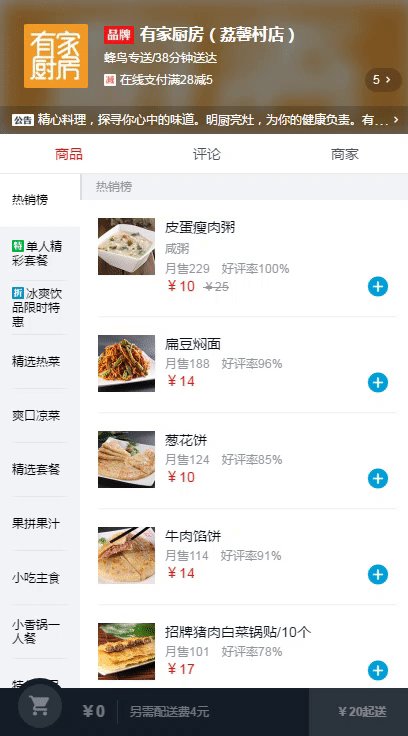
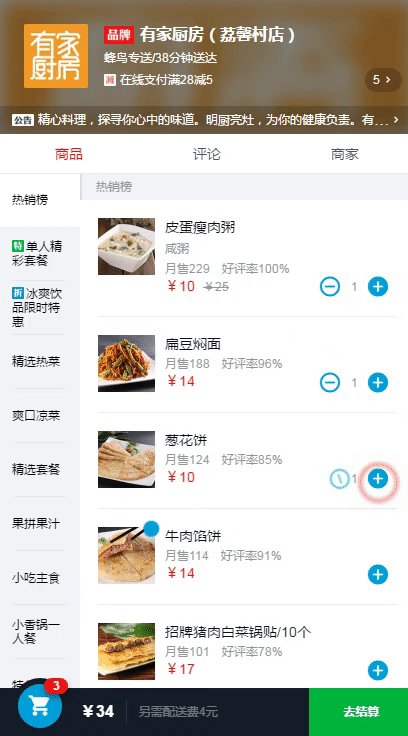
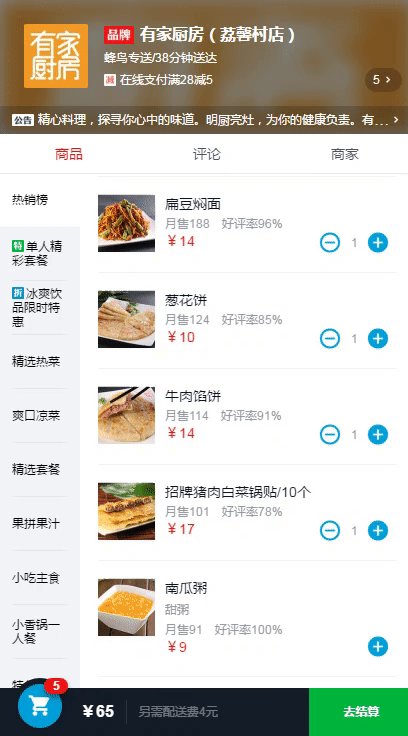
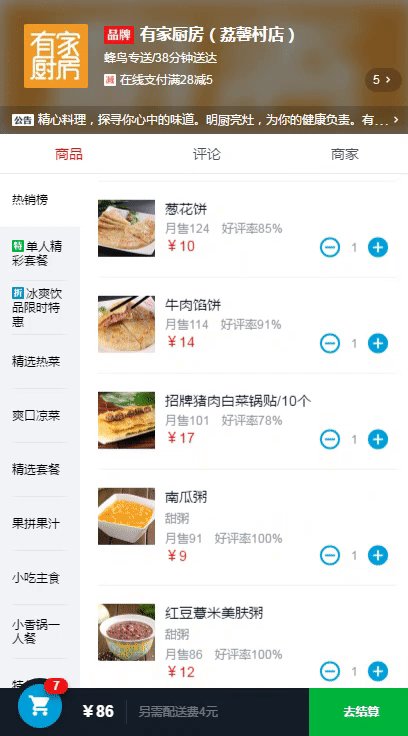
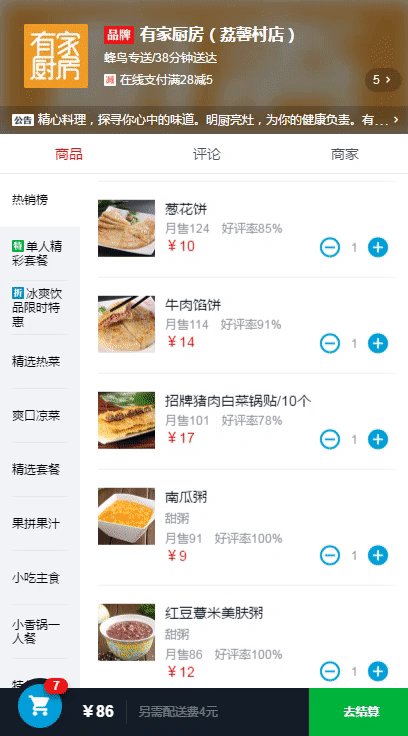
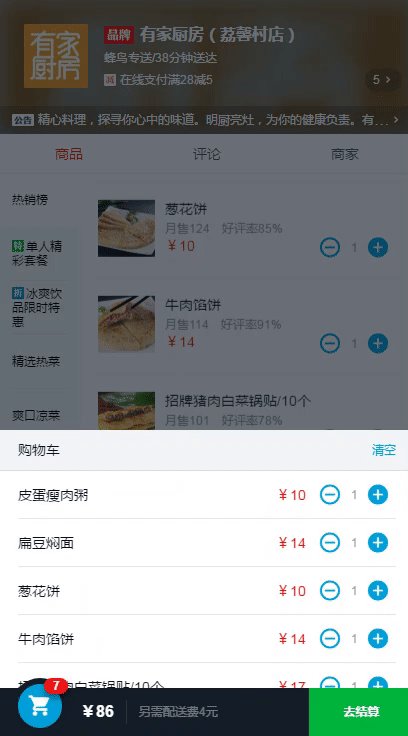
