this website will contain HCI, IA , Inclusive and Exclusive design.
Important pieces of my content within my portfolio will be around me(narcissistic).
The content will contain.
- Who I am
- What I'm currenlty focussing on
- My passions
I will use filter options which will be ambiguous and exact. For ambiguous I will make thema's such as design and frontend. And for exact I will use chronological.
- Design
- Frontend
- Experiments
The usercases and goals will help me to make a good user experience for the user.
Usercase: Larrissa is a 24 year old paralympic champion and accessibility professional.
Her eye sight is not so strong, she can only see a few percent with her eyes.
She uses headlines to make sure she can find what she needs.
Goal: I want to make sure this website is full accessibility proof.
Pleasureable: I tried to find out what pleasurable ment for her.
She replied with that it needs to be functional. I'm not sure what to do with this, I'm going to try and make some word jokes inside my website and try to make it more pleasurable this way.
Usercase: Senior developer at an internship.
I think its important to make sure who I am and what my passions are, and obviously my work.
Goals : To show the Senior developer who I am and what kind of passions I have.
Pleasureable: I want to make sure I have some nice animations that will be pleasing for the eyes
With card sorting I make sure the structure is on 🔥
Home: I want to make sure there is a small introduction about me.
About me: This will contain my passions and hobbies.
Work: This will contain my work and experimental frontend work.
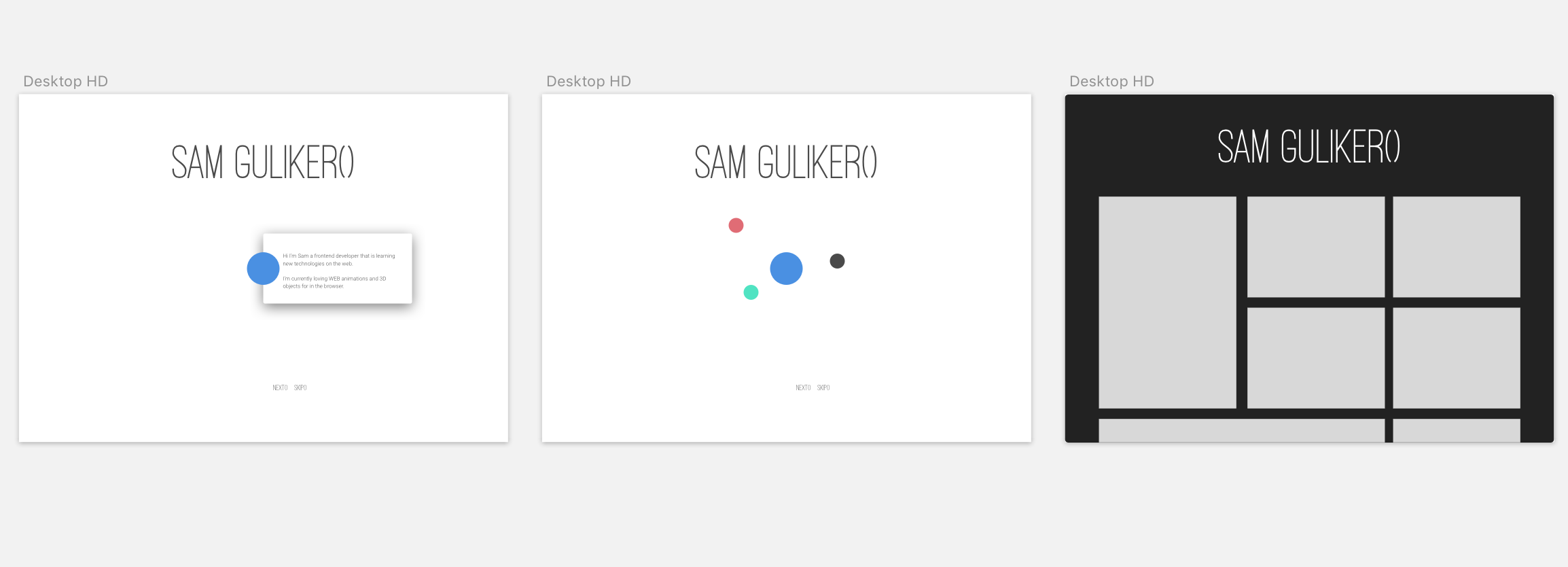
My design still needs some fine-tuning
I got my base setup.

- Design
- Filter
- Small Details