I think its good to see the rules if you dont know about it :
This repo is about a simple dice game created using HTML, CSS and JavaScript. Here we are explaining the main lines in this project :
1. HTML :
<link href="https://fonts.googleapis.com/css?family=Lato:100,300,600" rel="stylesheet" type="text/css">This tag will link and reference the google fonts with this project.
<link href="http://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" type="text/css"><body onload="startSoundOnLoad()">The onload attribute allow the starting of the background music immediately after the browser finishes loading the website.
<button class="btn-new" onclick="newGame()"><i class="ion-ios-plus-outline"></i>New game</button>
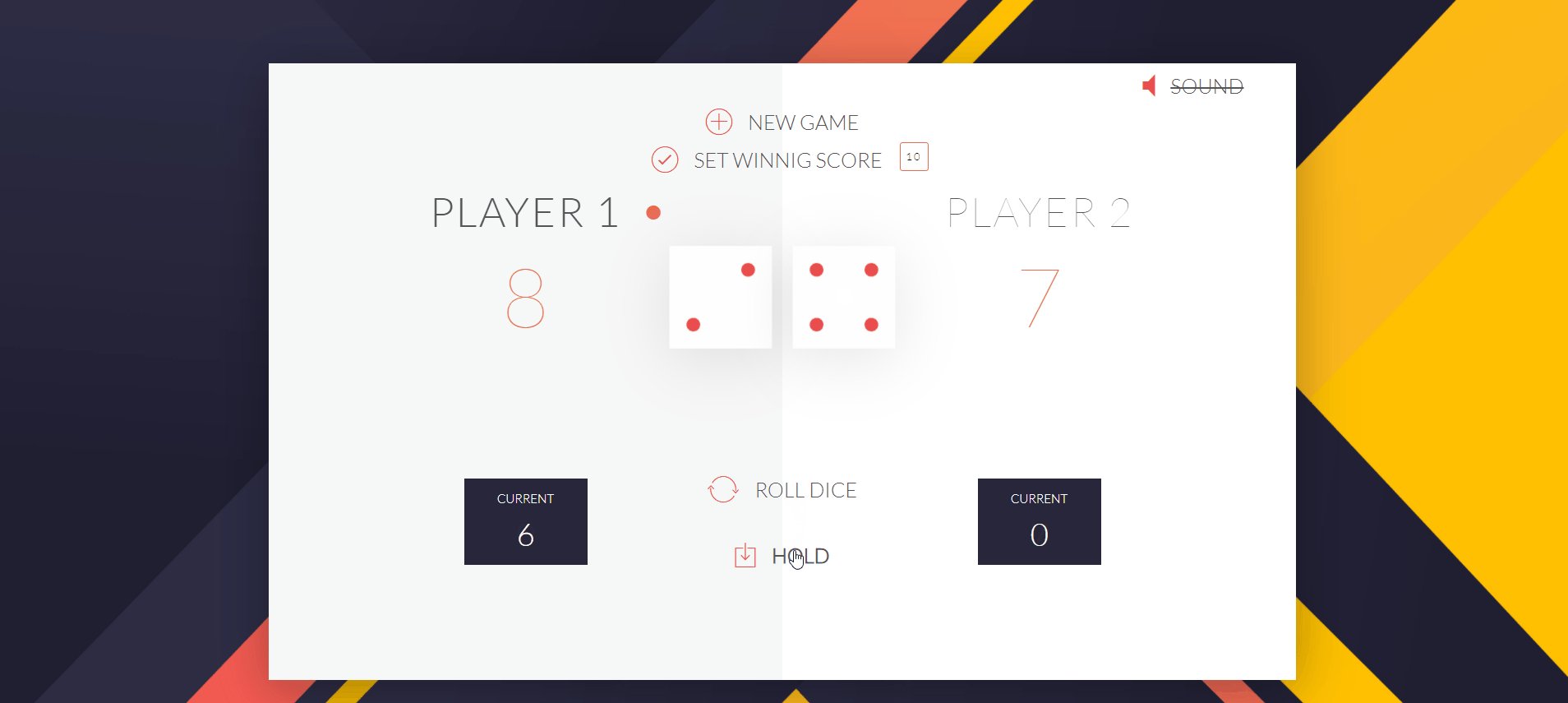
<button class="btn-roll" id="btnroll" onclick="rollTheDice()"><i class="ion-ios-loop"></i>Roll dice</button>
<button class="btn-hold" onclick="hold()"><i class="ion-ios-download-outline"></i>Hold</button>
<button class="scoreLable" onclick="setWinningScore()" id="winbtn"><i class="ion-ios-checkmark-outline"></i>Set winnig score</button>
<button class="sound" onclick="startSound()" id="soundbtn"> <i class="ion-ios-volume-high"></i> Sound</button>All the buttons have the "onclick" attribute that allows the tag behave with a specific behaviours that is implemented in Js.
2. CSS :
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}The asterisk * means that all the elements of html will effect with this changes.
.clearfix::after {
content: "";
display: table;
clear: both;
}-The content property is used with the ::before and ::after pseudo-elements, to insert generated content, and here we leave it empty.
-The display property specifies the display behavior (the type of rendering box) of an element.
-The clear property specifies on which sides of an element floating elements are not allowed to float.
button {
position: absolute;
width: 200px;
left: 50%;
transform: translateX(-50%);
color: #555;
background: none;
border: none;
font-family: Lato;
font-size: 20px;
text-transform: uppercase;
cursor: pointer;
font-weight: 300;
transition: background-color 0.3s, color 0.3s;
}-The transform property applies a 2D or 3D transformation to an element. This property allows you to rotate, scale, move, skew, etc., elements.
-The translateX() function repositions an element horizontally on the 2D plane.
-The cursor property specifies the mouse cursor to be displayed when pointing over an element.
-The transition property allows you to change property values smoothly, over a given duration.
button:hover { font-weight: 600; }-The :hover selector is used to select elements when you mouse over them.
button:focus { outline: none; }:focus selector is used to select the element that has focus.
@keyframes move{
0%{
transform: scale(1) rotate(0deg);
}
25%{
transform: scale(1.5) rotate(5deg);
}
50%{
transform: scale(1) rotate(00deg);
}
75%{
transform: scale(1.5) rotate(-5deg);
}
100%{
transform: scale(1) rotate(0deg);
}
}@keyframes rule specifies the animation code,
The animation is created by gradually changing from one set of CSS styles to another,During the animation, you can change the set of CSS styles many times.
2. JavaScript :
document.getElementById("DiceImg1").style.display = "none";var myMusic = new Audio("8bit.mp3");function rollTheDice()Math.random() function to generate the random number and Math.floor() to Round a number downward to its nearest integer.
if (rolledNumber == 1)
{
document.getElementById("DiceImg1").style.display = "none";
document.getElementById("DiceImg2").style.display = "none";
document.getElementById("current-0").innerHTML = 0;
document.getElementById("player-1").className = "player-1-panel active";
document.getElementById("player-0").classList.remove("active");
roundScore = 0;
turn = 'Player2';
}document.getElementById("current-0").innerHTML = 0; changes the text of a tag that has "current-0" id. -The
document.getElementById("player-1").className = "player-1-panel active"; insert a CSS class to a tag that has the id of "player-1".
function newGame()function hold()function change(diceImg, dice, current)function startSound() function startSoundOnLoad()function setWinningScore()