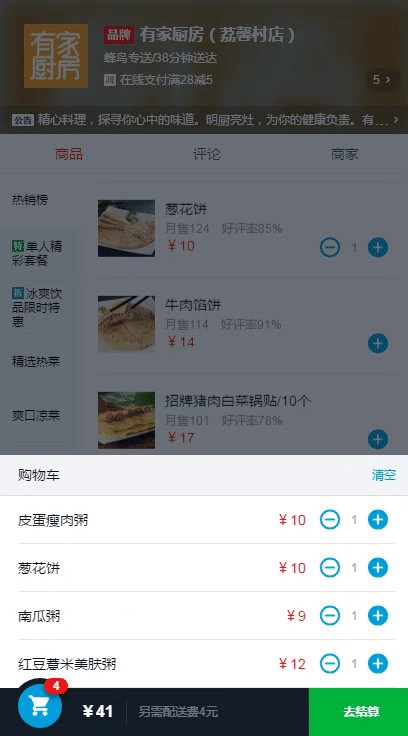
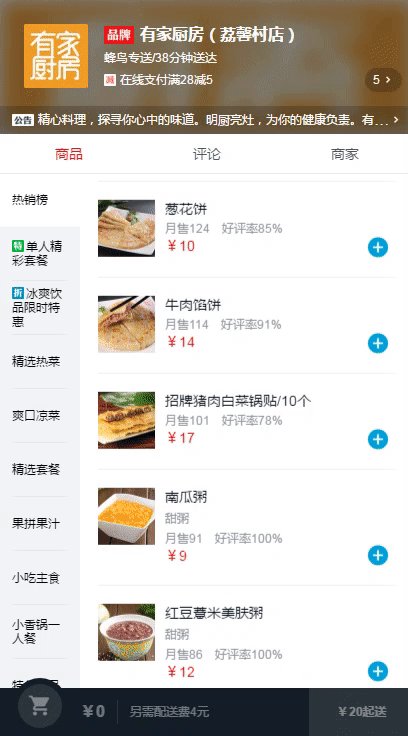
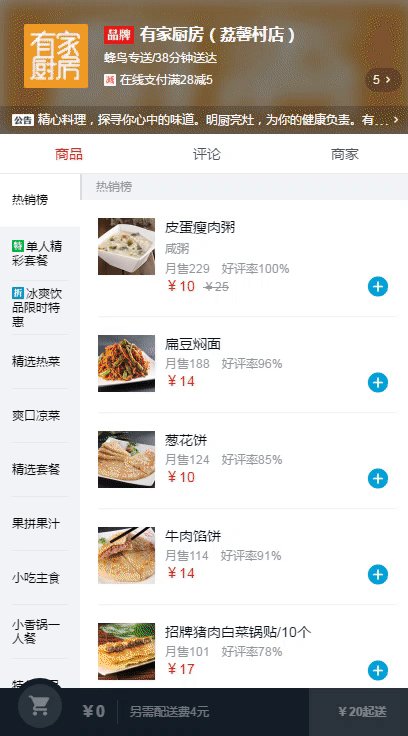
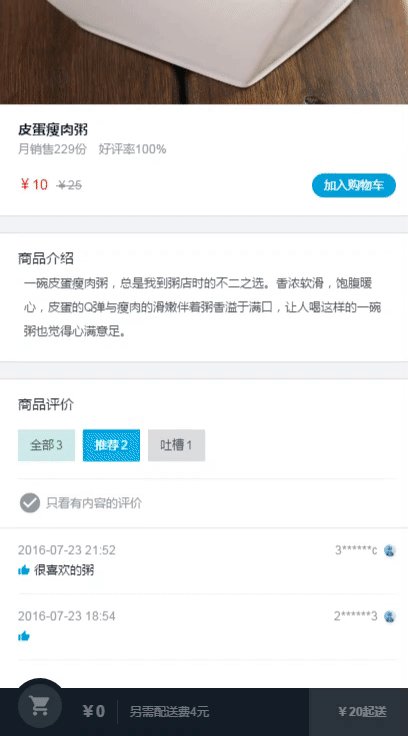
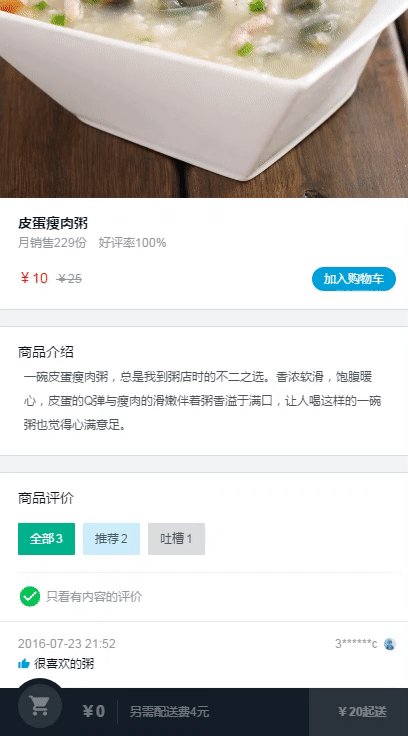
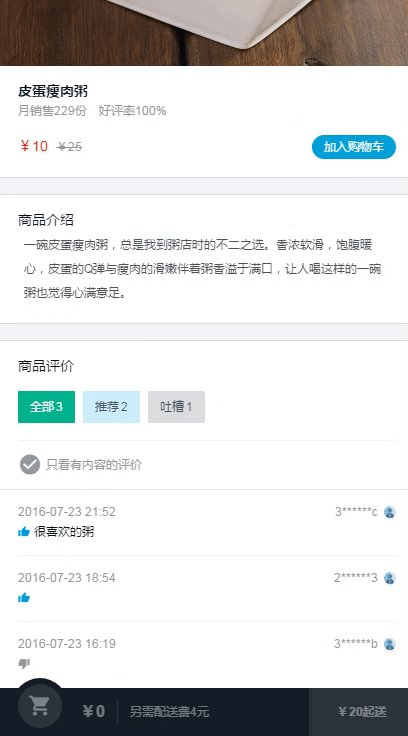
基于Vue.js 2.0开发的一个外卖 App
