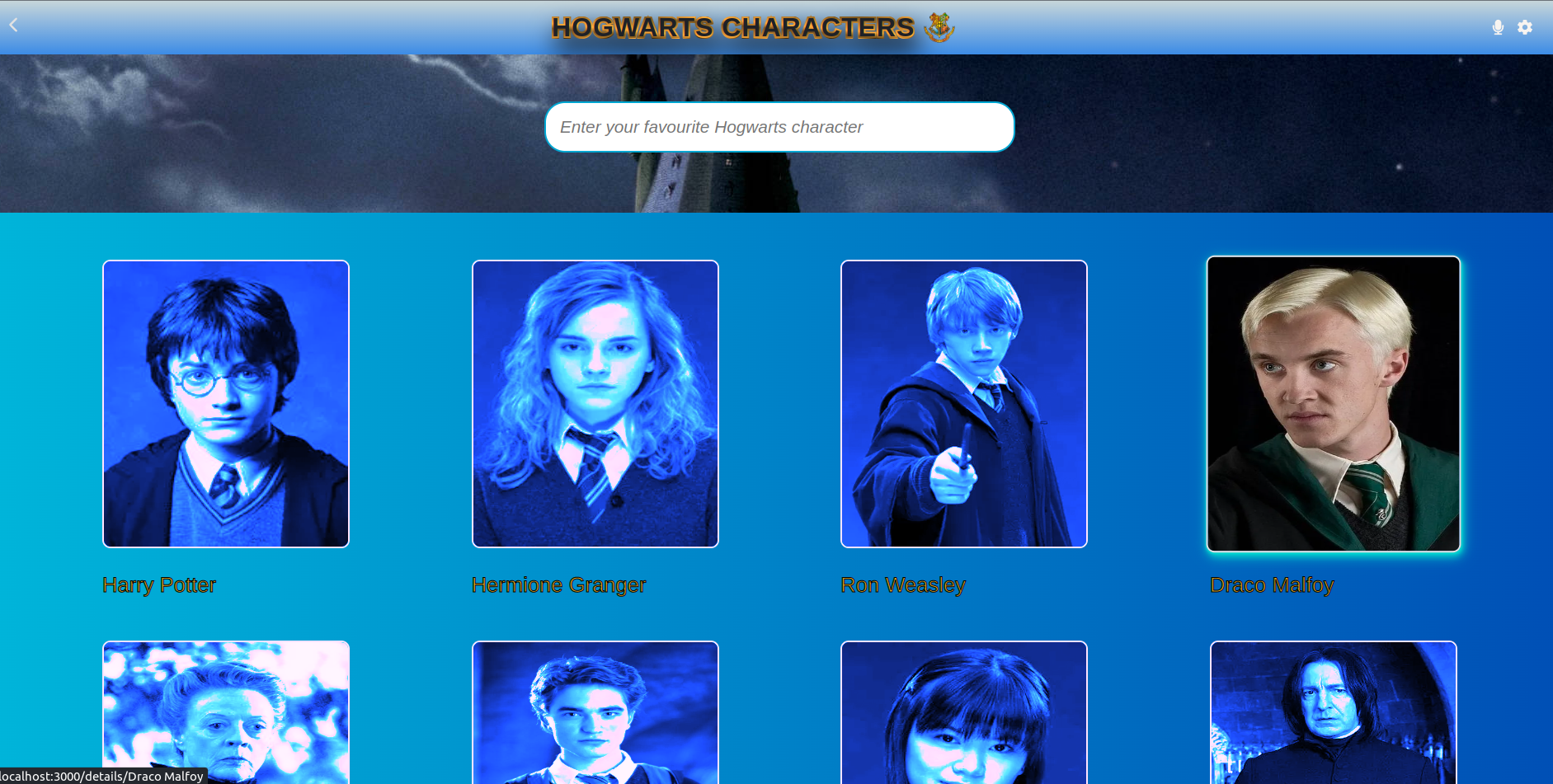
A mobile web application that allows the user to create a list of metrics by utilizing React and Redux. I have chosen the Harry Potter API. The web app consists of two pages: the first page will display a list of items that can be filtered using the name, serving as the homepage. The second page will be for displaying the details of a particular item.
- React
- React
- local.
- N/A.
- React
- Installed Git.
- Create a local directory that you want to clone the repository.
- Open the command prompt in the created directory.
- On the terminal run this command git clone https://github.com/Salwa99/house-of-wizards.git
- Install the dev dependencies for linters run npm install.
- Installed Git.
- A browser.
- Clone this repository to your desired folder.
- Git.
- Github.
git clone https://github.com/Salwa99/house-of-wizards.gitcd house-of-wizardsnpm installnpm startnpm install react-test-renderer --save-devnpm install --save-dev @testing-library/reactnpm run testnpx eslint .npx stylelint "**/*.{css,scss}- Vercel
- GitHub: @Salwa99
- Twitter: @SalwaBallouti
- LinkedIn: LinkedIn
- Implement some awesome animations and transitions to the design.
- Integrate back-end.
Contributions, issues, and feature requests are welcome! Feel free to check the issues page.
If you like this project kindly send to me an e-mail expressing it, it would make my day and fuel my motivation.
I would like to thank the Microverse team for this journey. Also, I would like to thank Nelson Sakva for Original Design Official Behance Page point_right @NelsonSakva, and the Harry Potter Api Provider API
- Kindly check the branch's names in GitHub then add them manually on your local machine, after that you may just pull the changes.
- It's not available for now I'm still working on it, once it's available I'll update this answer.
This project is MIT licensed.