It will contain some of the User Interface Designs Principles
- 11 Strong visual hierarchies work best
- 10 Consistency matters
- 6 One primary action per screen
I want to discover new music and listen to it when I'm on the metro on my way to college.
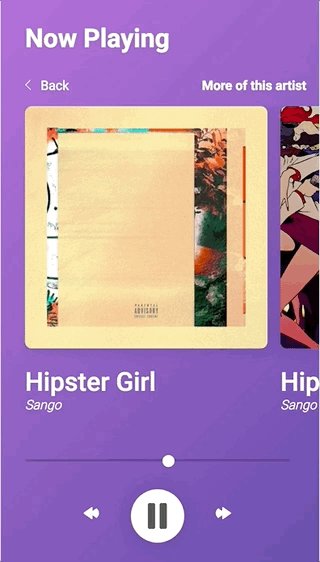
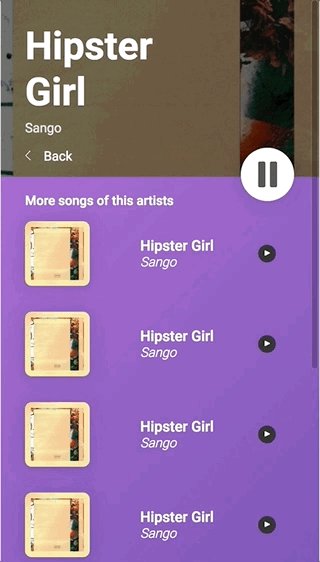
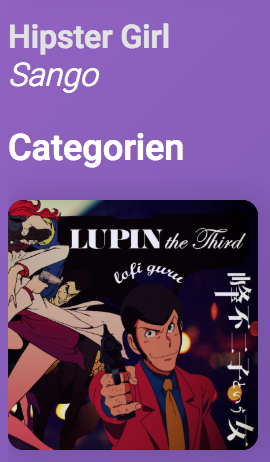
The layout does have a strong h1 in everypage so everyone knows the primary action on te screen.
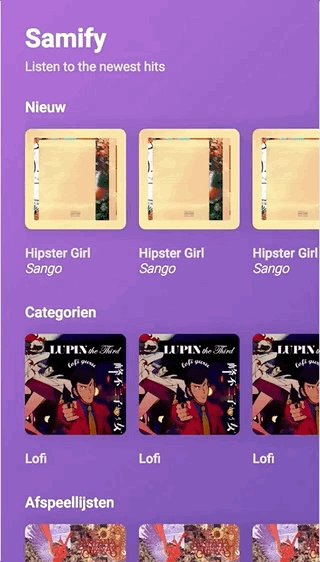
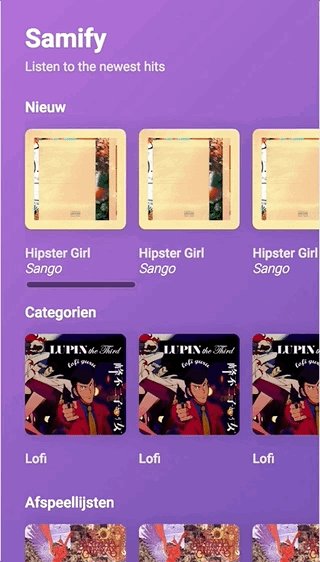
On the first page the layout is perfect consistant and is simple to understand.
- The first screen is an overview
- The seccond screen is the new music that you can listen to.
- The third screen is made to find more music that is related.
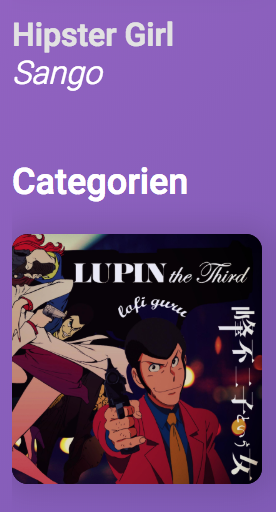
Padding on the homepage:
The padding is enlarged so that the principle of strong Visual hierarchies work best is boosted.
Enlarges the title so that the focal point is stronger presence
Font-Size is enlarged so that the principle of strong Visual hierarchies work best is boosted.
Font-weight is enlarged so that the principle of strong Visual hierarchies work best is boosted.