### install dependencies
npm install
### serve with hot reload at localhost:8080
npm run dev
### build for production with minification
npm run build
### build for production and view the bundle analyzer report
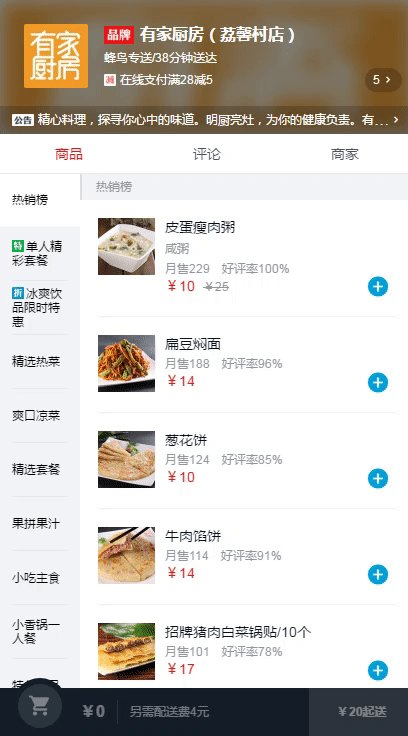
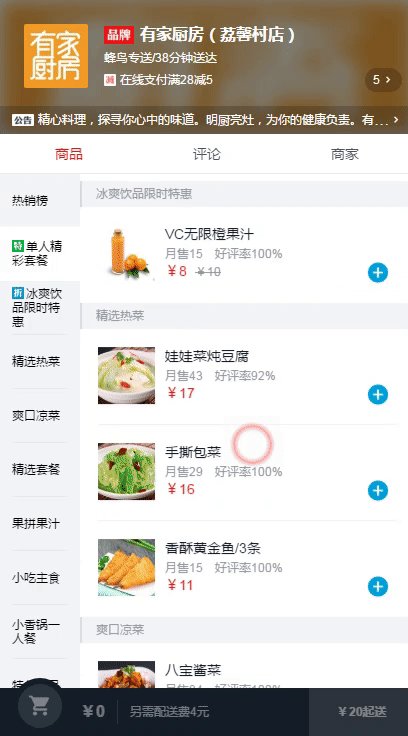
