使用微信小程序开发的在线点餐平台。项目包括微信小程序、Web 商户端和 Java 服务端。功能上分为登录注册模块、商品模块、优惠模块、订单 模块、评论模块、搜索及热搜。 采用 B/S 架构、前后端分离模式进行设计与开发。前端使用微信小程序与 LayUI 开发,Java 服务端使用 SpringBoot、SpringMVC、Mybatis、MySQL、Redis 等技术。
未登录用户(游客)可以使用小程序进行浏览、选择加入购物车、查看评论和查看优惠券等功能,进行下单 时提示用户登录。登录用户可以使用除游客以外的下单、领取使用优惠券和查看个人信息等功能。商户端需使用管理权限才能登录使用。
本项目分为3部分,包括微信小程序、Web商户管理系统和Java服务器。
| 目录 | 说明 |
|---|---|
| Eorder | Java项目代码 |
| eorder-admin | Web管理系统 |
| eorder-mini | 微信小程序 |
| pic | 图片 |
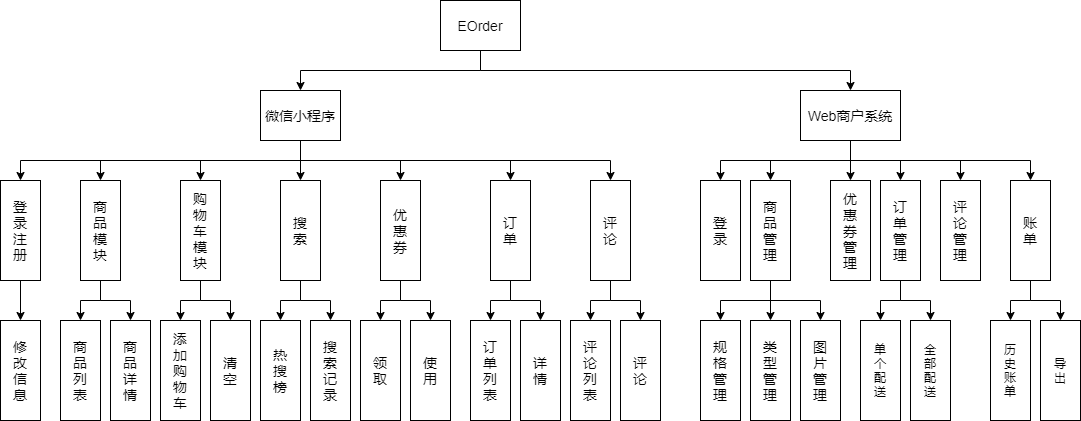
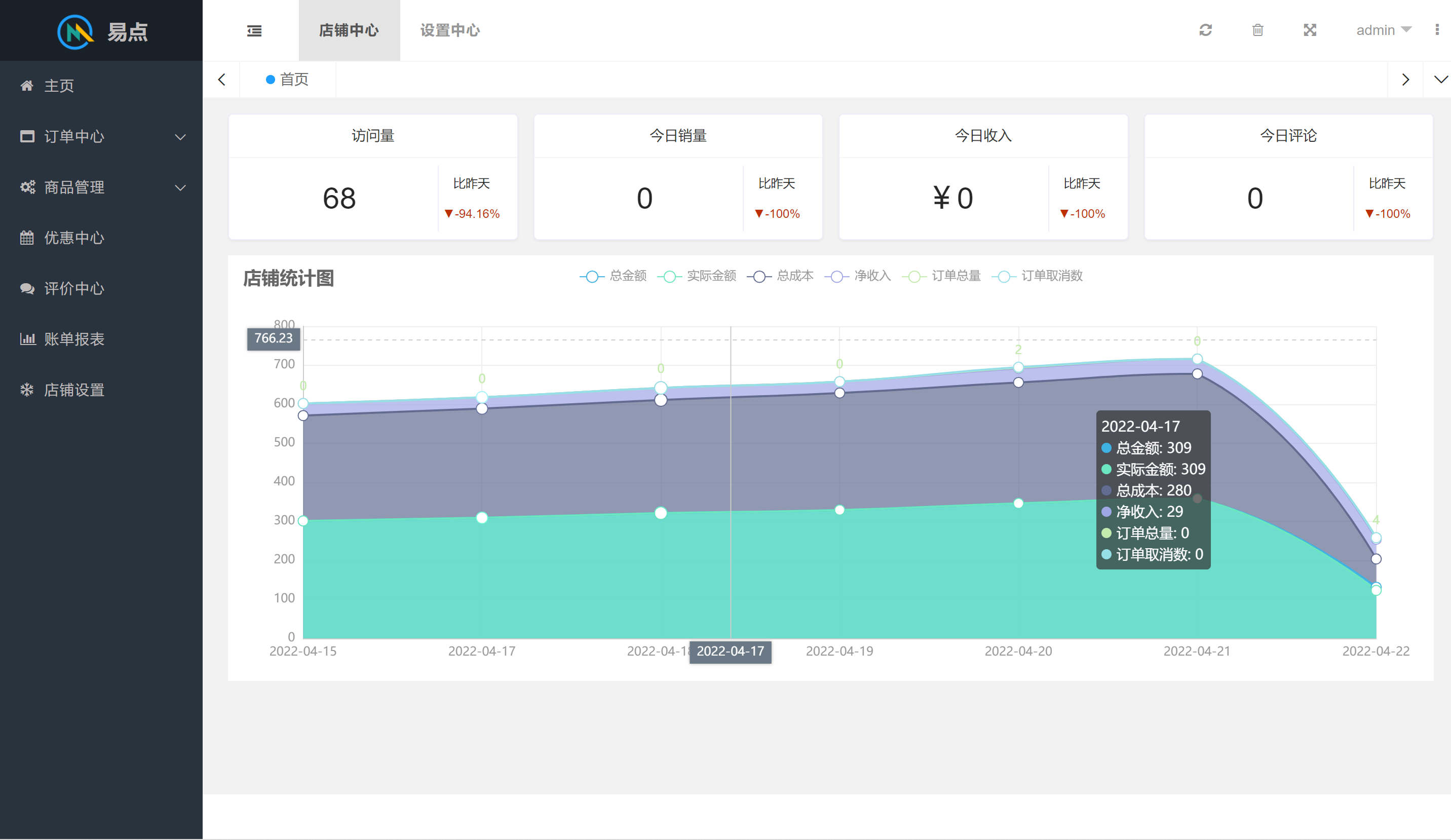
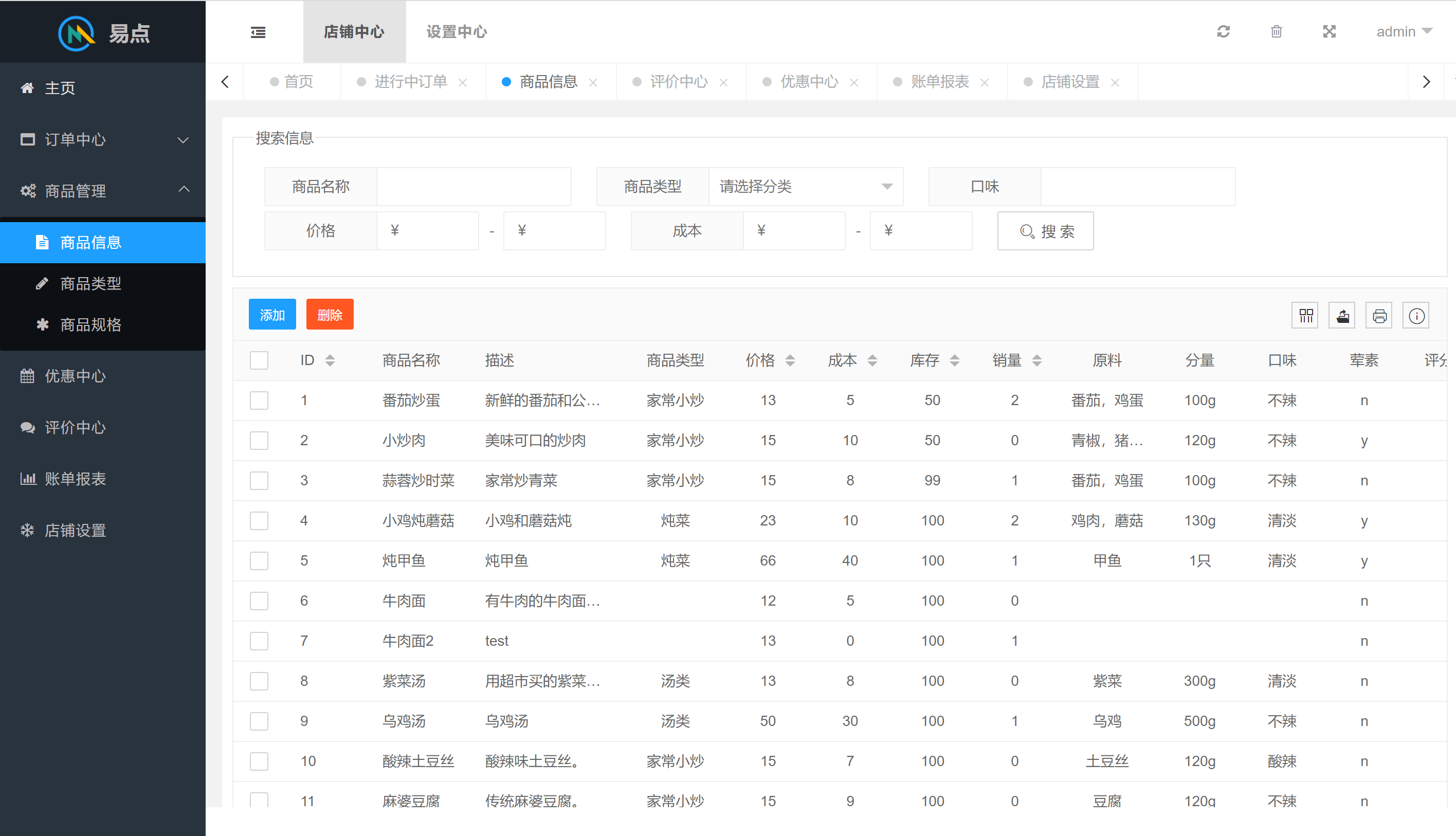
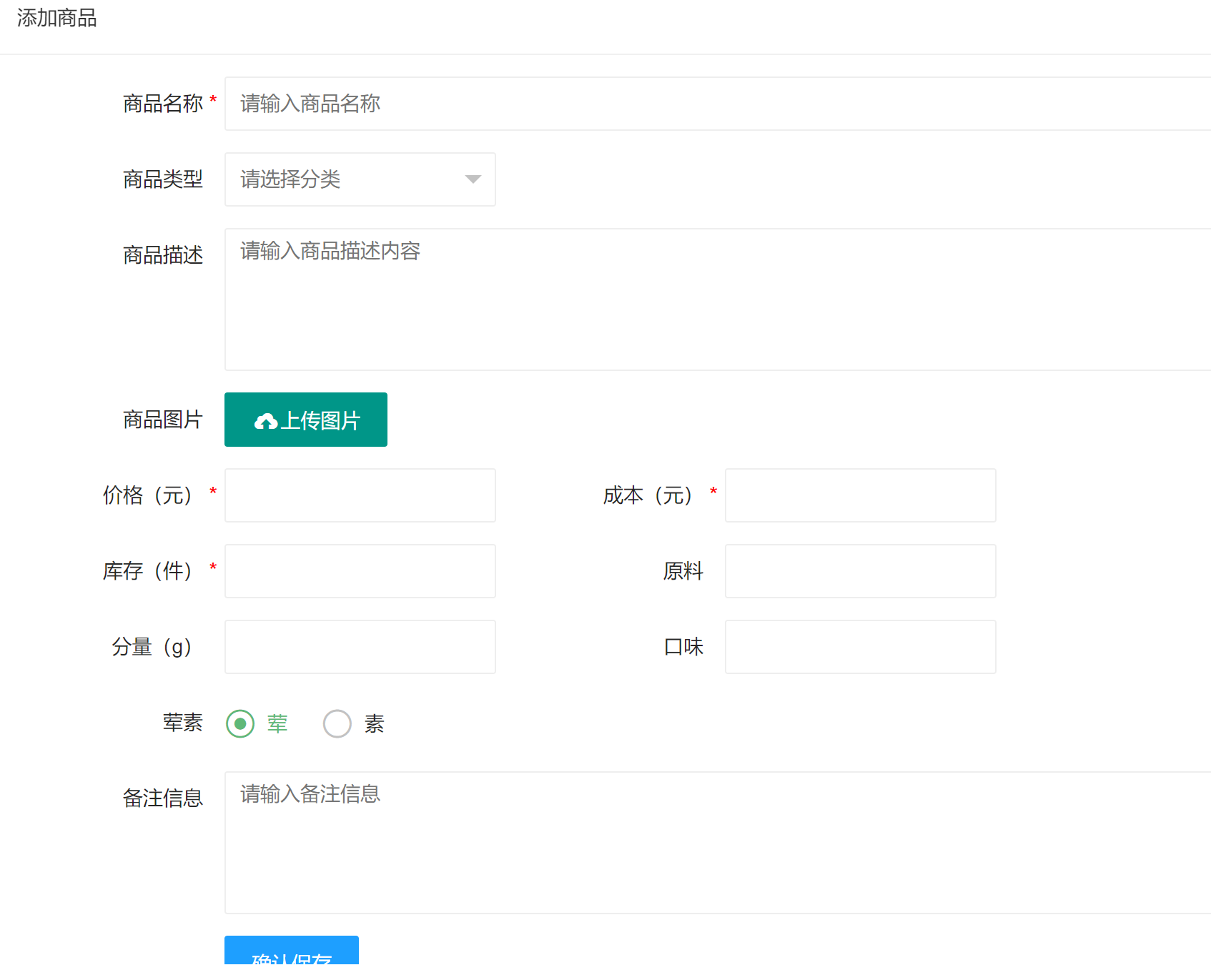
系统总体功能下图所示。
- Java环境:JDK8、MySQL5.7、Maven、Redis、Docker。
- 小程序环境:微信小程序。
- Web端使用layUI开发。
Java技术栈:
- Spring Boot
- Spring MVC
- Mybatis/Mybatis Generator
- Mysql
- Redis
- Swagger
- Maven
- MySQL是否导入(目录下的sql文件)
- redis是否配置正确
- 后台跨域是否配置正确(跨域配置:order-start > com.xxxx.config.WebMvcConfig)跨域资源共享 CORS 详解 - 阮一峰的网络日志
- 管理员账号
- 92024109936,exR4HT7jzh7QPeRx
- MySQL数据库导入:建立db_school_eorder数据库将EOrder根目录下的db_school_eorder.sql文件导入。
- redis数据库:修改yml文件的host和port正确即可。
- 启动Application.java
- 启动后,项目接口文档地址:http://localhost:8080/swagger-ui.html#/
- 导入项目至微信开发助手使用
- 部署到Web服务器使用
- Fork 本仓库
- 新建 Feat_xxx 分支
- 提交代码
- 新建 Pull Request