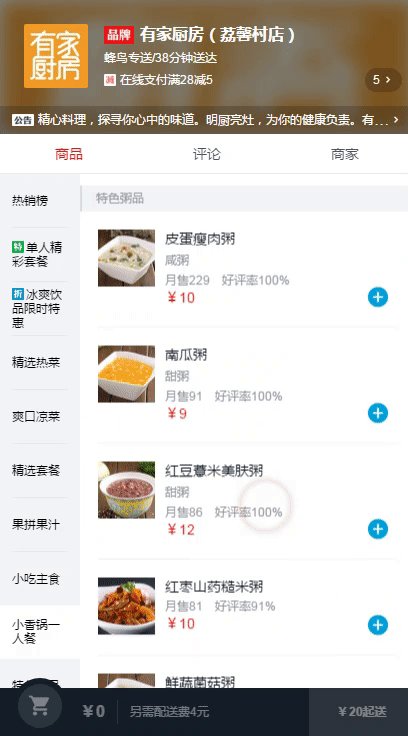
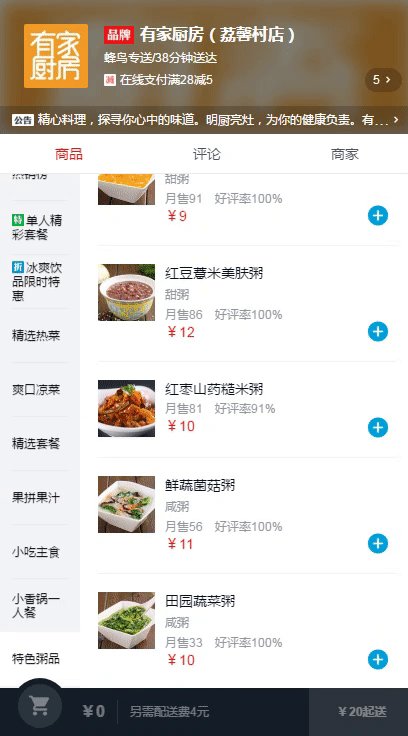
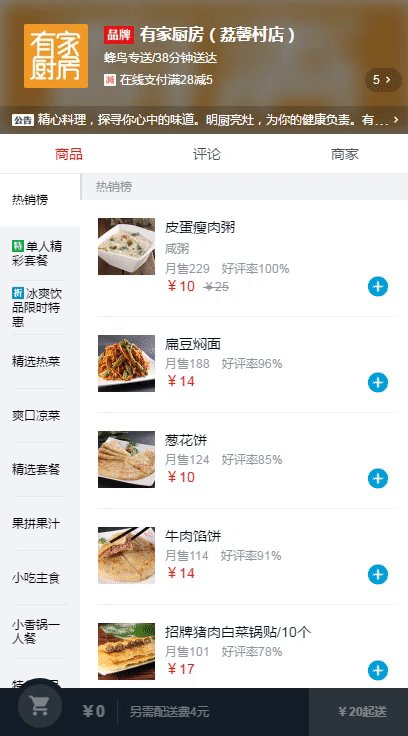
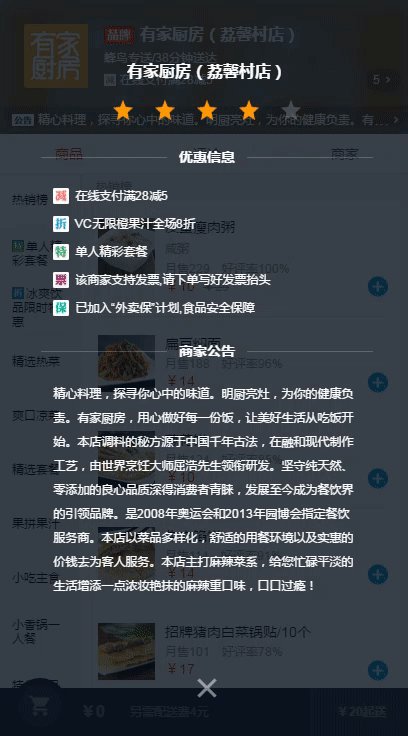
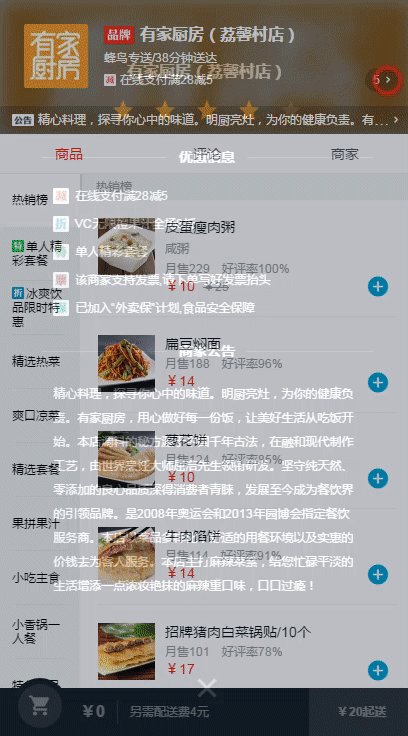
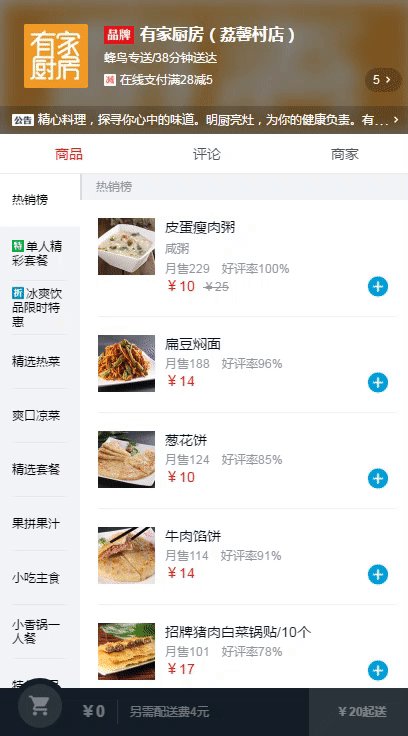
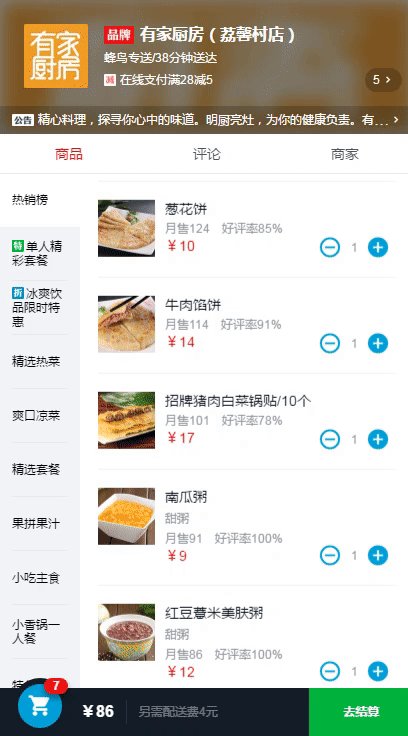
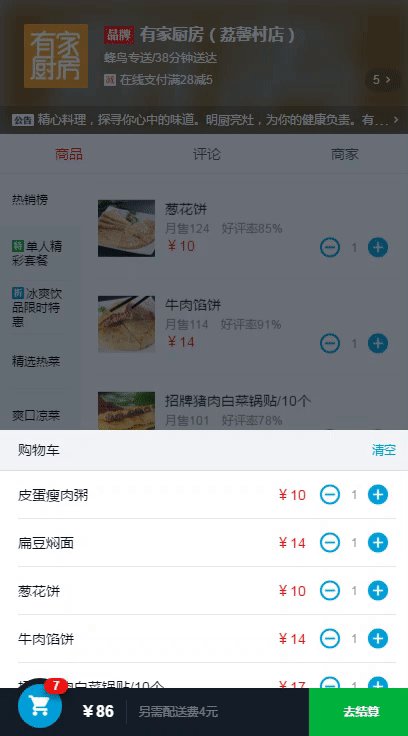
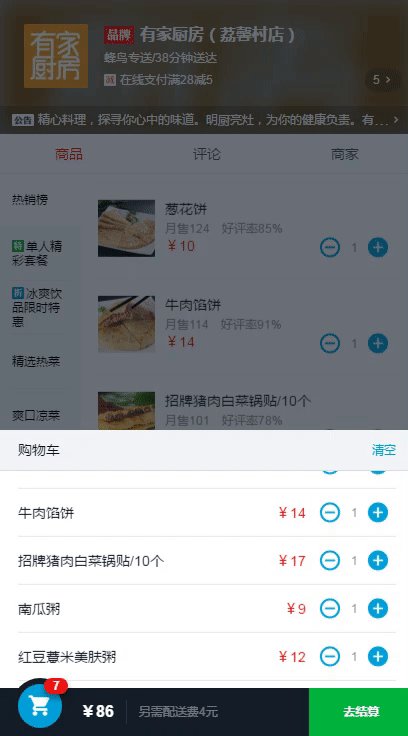
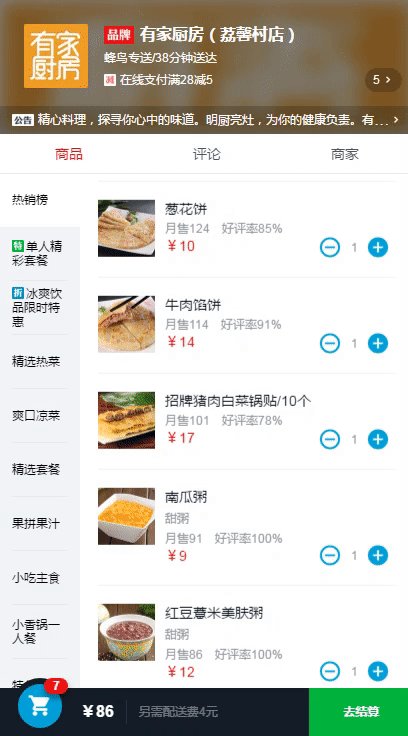
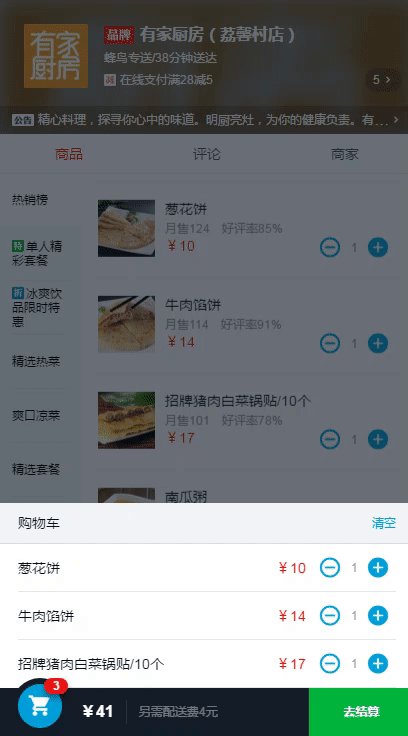
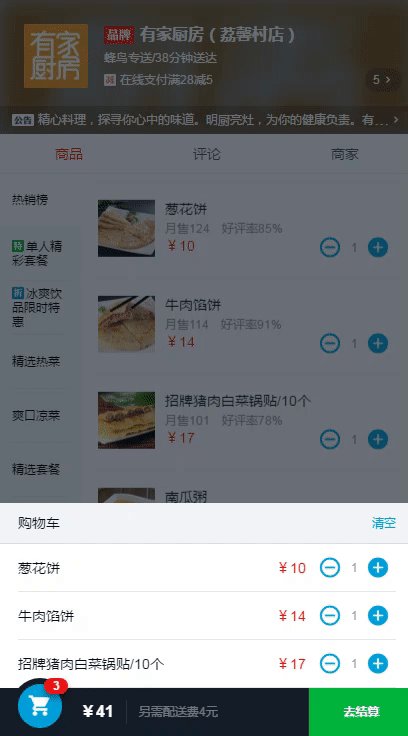
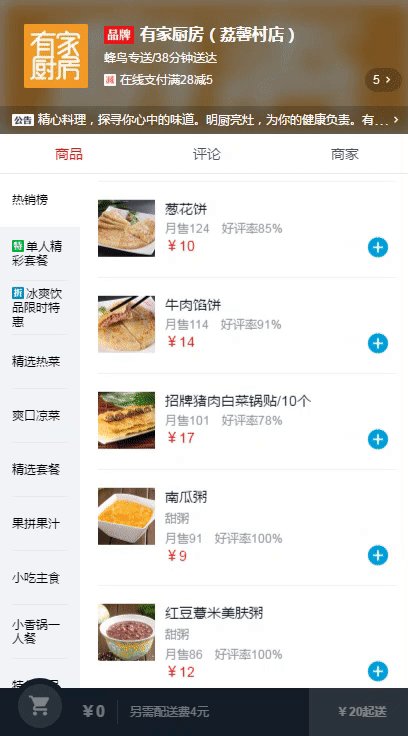
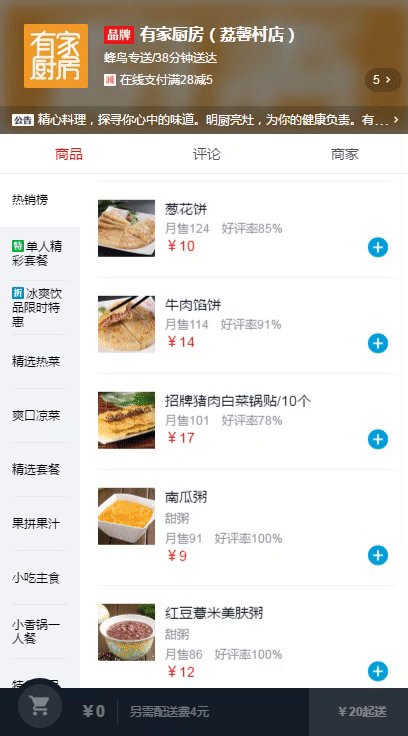
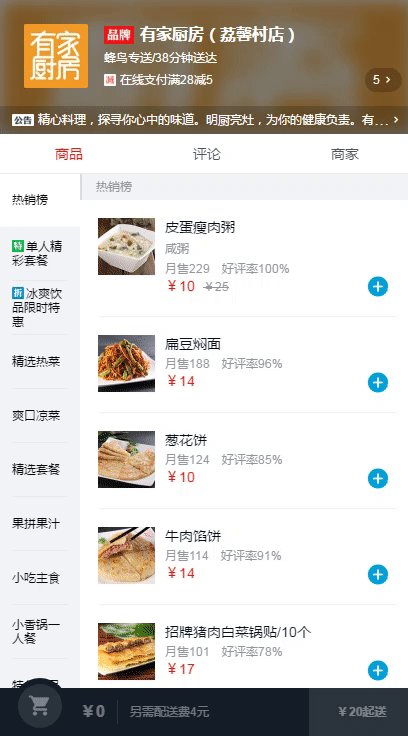
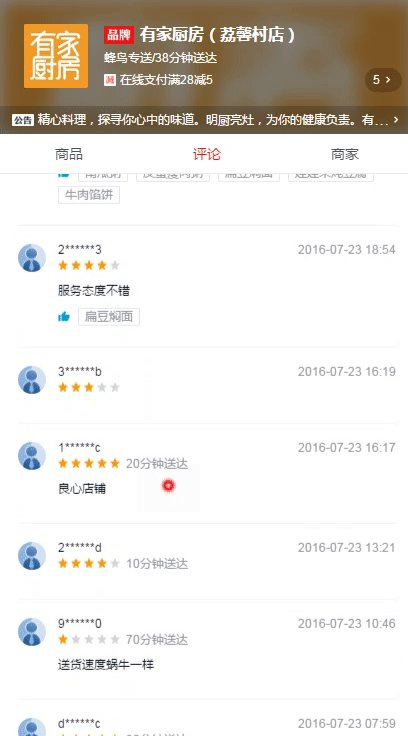
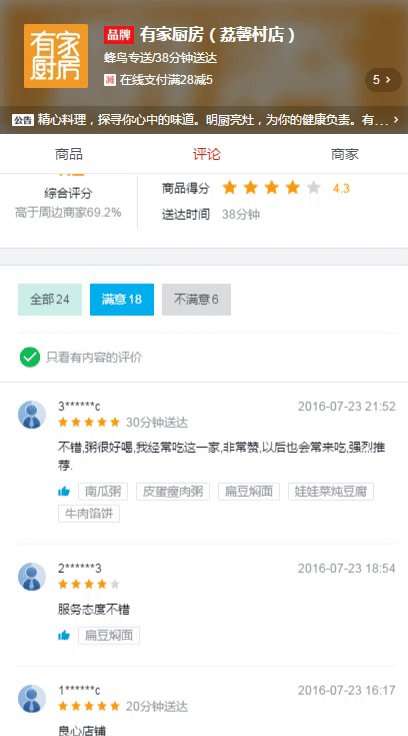
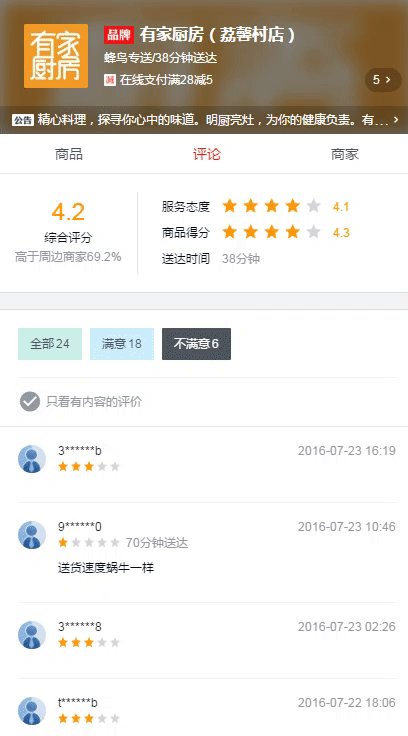
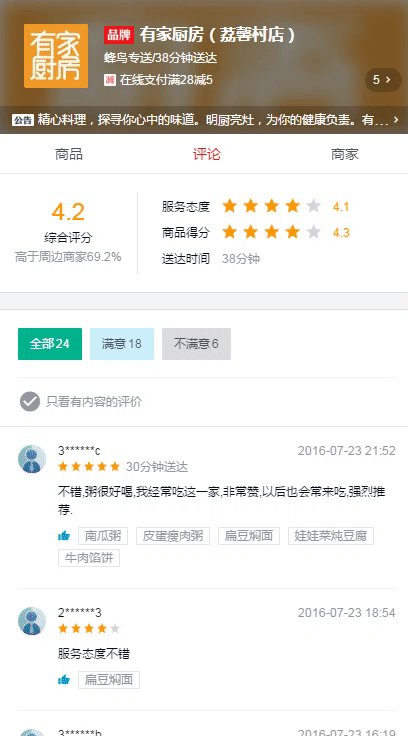
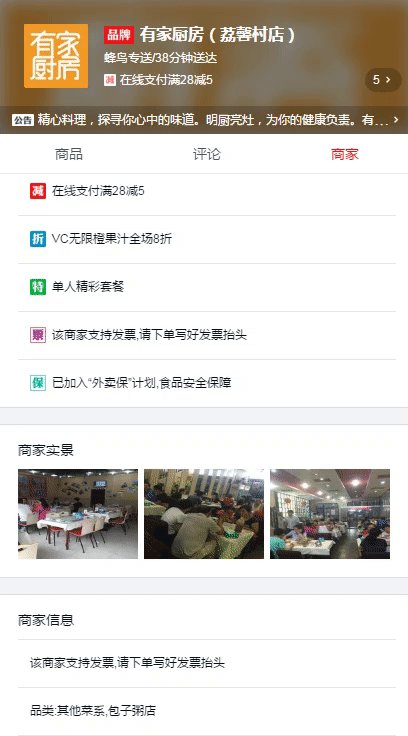
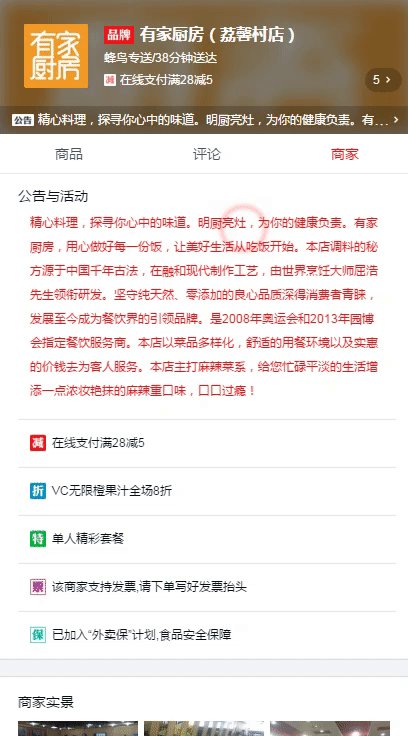
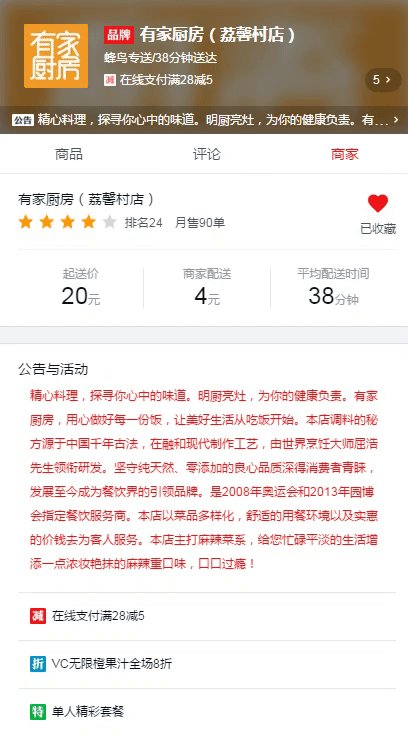
npm run build --report本外卖 App 目前开发的是一个外卖 APP 最核心的模块:商家模块,完整的实现了商品展示、把商品添加进购物车或者从购物车里移除、下单、对商品的评论展示、对商家的评论展示和商家详情展示等功能。
- 使用 vue-resource 和后端进行交互,拿取数据。
- 使用 vue-router 进行前端路由,实现 SPA。
- 滚动效果使用 better-scroll,获得接近原生的滚动体验。
- 最大程度进行组件化,方便功能的复用,比如切换评论类型组件和星星评分组件。
- html5 localstorage 用于根据商家 id 保存其收藏状态。
- 图标字体的使用
- 移动端 1px 边框
- CSS sticky footer 布局
- flex 弹性布局
- webpack 模块打包
- eslint 对 es6 进行代码风格检查